
UI for ASP.NET AJAX
ASP.NET AJAX MultiView
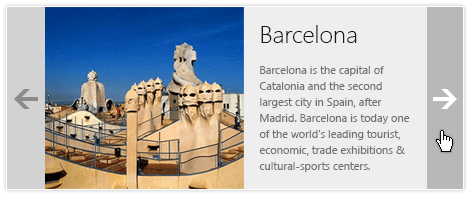
- Quickly and easily organize your app's content in different views using the ASP.NET AJAX MultiView component.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Easily Organize Content in Different Views
Add content, controls and user controls directly in the PageView markup as you would if it was an ASP:Panel. Load external pages by setting the ContentUrl property or add the PageView itself and its content dynamically, using the server-side or client-side API.
-
Rendering the Selected Page Only for Optimal Performance
Your users don’t have to wait for all PageViews to load their content, when they only need to look at one at a time. For optimal responsiveness, this control instructs the server to send the HTML for the selected page only. This is very useful when each of the views is rich with heavy server controls or HTML. When the feature is enabled, switching between the PageViews requires a postback, otherwise the views are switched on the client. -
Dynamic Content Loading
Optimize the performance of the heavy pages by loading the content on demand, view by view, only once it’s needed. Hide the majority of the content behind buttons or tabs and enable the end user to request further information. Add the rest of the PageViews and their content to the MultiPage dynamically using the provided API. -
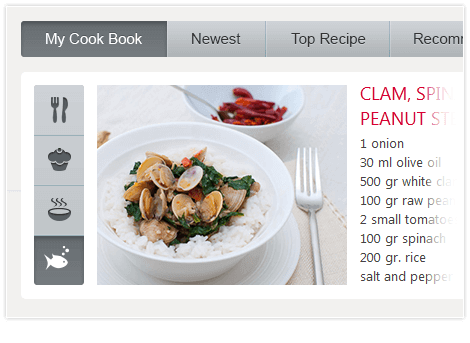
Built-In Integration With RadTabStrip
Use Telerik Tab control for ASP.NET AJAX together with RadMultiPage to easily spread content into different views. The integration between the two controls saves you the time to manually show and hide the different pieces of content by automatically detecting which view should be displayed when a certain tab is selected.
-
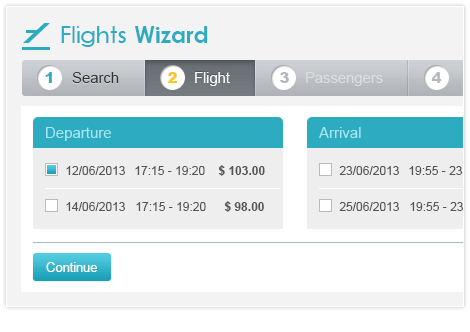
Easy Wizard Creation
Thanks to its nature and easy-to-use API, RadMultiPage makes it really easy for you to create wizards. Use it with RadTabStrip to build a more user-friendly navigation between the wizard steps.
All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Badge New
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Pyramid Chart
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5) Updated
File Upload & Management
Spell Checking
Navigation
- Speech-to-Text Button New
- ChipList
- Chip
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
