Blazor Basics: What is Blazor—Introduction to Blazor Development

Get an introduction to Blazor development and a high-level overview of how Blazor works and upon what technologies it’s based.
Blazor is a modern web user interface development technology developed by Microsoft. It allows for modern web application development, such as highly interactive single-page applications (SPAs).
It is part of the .NET platform, which means it has access to the vast ecosystem .NET provides, such as APIs, programming languages and runtime.
What Technologies Does Blazor Use?
Blazor uses HTML, CSS and C# to create interactive client-side web user interfaces. Instead of using Microsoft-specific technology such as XAML, it uses standard HTML and CSS to describe the user interface.
And instead of JavaScript or TypeScript like React, Angular, Vue or other JavaScript web frameworks, Blazor uses C# to implement the application behavior.
The Blazor Component Model
This article gives you a high-level overview of how Blazor works. However, as developers, we want to see code, and I won’t disappoint you.
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
This code is from the Visual Studio template for Blazor Server applications. It shows the different parts of a Blazor component.
First, you’ll notice the use of standard HTML. We use the h1, p and button tags.
C# code is either prefixed with an @ symbol, or enclosed within a code block started by @code. The @page directive on the first line makes this component
a page, which can be accesses on the /counter route.
We define properties in the @code section of the component that we can access using a @ symbol in front of it within the HTML component template.
The @onclick property added to the HTML button tag allows us to connect the IncrementCount method defined in the code block of the component with the button. Whenever the button is pressed,
the method gets executed.
The <PageTitle> tag references a component included in the base class libraries. It’s the same syntax to include or use custom Blazor components from within your project.
There is a lot more to learn about how to implement and use Blazor components. The idea here is to provide a quick overview of how it looks and feels. It looks very clean and simple to understand and maintain.
How Does Blazor Internally Work?
Blazor combines the Blazor Component Model with the hosting model. There are different hosting models, explained later in this article.
Depending on the architecture of the hosting model, Blazor works differently.
The significant strength of using Blazor is that you can use the same components no matter what hosting model you choose. You can create a class library containing your Blazor components to share them across different applications.
It doesn’t matter what hosting model the individual application uses; it can access the class library and use the Blazor components.
Think of it. Web frameworks such as React, Angular or Vue not only dictate how you implement your components, but they also need to be rendered in a specific way.
There are some efforts to change that. For example, React Native allows you to render React components in native applications. However, Blazor goes further by having a genuinely independent component model.
Read more about how Blazor compares in our series—Blazor versus Angular, React and Vue.
Supported Platforms—Why Blazor is Not Silverlight
Whenever Microsoft releases a new frontend technology, especially for the web, people shout “Silverlight 2.”
Yes, we have to admit that Silverlight hasn’t been a long-term success. However, we also need to understand that it wasn’t Microsoft who sunset the technology. It was the architecture that was in the wrong place at the wrong time.
Let me take you back in time. Silverlight was based on a browser plugin. Browser plugins were common back in the day. The most notable would be the Flash player, used to build flashy websites (no pun intended) or in many online games.
It was Apple that decided that they didn’t want to support browser plugins such as the Flash player anymore. There were two main areas that Steve Jobs wasn’t happy with at the time. First, there were many security issues, and second, those plugins burned through the battery life of his devices. I personally suppose Steve Jobs also wanted total control over his devices, but that’s another story.
So How is Blazor Different?
Blazor builds on open web standards such as HTML, CSS and Web Assembly. There is a very high chance that the technologies involved in Blazor will be supported for many decades.
Also, using open standards means that without any plugin or extension, Blazor runs in every browser on every operating system.
Blazor is the proper .NET cross-platform web user interface solution Silverlight always wanted to be—but done right.
Different Hosting Models
There are four hosting models:
- Blazor WebAssembly
- Blazor Server
- Blazor Hybrid
- Blazor United
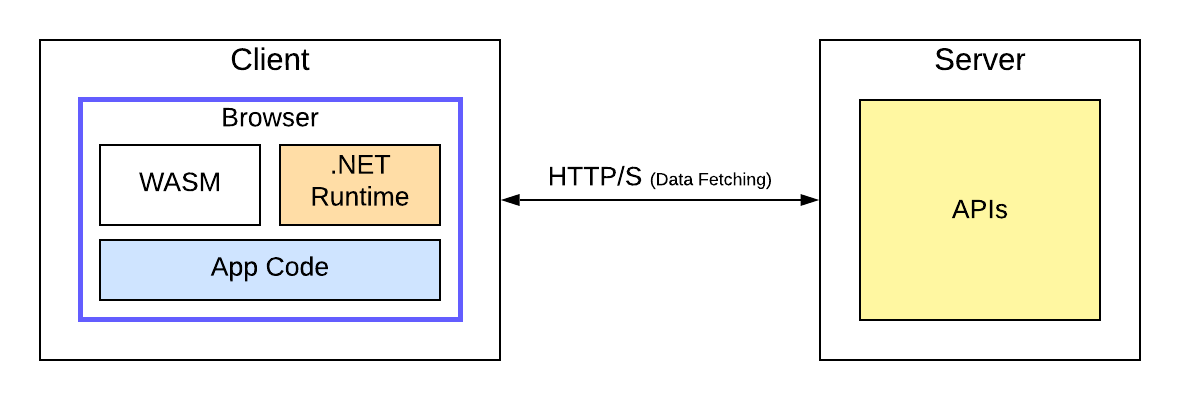
Blazor WebAssembly
Blazor WebAssembly is the most known model where the .NET code runs in the browser on WebAssembly, hence the model’s name. With the first request to the website, the browser downloads the application, including a .NET runtime. The application code is written in C#, and the .NET runtime translates the C# code into web assembly at runtime.

This model comes with an initial download of about 1-5 MB for the runtime and the web app. The total size obviously depends on the size of your application.
The advantage is that once downloaded, the whole application code is on the device, and execution based on web assembly can be done client-side. The client only connects to the backend to fetch additional data. This approach makes Blazor WebAssembly massively scalable.
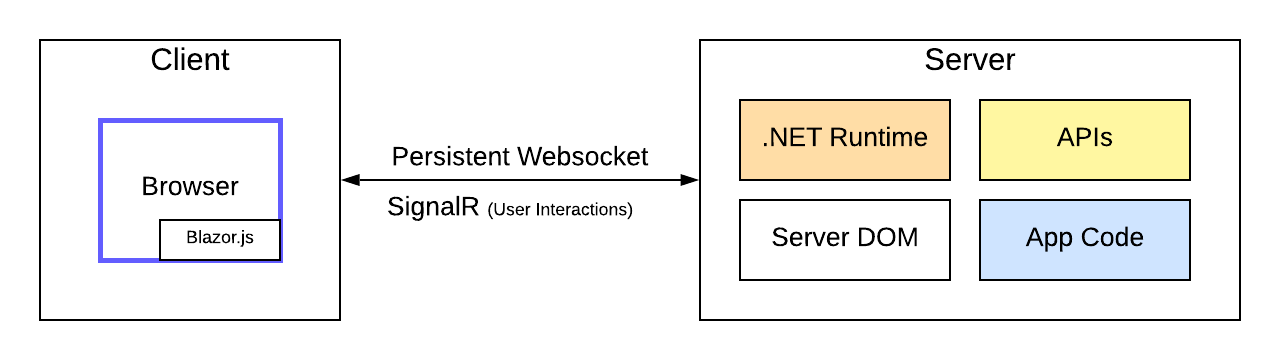
Blazor Server
Blazor Server was the first hosting model introduced in .NET Core 3. The web app runs on the server, and the client connects using a SignalR (web socket) connection.

This approach requires a server capable of executing .NET code because the application runs on the server, usually in an ASP.NET Core web application. Scalability has its limitations because every client connects to the server using a persistent web socket connection using SignalR.
However, it has a faster download and initial page rendering because only HTML and CSS that appear on the screen are transferred from the server to the client. You also have full access to backend technologies because your code runs on the server.
Blazor Server is dependent on a stable network connection. Otherwise, you will experience latency issues.
Blazor Hybrid
Blazor Hybrid is the latest available hosting model and also the most complex. The application runs partly on a native platform, such as Electron or Mobile Blazor Bindings (experimental). The other part runs in the browser. The idea is to combine web technologies to implement the application with native API access.
Offline scenarios could benefit from the Blazor Hybrid approach. You can also use native UI components to build your application. However, the deployment and implementation are much more complex compared to the other approaches.
Blazor Hybrid is the latest addition in .NET 7, and we will see many improvements and new features in future .NET releases.
See how Telerik UI for Blazor is making Blazor Hybrid a reality.
Blazor United
Blazor United has recently been put on the roadmap for .NET 8. The idea is to combine Blazor Server and Blazor WebAssembly to get the best of the two hosting models.
One of the main goals would be to give developers the option to decide on the rendering model for individual components.
You could, for example, have a static page, a page with some feedback or interaction like a form (Blazor Server), and a page with a true single-page, rich user interaction experience (Blazor WebAssembly)—all within the same web application.
What Model is Right for You?
All hosting models have their strengths and weaknesses. The best advice is to use the hosting model that fits the non-functional requirements of your web application.
A guide in the Microsoft documentation helps you decide what hosting model solves your problem the best. Keep in mind that Blazor United has only been announced and is expected to become generally available (GA) with the release of .NET 8 or later.
I have developed to make my decisions between Blazor Server and Blazor WebAssembly.
For an internal application with a known number of users, I would use Blazor Server. I can code both the frontend and the backend code in the same project. The code runs in all browsers, even those not supporting web assembly.
For a customer-facing application with a scalable number of users, I would use Blazor WebAssembly. It forces me to implement a separate frontend and a backend, allowing me more control over security boundaries. I’m also able to scale up or scale out as needed. I save money on the infrastructure by offloading some of the work from the server to the client.
I still need to implement an application using Blazor Hybrid.
(Why) Should You Learn Blazor?
Blazor allows developers to build modern web applications, such as rich user experience single-page applications, using the .NET platform.
If you or your team have prior knowledge in .NET development, such as C# programming, or you have an existing class library with code that you would like to use for your next web application—Blazor is for you.
If you have the knowledge and existing code in your company, why add another technology stack? Developers can only know a limited set of technologies in-depth. Why split their attention and introduce JavaScript, TypeScript, and one or more web frameworks when you can focus on .NET and use C#, HTML and CSS to build your solution?
Microsoft spends billions on developer technologies such as the Microsoft Azure platform. They can afford to invest a lot of money into a web framework to help developers build applications that will be deployed to Azure. There is no reason why Blazor won’t be around in a few years.
The development speed is outrageous. If you haven’t tried Blazor yourself, I recommend spending about 5-10 hours learning how to implement and use a Blazor component, and you’ll be blown away by its simplicity and your productivity.
To continue learning, check out Claudio’s free Blazor Crash Course video series. It is a great starting point to get you up to speed with Blazor development, from implementing your first Blazor component to handling forms, using CSS, to building a simple dashboard.
Plus, stay tuned to the Telerik blog for more in our Blazor Basics series.

Claudio Bernasconi
Claudio Bernasconi is a passionate software engineer and content creator writing articles and running a .NET developer YouTube channel. He has more than 10 years of experience as a .NET developer and loves sharing his knowledge about Blazor and other .NET topics with the community.