
Telerik UI for ASP.NET Core
What's New R2 2023
What's New HistoryNew Telerik UI for ASP.NET Core Template Component
The Telerik UI for ASP.NET Core UI library is enriched with a brand-new Template component, allowing you to effortlessly nest multiple ASP.NET Core controls within other ones. It creates CSP-compatible templates to meet security requirements and provides seamless integration with components that typically require complex layout templates like the Data Grid, ListView, TreeList, etc.
See the Telerik UI for ASP.NET Core Template component demo

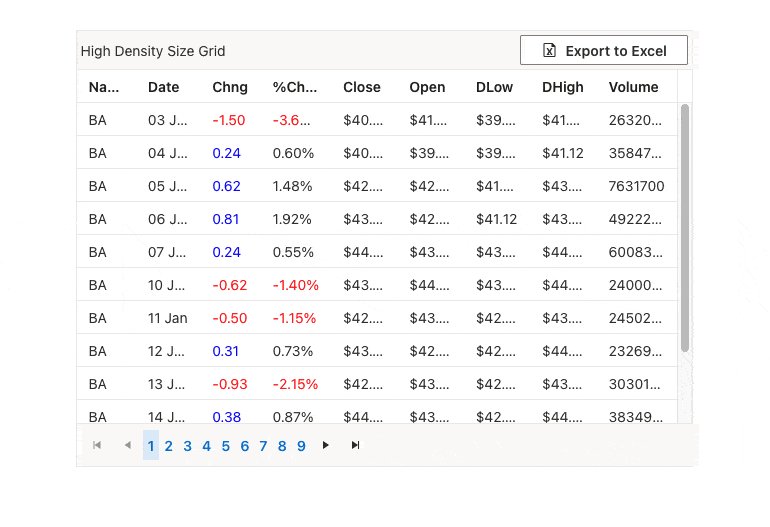
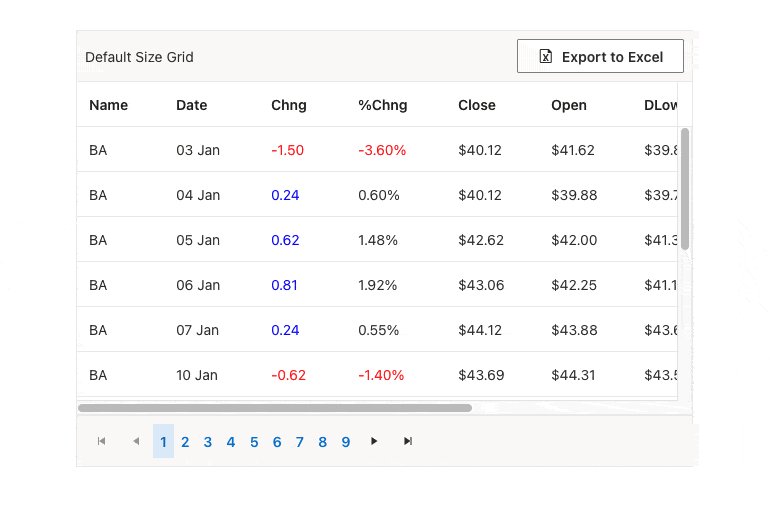
Introducing Telerik UI for ASP.NET Core Compact Grid
Implemented via the Size parameter configuration, the new Compact Grid or High-Density Grid feature in the Telerik UI for ASP.NET Core Grid allows you to effortlessly remove all extra white space, margins and paddings from the elements that build up the component. This gives as much screen real-estate as possible to the actual data bound within the ASP.NET Core Grid and is perfect for scenarios when user requirements call for displaying as much data as possible on a single screen.
See the Telerik UI for ASP.NET Core Compact Grid demo

Telerik UI for ASP.NET Core: Day-Zero Support for .NET 8 Preview 4
To be in pace with the evolution of .NET 8, the 110+ Telerik UI for ASP.NET Core components offer day-zero support for .NET 8's latest preview.

Progress ThemeBuilder: Full Customization Support
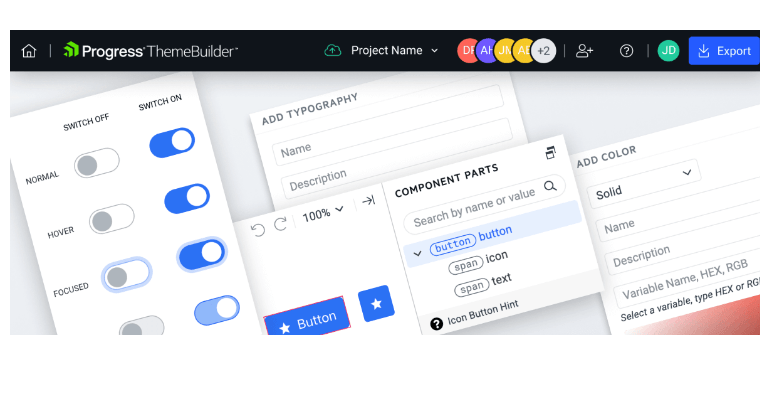
With R2 2023, Progress ThemeBuilder app provides full customization support forTelerik UI for ASP.NET Core applications. ThemeBuilder is a web application that enables you to create your custom styles and to apply them to the UI components in your apps. With ThemeBuilder, you can create new themes, customize existing ones, and organize them in projects. You are in full control of the appearance of every component while at the same time you can apply large-scale updates in seconds. To speed up the customization of your web app, the ThemeBuilder preview visualizes every style change almost instantly.
Check out the Progress ThemeBuilder app

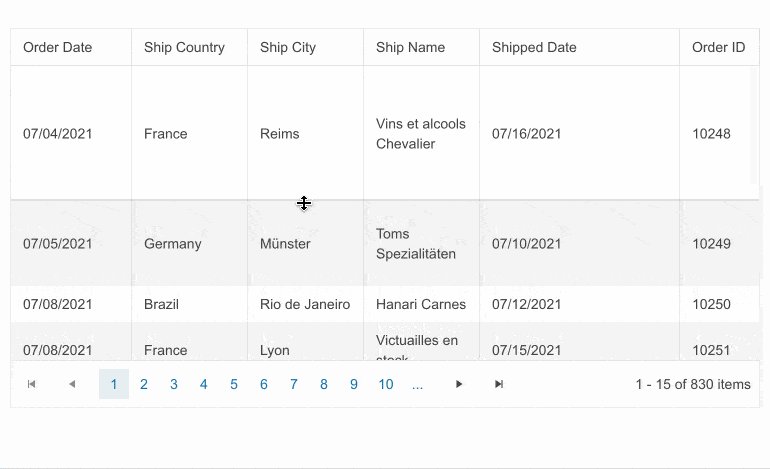
Brand-New Row Resizing in Telerik UI for ASP.NET Core Grid
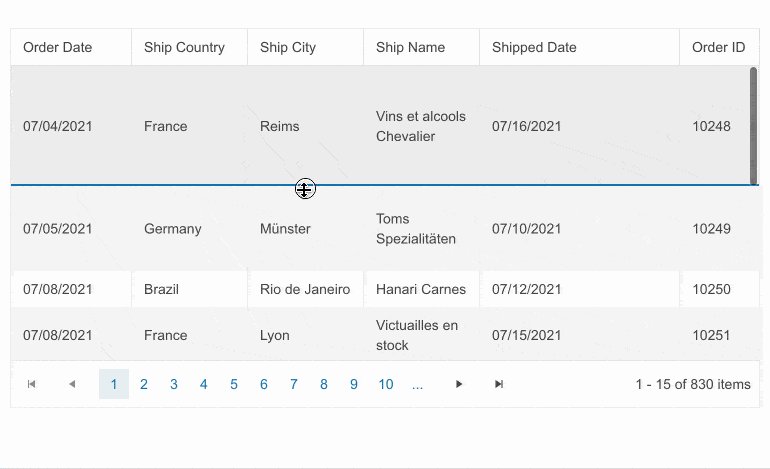
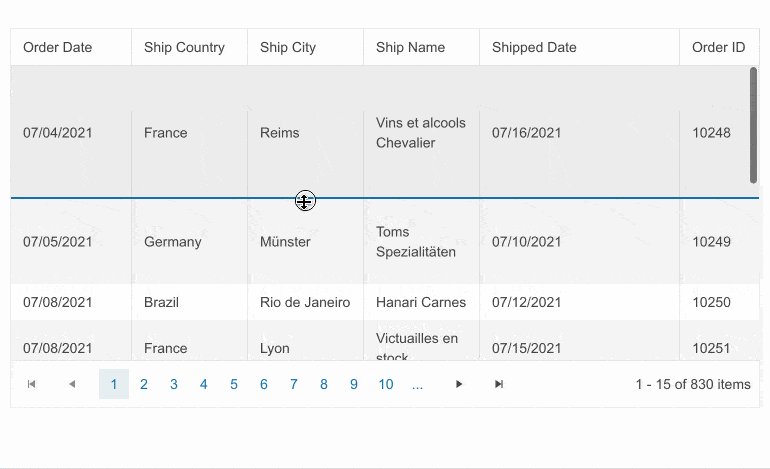
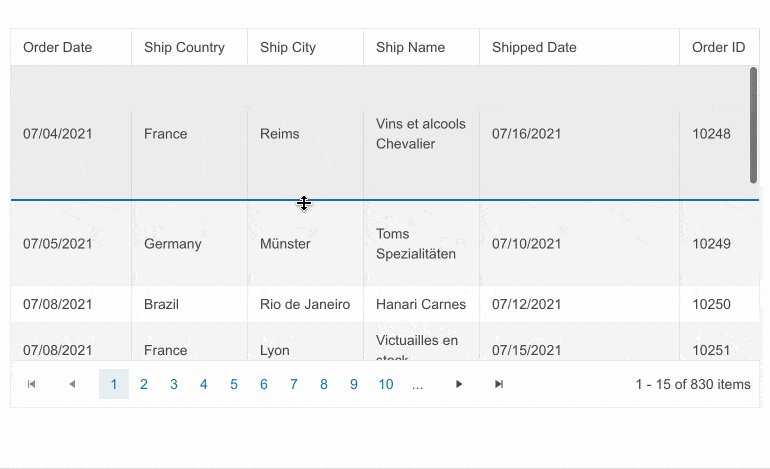
Effortlessly resize the rows of the Telerik UI for ASP.NET Core Grid by simply setting the resizable configuration of the rows to true. Resize one or all rows depending on the app requirement.
See the Telerik UI for ASP.NET Core Grid row resizing demo

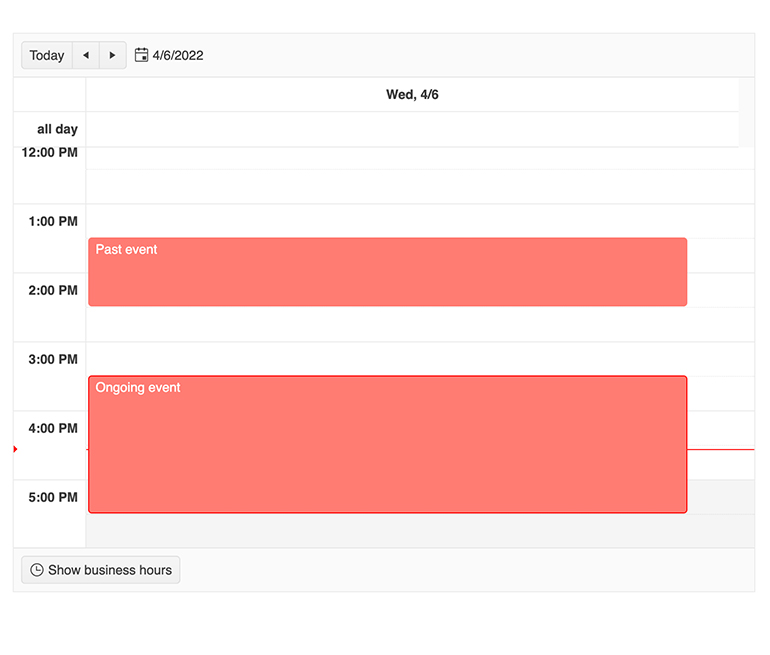
Highlighting Ongoing Events with Telerik UI for ASP.NET Core Scheduler
Leverage the brand-new ‘highlight current events’ functionality in the Telerik UI for ASP.NET Core Scheduler component to elevate your app’s user experience. Thanks to the OngoingEvents configuration method, you can easily enable the functionality and customize the refresh interval.
See the Telerik UI for ASP.NET Core Scheduler highlight ongoing events demo

Telerik UI for ASP.NET Core Scheduler Integration with Google Calendar
See how to incorporate the Telerik UI for ASP.NET Core Scheduler component into Google Calendar, leveraging the newly created demonstration. A comprehensive how-to article and a sample project are available to cover any question you may have.

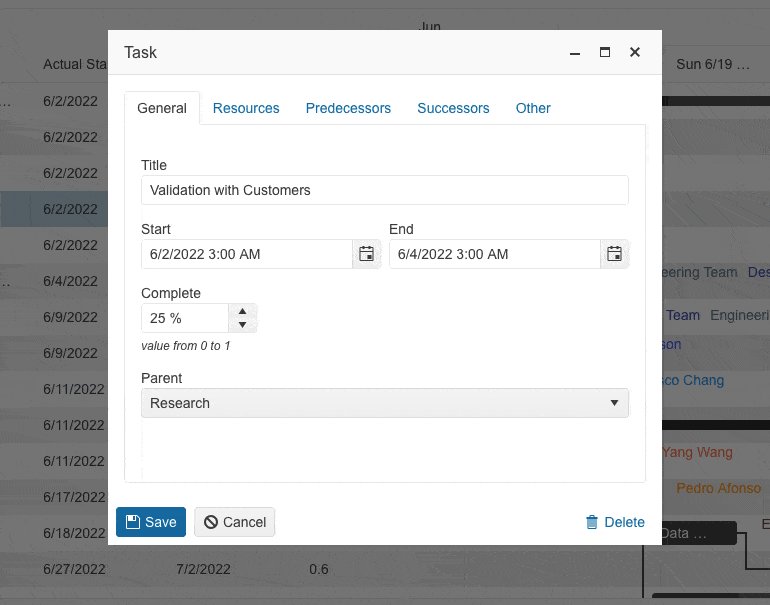
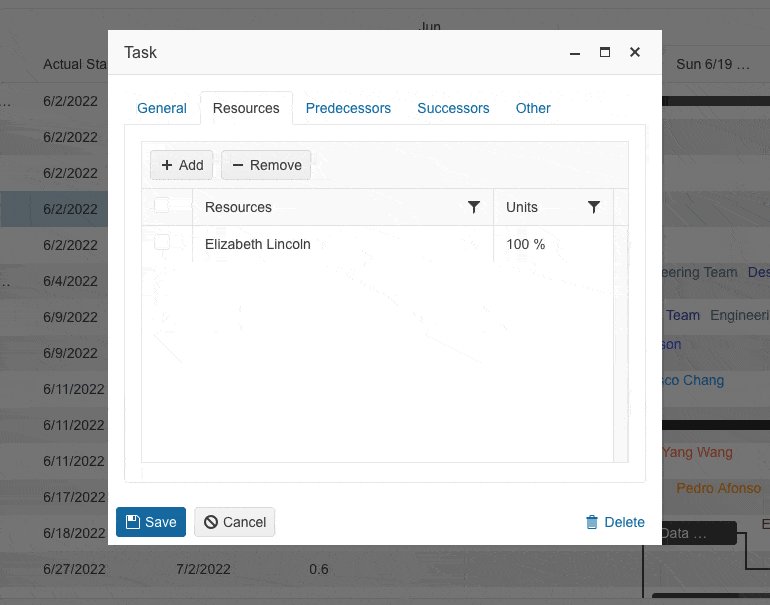
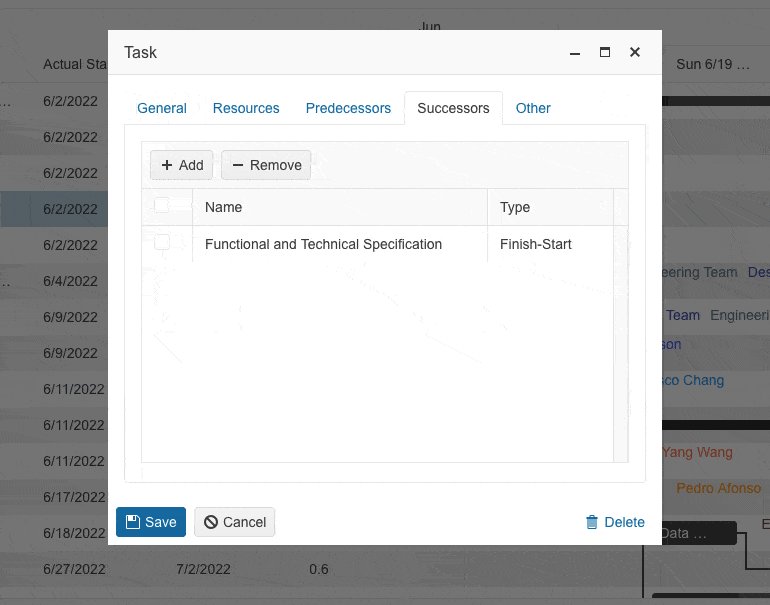
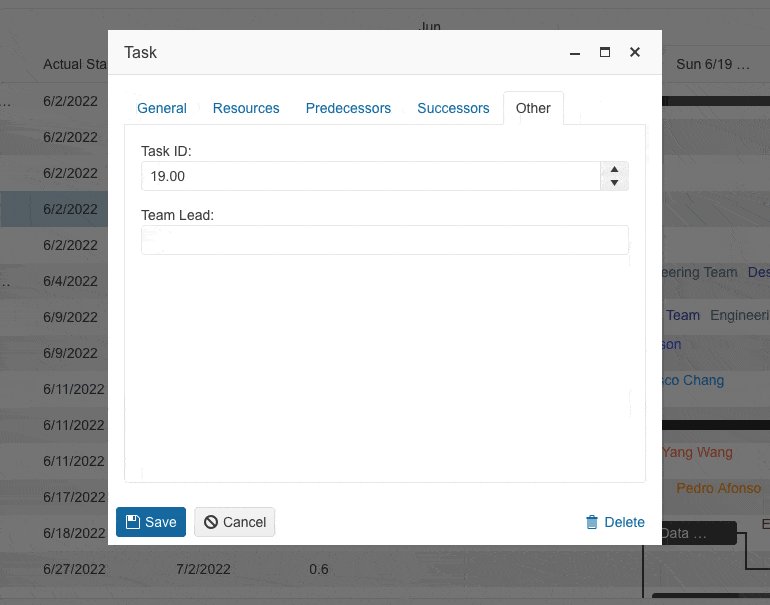
Enriched Telerik UI for ASP.NET Core Gantt Chart Editing Options
The built-in editing popup in Telerik UI for ASP.NET Core Gantt Chart now displays five different tabs—General, Resources, Predecessors, Successors, Other—with editable task-related content. Empower users to effortlessly edit the task fields by providing them with a full-featured experience.
See the Telerik UI for ASP.NET Core Gantt editing demo

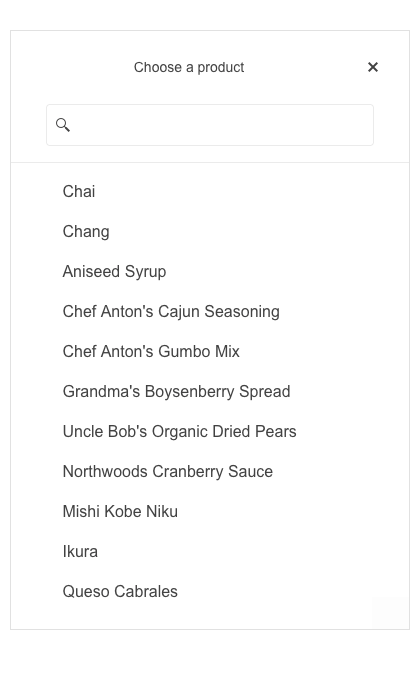
New Adaptive Mode in ASP.NET Core Picker and Select-Type Components
Enable a mobile-friendly rendering of the calendar, date and time selector, time selector or suggestion list popups within AutoComplete, ComboBox, DropDownList, DropDownTree, MultiSelect, MultiColumnComboBox, DatePicker, DateRangePicker, DateTimePicker, TimePicker and TimeDurationPicker components. The picker component automatically adapts to the current screen size and changes its rendering accordingly.
See the Telerik UI for ASP.NET Core AutoComplete adaptive mode demo for an example

Enhancing Telerik UI for ASP.NET Core Demos with Adaptive Behavior
With R2 2023, multiple Telerik UI for ASP.NET Core components are improved to cover the growing needs for adaptiveness and responsiveness. Leverage not only the new built-in settings, but also the revamped demos that now showcase the adaptiveness of the UI components, including Autocomplete, ComboBox, DropDownList, DropDownTree, MultiColumnBox, MultiSelect, DateInput, TextBox, MaskedTextBox, NumericTextBox and TextArea.
See the Telerik UI for ASP.NET Core AutoComplete overview demo for an example

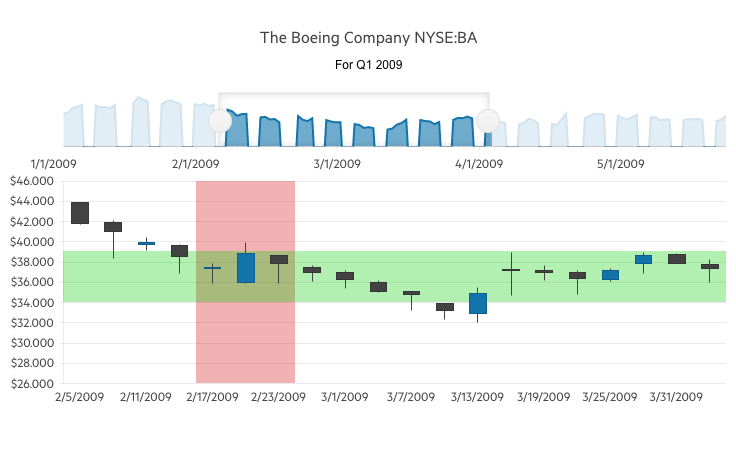
Customizing the ASP.NET Core StockChart's Navigator Position
The Telerik UI for ASP.NET Core StockChart component has been enhanced with a new appearance option allowing you to position its navigator on top (in addition to the existing bottom position). With a simple configuration of the position property, you get the customization you and your users need.
See the Telerik UI for ASP.NET Core StockChart navigator position demo

Date Editing Enhancements in Telerik UI for ASP.NET Core DateInput
With R2 2023, the Telerik UI for ASP.NET Core DateInput supports multiple configuration options that allow you to modify the behavior of the component when editing the date.
- AutoSwitchParts enables automatic move to the next segment after a valid value is entered.
- AutoSwitchKeys allows configuration of a custom key. This custom key serves as a trigger to move to the next segment.
- EnableMouseWheel enables you to increase or decrease segment values, leveraging the mouse wheel.
- AutoCorrect allows automatic corrections if the value is out of range.
- Steps configures the steps for incrementing and decrementing the various available date segments.
See the Telerik UI for ASP.NET Core DateInput editing demo

Enriching the DateTimePicker with Start and End Time Options
Setting start and end times of the TimeView is a breeze with the new options added to the Telerik UI for ASP.NET Core DateTimePicker component. These new options allow you to configure a time range and then apply it to all dates if required.
See the Telerik UI for ASP.NET Core DateTimePicker start and end times demo
Customization of DateInput Messages in Telerik UI for ASP.NET Core
You can now easily customize the message placeholder of the date input within the Date & Time Picker components, via the Messages option in the DateInput UI component. The component also provides the .Format() option and it can be leveraged to set the date format, which will be used to parse and format the machine date.
See the Telerik UI for ASP.NET Core DateInput messages demo

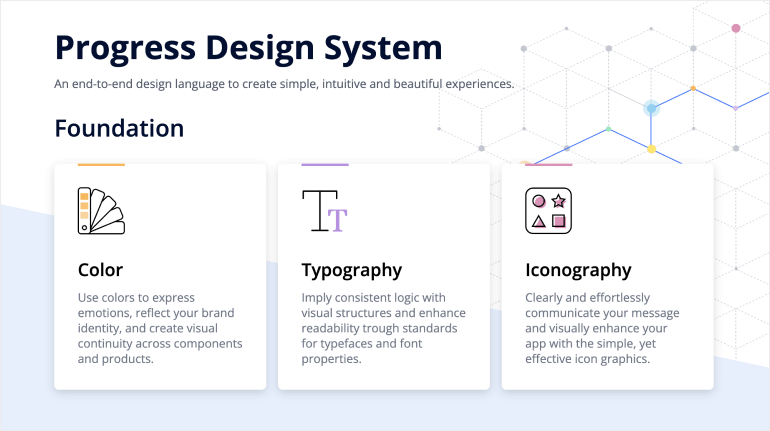
Introducing a Dedicated Design System Documentation Site
One of the key release items in R2 2023 is the launch of a dedicated design system documentation site, which offers a wide range of resources, design assets, and front-end documentation specifically tailored for the Telerik and Kendo UI libraries.
With this initial release, we have included related design and front-end documentation for nearly 20 of the most crucial components.
Our ongoing dedication is to expand this site further, aiming to provide you with all the necessary tools to craft seamless and visually captivating digital experiences and design systems utilizing the power of Telerik and Kendo UI component libraries.

Multiple Document Processing Libraries (DPL) Enhancements
Fixes and Quality Improvements: In the R2 2023 release, the Document Processing team prioritized an extensive range of bug fixes, aiming to deliver a higher level of quality for the library and enhance overall performance. There were 20+ bug fixes in the PDF Processing library alone.
New PDFProcessing Improvements: The PdfProcessing library now provides an image compression setting that allows you to set the desired compression for the images when exporting. The available options are Default, None and FlateDecode. Additionally, there is a new default implementation for the ImageUtils` JpegImageConverter and ImagePropertiesResolver based on the SkiaSharp library.
New SpreadStreamProcessing Improvements: With R2 2023 Release, the SpreadStreamProcessing library allows importing rich text and reading it as plain text without the formatting.
Telerik UI for ASP.NET Core - R2 2023
- New Telerik UI for ASP.NET Core Template Component
- Introducing Telerik UI for ASP.NET Core Compact Grid
- Telerik UI for ASP.NET Core: Day-Zero Support for .NET 8 Preview 4
- Progress ThemeBuilder: Full Customization Support
- Brand-New Row Resizing in Telerik UI for ASP.NET Core Grid
- Highlighting Ongoing Events with Telerik UI for ASP.NET Core Scheduler
- Telerik UI for ASP.NET Core Scheduler Integration with Google Calendar
- Enriched Telerik UI for ASP.NET Core Gantt Chart Editing Options
- New Adaptive Mode in ASP.NET Core Picker and Select-Type Components
- Enhancing Telerik UI for ASP.NET Core Demos with Adaptive Behavior
- Customizing the ASP.NET Core StockChart's Navigator Position
- Date Editing Enhancements in Telerik UI for ASP.NET Core DateInput
- Enriching the DateTimePicker with Start and End Time Options
- Customization of DateInput Messages in Telerik UI for ASP.NET Core
- Introducing a Dedicated Design System Documentation Site
- Multiple Document Processing Libraries (DPL) Enhancements
New features & Roadmap
Have a feature request?
Post your feedback via the ASP.NET Core UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
See Telerik UI for ASP.NET Core in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try Telerik UI for ASP.NET Core with dedicated technical support.