Telerik Reporting and Report Server R2 2021 Service Pack

The R2 2021 service pack release of Telerik Reporting and Telerik Report Server comes with new features, fixes and improvements. Let’s see what’s in the box.
Keep Client Alive in HTML5, WPF and WinForms Viewers
The HTML5, WPF and WinForms Viewers now have the configurable option to keep the client session alive, preventing it from expiring. This is done by sending a request to the REST API, on an interval determined by the value of ClientSessionTimeout, which extends the client session.
It is enabled by default, as in most cases this is the preferred behavior.
What this means in practice is that reports opened in the viewers will not display “Client with ID '***' not found. Expired.” error if there is no interaction with the viewer for the time specified as a value of ClientSessionTimeout, but will keep functioning.
For the HTML5 viewers, a keepClientAlive parameter can be passed during initialization to determine if the keep-client-alive functionality should be enabled. If you like the old behavior better, here’s how to disable it:
$("#reportViewer1")
.telerik_ReportViewer({
serviceUrl: "api/reports/",
reportSource: {
report: "Report Catalog.trdp",
},
viewMode: telerikReportViewer.ViewModes.INTERACTIVE,
scaleMode: telerikReportViewer.ScaleModes.SPECIFIC,
scale: 1.0,
enableAccessibility: false,
sendEmail: { enabled: true },
keepClientAlive: false
});
This can be applied to the web report designer initialization, which will affect the preview functionality in the same fashion.
For the WPF and WinForms viewers, the reporting engine connection string now supports the keepClientAlive keyword. For example:
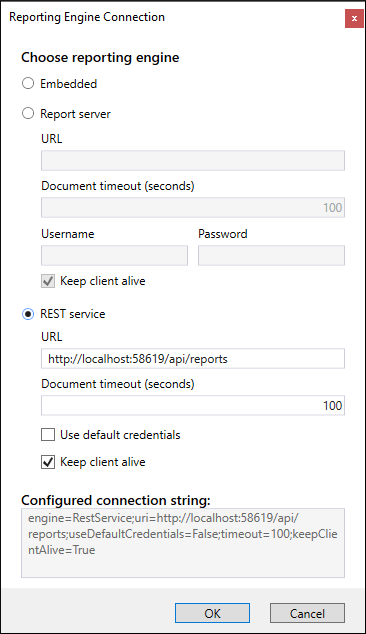
"engine=RestService;uri=http://localhost:18103/api/reports;token=authToken;useDefaultCredentials=true;timeout=30;keepClientAlive=true"It can also be configured through the Report Engine Connection dialog:

Bring to Front and Send to Back in Web Report Designer
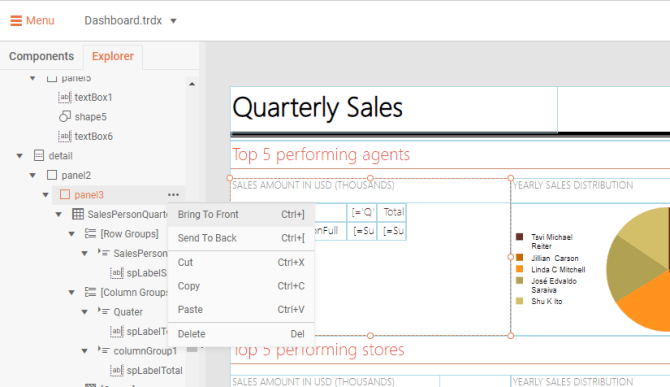
The Web Report Designer can now reorder report items. This is useful when you have overlapping items and want to change what is visually rendered on top of the other. Those who have used the Standalone Report Designer will find the Bring to Front and Send to Back options familiar. These can be found by opening the context menu of an item (three dots), inside the Explorer pane. We have also included a keyboard shortcut. You can use Ctrl + [ when having one or more items selected to send them to the back, or Ctrl + ] to move them to the front.
 Explorer > detail > panel3 > three-dot menu. The first two options are Bring to Front and Send to Back." title="Bring to Front and Send to Back" sfref="[images|OpenAccessDataProvider]e3520308-e528-4ac3-a25d-fabd7728470b">
Explorer > detail > panel3 > three-dot menu. The first two options are Bring to Front and Send to Back." title="Bring to Front and Send to Back" sfref="[images|OpenAccessDataProvider]e3520308-e528-4ac3-a25d-fabd7728470b">
Exposed State for Desktop Viewers
In some cases, it might be useful to have access to the values of the report parameters shown in the parameters area. A real-life example is the scenario where the application that hosts the report viewer gives the user the possibility to iterate through the evaluated report parameters, save their values and restore them later.
In this release, we have exposed the report parameter collections through the ReportViewerModel property of both WinForms and WPF report viewers. We have also exposed the viewer’s State property that would give the developers more detailed information about the current stage of the report shown in the report viewer. Both properties are read-only and changing their values won’t affect the report rendering process.
void ReportViewer1_RenderingBegin(object sender, Telerik.ReportViewer.Common.RenderingBeginEventArgs args)
{
var evaluatedParameters = this.ReportViewer1.ReportViewerModel.GetReportParameters();
foreach(var p in evaluatedParameters)
{
System.Diagnostics.Debug.WriteLine($"Name: {p.Name}; Value: {p.Value}");
}
}
DataMatrix Barcode Improvement
We investigated a few user reports of unreadable DataMatrix barcodes that are generated by our engine. We went through the codebase again and found a discrepancy in the barcode generation algorithm. Although the issue is not reproducible with all the barcode readers (for example, Cognex reader works perfectly in all scenarios), we recognized it as a bug and published a fix in this release.
Bug Fixes
In addition to the new features and improvements, we kept on fixing bugs that are logged in our Feedback Portal or received through our customer support system. For the full list, check out the release note articles respectively for Telerik Reporting and Telerik Report Server.

Atanas Keranov
Atanas Keranov was a Software Engineer in the Telerik Reporting division.
