15 Reasons to Choose Telerik Reporting

Summarize with AI:
We’re celebrating Telerik Reporting’s 15th birthday with 15 reasons why it’s your best bet for a comprehensive embedded reporting solution, no matter what technology you’re using.
In 2006 a small development team at Telerik—a young software company, known mostly for crafting high-quality ASP.NET, WPF and WinForms controls—decided to try something new.
They’d just finished the Chart component, written for the AJAX control suite, and wanted to include it in a separate product along with more tools that would allow the users to present their data regardless the type of the .NET application they worked on. Telerik recognized the demand for such a product in the .NET ecosystem and decided to act, so its developers just did what they do best—sat down and started coding.
That’s how Telerik Reporting was born.
The first version of this product was shipped in November 2006. It was labeled as CTP (Community Technology Preview) because the team was curious how this piece of software would fit in the company’s product line and how it would be accepted by its growing user base. Clients showed genuine interest in the new addition to their favorite toolset, and Telerik Reporting quickly got traction.
Fast-forward to present day: Telerik Reporting has been on the market for 15 years, and in that time we’ve come a long way. The number of added features, supported technologies and happy customers grows every year. We decided to throw a birthday party for our product, because we’re proud of it and believe it fits virtually any scenario of adding reporting capabilities to an application—regardless if it’s an old, but trustworthy WinForms solution or a cutting-edge Blazor web app. And for those of you who are still wondering what our product has to offer—here are 15 reasons why you should choose Telerik Reporting:
1. Mature .NET Reporting Engine
During these 15 years of development, we’re not only adding new features—we extend and improve the existing ones so our users have a faster reporting engine with a lighter memory footprint.
Although the reporting engine is battle-tested through the years and has proven its efficiency, we know that there’s still room for optimizations and we’re keen to work in that direction. Such improvement was introduced a few releases back, when parts of the document output workflow were refactored, and now they are executed in parallel with the report pagination, speeding up the rendering process up to 30% for multipage reports.
2. On Pace With the Latest .NET Releases
The .NET world is evolving fast and we’re keeping an eye out for the changes introduced with each new version of .NET. Once we publish the new set of Telerik Reporting assemblies, compiled against .NET Standard and .NET Core, we keep up with the release cadence of .NET versions.
Our engine works on every currently supported .NET release and, thanks to cross-platform capabilities of .NET Core and its successors, we’re able to process and render our reports even on Linux and MacOS platforms. We’re especially proud that we managed to introduce Day Zero support for .NET 5 and .NET 6 Preview.
Our R2 2021 release includes ready-to-run example projects targeting .NET 6 Preview so our users will have the opportunity to test it even before it’s officially released.
3. Rich Report Viewers Suite
The provided set of report viewer controls and widgets ensures that our users can preview their reports in virtually any application, even ones outside of the .NET ecosystem. We offer report viewers for every presentation technology used nowadays.
For the users that stick to desktop applications, we have WinForms and WPF report viewers that offer complete design-time support in Visual Studio and provide comprehensive programmatic control. Developing a report viewer for WinUI is also in our plans and we’re currently estimating the efforts for its implementation.
For web developers, we have created the versatile HTML5 Report Viewer—an HTML5/JavaScript widget that communicates with a dedicated Reporting REST service that does the heavy lifting of rendering the report and returning the produced document to the viewer.
The HTML5 Report Viewer is the base on which all the rest of the web report viewers are built. Whether you have a legacy ASP.NET, modern Angular or cutting-edge Blazor application, we’ve got you covered—you’ll find a report viewer for your case. And if we do not have a dedicated viewer for a specific type of a web application, we probably have a documentation article that shows how to embed it—see how it’s done for the React and VueJS frameworks.
4. Smooth “Getting Started” Experience
We know that creating your first reporting application can be challenging. That’s why we tried to make your initial steps as easy as possible—our documentation starts with a step-by-step article that guides you through all stages of designing and showing a data-bound report in a web application.
This tutorial also emphasizes on using the Telerik Reporting Visual Studio Item Templates as the fastest way to kick-start your reporting app. The Item and Project Templates are packages that are installed by our product in the Visual Studio templates library.
They help you to configure an application that uses Telerik Reporting in a matter of seconds using a convenient wizard-based interface. As you may expect, we provide Item Templates for all supported types of applications and frameworks, and Project Templates for creating Report Library or Reporting REST Service projects.
Our documentation also has a rich collection of KB and how-to articles that explain how to resolve a particular problem or handle a specific issue. Additionally, our product comes with a nice set of ready-to-run example projects in C# and VB, demonstrating how our reports library can be displayed in a variety of applications. Some of the demos are accessible online so you can grasp the idea even without installing the product.
And that’s not all—the report designers have built-in templates for some classic reporting scenarios like product catalog, invoice, label reports and provide the option to create your own templates.
All these things are undoubtedly helpful, and, in our efforts to provide even better guidance for the beginners, we’ve put together a video library—a set of introductory videos shot and narrated by members of our team, showing exactly how to perform some of the most frequent reporting tasks.
5. WYSIWYG Report Designers
Historically, the first report designer that Telerik Reporting provided was the Visual Studio Report Designer, which is still supported and maintained. It offers a full-scale design-time experience: design surface to position the report items, tool windows to examine the group hierarchy, report structure and its data sources, and two modes for previewing the designed report—rendered as Image or as HTML markup. This designer uses the .NET’s CodeDOM serializer to store the report model in a .cs or .vb file and it’s still the tool of choice for those users that prefer to use a programmatic approach in their reports.
In 2012, we introduced the Standalone Report Designer—a self-contained WPF application that enables users to create the reports using a declarative approach. This means that the report model only describes the structure of the report items and defines the rules for its databinding, grouping, filtering, interactivity and any other operation supported by the reporting engine. The report definition is stored in XML format—either raw (.trdx files) or compressed (.trdp files).
The Standalone Report Designer reuses a lot of the code already written for the Visual Studio Designer, which increases the reliability and facilitates the code maintenance. To make the transition process from one report designer to the other even smoother, we’ve added an import option in both designers so each one can open and convert a report definition created with the other designer.
However, those two designers have one significant flaw—they cannot be embedded in a client application. That’s why in 2019 we shipped the preview of our Web Report Designer—a JS widget that runs in a browser and, similarly to the HTML5 Report Viewer, uses a dedicated WebAPI REST service to communicate with the backend. The Web Report Designer is actively being developed, and our goal is to make it on par with (and even go beyond) the capabilities offered by the other two report designers. Of course, while working on the features of the Web Report Designer, we’re following closely the current trends—that’s why our latest release includes a Blazor wrapper that allows the users to add report-designing capabilities in their Blazor web apps.
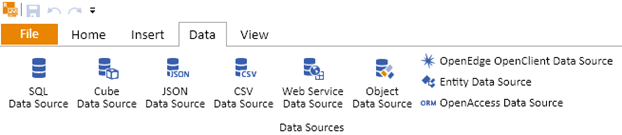
6. Support for a Variety of Data Sources

Whether your data is stored on MS SQL server or at an Oracle data warehouse, obtained from a web service or put in a collection of business objects, we’ll be able to read and process it. As for the supported databases—Telerik Reporting is database-agnostic, i.e. it doesn’t need to know what database you’re connecting to. It only needs to have an ADO.NET, ODBC or OleDB data provider installed.
I have explained how the actual data retrieval process works in another blog post so I won’t bore you with these details now, but I’d rather focus on the variety of options for feeding data to the report. In addition to the versatile SQLDataSource, we also provide the EntityFramework, Cube, OpenAccess and OpenEdge data source components —all of them are designed to make your work with database connections easier right out of the box. To make the things even better, we’re deploying our product with a collection of 20+ ODBC DataDirect drivers to increase the amount of supported databases even more.
In some scenarios, people do not keep their data in a database or just don’t want to expose it directly to a third-party application. Usually in such cases the data can be delivered via a dedicated web service that returns objects serialized in JSON format. Of course, we support that too. Our WebServiceDataSource provides numerous options for configuring the request URI, the authentication type and the returned data.
And for the cases where the data is kept organized in some local files, we have the CSV and JSON data sources—pretty handy when you need to design a quick PoC solution without setting up the data-providing backend.
Last but not least is the data source that gives the most control over the data retrieval process—the ObjectDataSource component. It connects to a user-created class that exposes a method returning an IEnumerable, IListSource or IDbDataProvider implementation. At runtime, the ObjectDataSource component will instantiate the class in question and call its data retrieval method. The returned data set will be assigned to the data item that uses the data source. The ObjectDataSource is very powerful but requires a bit more effort in terms of development and configuration. Still, it’s a perfect solution when the data for the report cannot be retrieved using any of the other data source components.
Most of the data sources have a collection of parameters – key-value entities that can obtain their values from report parameters and pass them to the database server or data retrieval method, depending on the data source type. This is especially useful when the data needs to be trimmed server-side rather than filtered by the reporting engine, thus minimizing the load on the database server and increasing the reporting performance.
7. Extensive Set of Report Items for Any Scenario
Even if you have convenient report designers, a fast data processing engine and cross-platform rendering, your reporting solution won’t be attractive to the users if the provided report items lack diversity. We know that and we’re constantly evolving our toolbox, adding new items that expand the list of covered use cases.
Our latest additions are the Cross-Section item, which allows drawing graphical primitives from one report section to another, and SwissQR barcode—a special implementation of the QR code used in Switzerland’s payment transactions. For the classic case of presenting textual information, we have Table, Crosstab and List; our Graph item can create a solid number of different charts; for geospatial representation we provide Map and Choropleth items and so on.
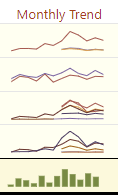
However, one of the strongest capabilities of Telerik Reporting is the versatility of its items—they are able to be used in many different configurations, producing extraordinary results. A nice example is the sparkline chart— it’s just a Graph with no visible axes or labels, nested in a Table cell, but it certainly looks cool:

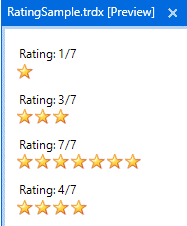
Other examples for that versatility are the rating widget created using a Crosstab item:

And a Graph item that is configured to show a dial gauge:

And best of all, in almost all cases there’s no need to write code for that—all the properties of the report items can be controlled in the report designers. Exceptions to that rule are the custom Shape items or some of the user-defined graph equations, which require a bit of programming. Of course, coding the item’s definition is completely approved, so this just confirms the extensibility of the Telerik Reporting toolset.
8. Packed With Styling and Interactivity Features
I believe we all agree that life is too short to look at ugly things and that, in a way, applies to report styling as well. We want to let you create beautiful reports and, for that, the fine-grained styling is key.
Every report item has one or more Style properties that allow configuring its look to the tiniest details. We’ve implemented a CSS-like style inheritance where the style of a parent item is propagated to all of its children. We also have style sheets—a powerful yet often underappreciated mechanism of declaring selectors that allow setting the style of group of report items based on their type, some attribute or their position in the report hierarchy.
Almost all of the Style properties come in pair with ConditionalFormatting properties—a set of rules that define how a particular style will be altered based on a result of an expression. This allows us, for example, to hide a textbox based on its value or to paint the tallest column in a column chart in a specific color.
Besides styling, the ability to interact with the previewed data is the next feature that can make a report to stand out. We put the report author in control of the workflow, allowing him to decide what data will be shown (using the report parameters), how the report layout can be dynamically changed (through the ToggleVisibility and Sorting actions), how the navigation path will look (with the NavigateToReport and NavigateToUrl actions) and what additional information to be shown in tooltips.
And if that’s not enough, we have also a custom action that can accept basically any set of parameters and send it to the report viewer. The report viewers provide a few event handlers that can be used to process every interactive action and change its behavior, as demonstrated in this KB article.
9. Fast In-Memory Data Engine
The data processing part of the report lifecycle is quite interesting, and I would love to tell you more about it, but I promised to keep the things short, so here’s the wrap-up: when a particular data item (Crosstab, Graph, the Report itself, etc.) needs to be data-bound, the engine creates the so-called multidimensional data set. This data set is a complex hierarchical representation of data objects, created on the fly and stored in memory. Its structure is defined by the grouping, sorting and filtering expressions used in the report.
Whenever a report item needs to display, compare or just access a value from its data source, it’s the multidimensional dataset that does all the work. And since it is a highly optimized data structure kept in memory, its performance is blazingly fast. In case you want to read more about it, this blog explains the subject in way more detail.
10. Extensive Programmatic Control Over the Report Lifecycle
The lifecycle of a report can be roughly divided into three phases: a) creating the report definition, b) binding to data and processing that definition, c) generating pages and rendering the output document. Each of these phases is able to be controlled programmatically to a certain extent.
All of the classes and interfaces that are used in the report definition are public, meaning that you can create your reports by code, regardless their complexity (but please don’t do that—we have three report designers at your disposal). Modifying the report definition should be done as early in the report’s lifecycle as possible and is especially handy when the reports need to be altered due to some circumstances that can’t be defined in the model itself.
In the next phase, the engine will bind the report to data and start processing the report hierarchy. During this stage, it will raise a number of events that can be controlled via dedicated event handlers like NeedsDataSource, ItemDataBinding and ItemDataBound.
However, working with these handlers should be done carefully, because the resulting report may not be rendered correctly. As a rule of thumb, it’s almost never a good idea to change the report definition in such event handler, and we even disabled that option few releases ago (it can still be enabled through a configuration parameter, though). In fact, for a large percentage of common reporting scenarios, there should be no need to handle these events and write custom code—the ConditionalFormatting and Binding rules will do the job most of the time.
In the last phase, the users can configure the rendering process through a collection of parameters named deviceInfo, which contains parameters specific to the current document format. We also have provided a way to implement your own rendering extension, which means you can extend Telerik Reporting to render the output document exactly the way you wish and thus fit some very specific scenario.
Besides providing detailed programmatic control, we’ve always strived to make the overall coding as minimal as possible. The following code snippet proves that point—it takes a single line of code to have your report rendered in PDF format and saved in a file on your machine:
File.WriteAllBytes("awesome.pdf",
new ReportProcessor()
.RenderReport(
"PDF",
new UriReportSource() { Uri = "awesome.trdp" },
new Hashtable() { { "ComplianceLevel", "PDF/A-1b" } })
.DocumentBytes);
11. Variety of Export Options in 15+ Formats
The export functionality in Telerik Reporting is basically a command to a specific rendering extension to render a report definition in a device-specific format. The report viewers use these rendering extensions to show the report contents both in interactive and print preview modes.
The other export formats can be accessed via the Export menu in the viewers or just called by their name as shown in the code snippet above. We support the most popular document formats used in applications like Adobe PDF, MS Word, MS Excel and MS PowerPoint. Along with them, we can export in some lesser known but important formats like Image (the produced image can be TIFF, JPEG, PNG or BMP), MHTML, XPS, CSV and RTF.
Besides the variety of export formats, it’s worth mentioning that the rendering engine will always try to use the format’s native primitives when creating the output document. For example, when we’re previewing a report in some HTML5-based report viewer, we’re actually looking at the output produced by the HTML5Interactive rendering extension. It creates HTML markup and declares CSS styles so the produced document would look as close as possible to the designed layout.
Actually, all the rendering extensions do the same—they basically go through the report items created during the processing stage and write native primitives in the output document stream. The only exclusion is the CSV rendering extension, which is designed to export the data rather than mimicking the report layout. It produces a flattened representation of the report’s data, traversing the group hierarchies without respecting the items’ styling, visibility or location.
Each rendering extension has its own set of exposed properties that can be configured through a special collection of key-value pairs called deviceInfo. The supported options are listed in the corresponding documentation article per each rendering extension and the deviceInfo object can be passed in three ways: a) through the application configuration file, b) programmatically using a HashTable instance, c) set directly in the report definition’s RuntimeSettings property. The last one was added recently in our R2 2021 release and confirms yet again that we like to improve things further and do not settle with the first solution that works.
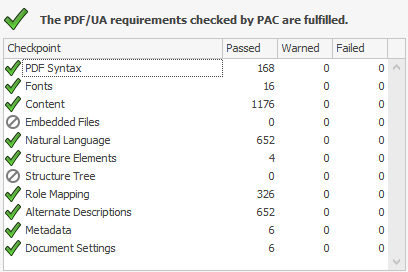
12. Compliance With Accessibility Standards
When your business needs to reach a broader audience, it is crucial to produce documents that are available for as many users as possible. This includes the people with motor control restrictions who cannot use a computer mouse and the ones who need specialized screen-reading software to interpret the contents of a particular document.
We have addressed these use cases in our software, and our report viewers and produced reports comply with the accessibility standards defined in Section 508 of the Rehabilitation Act and Web Content Accessibility Guidelines (WCAG) 2.0.
The accessible mode can be enabled or disabled via a report viewer option or through a deviceInfo key. As a result, the report viewers allow full-scale keyboard navigation in both report viewer areas and within the report contents. Additionally, the produced report is rendered in a way that includes explanatory metadata for all of its items, providing the user with thorough details about the currently focused report item. The accessibility metadata is also included in the produced PDF files, making this medium suitable for people who need such assistive technologies.

If you’d like to learn more, here’s a blog post that gives more detailed information about the accessibility support in our product.
13. Reports Management With Telerik Report Server
Telerik Report Server is a turn-key solution that offers reports management features plus line-of-business functionalities. It is a standalone web application that uses an external storage to keep its assets—report revisions, rendered documents and different application-specific entities. A dedicated service allows users to configure the automatic delivery of reports on scheduled intervals or based on data-related rules. The application also has a built-in fine-grained system of user roles and permissions that determine the levels of access in the application.
Telerik Report Server can be seamlessly embedded in the organization’s web applications. Its Single Sign-On implementation supports two types of authentication—ADFS-based and a custom one. The look of the application can be configured through its Whitelabeling options that apply both to the UI of the web application and the UI of the Standalone Report Designer that is used to design the report definitions.
The implementers of Telerik Report Server that prefer to have programmatic control over their application rather than using a web application can use the extensive API that allows managing all the Report Server resources. We provide a dedicated report library named Report Server API Client that facilitates the API-related tasks.
The installation package also comes with SDK examples that show examples of Single-Sign-On implementation and simple scenarios of using the API Client to read, add and edit assets into Report Server storage. A particularly interesting feature is the Webhooks callbacks that allow a third-party application to get notified when Report Server performs a certain task—for example, when it adds a new report revision or schedules a task for execution.
14. Unparalleled Technical Support
We understand that Telerik Reporting and Telerik Report Server are products with lots of features and many possible scenarios for their usage. It’s natural that our users would need support when a particular use case does not match the ones already covered in the documentation and KB articles.
Our skillful support team can answer even the hardest user questions and can debug and troubleshoot most project types that utilize Telerik Reporting. Usually, the answer is a detailed explanation why the reporting engine behaves in specific way along with a suggestion how to make it match the current scenario. Depending on the issue, the support engineer can even shoot a how-to video dedicated to the user’s case. And when the support engineers are not sure if they provide the best answer to a client’s question, they confirm their answer with a member of the development team.
The developer will thoroughly examine the client’s problem and—if enough data is provided—decide to debug it against the actual product codebase to confirm a possible bug. In some isolated cases the investigation may take longer than expected, but in any case, the client receives an answer in a timely manner and is aware of the next steps that the team will take to resolve the problem.
In case the root of the problem remains unclear and the client’s license allows it, we can suggest holding a Remote Web Assistance session in which one or more developers and support engineers will examine the problem on the client’s machine and try to determine the best way to resolve it. If the issue is a result of a bug that we have introduced in our source code, we log it in our public portal on behalf of the client and schedule it in our backlog. Logging it publicly allows the client who reported it to be automatically notified of any progress of that issue. If the issue has not been reported yet, the user is granted Telerik points as a token of gratitude for finding a bug in our product and thus adding to its improvement.
We take client questions very seriously and examine every issue carefully to provide better and better support service to our clients.
15. Users’ Votes Matter for Our Product Development
Fixing a bug in our code is nice, but developing whole new features is always awesome. We have many ideas for extending the product functionalities, and we need to prioritize them correctly so the new additions answer the needs of as many clients as possible.
To determine their order, we use the mentioned public portal along with the project managers’ research on the subjects. In it, we and the clients log product improvements and ideas that will push our product even further. Sometimes a particular feature requires a lot of effort, but its impact will not be as significant as some of the other suggested additions. That’s why we take the community vote into account when deciding what we should focus on next.
We’re always keeping an eye out on the most-voted topics and discuss them in our planning meetings. The features that would add value to our product and can be implemented in a reasonable timeframe are considered for implementation for a subsequent release.
Of course, this doesn’t mean that an important feature that has fewer votes will never make it to In Development state—if it’s related to a bug or aligns better with our development plans, we will schedule it for implementation before the ones with more votes.
In other words, if you think Telerik Reporting is missing an important feature, we’re strongly encouraging you to browse through the feedback portal and vote for the feature if it’s already logged. If it’s not, please spare a couple of minutes to create a new feedback item and let the community vote for it. This way, your voice is heard and may directly affect the product development, and we’ll be immensely grateful for helping us make Telerik Reporting better with every release.
In Conclusion
In this unexpectedly long article, I listed the top 15 reasons why Telerik Reporting would be your best bet for a reporting solution regardless of the used technology. I hope I managed to give you enough information about each topic, and I would be glad to have a discussion on any of them, so please share your thoughts in the comments below.
Want to try it out for yourself?
You can learn more about Telerik Reporting and start free trial.
Telerik Reporting is also available as a part of Telerik DevCraft
DevCraft is the most powerful collection of Telerik .NET and Kendo UI JavaScript developer tools, which includes modern, feature-rich and professionally designed UI components for web, desktop and mobile applications, reporting and report management solutions, document processing libraries, automated testing and mocking tools. DevCraft will arm you with everything you need to deliver outstanding applications in less time and with less effort. With award-winning technical support delivered by the developers who built the products and a ton of resources and trainings, you can rest assured that you have a stable provider to rely on for your everyday challenges along your software development journey. Learn more about Telerik DevCraft.

Ivan Hristov
Ivan Hristov has been a software developer in the Telerik Reporting division since 2013.
When not at work, he might be seen biking/skiing with his daughter, reading or discussing influential movies with friends. Feel free to reach out to him through LinkedIn.
