Using Kendo UI in a Meteor Application
Using Kendo UI in a Meteor Application
By combining Kendo UI’s rich user interface widgets with the Meteor JS app platform, you gain a robust stack for building a complete JS app quickly. But, you might not know how to use Kendo UI with Meteor. So, in this article, I will lay out the necessary steps for using Kendo UI (Core or Pro) within a Meteor application.
If you need to get up to speed (i.e. installing) on Meteor, in the context of Kendo UI, have a look at my “Build & Deploy Rich UI JavaScript Apps, FAST!” article.
The instructions that follow for getting Kendo UI to work with Meteor differs for Kendo UI Core v.s. Kendo UI Professional. Thus, this article is broken down into two different sets of instructions. First we’ll look at adding Kendo UI Core to Meteor and then adding Kendo UI Professional to Meteor.
Adding Kendo UI Core to Meteor
Step 1. Create Meteor App
Create a Meteor application by running:
$ meteor create meteor+kendo-core
This will create a folder (i.e. meteor+kendo-core) with the following sub-folders and files on your local system:
├── .meteor
├── meteor+kendo-core.css
├── meteor+kendo-core.html
└── meteor+kendo-core.js
Then change directories (i.e. $ cd meteor+kendo-core) into the created meteor application directory (i.e. meteor+kendo-core) and run:
$ meteor
You should now have a running meteor application at localhost:3000.
Step 2. Add Kendo UI Atmosphere Package
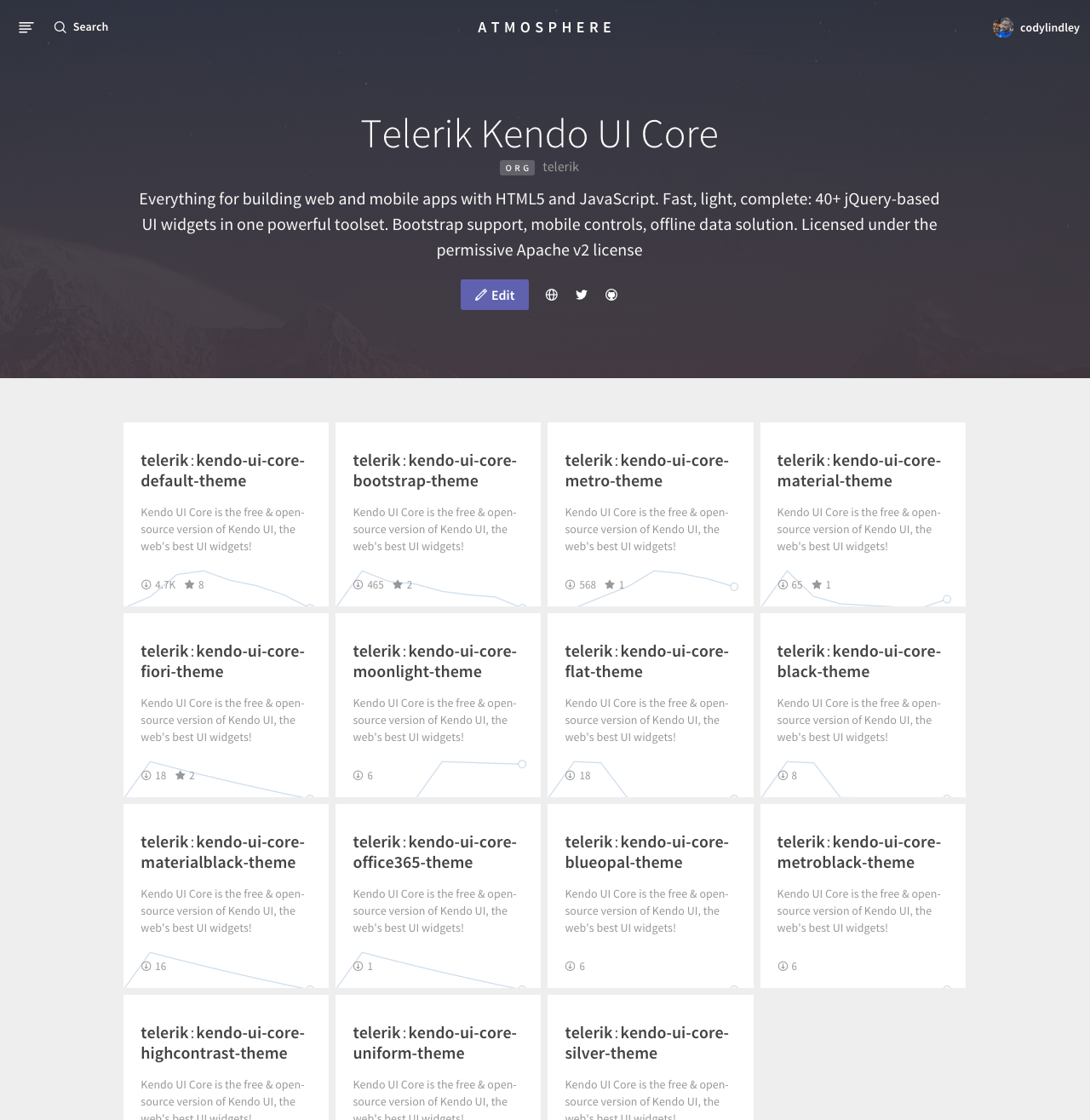
Go to atmosphere and select which theme you would like to install.

Let’s assume you want to install the default theme.

From the command line, in the meteor+kendo-core directory, run the following command:
$ meteor add telerik:kendo-ui-core-default-theme
This will install the telerik:kendo-ui-core-default-theme package locally.
Step 3. Use Kendo UI
Use Kendo UI Core in your application.
Open meteor+kendo-core.css and remove everything in this file. Paste in the following and save the file:
.demo-section p {
margin: 0 0 30px;
line-height: 50px;
}
.demo-section p .k-button {
margin: 0 10px 0 0;
}
.k-primary {
min-width: 150px;
}
Open meteor+kendo-core.html and remove everything in this file. Paste in the following and save the file:
<head>
<title>meteor+kendo-core</title>
</head>
<body>
<div class="demo-section k-header">
<div>
<h4>Basic Button</h4>
<p>
<button id="primaryTextButton" class="k-primary">Primary Button</button>
<button id="textButton">Button</button>
</p>
</div>
<div>
<h4>Disabled buttons</h4>
<p>
<a id="primaryDisabledButton" class="k-primary">Disabled Primary Button</a>
<a id="disabledButton">Disabled Button</a>
</p>
</div>
<div>
<h4>Buttons with icons</h4>
<p>
<a id="iconTextButton">Filter</a>
<a id="kendoIconTextButton">Clear Filter</a>
<em id="iconButton"><span class="k-sprite">Refresh</span></em>
</p>
</div>
</div>
</body>
Open meteor+kendo-core.js and remove everything in this file. Paste in the following and save the file:
if (Meteor.isClient) {
$(document).ready(function() {
$("#primaryTextButton").kendoButton();
$("#textButton").kendoButton();
$("#primaryDisabledButton").kendoButton({
enable: false
});
$("#disabledButton").kendoButton({
enable: false
});
$("#iconTextButton").kendoButton({
spriteCssClass: "k-icon k-i-funnel"
});
$("#kendoIconTextButton").kendoButton({
icon: "funnel-clear"
});
$("#iconButton").kendoButton({
spriteCssClass: "k-icon k-i-refresh"
});
});
}
if (Meteor.isServer) {
Meteor.startup(function() {
// code to run on server at startup
});
}
You should now see a Kendo UI Core widget in the page at localhost:3000.
Adding Kendo UI Professional to Meteor
If you are coding along make sure you first kill the previous running Meteor application. We’ll be creating a new Meteor application in this section of the article.
Step 1. Create Meteor App
Create a Meteor application by running:
$ meteor create meteor+kendo-pro
This will create a folder (i.e. meteor+kendo-pro) with the following sub-folders and files on your local system:
├── .meteor
├── meteor+kendo-pro.css
├── meteor+kendo-pro.html
└── meteor+kendo-pro.js
Then, change directories (i.e. $ cd meteor+kendo-pro) into the created meteor application directory (i.e. meteor+kendo-pro) and run:
$ meteor
You should now have a running meteor application at localhost:3000.
Step 2. Create Custom Package Directory & package.js File
In the new meteor application folder create a folder called packages (might already be there if you are trying to add Kendo UI to an existing project). Inside of the packages folder add a a folder called kendo-ui-pro. Inside of the kendo-ui-pro folder add a file called package.js (see package.js docs for additional details).
├── meteor+kendo-pro.css
├── meteor+kendo-pro.html
├── meteor+kendo-pro.js
└── packages
└── kendo-ui-pro
└── package.js
Step 3. Add Kendo UI Source to Package
Grab the Kendo UI Professional source code by logging into your Telerik account and downloading the source. Then, place the Kendo UI Professional source code inside of the kendo-ui-pro folder.
Below is a directory tree of what this will look like depending on the Kendo UI Professional source code version used.
├── meteor+kendo-pro.css
├── meteor+kendo-pro.html
├── meteor+kendo-pro.js
└── packages
└── kendo-ui-pro
├── package.js
└── telerik.kendoui.professional.2015.2.814.commercial
├── README
├── changelog.html
├── examples
├── js
├── license-agreements
├── src
├── styles
├── typescript
└── vsdoc
Step 4. Create/Define Custom Package
Open the package.js file you created and add the following JavaScript. Note that the package.js file defines the correct paths to the Kendo UI Professional files.
Package.describe({
name: 'kendo-ui-pro',
version: '2015.2.814'
});
Package.onUse(function(api) {
api.versionsFrom('1.1.0.3'); //meteor dependency
api.use('jquery', 'client'); //jQuery dependency
//Then add this packages files...
//js
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/src/js/kendo.all.js', 'client');
//css web and dataViz
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/kendo.common.min.css', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/kendo.default.min.css', 'client');
//mobile css
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/src/styles/mobile/kendo.mobile.all.css', 'client');
//global CSS fonts
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/images/kendoui.ttf', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/images/kendoui.woff', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/src/styles/mobile/images/kendoui.woff', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/src/styles/mobile/images/kendoui.ttf', 'client');
//global CSS sprites images
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/images/back.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/images/kendoui.svg', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/images/wp8_icons.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/images/wp8_inverseicons.png', 'client');
//global CSS textures
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/brushed-metal.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/dots1.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/dots2.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/dots3.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/dots4.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/dots5.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/dots6.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/dots7.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/dots8.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/dots9.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/dots10.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/dots11.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/dots12.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/dots13.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/glass-lighter.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/glass.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/highlight.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/hsv-gradient.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/hue.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/leather1.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/leather2.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/noise.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/stripe1.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/stripe2.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/stripe3.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/stripe4.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/stripe5.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/stripe6.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/transparency.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/textures/transtexture.png', 'client');
//theme images
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/Default/editor.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/Default/imagebrowser.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/Default/indeterminate.gif', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/Default/loading-image.gif', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/Default/loading.gif', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/Default/loading_2x.gif', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/Default/slider-h.gif', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/Default/slider-v.gif', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/Default/sprite.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/Default/sprite_2x.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/Default/sprite_kpi.png', 'client');
api.add_files('telerik.kendoui.professional.2015.2.814.commercial/styles/Default/sprite_kpi_2x.png', 'client');
});
Step 5. Add Kendo UI Pro Package to App
When all the paths are correct, from your meteor project directory, run the following meteor command:
$ meteor add kendo-ui-pro
Step 6. Use Kendo UI Pro
Use Kendo UI Professional in your application.
Open meteor+kendo-pro.css and remove everything in this file. Paste in the following and save the file:
.customer-photo {
display: inline-block;
width: 32px;
height: 32px;
border-radius: 50%;
background-size: 32px 35px;
background-position: center center;
vertical-align: middle;
line-height: 32px;
box-shadow: inset 0 0 1px #999, inset 0 0 10px rgba(0,0,0,.2);
margin-left: 5px;
}
.customer-name {
display: inline-block;
vertical-align: middle;
line-height: 32px;
padding-left: 3px;
}
Open meteor+kendo-pro.html and remove everything in this file. Paste in the following and save the file:
<head>
<title>meteor+kendo-pro</title>
</head>
<body>
<div id="grid"></div>
</body>
Open meteor+kendo-pro.js and remove everything in this file. Paste in the following and save the file:
if (Meteor.isClient) {
$(document).ready(function () {
$("#grid").kendoGrid({
dataSource: {
type: "odata",
transport: {
read: "//demos.telerik.com/kendo-ui/service/Northwind.svc/Customers"
},
pageSize: 20
},
height: 550,
groupable: true,
sortable: true,
pageable: {
refresh: true,
pageSizes: true,
buttonCount: 5
},
columns: [{
template: "<div class='customer-photo'" +
"style='background-image: url(../content/web/Customers/#:data.CustomerID#.jpg);'></div>" +
"<div class='customer-name'>#: ContactName #</div>",
field: "ContactName",
title: "Contact Name",
width: 240
}, {
field: "ContactTitle",
title: "Contact Title"
}, {
field: "CompanyName",
title: "Company Name"
}, {
field: "Country",
width: 150
}]
});
});
}
if (Meteor.isServer) {
Meteor.startup(function() {
// code to run on server at startup
});
}
You should now see a Kendo UI Professional widget in the page at localhost:3000.
The combination of Meteor and Kendo UI Core gives any developer all the required tools to build a modern web application for free (professional hosting excluded). When that application needs professional UI widgets (grids, editors, etc.), simply remove the Kendo UI core package from Atmosphere and add the Kendo UI professional code by creating a custom local package. Now go build an app… fast!

Cody Lindley
Cody Lindley is a front-end developer working as a developer advocate for Telerik focused on the Kendo UI tools. He lives in Boise, ID with his wife and three children. You can read more about Cody on his site or follow him on Twitter at @codylindley.
