Telerik UI for Blazor 0.3.0 is Released

Telerik UI for Blazor 0.3.0 was released last week. Along with new components and features, this new release is compatible with Visual Studio 2019 preview 3, ASP.NET Core 3.0 preview 3, and Blazor 0.9.0.
We're proud to announce our 3rd release of our early preview for Blazor. The early preview is intended to give developers a peek into our development process of UI components while giving everyone a chance to share their feedback on the product. We are working closely to align our goals with those of Microsoft's by keeping pace with their release schedule. This new version aligns our UI components with the ASP.NET Core 3.0 preview 3, and Blazor 0.9.0 release.
Telerik UI for Blazor is now compatible with:
- Visual Studio 2019 Preview 3
- ASP.NET Core 3.0 Preview 3
- and Blazor 0.9.0
What's New
In this release we've added several new components, written from scratch, for Blazor and Razor Components. Our plan is to continue creating more components with native Blazor framework technologies and no legacy JavaScript dependencies. Of course, existing components are getting plenty of features added as well.
The Grid Gets New Features
We know many of you are relying on a powerful data grid (alternatively: data table) in many of your applications. This is why it is receiving a lot of our attention as we are building out Telerik UI for Blazor. With this release the UI for Blazor data Grid received some updates specifically around editing, namely:
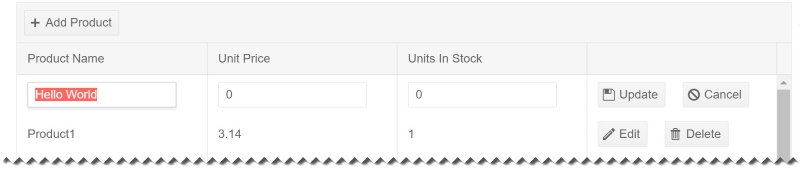
Inline Editing

As the name might give away, or if you're familiar with this feature in other Telerik data grids, this feature allows users to put an entire row in edit mode by clicking on a built-in "edit" button.
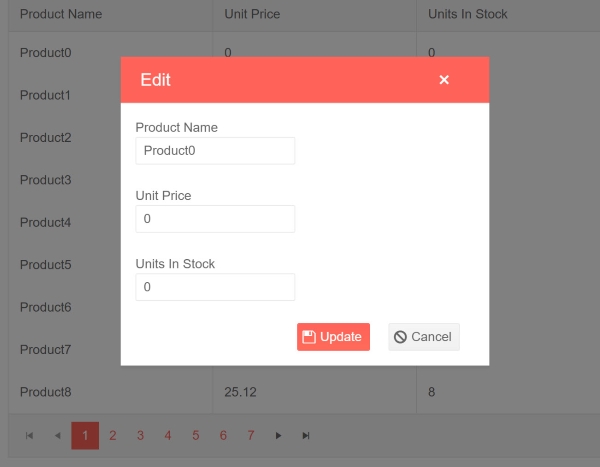
Popup Editing

Popup editing provides a modal window that contains all of the relative input elements to edit a particular row, giving users another way to update a single row of data at a time.
As I know this might pop up as well: Yes, we also support in-cell editing in the Telerik UI for Blazor Grid! This received some fixes for the 0.3.0 release, but has been available for a while.
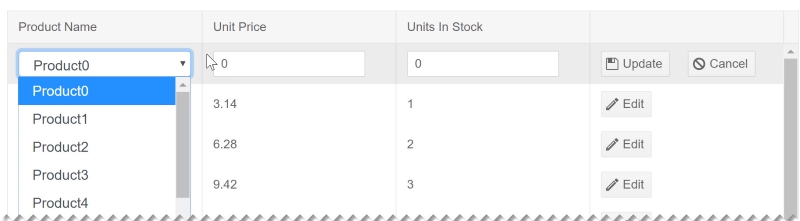
Editor Templates

While the Telerik UI for Blazor Grid does have some standard editors (the components that automatically appear) when you provide a data model, at this point we are a bit limited as we do not have all of the editors that we want (yet). Rather than wait until we release all form elements we wanted to give developers a chance to customize what is used to edit a particular field, which leads us to editor templates. You can now define a template for each particular column in a data table to ensure that the proper UI component is used to interact with that particular field.
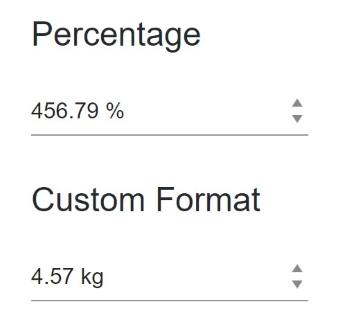
New Component: The NumericTextBox

The NumericTextBox is a great little input component to use whenever a number is used - no matter what the format is! We have a few built-in formats (like percentage and decimal for example), but you can also provide your own custom format to display in the component.
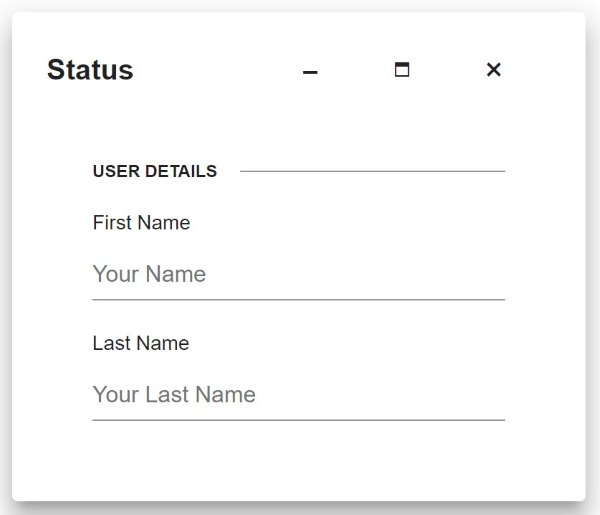
New Component: The Window

The Window provides us with an intuitive way to display additional information in a popup that can be moved around the page. It comes with built-in features like expand and minimize, close and open, as well as the ability to define custom actions.
Official Documentation Released
You may have noticed this already, but with the Telerik UI for Blazor 0.3.0 release we also officially released our documentation!
Stay Tuned for More Blazor News!
We're committed to Telerik UI for Blazor and plan to continue this cadence of frequent releases to ensure that you, the developer, can follow the evolution of our set of UI components for Blazor. We're also planning on releasing more content in the form of videos, blogs, and samples to make it even easier to dive in and pick up Telerik UI for Blazor. If you're watching with anticipation for what's coming next, make sure you visit our blogs frequently for news and announcements.
If you're already using Telerik UI for Blazor (or just about to use it) please share any and all feedback in our public feedback portal. As an early adopter of Telerik UI for Blazor your voice can be used to shape the future direction of the product!
For more insight into all things Blazor (not only related to our UI components) watch our very own Developer Advocate, Ed Charbeneau each week Friday at 12 EST on Twitch.
Join the Early Preview
We're excited to be part of the next generation of ASP.NET applications by supporting Blazor. Telerik UI for Blazor Early Preview is available for free today. The package currently includes Data Grid, Tab Strip, Button, NumericTextBox, and Window components written from the ground up to take full advantage of Blazor without JavaScript dependencies (there's no jQuery this time folks). This means Telerik UI for Blazor is native to Blazor. Throughout the year Microsoft will be working on Blazor (aka Razor Components) as part of ASP.NET Core 3.0. We plan on keeping Telerik UI for Blazor up to date as the project progresses and look forward to hearing your feedback, seeing what you've built, and learning what components you need for your next app.

Carl Bergenhem
Carl Bergenhem was the Product Manager for Kendo UI.
