
Telerik UI for ASP.NET Core
What's New R2 2020
What's New HistoryNew component: Form
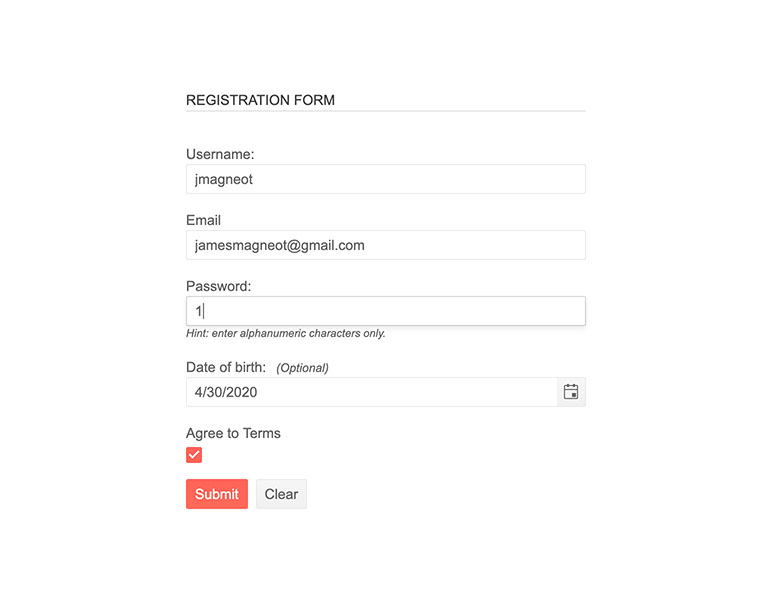
The Telerik UI for ASP.NET Core Form component is the perfect tool for creating registration, contact or some other form for your application! It is easy to set up and does most of the work alone (such as generating input fields depending on your data) but also comes with a lot of flexibility such as validation callbacks or alter visuals.

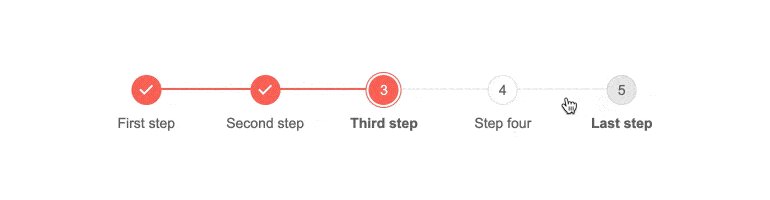
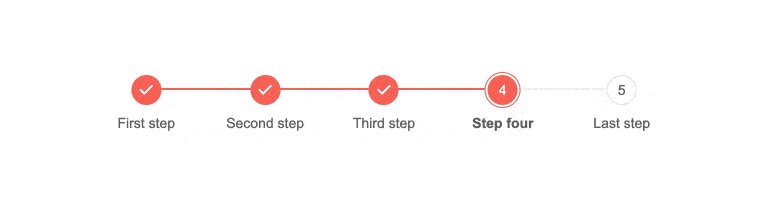
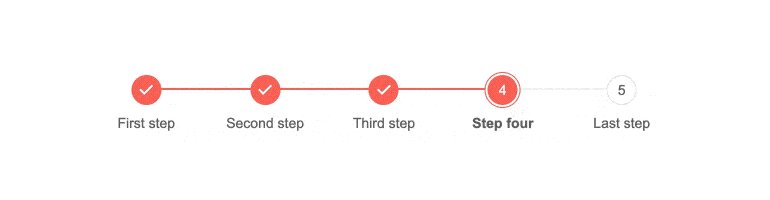
New component: Stepper
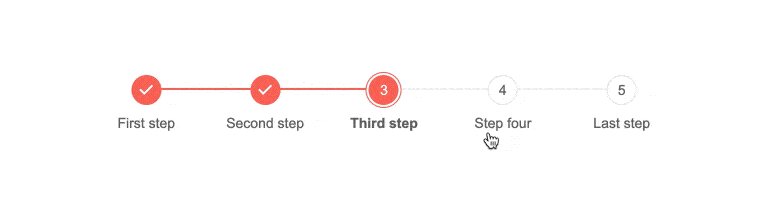
The newly added Telerik UI for ASP.NET Core Stepper control is here to help you break down complicated behavior into simpler steps in your web application. The aim is to direct the user towards each of the things that must be done in order to achieve the whole. Steps can be necessary or optional and the user may be forced to do them sequentially or be given the freedom to take them in any order they wish. Put in how one of the visual elements can be modified as well and the Stepper component becomes an awesome device especially combined with our ASP.NET Core Form component mentioned above.

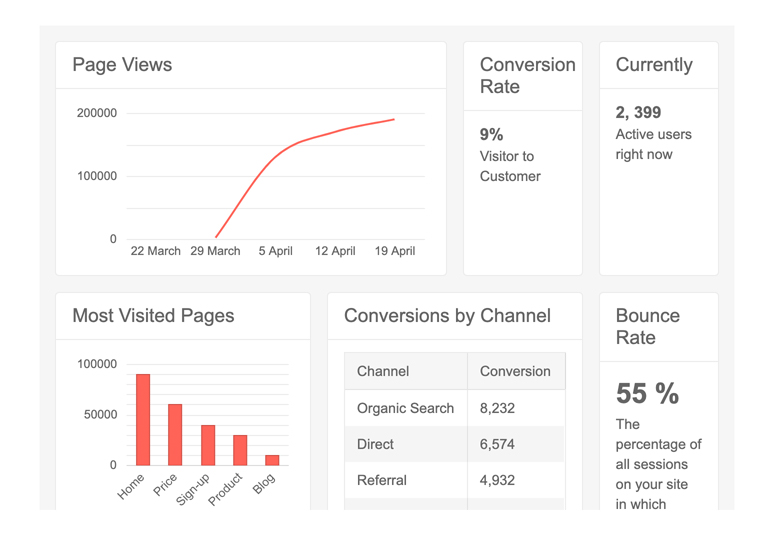
New component: TileLayout
The TileLayout control for Telerik UI for ASP.NET Core is a component directed more towards your users than at the creator of the app. It's a container that allows the end user to rearrange and modify all the objects stored inside to create a UI screen that best fits their needs.

New component: TextBox
The TextBox control for Telerik UI for ASP.NET Core is a straightforward component – a simple text input control with all the features you expect and more – from basics such as events and visual styling to support for floating labels out of the box!

Component Enhancements: Remote (server-side) Grid Grouping
This was feature requested by several of you, our users! We are making grouping items in the Telerik UI for ASP.NET Core Grid component many times faster when working with millions of rows. By enabling one attribute, whenever users request the Grid to group some elements together (e.g. all products being sold in a certain shop), the grouping procedure will run on the server. Effectively, this frees up the client to display a loading screen while waiting for the server to process the results but also makes it faster since the server is likely to be much more powerful than the user’s machine.
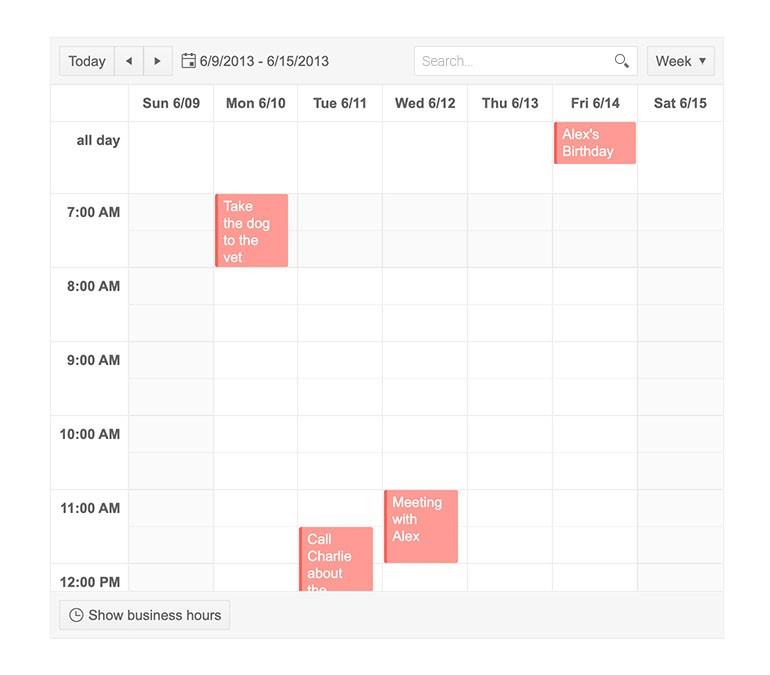
Component Enhancements: Scheduler
We worked hard on the Telerik UI for ASP.NET Core Scheduler component these past months to add a ton of new features:
- We’ve supported grouping resources together for a while but with this release, Vertical Grouping is now virtual! Interacting with heavily overbooked calendars will no longer slow down your browser.
- The scheduler is now able to export and import data from all popular calendar clients like Outlook, Google Calendar and Apple Calendar. This is because it is now compatible with the iCalendar specification and therefore also compatible with any tool that supports it.
- Overbooked calendars get another benefit – the Scheduler now has a search bar through which users can easily find the event they are looking for
- Working days can now be changed to accommodate non-standard working time

Component Enhancements: Floating labels
Floating labels (labels that exist inside the elements of the input they describe) are becoming increasingly common and a staple of Material Design. With this release, our TextBox, MaskedTextBox and NumericTextBox components will now have Floating labels available in them.

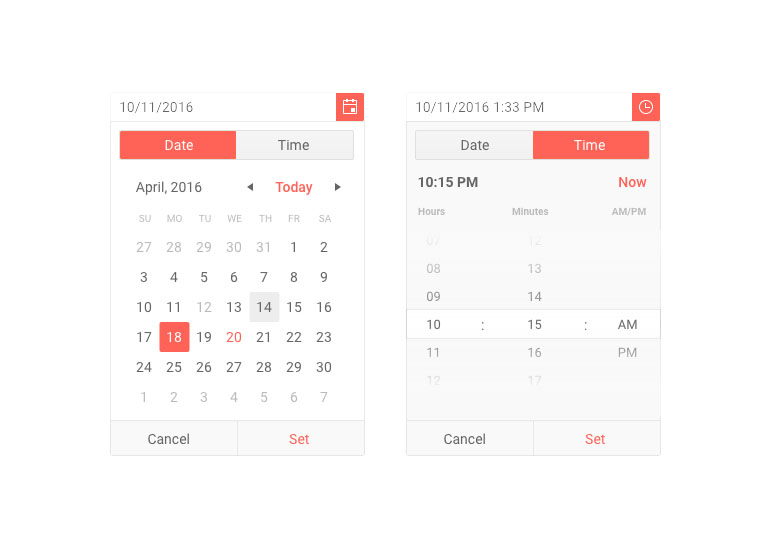
Component Enhancements: TimePicker, DatePicker, DateTimePicker and Calendar Rendering
One of our highest priorities is visual quality of our checks. We felt that the Telerik UI for ASP.NET Core could use some brushing up for its TimePicker, DatePicker, DateTimePicker and Calendar components so we've added a new look to all of them with this release. The previous rendering style is still the norm, so when you upgrade to the current version you won't get any surprises—but you can switch to the new visual whenever you want.

Telerik UI for ASP.NET Core - R2 2020
- New component: Form
- New component: Stepper
- New component: TileLayout
- New component: TextBox
- Component Enhancements: Remote (server-side) Grid Grouping
- Component Enhancements: Scheduler
- Component Enhancements: Floating labels
- Component Enhancements: TimePicker, DatePicker, DateTimePicker and Calendar Rendering
New features & Roadmap
Have a feature request?
Post your feedback via the ASP.NET Core UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
See Telerik UI for ASP.NET Core in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try Telerik UI for ASP.NET Core with dedicated technical support.