Choosing a Responsive Framework for Your Next .NET App

Summarize with AI:
"The following is an excerpt from the new whitepaper The Anatomy of Responsive ASP.NET Apps"
There are a multitude of responsive web design (RWD) frameworks available that aim to solve the problem of creating one UI code base and delivering to any screen size. Responsive design frameworks like: Bootstrap, Foundation and RadPageLayout are popular options, but choosing a framework isn't all about popularity, it's about using the right tool for the job. In this article we consider how project requirements, team experience and IE compatibility factor into deciding which framework is right for your next .NET app.
Bootstrap
Bootstrap is arguably the most popular and widely used RWD framework on the web. Its popularity may have stemmed from the fact that it was initially released as "Twitter Bootstrap". The Twitter name gave prominence to Bootstrap, which was perfect for developers looking for best practices and guidance. Since version 3.0, Bootstrap no longer carries the Twitter name, but remains the dominant RWD framework in the industry.
Bootstrap offers best in class features like: a solid responsive grid, mobile first design, CSS helper classes, adaptive JavaScript components and much more. The grid is, by default, a standard 12 column grid with a simple syntax for creating layouts that support multiple screen sizes.
<div class="container">
<div class="row">
<div class="col-[size]-[width]">
<!-- content -->
</div>
</div>
</div>
Additionally, the grid supports nested rows and advanced features like push and pull classes.
Bootstrap: Requirements & Compatibility
Developing RWD for the enterprise can carry strict requirements for supporting supporting older IE browsers. While Bootstrap fully supports IE 10 and greater, some minor features are not compatible with IE 9. Support for IE 8 is much more difficult, requiring the addition of Respond.js, which also comes with its own set of caveats.
Bootstrap: Key Considerations
Bootstrap's market share has helped the framework earn its position as the default UI framework for new ASP.NET MVC projects; i.e. if you use file > new project in Visual Studio, you are already using Bootstrap.
Documentation is another factor that makes Bootstrap a great choice. If your team is new to RWD, finding example code, blog posts and forum help is readily available.
For developers looking for advanced features, Bootstrap has preprocessor support for both LESS and Sass. The project source is written using LESS, which is important to consider if you plan on working with the source or contributing back to the project.
If you prefer to use Sass source rather than LESS, there is an official port called Bootstrap for Sass.
Foundation
Foundation was born from the same base code as Twitter Bootstrap prior to either frameworks' public release. Foundation is an open source project created and maintained by Zurb, a product design and interaction company. Foundation was first to market with a mobile first design perspective since the release of Foundation 4.x.
Like other RWD frameworks, Foundation has a flexible grid and is packed with responsive and adaptive components. The grid arguably has most legible syntax of RWD grids with its use of meaningful class names.
<div class="row">
<div class="small-2 large-4 columns">...</div>
<div class="small-4 large-4 columns">...</div>
<div class="small-6 large-4 columns">...</div>
</div>
In addition to the standard grid system, Foundation supports a block-grid. The block-grid is excellent for evenly splitting contents of a list within the grid. This is useful with data driven scenarios when a large series is rendered and the quantity of elements is not known until runtime.
<ul class="small-block-grid-3">
<li><!-- Your content goes here --></li>
<li><!-- Your content goes here --></li>
<li><!-- Your content goes here --></li>
<li><!-- Your content goes here --></li>
<li><!-- Your content goes here --></li>
</ul>
Foundation: Requirements & Compatibility
While Foundation is not the de facto standard for new .NET projects, it is available on NuGet. The installation process only requires adding the package to the project and choosing to overwrite the default layout and index files. Additionally, a package for users looking for Sass support is also available.
Developing for legacy browsers can be a tough requirement to fill, especially when trying to use modern techniques like RWD. If your requirements specify versions of IE 8 or below, then consider using prior versions of Foundation. Foundation 3, which supports IE 8 and version 2 which supports IE 7 are also available on NuGet.
Foundation: Key Considerations
Foundation is packed with advanced features suitable for teams with experienced front end developers, particularly those who use Sass. Foundation includes extensive system of Sass mixins which can be extremely useful in a skilled CSS developers hands. The Sass mixin system is not only capable of customizing the look of the application but can also be used to create semantic CSS selectors and domain specific languages.
Some of Foundation's adaptive components are unique to the framework as well. This includes Interchange, a utility for dynamically loading content based on screen size, and Joyride a system for creating product feature tours.
Telerik RadPageLayout
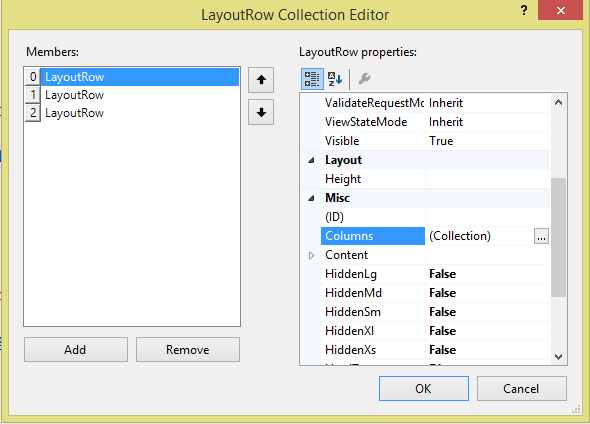
The RadPageLayout from Telerik fills a need for ASP.NET web forms developers. Unlike other layout frameworks, such as Bootstrap and Zurb, you’re able to configure RadPageLayout completely on the server side letting RadPageLayout do the HTML generation for you. The RadPageLayout grid follows standard RWD grid conventions like using a row and column system to create layouts. Markup for the RadPageLayout control can be written manually or can be created via the property editor window.
<telerik:RadPageLayout ID="RadPageLayout2" runat="server" GridType="Fluid" >
<Rows>
<telerik:LayoutRow>
<Columns>
<telerik:LayoutColumn Span="8">
Main content here
</telerik:LayoutColumn>
<telerik:CompositeLayoutColumn Span="4">
<Rows>
<telerik:LayoutRow>
<Content>additional content 1</Content>
</telerik:LayoutRow>
<telerik:LayoutRow>
<Content>additional content 2</Content>
</telerik:LayoutRow>
</Rows>
</telerik:CompositeLayoutColumn>
</Columns>
</telerik:LayoutRow>
</Rows>
</telerik:RadPageLayout>
Telerik RadPageLayout: Requirements & Compatibility
Given the longevity of enterprise applications, RadPageLayout is an excellent choice for adding modern web capabilities like RWD to your application. Because RadPageLayout is part of Telerik's UI for ASP.NET AJAX, it can meet requirements where dedicated technical support is desired.
IE 9 is the minimum requirement for implementing RadPageLayout. In addition, RadPageLayout also works on all non-IE browsers and mobile devices.
RadPageLayout:Key Considerations
Software development teams who are experienced in writing ASP.NET web forms applications will be comfortable with the RadPageLayout. The server side markup style of development makes RadPageLayout a natural fit for developers looking to bring RWD to their application without the need to learn advanced CSS or write their own HTML. Because RadPageLayout is a server side control, all of the properties are displayed in the property window further reducing the learning curve.
In addition to the RadPageLayout, Telerik's UI for ASP.NET also features the Device Detection Framework. The Device Detection Framework provides server side access to the client's screen size information. Utilizing both RadPageLayout with the Device Detection Framework you can optimize your app using a technique called RESS, or Responsive Design with Server Side components. RESS allows you to choose not to display the heavy parts of your site or app on mobile devices, reducing the network usage and optimizing the user experience.
Choosing What What Works for You
When choosing a responsive framework instead of looking a specific features, look for properties that align with your team's or your personal style of development. Each framework has it's own specialty, learning curve and user base.
Let's Review
Bootstrap is ideal for developers who need solid documentation and have lighter requirements in regards to feature customization. While Foundation offers less in terms of market share, it makes up for it in advanced customization features. Evening out the pack is RadPageLayout, which is optimal for teams who specialize in ASP.NET web forms development.
Each framework has a lot to offer and the features can be overwhelming, but rest assured that all choices will lead to a successful project.
For more details on building responsive applications with .NET, download the new whitepaper The Anatomy of Responsive ASP.NET Apps

Ed Charbeneau
Ed