Embedded Reporting and Blazor Match in Perfect Harmony

Let’s take a look at recent goodies in Telerik Reporting and Report Viewer, including the Blazor Report Designer and our growing Web Report Designer capabilities.
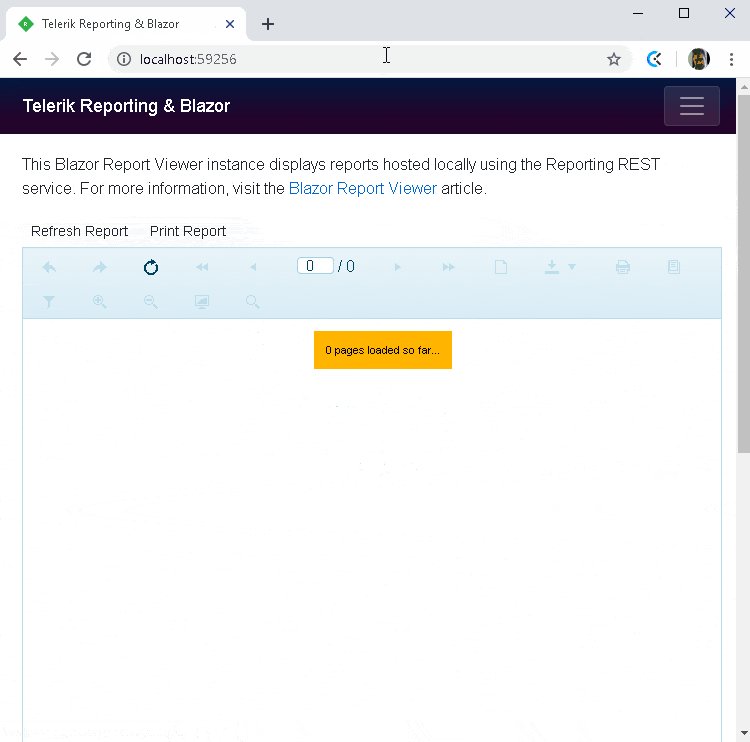
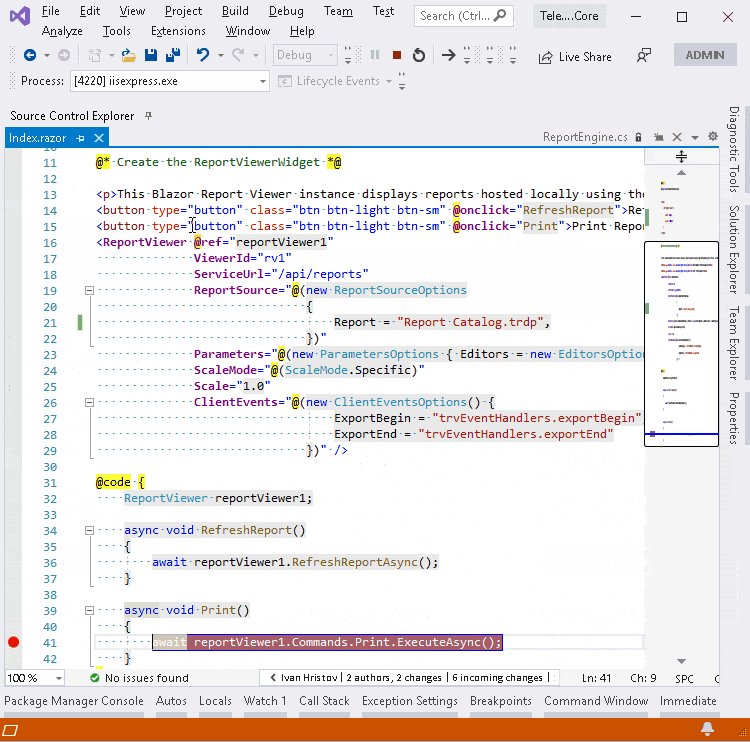
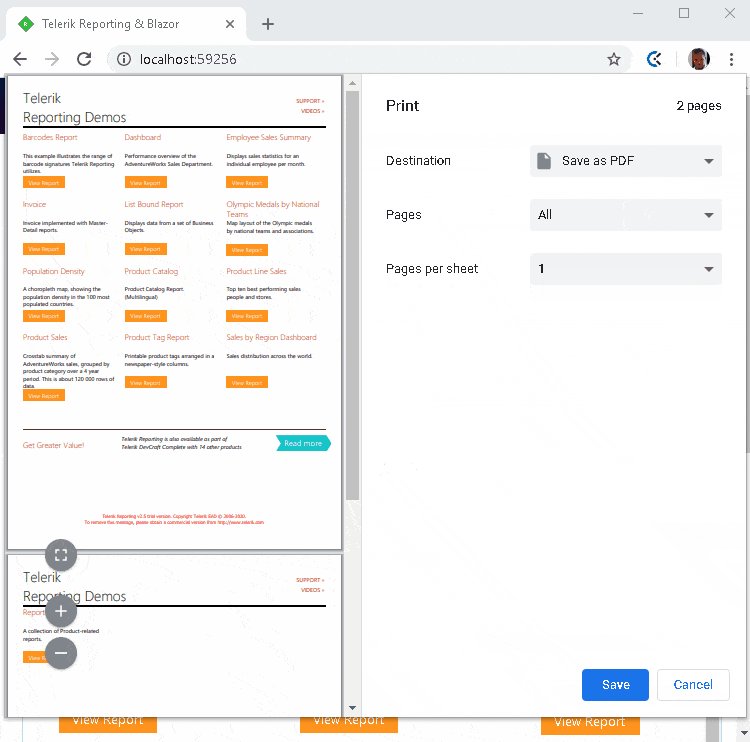
The Report Viewer in Telerik Reporting is a powerful tool to display embedded reports in different applications and has been available as a Blazor component for more than a year now.
We have been working on bringing our Web Report Designer to Blazor as well, and we were excited to include this in our recent Telerik Reporting R2 2021 release.
As Telerik Reporting is marking its 15th birthday this summer, we have looked back at the growth and development, celebrating our product. We hope to continue providing our users with innovative solutions to help communicate information quickly and easily.
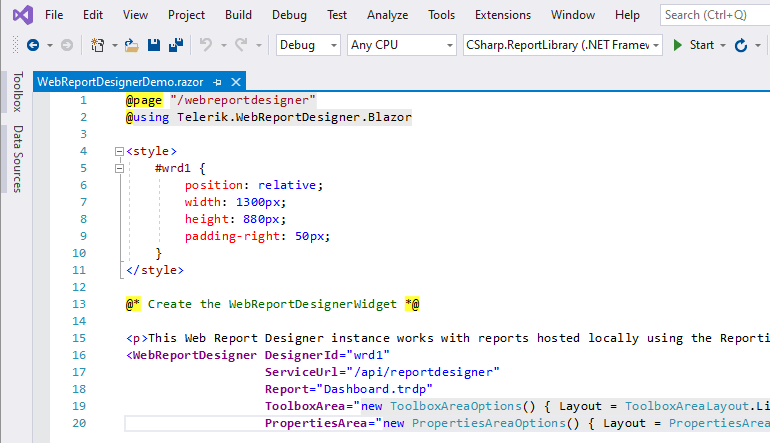
One recent milestone was to release a Blazor component for our Web Report Designer to provide complete Blazor integration capabilities. This enables devs to easily implement it into their applications and reduces the steps needed to add it. It is a wrapper over the underlying HTML5-based report designer which helps us focus on a single web designer across multiple technologies.
With this latest addition, and with the great capabilities that team at Telerik UI for Blazor are providing, we aim to be at the front of our industry in this area, leading the way.
Stunning Progress of Web Report Designer in Telerik Reporting
To do this, we will continue the development of the Web Report Designer. Its popularity is growing together with its features, and there are many more to come.
As our Standalone Report Designer had already existed for many years when the Web Designer was first introduced, our goals have mainly been to bring features from the veteran designer to the younger browser-based one. We have come to a point where it now offers many of the commonly used functionalities and it has become a tool more and more users are implementing. In this process, we receive lots of great feedback and suggestions from people testing or actively using the designer.
As mentioned in a previous Telerik Reporting blogpost, 15 Reasons to Choose Telerik Reporting, our users’ votes matter for our product development and we are eager to hear any opinions. These opinions help us prioritize our tasks and gives us ideas for new functionality to include. Any customers, anyone testing a trial and even users without licenses can post suggestions in our Feedback Portal, which is then reviewed by our team. Once posted, anyone can see the public item, comment on it and vote for it be prioritized higher.
If you are already using the Web Report Designer, which features would you want to see next? If you are using Telerik Reporting but have not started using the web designer, are there any features lacking you require to start using it? If you are a testing our trial, are there specific features you would want to see implemented?
Improving the user experience of our designers is important, but offering design capabilities through the web browser offers new possibilities and aspects to consider. Because the Web Report Designer is more accessible through the browser, perhaps more users with less Reporting or programming experience will start designing reports. Could it benefit your company if we focused on more wizards and templates, to simplify the experience and lower the knowledge required to make beautiful reports? Or maybe the ability to customize the interface and control permissions of underlying web API would enable you to offer the designer to new users or clients?
I am merely trying to get your thoughts and ideas going—and we would love to hear them. We encourage you to share thoughts in the comment section below or ideas to the Feedback Portal.
Training To Help You Get More Out of Telerik Reporting
Whether you are an existing experienced Reporting user, a fresh curious developer or someone considering Telerik Reporting, we want to help you along the way. We have recently put effort into improving our resources for learning.
We made some simple video guides covering some of the most common setups for Telerik Reporting that we have shared on our YouTube channel, and more videos are being worked on. These will guide you through the steps needed to set up the Report Viewer and Web Report Designer, and will be great for less experienced Reporting users to quickly understand the product.
Next, we have worked on videos for our Virtual Classroom. All active license holders of Telerik DevCraft (UI, Complete or Ultimate) or Telerik Reporting have direct access to the on-demand training. Here, we go into further detail about the fundamentals and cover more advanced scenarios. Currently, it consists of 34 videos on different topics for Reporting alone, and we hope it will bring great help to everyone watching it.
So if you are interested in the Web Report Designer but still have not tried it out, these resources can help you get up and running quickly. And by doing so, you might have feedback which you would want to share with us, helping us adjust our upcoming features and plans.
What’s Next for the Web Report Designer
To define our tasks for the Web Report Designer, we gather input from different channels. We have an internal plan for features and changes we believe are valuable, and we include the user feedback and other resources in that plan. This results in our backlog of work items for upcoming releases. I will provide you with a sneak peek into what we have been working on, and what we plan to get working on.
The Object Data Source in Telerik Reporting is among the more popular data sources. By defining models in code and creating methods to retrieve data using these models, we open the possibility to abstract complicated and custom data sources and bring them into Telerik Reporting. More complete support for this is being worked on for the Web Report Designer, enabling Object Data Sources available in the Designer Web API environment to be accessible.
With the recent release of the Blazor component for Web Report Designer, we want to reduce the necessary steps needed required to add the Designer even further. A Visual Studio template, like what already exists for the HTML5 Viewer and base Designer, will create a page with all of the required code in a single action, making it even easier to get started. The result will still be the same as following the Blazor integration guide today, but instead being able to add the page containing the designer without copy and pasting the code from our guide.
Having the designer being-browser based presented new challenges. Right now, the frontend of the Designer is retrieving and storing all report definitions in the storage of the Designer Web API. We want to enable frontend clients to interact with this storage by implementing the possibility to upload and download reports from the browser. So, if you have a report file locally on your computer, you will be able to open this in the Web Report Designer by uploading it first to the storage.
Though improving the Web Designer by adding functionality is what adds the most easily measurable value, we also plan on putting in work to refracture and improve the existing code. With Telerik Reporting containing lots of different components to include in a Report, these components require editors for their properties. We want to improve how these are structured to help the future development of new components as well as squishing bugs and making the code more easily maintainable. Though this might not be very visible to users, you might notice some issues that will be improved. Included in this, the Expression editor will also have improved behavior to better match the Standalone Designer and hopefully yield a better experience for the user.
The features mentioned above are some of what we are working on right now or considering implementing. It is not a complete list and might be changed as we constantly weigh the priorities of important tasks requiring our attention.
Wrapping Up
We are stoked to keep working and improving the Web Report Designer as part of the Telerik Reporting product and look forward to hopefully hearing your feedback on our changes or thoughts on upcoming plans.
If you still have not tried it, you can start a free trial to take a closer look. A trial of Telerik DevCraft will include Telerik Reporting, along with modern feature-rich UI component libraries for web, desktop and mobile applications, document processing and automated testing/mocking tools. We also provide a support service we are proud of and resources that will help you along the way.

Mads Farner
Mads Farner was a Technical Support Engineer on the Telerik Reporting team.