
UI for ASP.NET AJAX
ASP.NET AJAX TabStrip
- Use the ASP.NET AJAX TabStrip component to efficiently organize app content and avoid clutter on data-rich screens.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
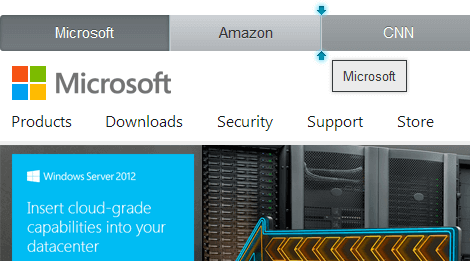
Tabbed Navigation
Quickly build the tabbed navigation of your web site by adding tabs just once, directly in the master page. Leverage the NavigateUrl property of each tab to specify the page it should lead to. For in-page navigation between different pieces of content, associate each tab with a PageView to quickly determine what should be displayed when a tab is selected. Choose to declare the tabs in the markup, dynamically, or add them on demand with server or client-side code.
-
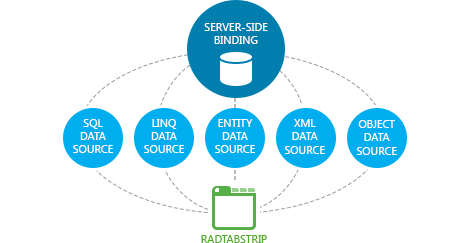
Data Binding
Codelessly bind the Telerik Tab control to any ASP.NET data source component, including EntityDataSource, LinqDataSource, SqlDataSource, XmlDataSource, ObjectDataSource and SiteMapDataSource. Whether you want to bind it programmatically to a DataSet, DataView and DataTable or to populate with data directly from an XML file, all of this is supported out of the box. Binding to hierarchical data has never been easier, thanks to the DataBindings collection which allows you to bind tabs of different levels to different sets of data.
-
Built-In Integration with RadMultiPage
Use RadTabStrip together with RadMultiPage to easily split the content into different views. The integration between the two controls saves you the time spent manually showing and hiding the different pieces of content by automatically detecting which view should be displayed when a certain tab is selected.
Additionally, RadMultiPage helps you optimize app performance by allowing you to render the content of the selected tab only, and not the content of all tabs at the same time.
-
Drag and Drop Support
Use a single property to allow your end users to reorder tabs as they see fit thanks to the RadTabStrip drag and drop support.
-
Orientation and Alignment Options
Easily position Telerik Tab for ASP.NET in the best manner for your scenario by choosing one of the out-of-the-box options for orientation. Choose from among Horizontal, top or bottom, Vertical, right or left and Alignment, right, left, center or justified. -
Hierarchy
Easily implement hierarchical tabs. You can create a hierarchy by defining the structure with the Design-Time wizard or declaratively in the markup, by binding the control to a hierarchical data source or by building its structure using the server-side API. -
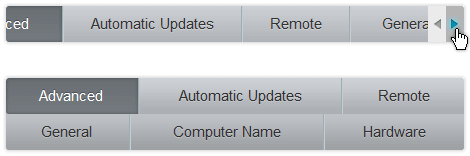
Scrolling and Multi-Row Tabs
When you have many tabs and not enough space to show them all, you can use a single property to either display them on multiple rows or enable scrolling. Depending on your scenario, you can enable scrolling for all tab levels or for specific child levels. You can also control the position of the scroll buttons.
-
Flexible Server Templates for Easy Customization
Quickly achieve unique look and behavior of RadTabStrip thanks to its support for server templates. You can use one template for all tabs, or one for all tabs in a specific level.
-
Full Control Over Tab Appearance and Behavior
Modify the Telerik Tab control for ASP.NET AJAX to completely fit the design of your site or app. Create a unique tab appearance for selected, hovered and disabled states by applying custom CSS classes. Implement custom logic by adding custom attributes and assign their values directly in the markup or programmatically (either on the client-side or server-side). -
Add and Remove Tabs
Leverage the rich options for customization and extensibility of RadTabStrip to enable end users to close tabs, and then open them again.
-
Integration With Standard ASP.NET Validators
Use the Telerik Tab Strip control with the standard ASP.NET validators to prevent users from submitting wrong or incomplete data to the server. You can also set the value to the ValidationGroup property so that the control triggers validation for a specific group of form elements.
-
Rich Server-Side and Client-Side API for Maximum Flexibility
Use the rich API to manipulate the RadTabStrip with code and implement advanced and specific scenarios. All the properties and events you need are available both on the server and on the client, so you can choose the programming approach that best suits you. -
Accessibility and Internationalization
RadTabStrip is Section 508 compliant and covers level AA compliance with the W3C Web Accessibility Guidelines 2.0. This makes the control accessible to people with disabilities, as well as users of all kinds of devices and interfaces: desktop browser, voice browser, mobile phone, etc. Right-to-left mode and keyboard support are also available out of the box. -
Visual Studio Integration and Design-Time Support
Install Telerik UI for ASP.NET AJAX, the suite containing RadTabStrip, to get the control available in your Visual Studio Toolbox. Drag and drop it onto the design surface and use the SmartTag, the Properties Window or the rich Design-Time wizards to codelessly configure the tabs and make them fully functional. -
Easy to AJAX-Enable
RadTabStrip for ASP.NET AJAX was built from the ground up to work in AJAX-enabled web sites and you can easily AJAX-ify it using ASP:UpdatePanel, RadAjax or other ajax controls extending the Microsoft AJAX Framework. -
Performance
To make sure RadTabStrip performs well, we:
- Optimize its server code following best coding practices
- Minimize the HTML, CSS and JavaScript for smaller traffic and faster loading
- Keep as few values in the ViewState as possible
- Execute only the mission-critical JavaScript to initialize the client objects
- Provide you with free CDN support to deliver content faster to your end-users
-
Built-In Skins
Use a single property to apply any of the 20 ready-to-use built-in themes, including an innovative mobile skin. Create a consistent look for your apps, while saving design and front-end development time. You can easily customize our existing skins or create your own with our Visual Style Builder.

-
Mobile Support
Why should you build a mobile version of your application when the same app can work equally well on mobile and desktop devices? The Telerik ASP.NET Tab makes this possible by handling touch events in the same manner as those triggered by a keyboard or a mouse. In addition, the control comes with a mobile skin specially designed for a better user experience on touch devices.
-
Cross-Browser Support
When using the control in your apps, rest assured that it behaves as expected and has a consistent look and feel in all browsers used.
Read the full list of supported browsers
All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Badge New
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Pyramid Chart
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5) Updated
File Upload & Management
Spell Checking
Navigation
- Speech-to-Text Button New
- ChipList
- Chip
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
