What Is a Gantt Chart, Anyway, and When to Use It in Your React Apps

Summarize with AI:
Ever tried to coordinate a big project? And I mean a HUGE project, one where you have to sync up plans between multiple people or teams, all doing different stuff. But some tasks can't begin until others have completed, and other tasks have to be happening simultaneously.
Meeting the deadline for something like that hinges on getting everything choreographed just so; ensuring that everyone understands what's expected of them by when, who they can ask when they have questions, and how they fit into the larger scope of the project.
When you're preparing to tackle something that large, the organization of your approach is actually its own task that needs to be completed before you can really begin anything else. And trying to capture all the intricacies of something like that in a standard calendar is an exercise in frustration. So, how do project managers and team leads handle it? Enter: the React Gantt Chart. In this blog, we'll be looking at how to use Gantt charts in general, but for illustration purposes, let's take a look at the KendoReact Gantt Chart.
What Is a Gantt Chart?

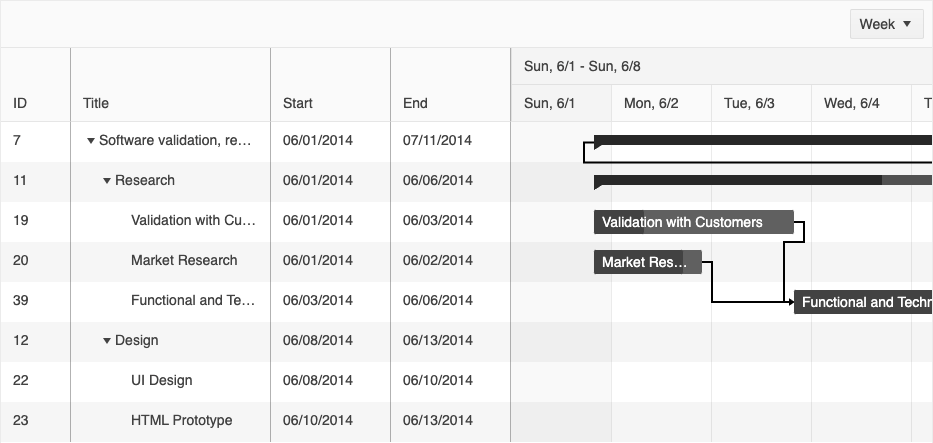
A Gantt chart is a kind of hybrid between a data grid and a calendar, created specifically for project management. Like a calendar, it not only allows you to input all the tasks (of course), but also their timelines, dependencies, categories and more. It creates a visual view of all these timelines and dependencies that makes it easy for the user to understand the scope of a project at a glance. Then, like a data grid, it allows you to filter, sort, reorder and otherwise organize the information however the user needs in order to assess the current state of the project.
If you’d like to hear Kathryn talk about this, check out the companion video, What is a Gantt Chart and When to Use It In Your React App.
The KendoReact Gantt Chart also comes with a few extra features—like time zone and globalization support for remote teams, the ability to convert flat data into the Gantt-style tree view, and keyboard navigation for full accessibility—that can help take your project management software to the next level.
How Do I Know if My Users Need a Gantt Chart?
There are tons of different ways to track a project, all with varying complexity: from Kanban boards to calendars, or even just basic to-do lists. A Gantt chart is powerful and takes a little bit of configuration, so it might be overkill for simple projects. In general, the best user experience for your application is the simplest, but you also don't want to be passing over features that would make your users' lives easier, if they had access to them.
So, how do you know when your users would benefit from a Gantt? Here are a few rules of thumb that that you can use to help determine when it's time to step up from the more basic tools:
Who are your users? The people working on the project will always help determine the usage of a Gantt chart more than the project itself will. There are three main ways in which your userbase can help you determine the types of tools best suited to them:
- The number of people per project: The fewer people involved, the less you need to prioritize synchronization, as it will happen more naturally with a group of three, for example, than a group of 20. When your users are coordinating a large group of folks, the Gantt becomes a clear choice to organize the sheer amount of information.
- Where the users are located: Are the people on a project typically all in the same office, or all over the world? If your users tend to be geographically scattered, you're probably dealing with a group that would benefit from a Gantt chart in order to function as a "source of truth" for all their asynchronous communication. Having one place to see the timeline, assignments, categories and current status of the tasks is priceless for teams like this—especially when everyone can see that content in their own language and time zone.
- How your users know each other: Consider whether your application is intended for use within a single team, or for more varied, cross-functional groups. When you're dealing with groups comprised of several different teams, then over-communication is of the essence, and the Gantt can ease that pain point even on a relatively simple project. Similarly, if your users are managing a project that involves several different groups of people, all working on very different jobs, the ability for those groups to filter down the tasks to see only the ones they're responsible for can be a huge benefit.
What kinds of projects are they using your application to manage? Even the smallest, tightest group of people can benefit from the use of a Gantt chart when tacking a particularly thorny project. Here are a couple ways to use project type to determine your decision to include a Gantt chart:
- The number and type of tasks: If your average users are only inputting a few items that need to be coordinated, then you can skip the Gantt. But when they have a long list of tasks to keep track of, the Gantt chart becomes incredibly useful for visualizing the current status and timeline of each task. Once the project hits a level of complexity where it would be helpful to be able to sort and filter tasks, the Gantt is a win for everyone.
- The order and complexity of the tasks: Sometimes, tasks can be checked off in any order, and you'll still make progress just the same. But for projects where there are dependencies between the tasks, the Gantt really shines by providing an easy way to track the connections between everything going on. This is especially useful when your users are managing overlapping tasks, or tasks with multiple pre-requisites.
The timeline: Very short timelines and very long timelines can (ironically) be equally difficult to manage. With a short timeline, it's crucial that everything is planned as accurately as possible, and that everyone knows exactly what is expected of them in order to finish on time. With a long timeline, it can be easy to lose track of what's supposed to be happening when, and the longer window can create the illusion of having all the time in the world with no urgency at all. Both situations benefit from the usage of a Gantt chart, which helps your users view the timeline in an intuitive and visual way, connecting tasks to each other directly and showing how much of the available time is allotted for each one.
Adding a Gantt Chart to Your React App
If you've just gone through that list and feel like your React app could benefit from the inclusion of a Gantt, then I'd strongly recommend taking a look at the KendoReact Gantt Chart. The Gantt Chart in general is a somewhat less common component, so you might not find it in just any component library—but KendoReact not only includes a beautifully designed React Gantt Chart, it also offers a handful of additional features that will make your users' project planning so much easier:
- Sorting, filtering and reordering: The KendoReact Gantt Chart allows your users to sort and filter the Gantt, as well as reorder the columns, so they have full control over showing the information that's most relevant to them.
- Setting task and dependency types: There are three different types of task types (regular, summary and milestone), as well as four different types of dependency types (finish to finish, start to finish, start to start, and finish to start) built into the React Gantt Chart, allowing for fuller configuration of the chart based on how it will be used.
- Flat-data conversion: If you have flat data that needs to be converted into a tree in order to be visualized by the component, the KendoReact Gantt makes it easy! Converting flat data to a tree structure is as easy as utilizing the built-in createDataTree function!
- Internationalization: The KendoReact Gantt Chart is made to support teams working in distributed workplaces all around the globe. Unless a time zone is specifically set, the Gantt Chart will automatically convert times to the local time zone of the user. You can also easily handle localization of messages and date/time formats using the KendoReact Internationalization Package.
Knowing the current status of every task, what you're waiting on, who's responsible, and how much time you have left are all crucial parts of managing a large project that are all made exponentially easier with a Gantt chart. If you're creating software where your users will be handling larger or more complex project management tasks, then providing them with this option can ease their jobs significantly.
Consider whether the Gantt is a good fit for your application, and then take a look at the KendoReact Gantt Chart docs for a deep dive on everything this powerful component is capable of!

Kathryn Grayson Nanz
Kathryn Grayson Nanz is a developer advocate at Progress with a passion for React, UI and design and sharing with the community. She started her career as a graphic designer and was told by her Creative Director to never let anyone find out she could code because she’d be stuck doing it forever. She ignored his warning and has never been happier. You can find her writing, blogging, streaming and tweeting about React, design, UI and more. You can find her at @kathryngrayson on Twitter.
