
UI for ASP.NET AJAX
ASP.NET AJAX DropDownList
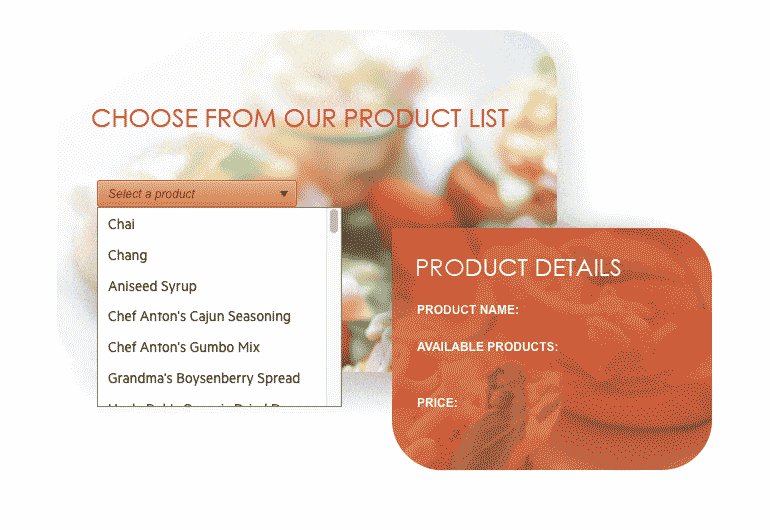
- Let users choose a single value from a predefined list of options with the ASP.NET AJAX DropDownList component.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
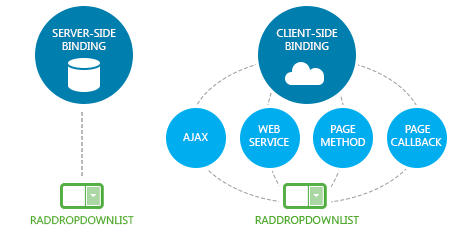
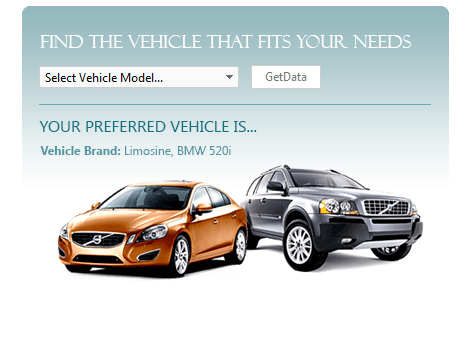
Data Binding: Server-Side and Client-Side
Depending on the project, you can bind Telerik ASP.NET DropDownList either on the server to any ASP.NET data source control (AccessDataSource, SqlDataSource, LinqDataSource, EntityDataSource, ObjectDataSource, XmlDataSource), or on the client to ASP.NET Web Services, WCF, ADO.NET, OData services and Page Methods.
-
Virtual Scrolling for Optimal Performance
To ensure that your end users will always be able to quickly find the item they are looking for, we enhanced the performance of the DropDownList through virtual scrolling, an improved version of the load on demand technique, which allows users to scroll to the bottom of the list without waiting for all previous items to load. The control has been optimized to work with up to 500,000 items. -
Lightweight Rendering for Better Page Responsiveness
Telerik DropDown control for ASP.NET AJAX uses advanced CSS rendering with list items rather than HTML tables to keep the page output clean and minimal. The semantic rendering not only improves the responsiveness of your applications, but also makes your web pages easier to crawl for search spiders and thus, more SEO-friendly.
-
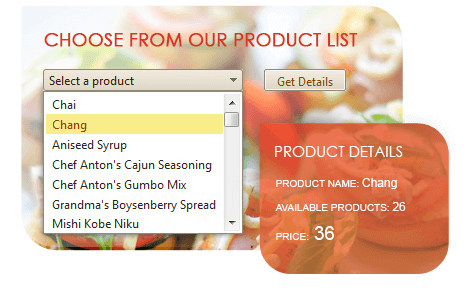
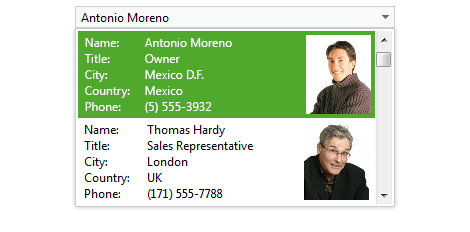
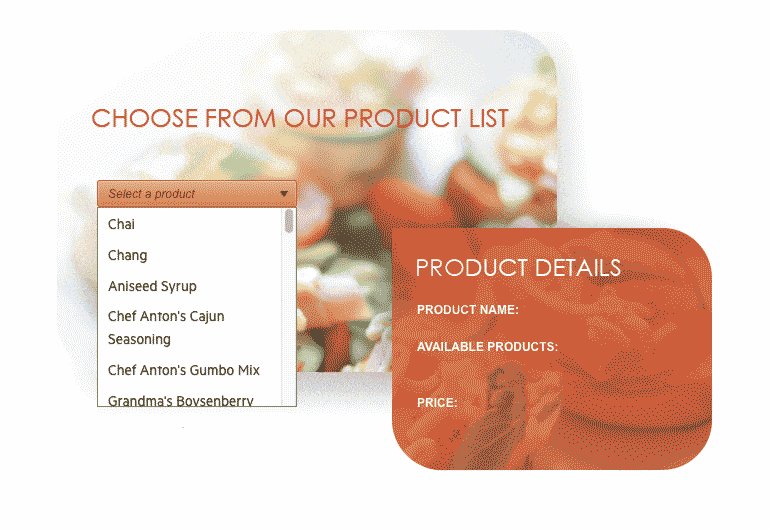
Advanced Customization Capabilities Through Templates
Tailor the items of RadDropDownList to your custom scenario by adding images or changing colors and fonts, either on the client or the server.
-
DropDownAutoWidth Property
Allow dynamic resize of the DropDown by simply enabling the DropDown AutoWidth property in Telerik UI for ASP.NET AJAX DropDownList. It automatically sets the component width to the width of the largest DropDownList item.

-
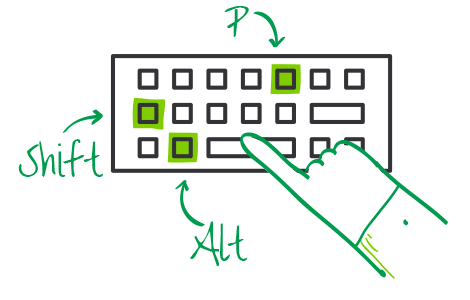
Keyboard Navigation Support
RadDropDownList enables users to use the keyboard for any action they can trigger with the mouse, including selecting items, navigating up and down the items, as well as typing the name of the item to navigate to it.
-
Rich Client-Side and Server-Side API for Maximum Flexibility
To implement advanced and specific scenarios, take advantage of the public methods, properties, and events found within the DropDownList. Almost all user actions raise an event which provides all the arguments you need, both on the client and the server. The multiple public methods and properties give you the freedom to interact with the control and manipulate it not only upon initial load, but also through the whole user session.
-
WGAC 2.0 and Section 508 Accessibility Compliance
The Telerik DropDownList control was built for compliance with major accessibility standards, such as W3C Web Content Accessibility Guidelines 1.0/2.0 and Section 508 of the Rehabilitation Act.
-
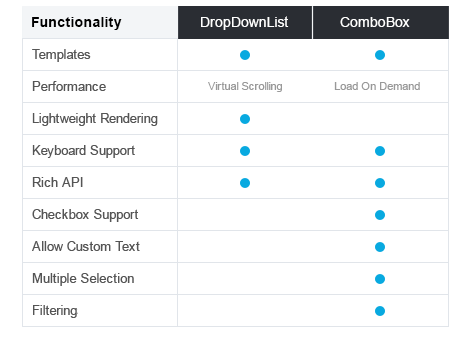
Why Use Telerik DropDownList Instead of the ComboBox?
In simple scenarios where you don’t need the vast amount of features of RadComboBox, it will be better for you to use RadDropDownList because:
- RadDropDownList is more lightweight
- RadDropDownList is optimized to work with larger sets of data
- RadDropDownList does not have a filtering option like the one in RadComboBox, but when the dropdown is open, the user can still type the item they are looking for and will be directed to it.

-
Visual Studio Integration and Design-Time Support
Install Telerik for ASP.NET AJAX, the suite containing RadDropDownList, to get the control available in your Visual Studio Toolbox. Drag and drop it onto the design surface and use the SmartTag, the Properties Window or the rich Design-Time wizards to codelessly configure the control and make it fully functional. -
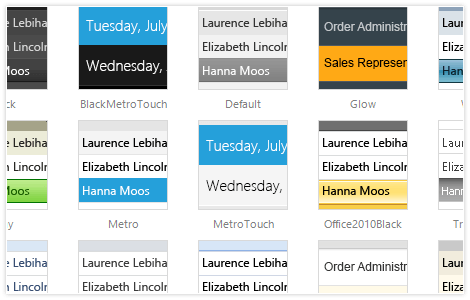
Built-In Skins
Use a single property to apply any of the 20 ready-to-use built-in themes, including an innovative mobile skin. Create a consistent look for your apps, while saving design and front-end development time. You can easily customize our existing skins or create your own with our Visual Style Builder.

-
Mobile Support
Why should you build a mobile version of your application when the same app can work equally well on mobile and desktop devices? The Telerik Drop Down control makes this possible by handling touch events in the same manner as those triggered by a keyboard or a mouse. In addition, the control comes with a mobile skin specially designed for a better user experience on touch devices.
-
Cross-Browser Support
When using the control in your apps, rest assured it behaves as expected and has a consistent look and feel in all browsers.
Read the full list of supported browsers
All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Badge New
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Pyramid Chart
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5) Updated
File Upload & Management
Spell Checking
Navigation
- Speech-to-Text Button New
- ChipList
- Chip
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
