Accessing Cells
Accessing Cells Using Column Unique Name
Because of features such as column reordering and grouping, the index of individual columns can change on the client. This means that using indexes to access individual cells in the Cells collection of a row is not a reliable method of obtaining a cell in a particular column.
To provide a reliable way of locating the cell in a particular column, each column in the grid has a UniqueName propertyof type string. This property is assigned automatically at design time. For example, an auto-generated GridBoundColumn with DataField 'ContactName' generates a UniqueName of 'ContactName').You can also set the UniqueName property explicitly, although the automatic generation handles most cases. Using the UniqueName property of a column lets you reliably locate a column even when its index changes.
TableCell cell = dataItem["ColumnUniqueName"]; //where dataItem is object of type GridDataItemTo get the cell's value, use the Text property of the cell:
string cellValue = dataItem["ColumnUniqueName"].Text; //where dataItem is object of type GridDataItemThis approach of obtaining cell values works for auto-generated columns and built-in column types except for GridTemplateColumn and GridCheckBoxColumn. For template columns, you must find the control in the grid cell and extract its value.
Accessing the Value of Cells in Edit Mode
If the grid item is in edit mode, you can still use the column's UniqueName to access the cell (even if it is in an edit form). Then you can locate the control that contains the cell's value and, depending on the type of the column editor, cast it to the appropriate type, and access the value.
TableCell cell = editedItem["ColumnUniqueName"];
string itemValue = (cell.Controls[0] as TextBox).Text;If you have a reference to the column object, you can get an instance of GridEditManager from the item and use its GetColumnEditor(editableCol) method to access the column editor.
GridEditableItem editedItem = e.Item as GridEditableItem;
GridEditManager editMan = editedItem.EditManager;
IGridColumnEditor editor = editMan.GetColumnEditor(columnReference);For a live example that uses GridEditManager to access the column editor, see Using Column Editors.
Accessing Raw Field Data and Key Values
Accessing the cell value via the cell.Text approach demonstrated in the previous section works for the majority of the scenarios. However, in some cases, the Text of the cell is modified, e.g. when using the DataFormatString property of the column, therefore, the obtained value would not be the same as in the database. For instance, it is a common practice to display numeric values as Currency and it may turn out a troublesome task to parse the string text back to its original numeric form.
In such cases, it is useful to extract the data directly from the underlying DataItem object of the GridDataItem instance. The DataItem is available only within the OnItemDataBound event handler provided by RadGrid.
protected void RadGrid1_ItemDataBound(object sender, GridItemEventArgs e)
{
if (e.Item is GridDataItem)
{
GridDataItem item = (GridDataItem)e.Item;
var value = DataBinder.Eval(item.DataItem, "ShipCountry");
}
}If you need to get the value during any other phase, you can include the Field name in the DataKeyNames property of the MasterTableView or the corresponding GridTableView tag and use the GetDataKeyValue method.
protected void RadGrid1_ItemCommand(object sender, GridCommandEventArgs e)
{
if (e.CommandName == "RowClick")
{
GridDataItem item = (GridDataItem)e.Item;
var value = item.GetDataKeyValue("ShipCountry");
}
}If you are using detail tables, you may want to check the
item.OwnerTableView.Nameyou are accessing to prevent null reference errors.
Accessing Cells in DataItem
protected void RadGrid1_ItemDataBound(object sender, GridItemEventArgs e)
{
if (e.Item is GridDataItem)
{
var dataItem = (GridDataItem)e.Item;
var orderIdDataCell = dataItem["OrderID"];
var cellText = orderIdDataCell.Text;
var cellControl = orderIdDataCell.Controls[0] as ElasticButton;
var cellControlText = cellControl.Text;
}
}protected void RadButton1_Click(object sender, EventArgs e)
{
foreach (GridDataItem dataItem in RadGrid1.Items)
{
var dataItem = (GridDataItem)e.Item;
var orderIdDataCell = dataItem["OrderID"];
var cellText = orderIdDataCell.Text;
var cellControl = orderIdDataCell.Controls[0] as ElasticButton;
var cellControlText = cellControl.Text;
}
}Accessing Cells in HeaderItem
protected void RadGrid1_ItemDataBound(object sender, GridItemEventArgs e)
{
if (e.Item is GridHeaderItem)
{
var headerItem = (GridHeaderItem)e.Item;
var orderIdHeaderCell = headerItem["OrderID"];
var cellText = orderIdHeaderCell.Text;
var cellControl = orderIdHeaderCell.Controls[0] as ElasticButton;
var cellControlText = cellControl.Text;
}
}protected void RadButton1_Click(object sender, EventArgs e)
{
var headerItem = RadGrid1.MasterTableView.GetItems(GridItemType.Header)[0] as GridHeaderItem;
var orderIdHeaderCell = headerItem["OrderID"];
var cellText = orderIdHeaderCell.Text;
var cellControl = orderIdHeaderCell.Controls[0] as ElasticButton;
var cellControlText = cellControl.Text;
}Accessing Cells in FilterItem
protected void RadGrid1_ItemDataBound(object sender, GridItemEventArgs e)
{
if (e.Item is GridFilteringItem)
{
var filteringItem = (GridFilteringItem)e.Item;
var orderIdFilterCell = filteringItem["OrderID"];
var cellText = orderIdHeaderCell.Text;
var cellControl = orderIdHeaderCell.Controls[0] as ElasticButton;
var cellControlText = cellControl.Text;
}
}protected void RadButton1_Click(object sender, EventArgs e)
{
var filteringItem = RadGrid1.MasterTableView.GetItems(GridItemType.FilteringItem)[0];
var orderIdFilterCell = headerItem["OrderID"];
var cellText = orderIdHeaderCell.Text;
var cellControl = orderIdHeaderCell.Controls[0] as ElasticButton;
var cellControlText = cellControl.Text;
}Accessing Cells in CommandItem
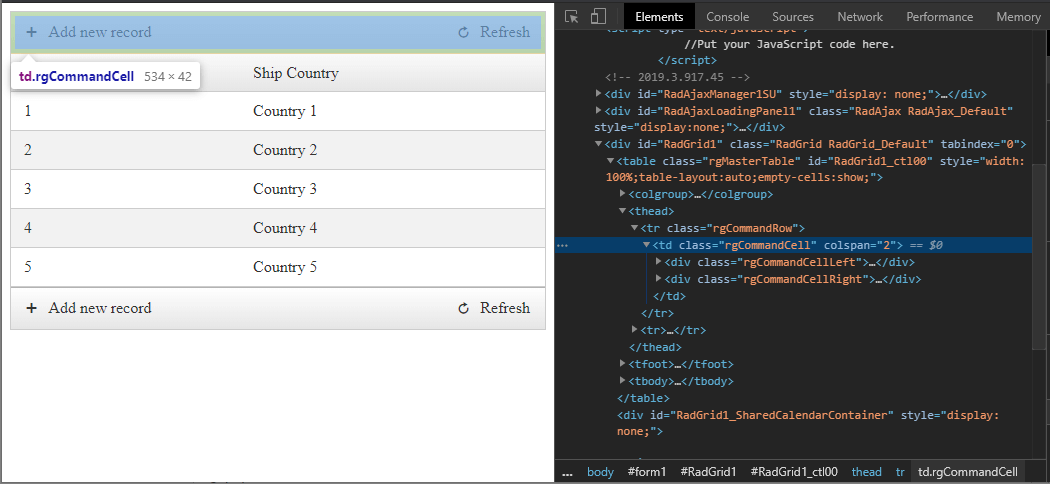
The CommandItem consists of one cell that is spanned over the columns. This cell has two containers, one to hold the controls on the left, the other on the right.

Accessing the cells in the ItemDataBound event
protected void RadGrid1_ItemDataBound(object sender, GridItemEventArgs e)
{
if(e.Item is GridCommandItem)
{
var commandItem = (GridCommandItem)e.Item;
var commandCell = commandItem.Controls[0];
var panelLeft = commandCell.Controls[0] as Panel;
var panelRight = commandCell.Controls[1] as Panel;
}
}Accessing the cells in a Button click event
protected void RadButton1_Click(object sender, EventArgs e)
{
var commandItem = RadGrid1.MasterTableView.GetItems(GridItemType.CommandItem)[0];
var commandCell = commandItem.Controls[0];
var panelLeft = commandCell.Controls[0] as Panel;
var panelRight = commandCell.Controls[1] as Panel;
}Accessing Cells in FooterItem
Accessing the cells in the ItemDataBound event
protected void RadGrid1_ItemDataBound(object sender, GridItemEventArgs e)
{
if (e.Item is GridFooterItem)
{
var footerItem = (GridFooterItem)e.Item;
var orderIdFooterCell = footerItem["OrderID"];
var cellText = orderIdHeaderCell.Text;
var cellControl = orderIdHeaderCell.Controls[0] as ElasticButton;
var cellControlText = cellControl.Text;
}
}Accessing the cells in a Button click event
protected void RadButton1_Click(object sender, EventArgs e)
{
var footerItem = RadGrid1.MasterTableView.GetItems(GridItemType.Footer)[0];
var orderIdFooterCell = footerItem["OrderID"];
var cellText = orderIdHeaderCell.Text;
var cellControl = orderIdHeaderCell.Controls[0] as ElasticButton;
var cellControlText = cellControl.Text;
}Accessing Cells in GridGroupFooterItem
Accessing the cells in the ItemDataBound event
protected void RadGrid1_ItemDataBound(object sender, GridItemEventArgs e)
{
if (e.Item is GridGroupFooterItem)
{
var groupFooterItem = (GridGroupFooterItem)e.Item;
var orderIdGroupFooterCell = groupFooterItem["OrderID"];
var cellText = orderIdHeaderCell.Text;
var cellControl = orderIdHeaderCell.Controls[0] as ElasticButton;
var cellControlText = cellControl.Text;
}
}Accessing the cells in a Button click event
protected void RadButton1_Click(object sender, EventArgs e)
{
var groupFooterItem = RadGrid1.MasterTableView.GetItems(GridItemType.GroupFooter)[0];
var orderIdGroupFooterCell = groupFooterItem["OrderID"];
var cellText = orderIdHeaderCell.Text;
var cellControl = orderIdHeaderCell.Controls[0] as ElasticButton;
var cellControlText = cellControl.Text;
}