Understanding Execution Context in JavaScript

One of the most important concepts of JavaScript is execution context. Let’s define global, function and eval execution contexts and see some examples.
Modern applications are usually written by single pieces of code. There are a variety of single pieces of code inside an application that play important roles. Functions usually do something based on an input and an output, variables hold data, etc.
Managing code in pieces reduces the complexity of our code and increases scalability. A huge block of code is not scalable in the long term. At some point, it will introduce complexity and create unexpected bugs. The way we compose our code can hugely determine whether our application will be successful or not.
Modern applications usually make heavy use of JavaScript. JavaScript is being used everywhere nowadays—from building beautiful UI components to scalable APIs and web services.
Understanding the core concepts of JavaScript can get a developer to a whole new level. One of the most important concepts of JavaScript is execution context. It’s present everywhere—every time you start to create something using JavaScript, you will be using it under the hood, whether you know it or not. Every time a new application starts, every time a function is executed, execution context will be there. So, what is execution context?
Execution Context
Execution context allows the JavaScript engine to manage the complexity of interpreting and running our code.
Execution context is an abstract concept that holds information about the environment where the current code is being executed.
We have three different types of JavaScript execution contexts:
- Global execution context – This execution context is created by default by the JavaScript engine.
- Function execution context – This execution context is created whenever a function is executed.
- Eval execution context – This execution context is created inside an eval function.
We are going to use a tool created by ui.dev called JavaScript Visualizer. This tool was created to easily visualize how execution context, hoisting, closures and scopes work in JavaScript. We are going to use this tool to help us understand the JavaScript execution context and how it works.
Global Execution Context
The first execution context is created when the JavaScript engines run your code. The JavaScript engine creates a new execution context before any code is executed, and this new execution context is called global execution context.
The global execution context is the default execution context that is created by the JavaScript engine. All the global code that is not inside a function or object will be executed inside the global execution context.
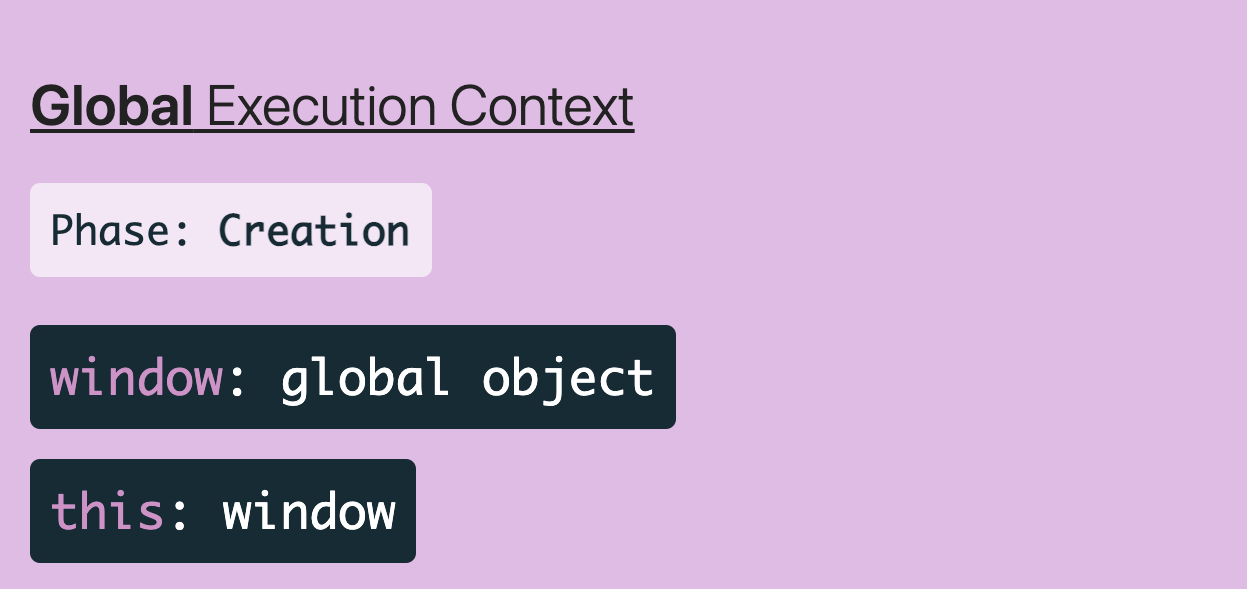
Go to our JavaScript Visualizer and click on the “Run” button without writing any code. You can see that our global execution context was created by default.

Every execution context (not just global ones) will consist of two things:
- A global object – Provides variables and functions that are available anywhere inside the current environment. In the browser, the global object is named
window; when using Node.js, the global object is namedglobal. - A this object – The
thiskeyword points to the current object of execution context where the code belongs.
The JavaScript engine will still create a global execution context even when we don’t have any code written. JavaScript is a single-threaded programming language, so it’s not possible to have more than one global execution context for a JavaScript execution.
Inside our JavaScript Visualizer, we are going to create a few lines of code to see how the function execution context works in conjunction with the global execution context.
We are going to create two variables that hold two values and a function to add two numbers.
var number1 = 10;
var number2 = 10;
function sum(n1, n2) {
return n1 + n2;
}
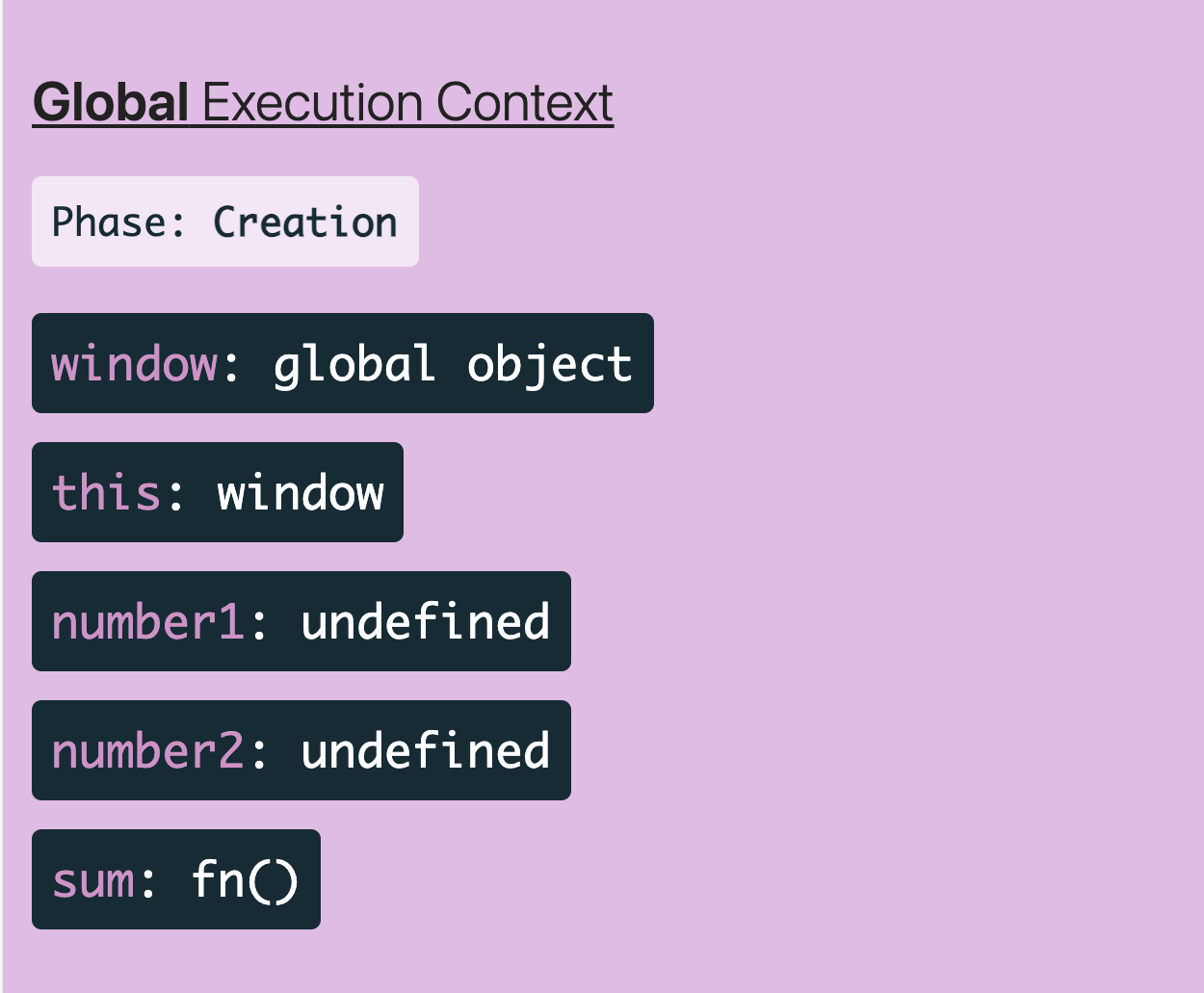
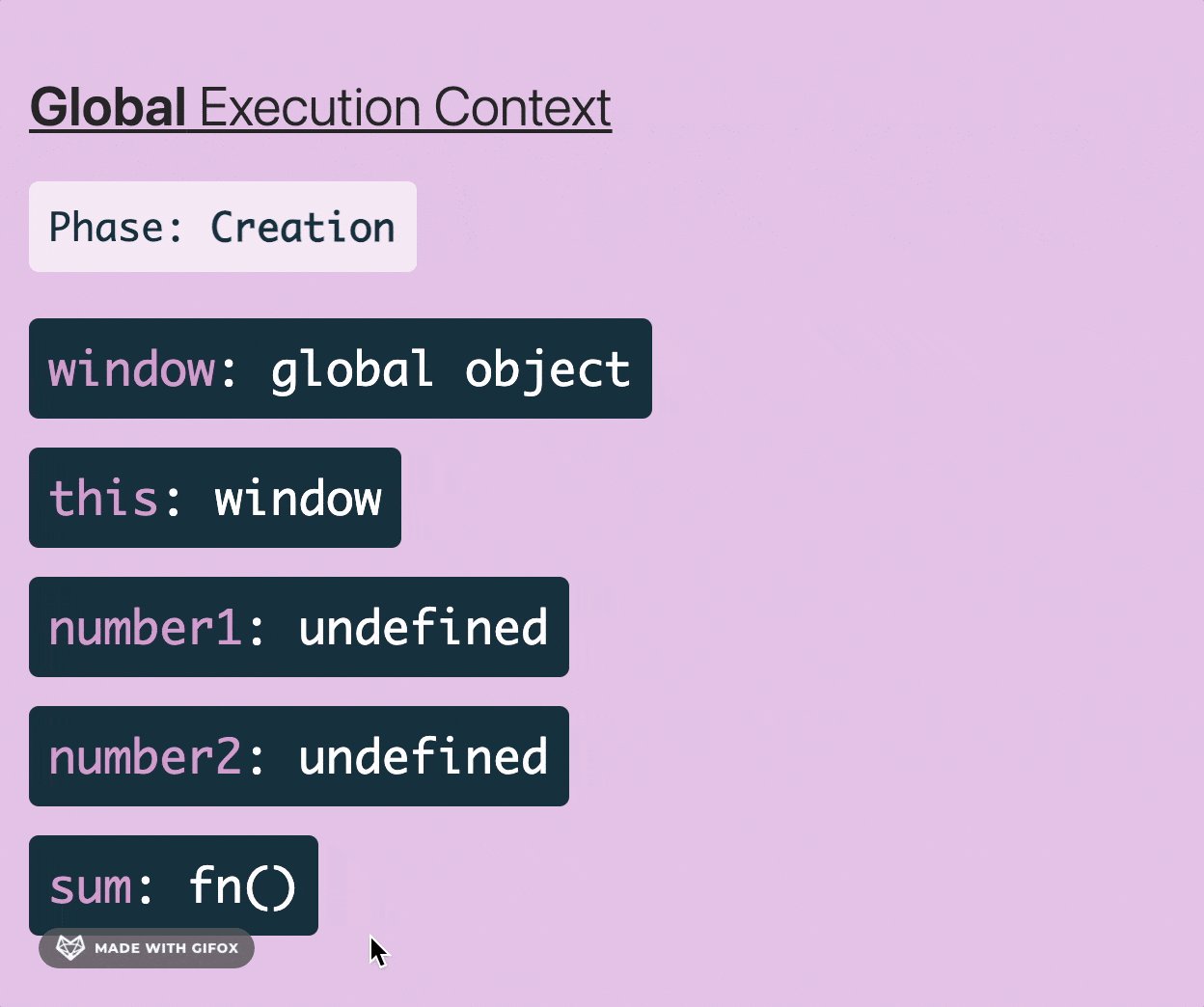
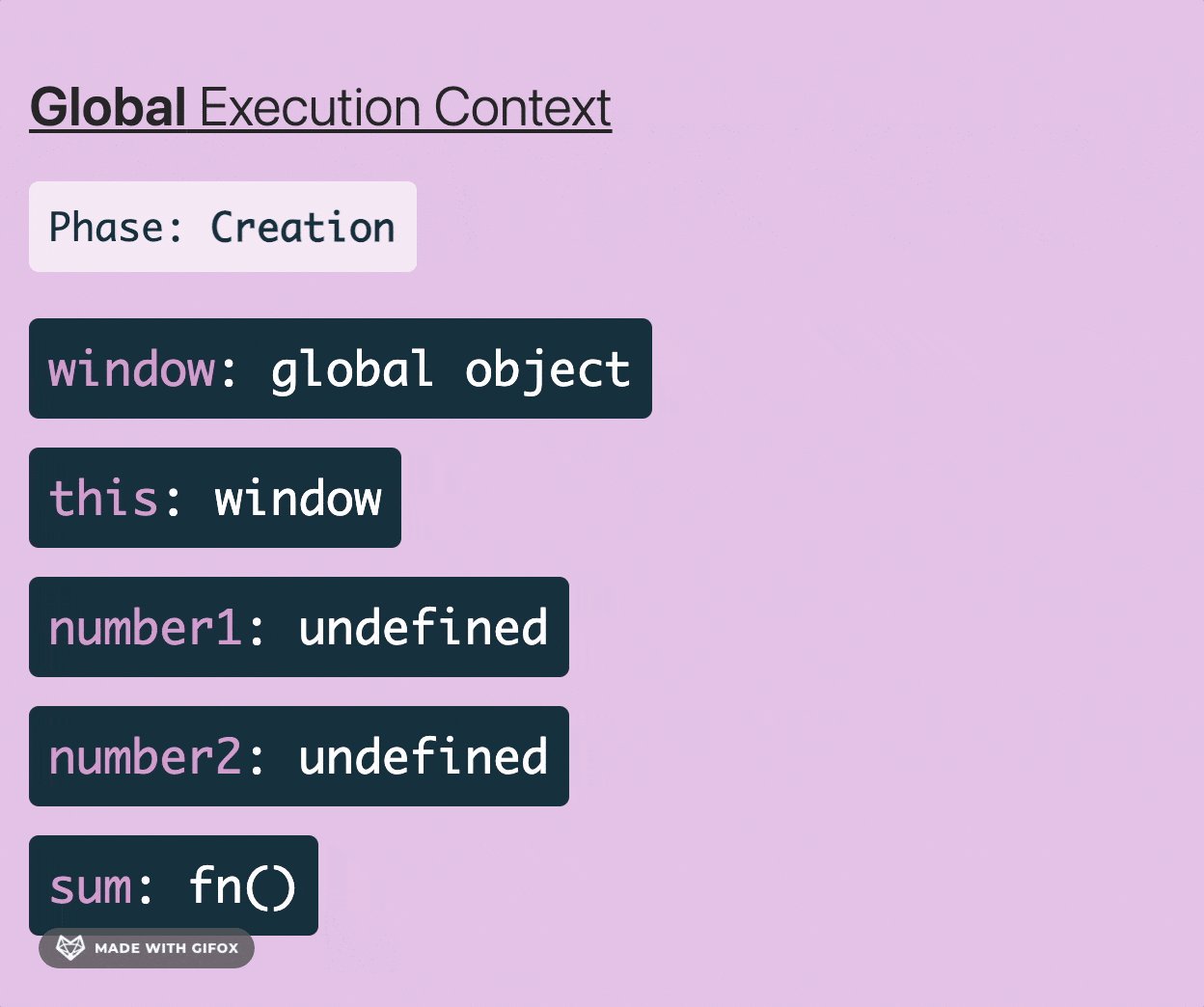
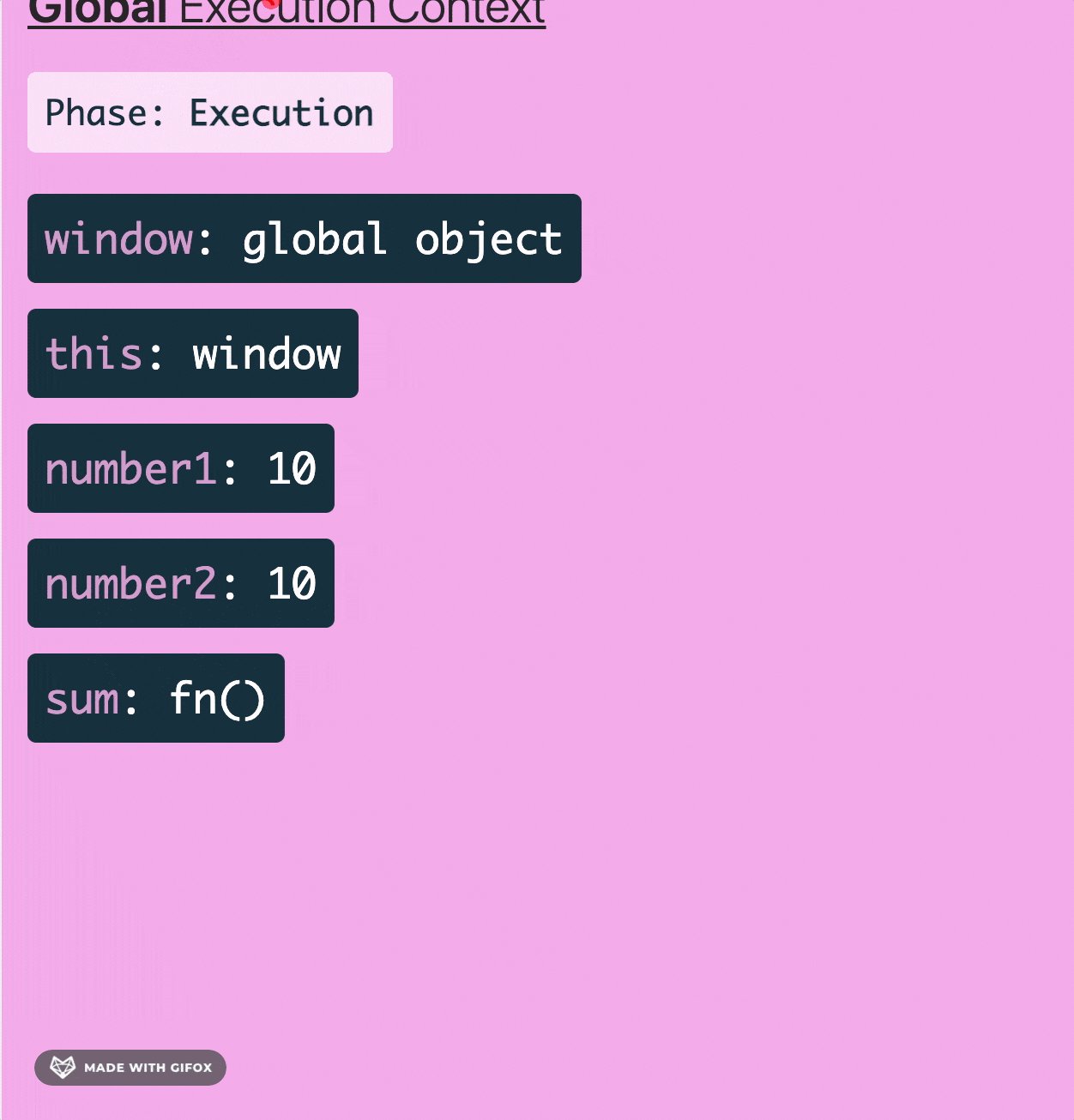
With this, we can see that our global execution context has changed.

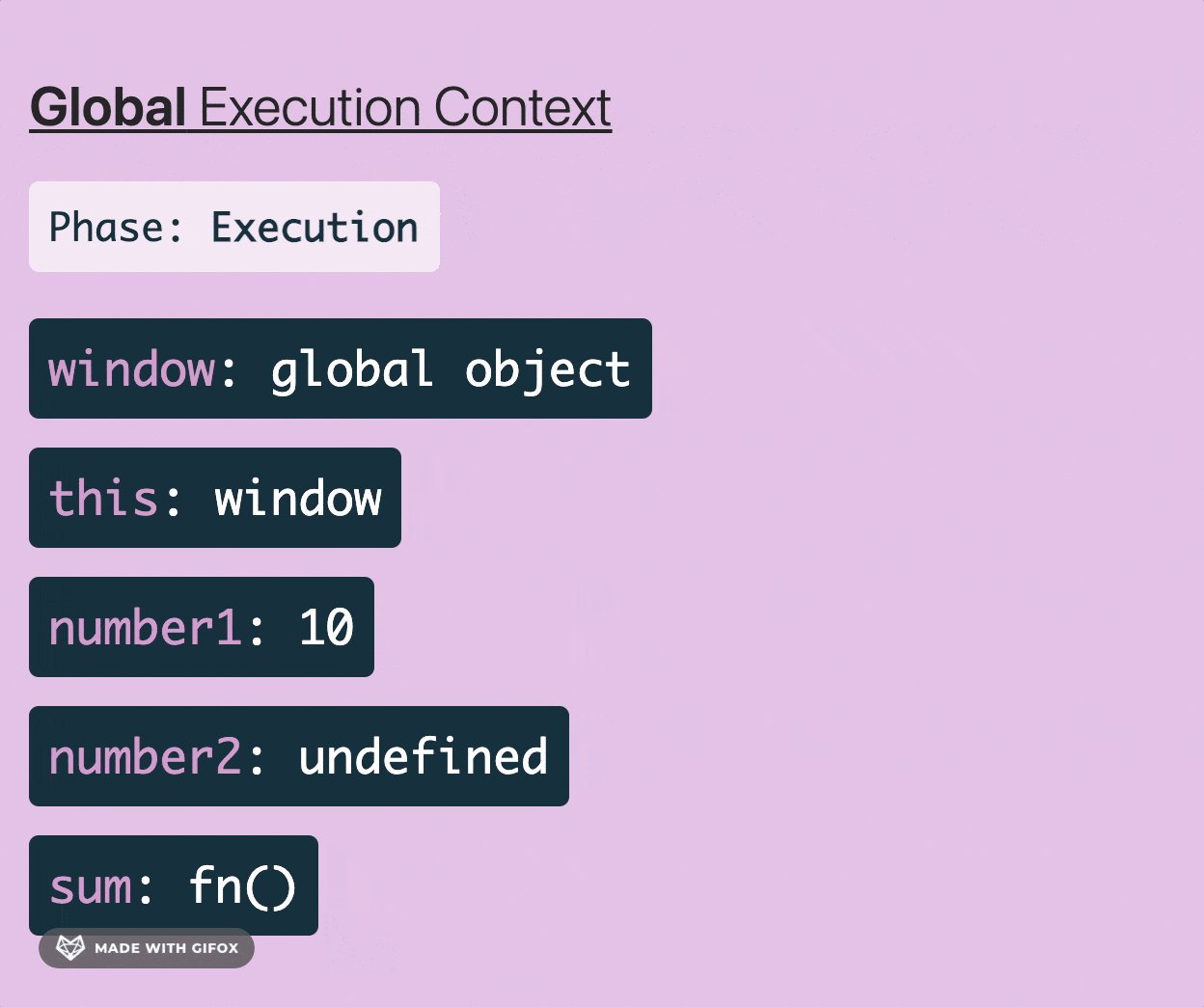
Initially, there are two phases in the global execution context:
- Creation – Inside this phase, the global object and the
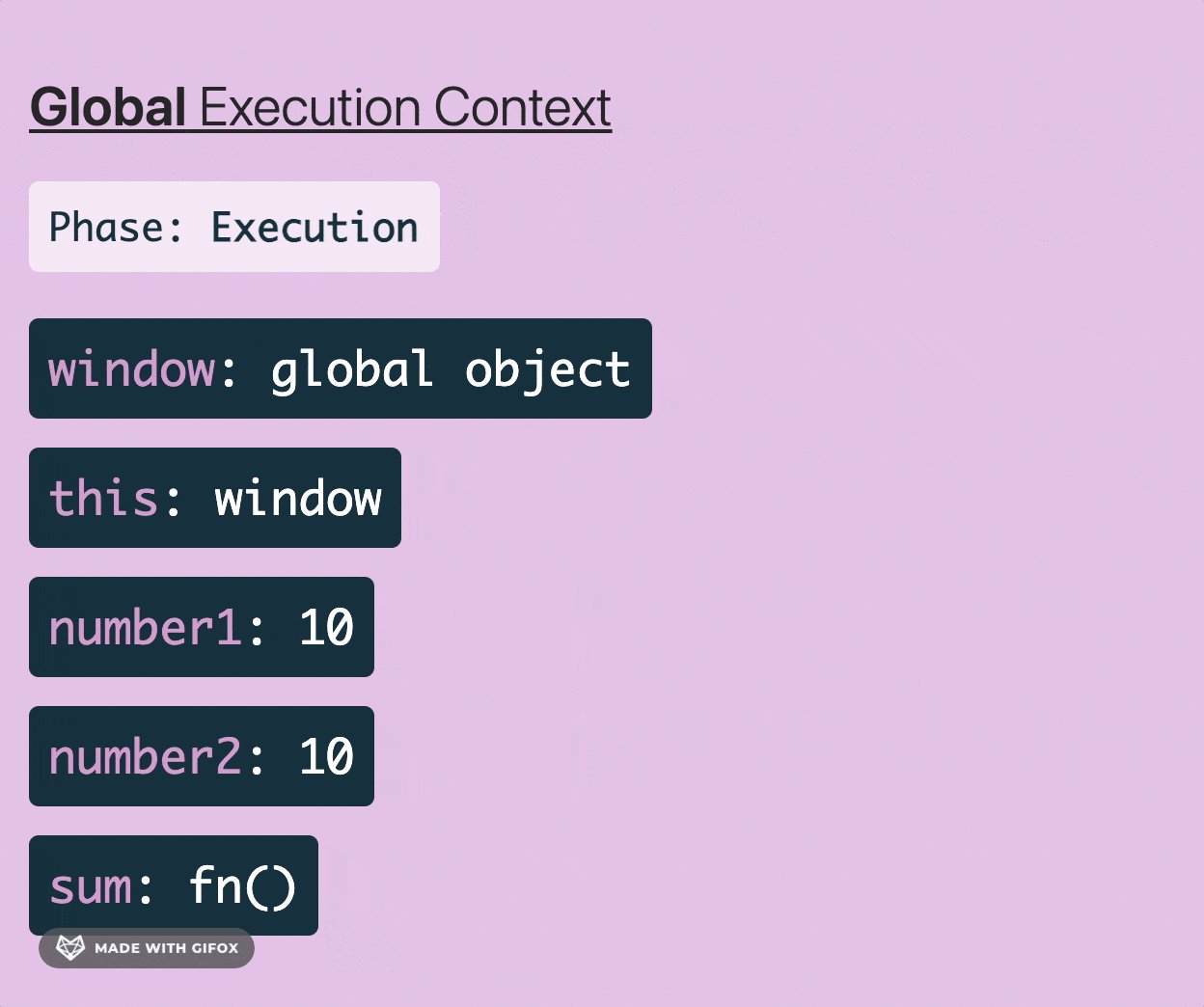
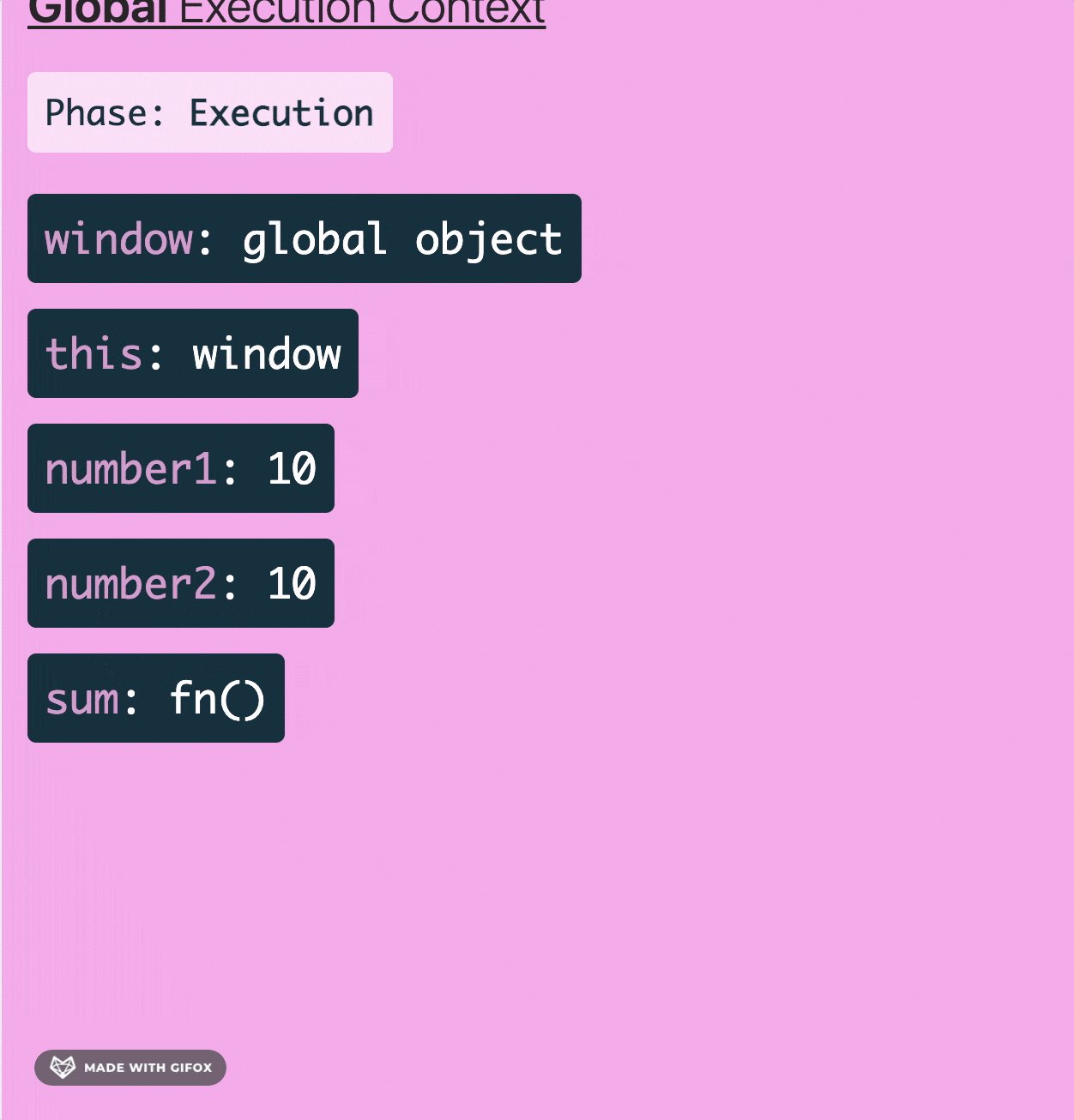
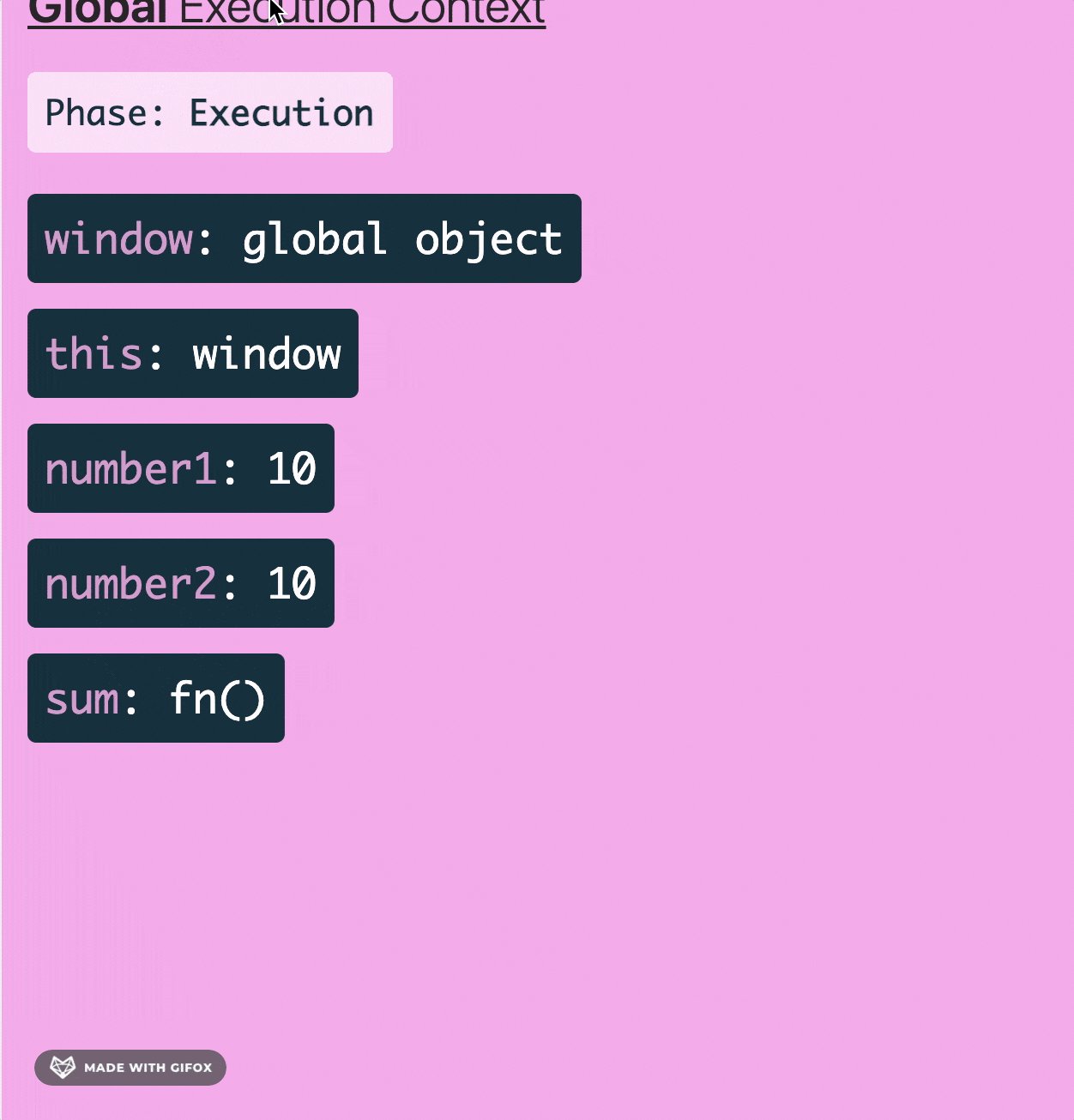
thiskeyword are created. Memory is allocated for the variables and functions created. You can see that our variables hold the value of “undefined.” - Execution – Inside this phase, the execution of the code starts. In our example, we assigned values to our variables and defined our function.
Go to our JavaScript Visualizer and click on the “Run” button. We can see that the global execution context will change and the values of our variables will be assigned in the execution phase.

Function Execution Context
A function execution context is created when a function is executed.
We are going to add a single line of code inside our example. We are going to invoke the sum function and see what happens.
var number1 = 10;
var number2 = 10;
function sum(n1, n2) {
return n1 + n2;
}
sum(number1, number2);
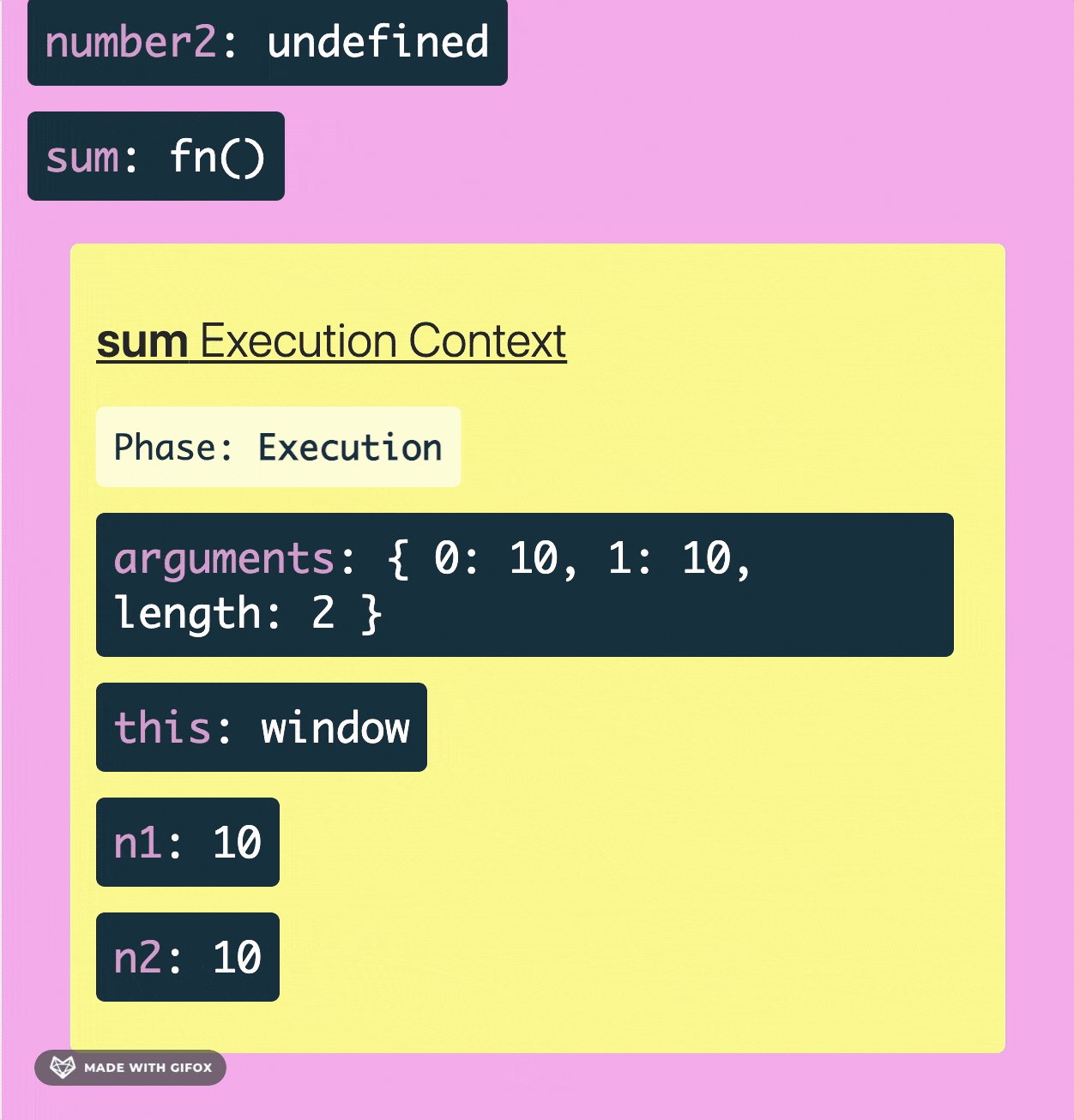
Go to our JavaScript Visualizer again and click on the “Run” button. We can see that our global execution context has changed again, and a new execution context was created.

The new execution context created is the function execution context. It has the same phases and we have access to a special value called arguments. The arguments value is the arguments that we passed to our function while executing it.
A function can execute a function inside it, and so on. Every time a function is executed, a new function execution context is created.
Eval Execution Context
The eval function is created for turning a string into executable JavaScript code. Although it seems very powerful, this function is not recommended to be used because we can’t control the privileges of it.
The usage of the eval function can open your application or service to injection attacks. The string that the eval function receives can be a malicious string that can totally destroy your database or application. This is why the eval function is deprecated and not used.
Execution Context vs. Scope
There are a lot of programming terms that developers are used to, and sometimes this might cause some confusion. JavaScript developers might get confused and incorrectly describe what terms they are referring to.
Execution context and scope are not the same thing.
Scope is function-based. Scope belongs to the variable access of a function. There are only two scopes in JavaScript — global and function scope.
Execution context is object-based. Execution context is an abstract concept that holds information about the environment where the current code is being executed. A context of a function is the value of the this keyword for that function.
Conclusion
The core concepts of JavaScript can be a total game-changer for developing modern applications. Execution context is a very important concept to grasp to know how JavaScript code runs under the hood. It is present in every JavaScript code written and it is one of the requirements for learning other JavaScript concepts such as hoisting, closures, scope, etc.

Leonardo Maldonado
Leonardo is a full-stack developer, working with everything React-related, and loves to write about React and GraphQL to help developers. He also created the 33 JavaScript Concepts.
