Expect New List Controls and More in Telerik ASP.NET AJAX
Learn what's coming in the latest release of UI for ASP.NET AJAX. New components and themes, plus improved tools to help you design beautiful app
s.
Curious to learn what's cooking for the third major release of UI for ASP.NET AJAX for 2016? Then check out the information below, which will reveal two new components along with some of the planned improvements in the existing tools.
New CheckBoxList and RadioButtonList Controls
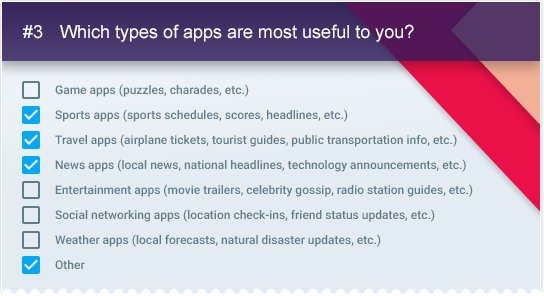
The fresh CheckBoxList and RadioButtonList components will help you to easily build single or multi-selection
lists for sign up forms, surveys and many more scenarios. They'll offer nice design through the 21 available themes, Lightweight rendering, rich client and server-side API, databinding and accessibility capabilities.
Figure 1:The useful CheckBoxList and RadioButtonList tools will be a nice addition to the RadButton group of form controls
New Silk and Glow Base Themes in the ThemeBuilder
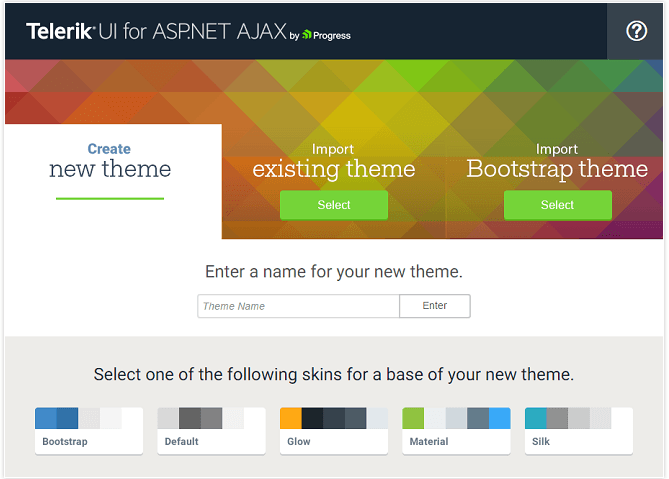
The increased usage of the Lightweight rendering made the ThemeBuilder the preferred choice for every front-end developer and designer who wants to create and/or modify the skins meant for the Lightweight rendering of the controls. In addition, the appearance of the UI components is important for everybody, so we decided to add two additional base skins to the currently available ones: Silk and Glow.
The next theme to be added is the Metro Touch one, but if you want to see another one added let us know in the feedback portal or the comments section below. You can also submit your vote for a new skin.

Figure 2:Choose one of the provided base skins as a base to create your own theme suitable for your project design and requirements
Chart (HTML 5)
Two new Bullet Chart and Vertical Box Plot types will be added to the portfolio of RadHtmlChart.
The bullet chart is variation of a bar chart. You can use it as a replacement for dashboard gauges and meters.
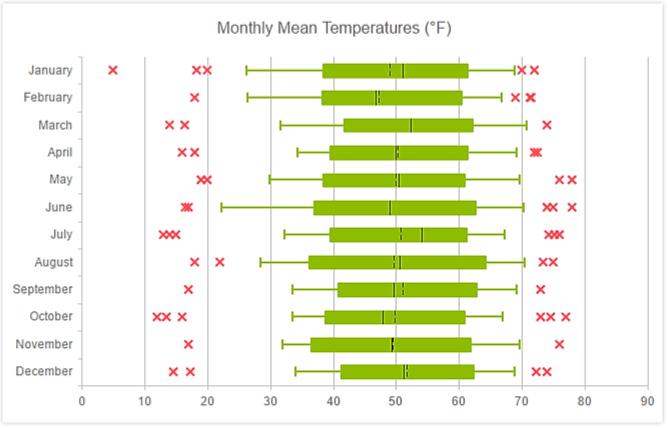
The vertical box plot is similar to the standard box plot. It is useful for comparing distributions between different sets of numerical data.

Figure 3:A Vertical Box Plot chart at a glance
Gantt
Two nice additions will be added to the gantt:- You will be granted precise control (enable or disable) over options like: create, update (reorder, resize, move, editors), destroy, move, resize, reorder, dependencyCreate and dependencyDestroy
- You will be able to specify a range or selected date in the Timeline view of the control
Spreadsheet
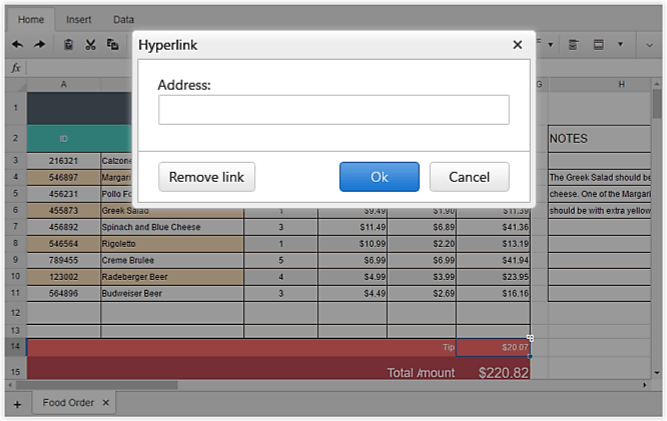
Three new features will be included into the component:- Hyperlink support for cell contents
- Multi-line editing
- The ability to show/hide the sheet grid lines, which is very nice for printing and exporting scenarios

Stay tuned for the official R3 2016 release to land with these features in mid-September.
Of course, the above features are only part of everything that we do behind the scenes. We continue to reduce the amount of open bugs and help with useful suggestions and code examples in the Code Libraries, Forums and last but not least the Feedback Portal.
The creation of useful how-to resources is our top goal for the whole year too, so if you have nice ideas for interesting how-to resources do not hesitate to share them. Your feedback, suggestions, features requests and votes in the feedback portal are very important for us and we do appreciate them greatly.

Rumen Jekov
Rumen Jekov (@Rumen_Jekov) started his career at Telerik’s ASP.NET team in 2004 as a tech support engineer and passed through the position of a team lead to a product manager. He has answered more than 51,500 tickets helping customers to achieve their goals. Presently, he is a product owner of Telerik UI for ASP.NET AJAX and a manager of the AJAX crew at Progress. Off work, he enjoys traveling across the globe, watching movies and tech shows, reading books and listening to podcasts.
