
UI for ASP.NET AJAX
ASP.NET AJAX AutoCompleteBox
- Use the intuitive ASP.NET AJAX AutoCompleteBox for input-based suggestions from a predefined list. Supporting single and multiple selection, text and token visualization, templates and more.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Rich Server-Side and Client-Side API for Maximum Flexibility
Use the rich API to manipulate the ASP.NET AutoComplete control with code and implement advanced and specific scenarios. All the properties and events you need are available, both on the server and on the client so you can choose the programming approach that suits you best.
-
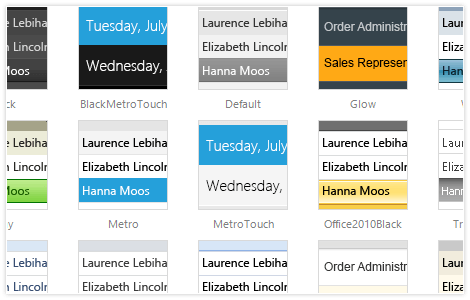
Built-In Skins
Use a single property to apply any of the 20 ready-to-use built-in themes, including an innovative mobile skin. Create a consistent look for your apps, while saving design and front-end development time. You can easily customize our existing skins or create your own with our Visual Style Builder .

-
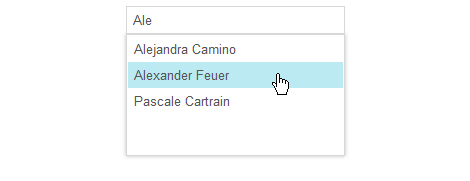
Single and Multiple Selection
Users can select single or multiple items from a predefined list.

-
Custom Entries
Enable users to enter custom entries outside of the predefined list.
-
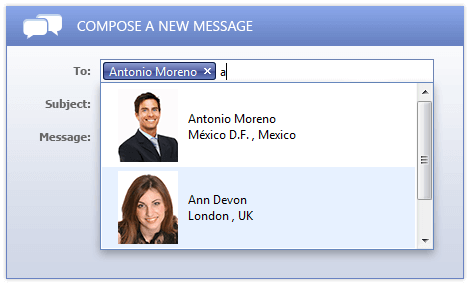
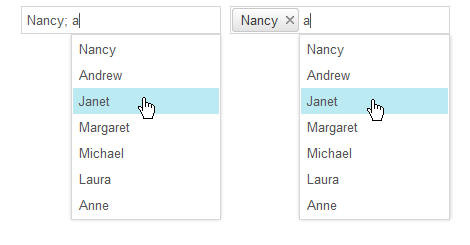
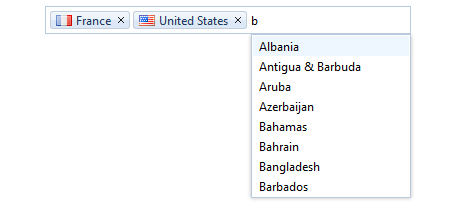
Text and Token Selection Visualization
Choose how the Telerik ASP.NET AutoComplete control should display the user selections, depending on your scenario—as simple text or fancy tokens.

-
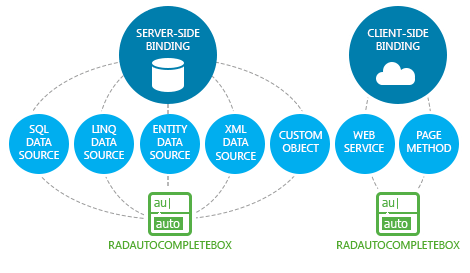
Data Binding
You can codelessly bind the Telerik ASP.NET AutoComplete control to any ASP.NET data source component, including EntityDataSource, LinqDataSource, SqlDataSource, XmlDataSource, ObjectDataSource, SiteMapDataSource, etc. Programmatic binding to DataSet, DataView, DataTable is also easy to achieve. Populating the control with data directly from an XML file, via the .NET 4.5 Model Binding, as well as via Web Services and OData is also supported.

-
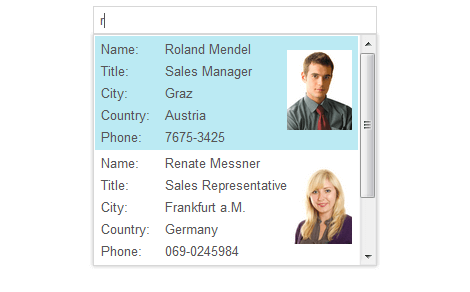
Templates for Easy Customization
Tailor the items of our AutoComplete control for ASP.NET AJAX to your custom scenario by adding images or changing colors and fonts either on the client or the server.

-
Filtering
Filtering a vast set of data is not a problem with RadAutoCompleteBox thanks to its default server filtering mechanism. For further optimization, you can handle the DataSourceSelect event which enables you to implement the filtering directly on the SqlServer or set the MinFilterLength and MaxResultCount properties to control when the component should begin filtering and what number of results it should display at a time. Client-side filtering is also supported.

-
Positioning
Depending on the width of the input, you can choose the AutoComplete to appear either at the bottom left-hand corner of the control, or below the entry the user is typing.

-
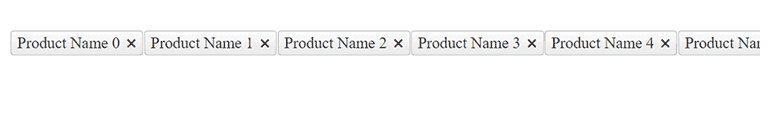
Single Line Entry Support
Enjoy more flexibility while in enter mode with the AutoCompleteBox SingleLineEntries property. It enables you to accommodate all entries in a single, scrollable line instead of aligning them vertically if the use case so requires.
See the Telerik UI for AJAX AutoCompleteBox Single Line demo

-
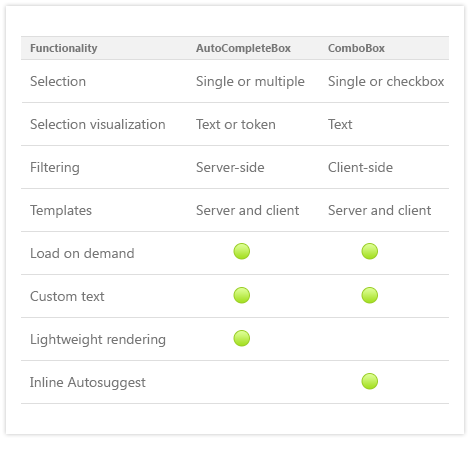
Why Use Telerik AutoCompleteBox Instead of the ComboBox?
It will be more efficient to use RadAutoCompleteBox compared to RadComboBox when:
- You need autocomplete functionality for filtering items in a large data set – its server-side filtering allows RadAutoCompleteBox to perform better in such scenarios.
- You need to allow selection of multiple items visualized either by text or tokens – RadAutoCompleteBox was designed with this functionality in mind, while RadComboBox allows selection of multiple items only via checkboxes.
- Page size is important - if you don’t need the vast feature set of RadComboBox, choose RadAutoCompleteBox so you don’t enlarge the page size with features you do not use.

-
Mobile Support
Why should you build a mobile version of your application when the same app can work equally well on mobile and desktop devices? The Telerik ASP.NET AutoComplete control makes this possible by handling touch events in the same way as those triggered by a keyboard or a mouse. In addition, the control comes with a mobile skin especially designed for a better user experience on touch devices.

-
Cross-Browser Support
When using the control in your apps, rest assured it behaves as expected and has a consistent look and feel in all major browsers.
Read the full list of supported browsers
-
Visual Studio Integration and Design-Time Support
Install Telerik UI for ASP.NET AJAX, the suite containing RadAutoCompleteBox, to get the control available in your Visual Studio Toolbox. Drag and drop it onto the design surface and use the SmartTag and Properties Window to codelessly configure the control.
-
Accessibility and Internationalization
Telerik AutoComplete for ASP.NET AJAX was built for compliance with major accessibility standards, such as W3C Web Content Accessibility Guidelines 1.0/2.0 and Section 508 of the Rehabilitation Act.
-
Keyboard Support
With RadAutoCompleteBox, users can use the keyboard for any action they can trigger with the mouse, including navigating the filter results, and adding or deleting an entry. It is a perfect solution for scenarios in which keyboard navigation and accessibility are important factors.

All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Badge New
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Pyramid Chart
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5) Updated
File Upload & Management
Spell Checking
Navigation
- Speech-to-Text Button New
- ChipList
- Chip
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
