Easier Date Range Selection in Your WPF Apps with the RadDateRangePicker

The RadDateRangePicker revolutionizes date selection in WPF apps. Offering a sleek interface for effortlessly choosing start and end dates, it eliminates date juggling, enhances customization for a personalized look, and communicates easily through events.

Let’s be real—when it comes to picking dates in your WPF app, the classic RadDatePicker from Progress Telerik UI for WPF has been holding down the fort. But if you’re ready to take your date selection game to the next level, it’s time to meet its cooler cousin—the RadDateRangePicker.
Here’s why it’s the superhero your app deserves:
- One Picker, Double the Fun:
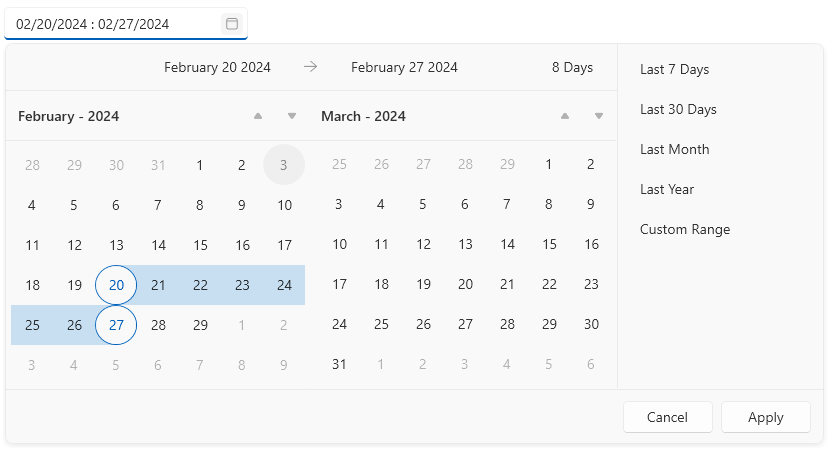
RadDateRangePicker is like having two RadDatePickers in one. Selecting a range is as easy as pie—just pick a start date and an end date, all in one sleek interface.
- No More Date Juggling:
Ever struggled with end dates that come before start dates? RadDateRangePicker has got your back. It’s smart enough to prevent those head-scratching moments and keeps your date ranges in check.
- Lookin’ Good, Feelin’ Good:
Customize the look and feel to match your app’s vibe. Play around with the colors, fonts and styles to give it your own unique touch. Your users will appreciate the personalized touch.
Setting the Stage
Begin by preparing your project and adding references to these assemblies:
Telerik.Windows.Controls
Telerik.Windows.Controls.Input
Now, let’s shine the spotlight on RadDateRangePicker. Simply integrate it into your XAML like this:
<telerik:RadDateRangePicker />
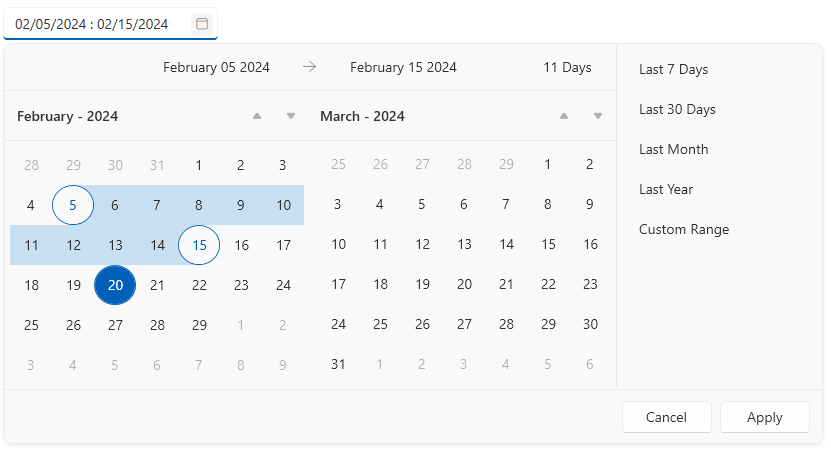
Need to set a specific date range? No problem:
<telerik:RadDateRangePicker StartDate="2024/2/05" EndDate="2024/2/15"/>
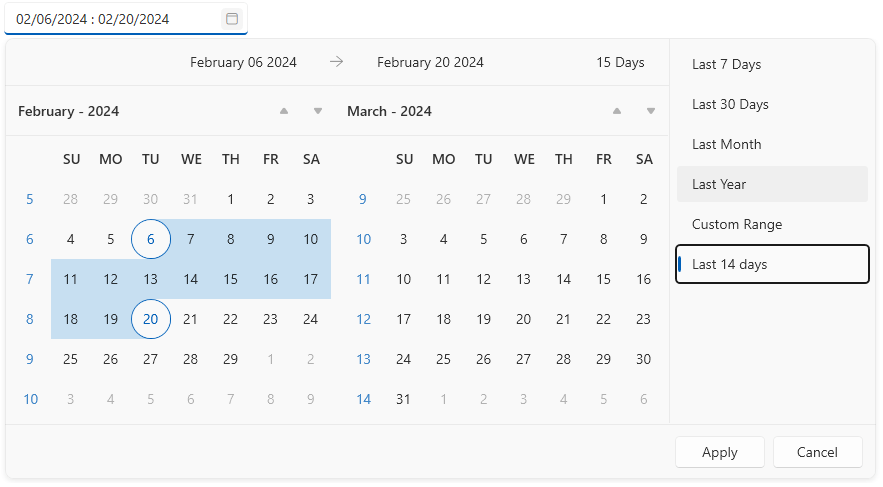
Razzle-Dazzle: Custom Ranges
Predefined date spans add flair. Customize or discard them using CustomRangesLoadingEventArgs. Check this snippet:
private void RadDateRangePicker_CustomRangesLoading(object sender, CustomRangesLoadingEventArgs e)
{
// Add a new custom range
var newRange = new CustomRange("Last 14 days")
{
StartDate = DateTime.Today.AddDays(-14),
EndDate = DateTime.Today
};
e.CustomRanges.Add(newRange);
}

Cultural Customization Toolkit
Switching cultures and languages is a breeze:
this.dateRangePicker.Culture = new System.Globalization.CultureInfo("de-DE");
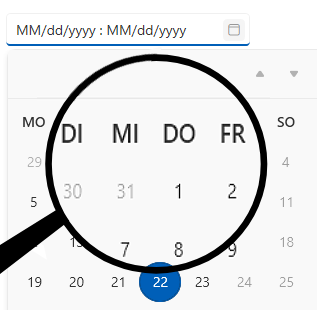
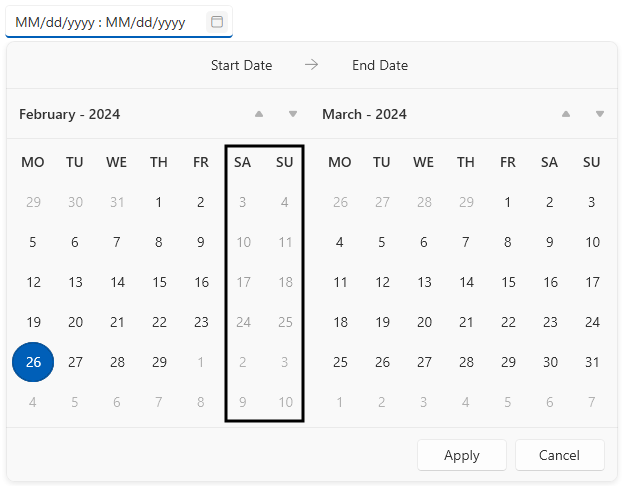
Customize Your Week
Change the game by tweaking the first day of the week, setting week rules and even blacking out dates:
<telerik:RadDateRangePicker x:Name="dateRangePicker" FirstDayOfWeek="Monday" AreWeekNamesVisible="True" IsDefaultRangesPanelVisible="False"/>var weekends = new ObservableCollection<DateTime>();
var daysInMonth = DateTime.DaysInMonth(DateTime.Today.Year, DateTime.Today.Month);
var startDate = new DateTime(DateTime.Today.Year, DateTime.Today.Month, 1);
for (int i = 0; i < daysInMonth; i++)
{
var currentDate = startDate.AddDays(i);
if (currentDate.DayOfWeek == DayOfWeek.Saturday || currentDate.DayOfWeek == DayOfWeek.Sunday)
{
weekends.Add(currentDate);
}
}
this.dateRangePicker.BlackoutDates = weekends;
Dress to Impress: Appearance Tweaks
Experiment with the look and feel:
- Defining what appears when no dates are selected.
- Deciding whether to keep or remove the clear button.
- Controlling the visibility of the top bar and header.
- Choosing whether the custom ranges panel should be visible.

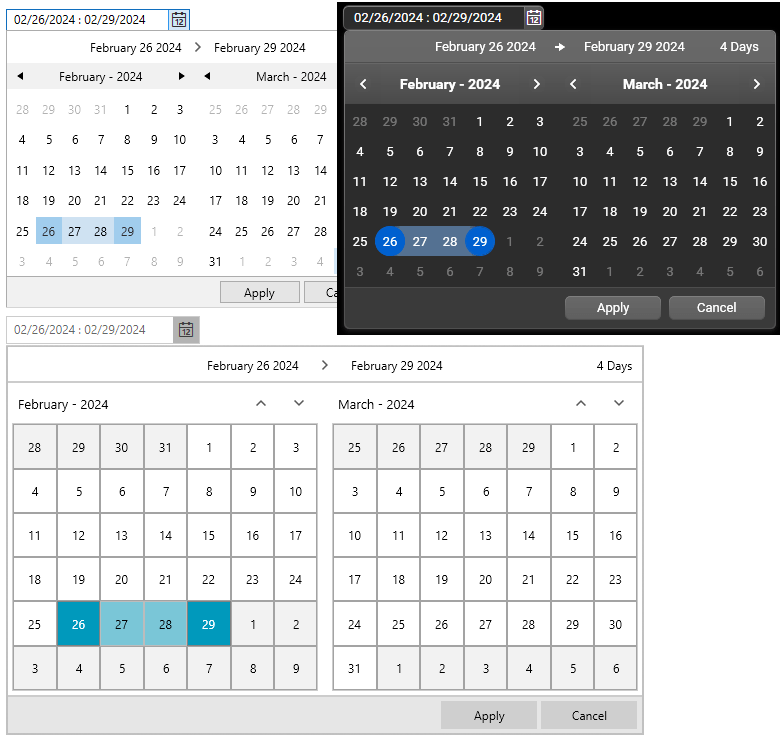
Furthermore, choose one of our themes from the WPF Themes Suite to elevate the visual appeal of your RadDateRangePicker. Feel like experimenting with different looks? Go ahead and play around with colors using our ColorThemeGenerator.
If you have further question or just want more information, swing by our documentation. We’ve got the extra insights to help you out.
And there you have it! RadDateRangePicker is now your trusted date range companion. Dive in, enjoy the process and let date-handling be the highlight of your coding adventure!🌈✨
Feedback Welcome
We value your thoughts and insights. It’s time for feedback, and we’re all ears! Whether you have suggestions, questions or just want to share your experience, we’re here for it. Your feedback helps us improve and tailor our offerings to meet your needs better. Let’s make things even better together—drop us a line and let your voice be heard! 🗣️✨
And if you haven’t given it a shot yet, don’t wait another minute to try out the latest:
Maria Hadzhieva
Maria Hadzhieva is a front-end developer on the Progress Telerik team.

