
Telerik UI for ASP.NET Core
What's New R2 2019
What's New HistoryOfficial Support for .NET Core 3.0 Preview 8
All Telerik UI for ASP.NET Core controls are now compatible with the .NET Core 3.0 Preview 7 version, ensuring folks already looking at ASP.NET Core 3.0 can test our components in this preview version and prime us for the official release of ASP.NET Core 3.0.

New Component: PDF Viewer for ASP.NET Core
The Telerik UI for ASP.NET Core PDF Viewer control enables end-users to review PDF files directly in the browser without downloading the file first. You can enjoy some standard features like paging, direct loading and downloading of PDF files as well as more advanced features like virtualization with even more to come in the next few months.

New Component: Drawer
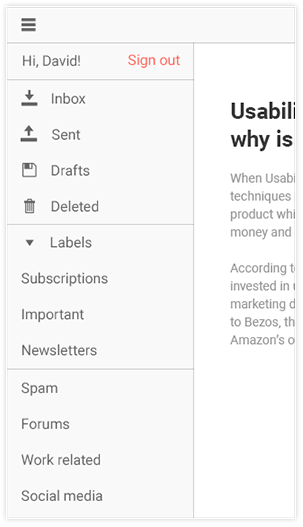
Need a menu that’s visible, but doesn’t take over the entire screen? Our new Drawer component is fully customizable and easy to use by hiding or showing a full menu through the toggle of a single button. The Navigation Drawer also features support for touch gestures and can take full advantage of menu styling, or custom templates.

New Adaptive Grid Rendering
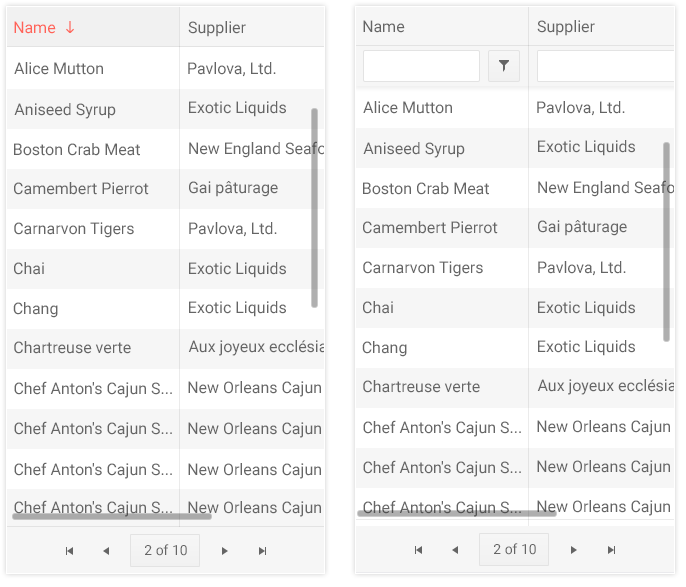
As one of our most used components, we always want to provide enhancements and updates to our Grid. Our focus for this release was on the adaptive rendering of the Grid. Our goal was to further enhance the existing offering to allow the best user experience possible when displayed on mobile devices. Adaptive rendering goes far beyond responsive design to provide an optimal rendering on mobile devices.

New Adaptive Scheduler Rendering
Another popular component from our line got an upgrade as well. We decided to further enhance and polish our Scheduler by focusing on its adaptive rendering and redesign.The result is an improved adaptive experience for mobile devices that goes beyond what responsive design can provide for this type of advanced component.

Mobile Support for DateRangePicker
With a mobile-focus on the rendering of the DateRangePicker, the component now works well when viewed on any mobile device. This means you get the full benefit of the DateRangePicker usage across all platforms.

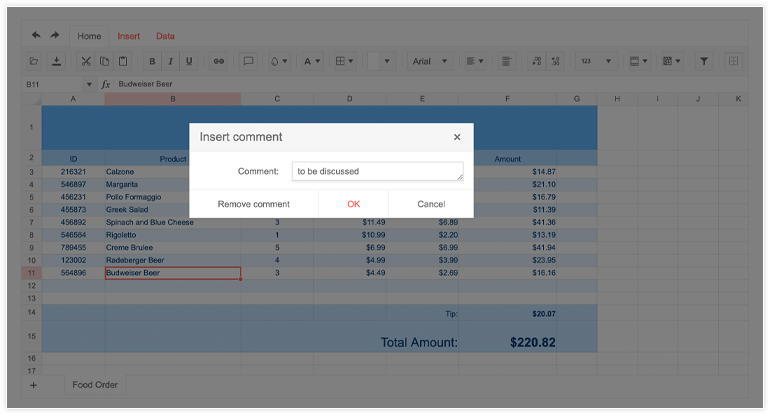
Spreadsheet Enhancements
A common request in our feedback portal was focusing on the Spreadsheet component and we delivered:
- Image support – this feature allows you to add images to Spreadsheet cells, as well as drag & drop them to other cells, or delete them. Images are also included in exported documents!
- Cell comments – we now support cell comments, allowing end users to provide comments for any cell.
- Additional events- we’ve added new events to the Spreadsheet to help with customizing the Spreadsheet to fit any custom scenario.

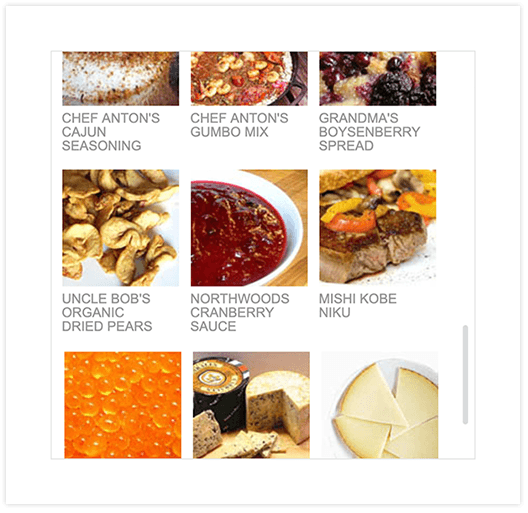
ListView Endless Scrolling
The ListView widget supports displaying large amounts of data by appending additional pages of data on demand. The loading can happen automatically by enabling the endless scrolling functionality. Once the scroll bar reaches the bottom of the scrollable area, a request is triggered to add more items to the Grid – giving the end-user more items to scroll through.

Separate Telerik.DataSource Nuget Package
We’ve allocated the Telerik.DataSource in its own package, making our implementation more modular and providing the functionality of this part of our framework independently. You are now capable of using the filtering, sorting, grouping and paging on the server, without depending on MVC.dll or Kendo.MVC.dll.
Menu DataSource Binding for ASP.NET Core
The Menu for UI for ASP.NET Core now supports binding to DataSource. One of the most requested features for the Menu component, this new feature allows you to implement remote data binding with the menu. This means you no longer have to manually define menu items and can populate a menu fully from your data storage.
VSX Templates for ASP.NET Core
We’ve upgraded the Bootstrap version in the Telerik VSX Templates for UI for ASP.NET Core from version 3 to 4. In addition, we’ve put a lot of effort in enhancing the overall look and feel of the predefined projects. The fine tuning was applied across all VS Project Templates:
- Blank
- Standard
- Grid Razor Pages
- Grid & Menu
Telerik UI for ASP.NET Core - R2 2019
- Official Support for .NET Core 3.0 Preview 8
- New Component: PDF Viewer for ASP.NET Core
- New Component: Drawer
- New Adaptive Grid Rendering
- New Adaptive Scheduler Rendering
- Mobile Support for DateRangePicker
- Spreadsheet Enhancements
- ListView Endless Scrolling
- Separate Telerik.DataSource Nuget Package
- Menu DataSource Binding for ASP.NET Core
- VSX Templates for ASP.NET Core
New features & Roadmap
Have a feature request?
Post your feedback via the ASP.NET Core UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
See Telerik UI for ASP.NET Core in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try Telerik UI for ASP.NET Core with dedicated technical support.


