Shapes and DrawingML Are Now Supported in RadRichTextBox for WPF (R2 2021)

This post describes the added shapes support in RadRichTextBox available in R2 2021.
In the Open Office XML standard (also known as OpenXML or OOXML), DrawingML is the way to support graphic objects such as pictures, shapes, charts and diagrams. This is the most modern way to describe visual components within Office documents. It is a vector graphics markup language that contains graphic effects like shadows and reflections, and even 3D effects. At this point, we have added support for shapes, and you can include various shapes with the UI or in the code behind. This was the most demanded feature for RadRichTextBox and is now available out of the box.

Shape Features
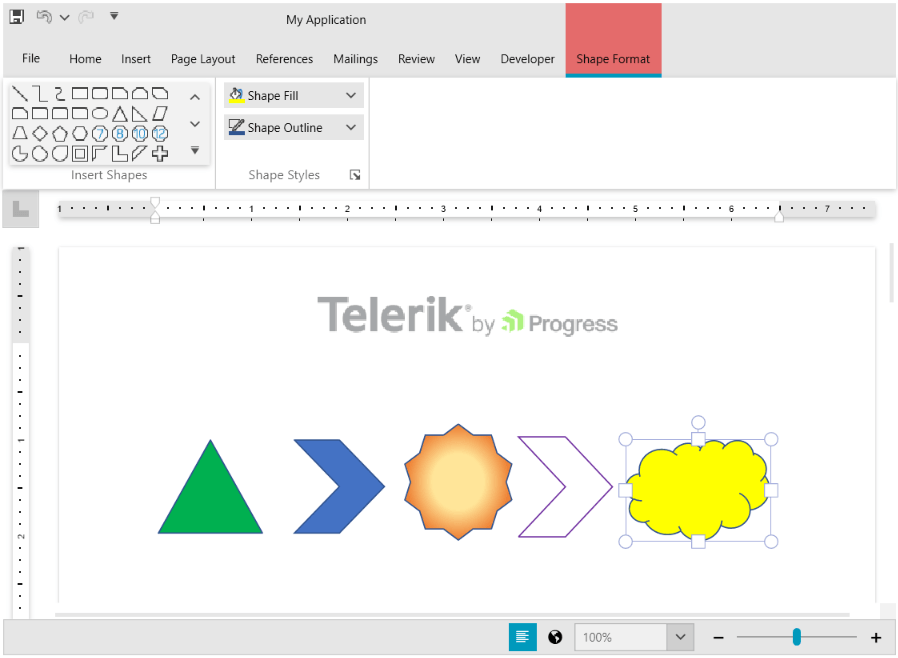
Guided by the DrawingML standard, RadRichTextBox now supports several categories of shapes. Here are the supported categories and some of the shapes in them:
- Rectangles: rectangles with various corner styles
- Basic Shapes: various shapes like heart, smiley face, triangle, hexagon and many others
- Block Arrows: different kinds of arrows
- FlowCharts: different flowcharts like a magnetic disc, data storage, document, multi-document and more
- Stars and Banners: multiple shapes like four-, five- or six-point star, and horizontal and vertical scroll
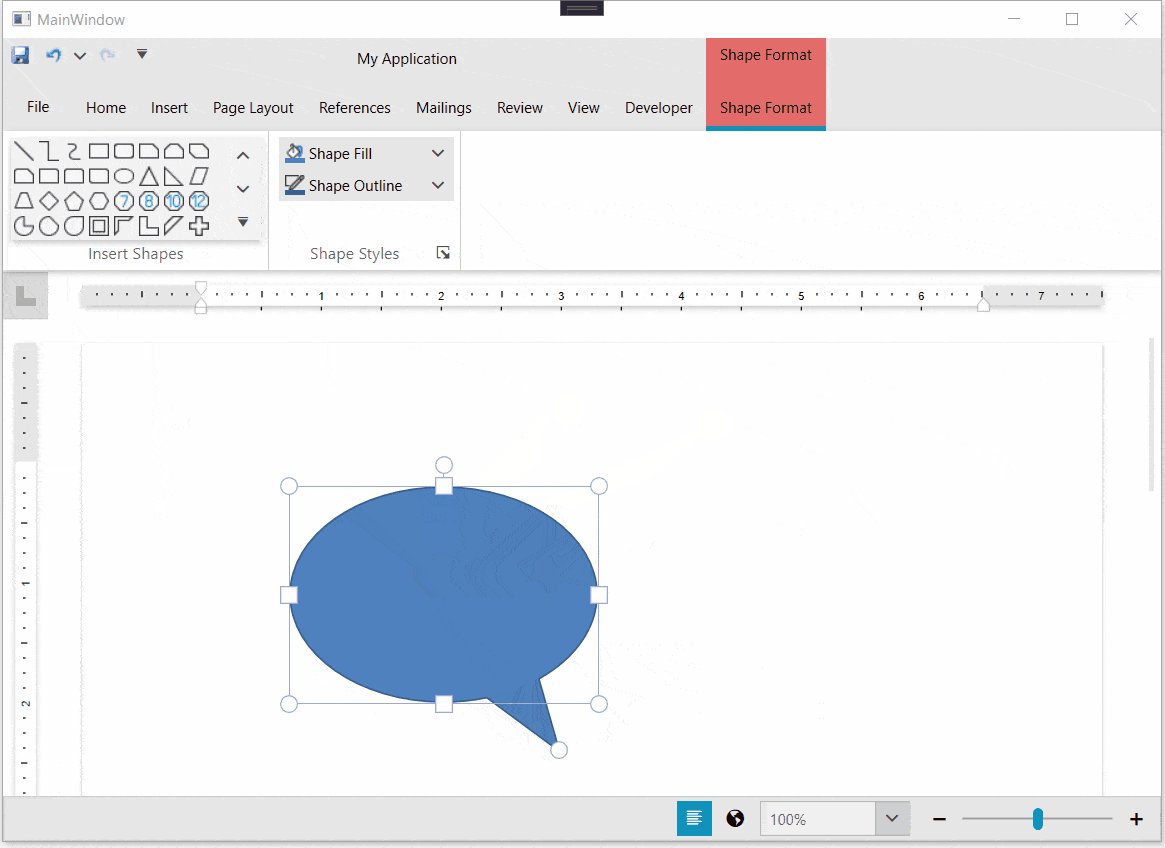
- Callouts: various callout shapes like bubble or cloud
If you have a document with other custom shapes, they will be visualized in RadRichTextBox but you will be unable to insert such shapes from the UI.

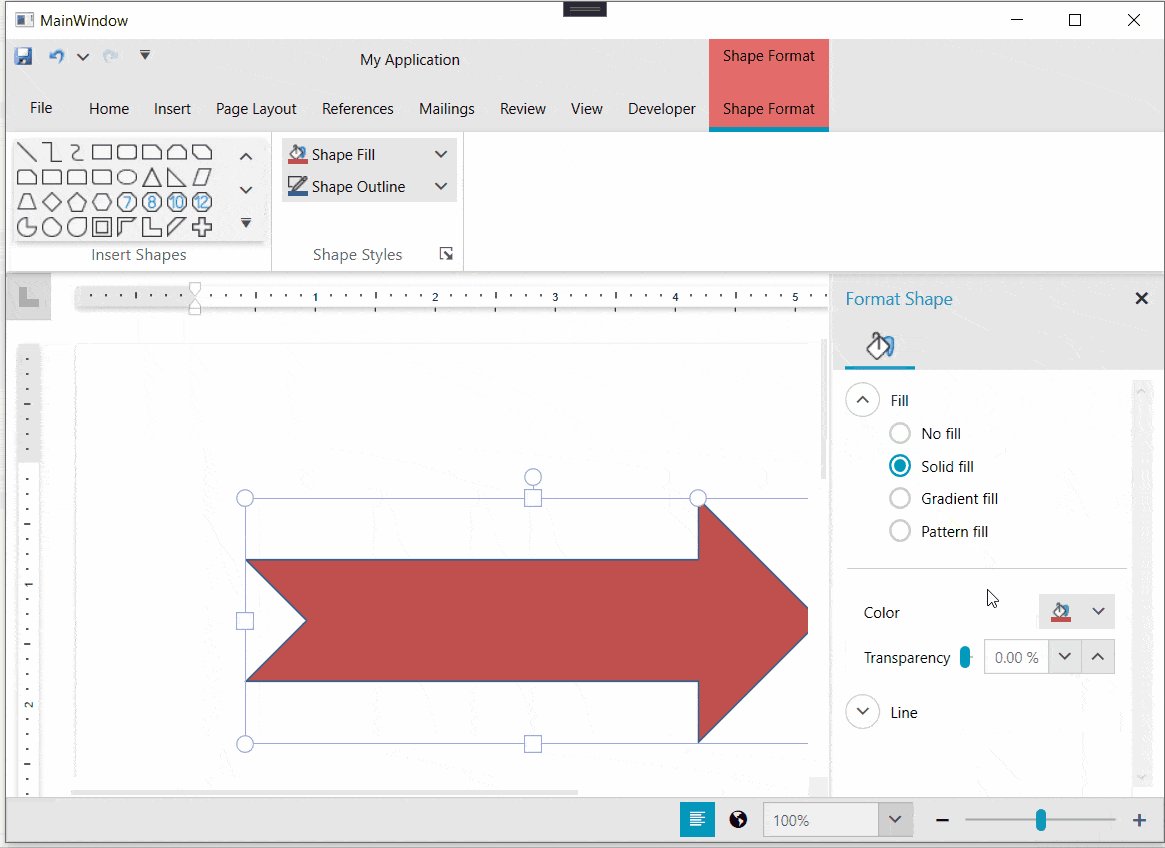
You can fill the shapes with the various supported fill styles.
- SolidFill: With this fill, the shape will be filled with a single color.
- PatternFill: You can specify two colors and a pattern type. You can choose from a lot of predefined types like Wave, LargeCheckerBoard, LargeGrid and many more.
- GradientFill: You can specify any gradient brush available in .NET, like LinearGradientBrush or RadialGradientBrush, for example.
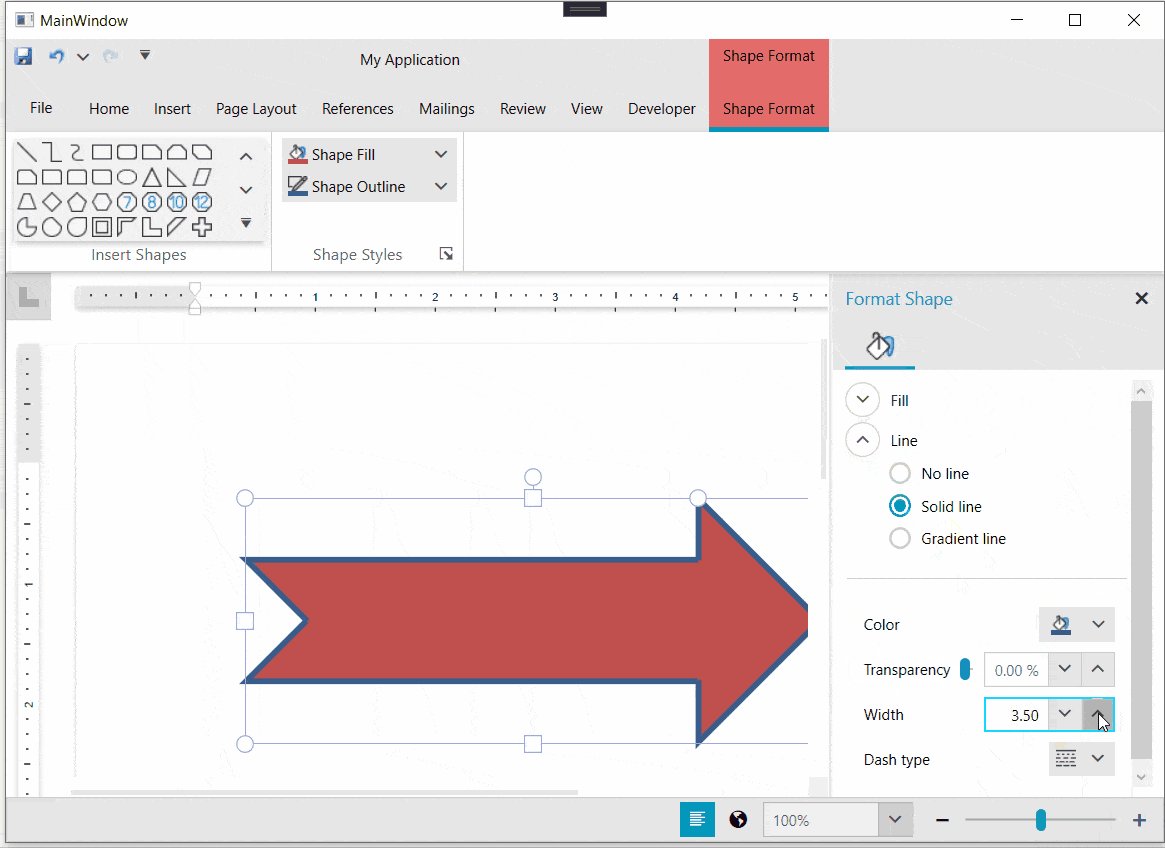
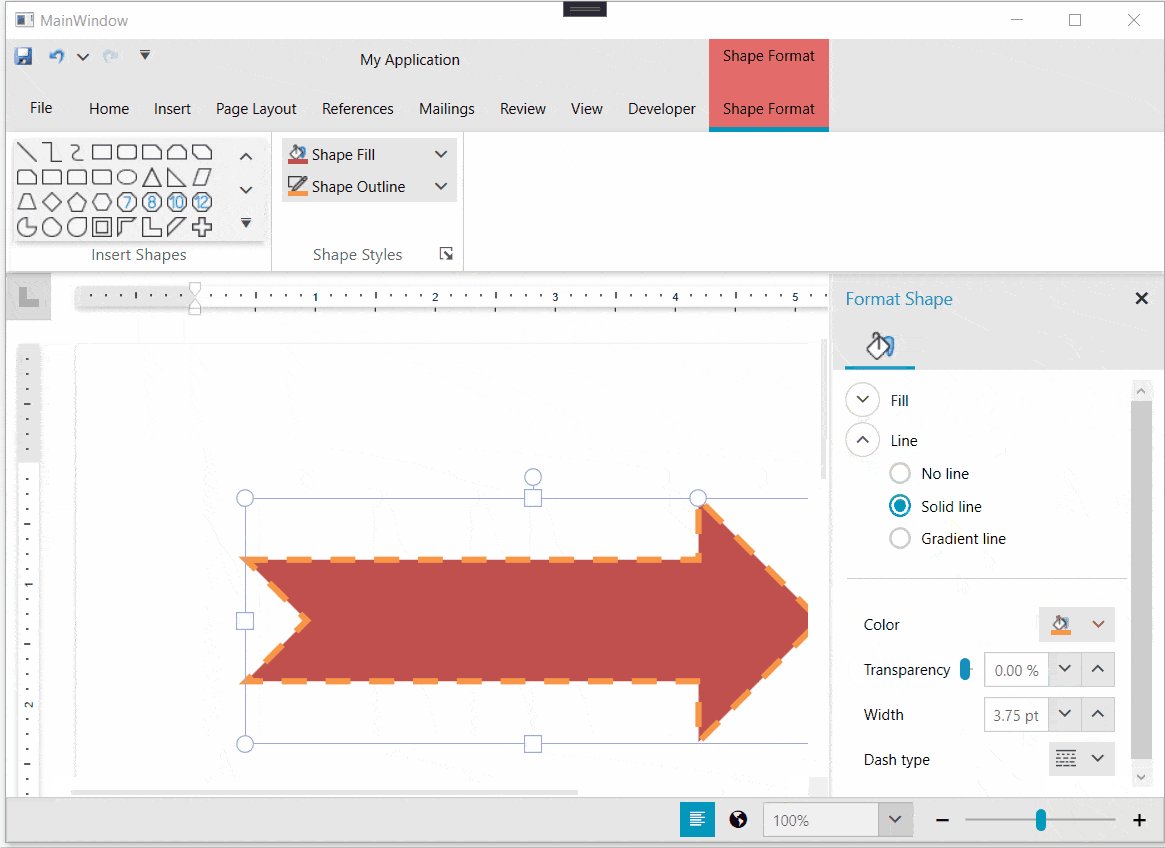
You can style the outline by setting its dash type, width and color. You have two options to style the color of the outline:
- Solid Line: You can specify the color and the transparency.
- Gradient Line: You can choose from the preset gradients, the gradient type (linear or radial) and the angle, if applicable.
Please note that you can use the theme colors for the shape’s fill and outline. When this is done, changing the theme will change the colors of the shape as well. In addition, in Word, a predefined set of colors is used in most cases. All other colors are generated by applying color transformations (effects) on these colors.
This was one large part of the internal implementation of the shapes since the colors in RadRichTextBox and Word need to be consistent, and we needed to implement all these effects. Some of the effects include tilt, gamma correction, grayscale, red offset, blue offset and many others (over 30 in total). Although these effects are not directly available in the UI, this is how most of the line and fill colors are represented.
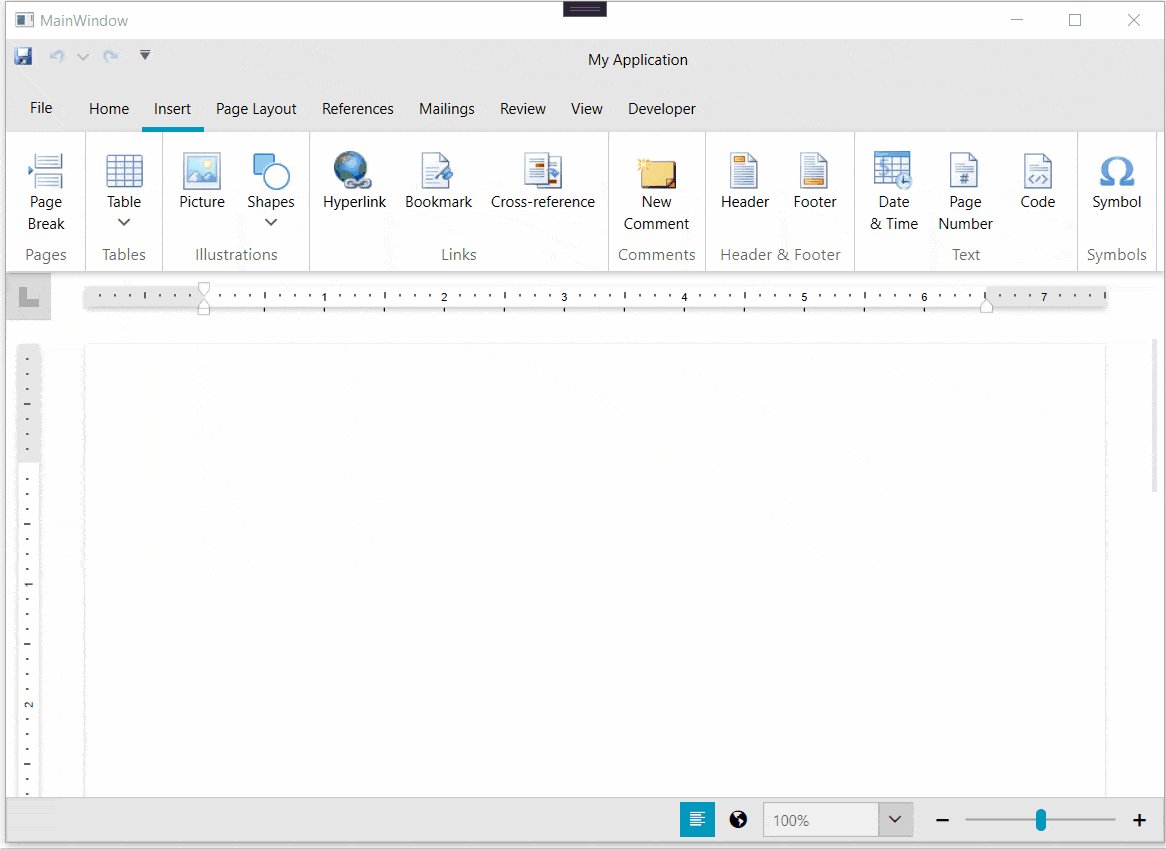
Inserting Shapes
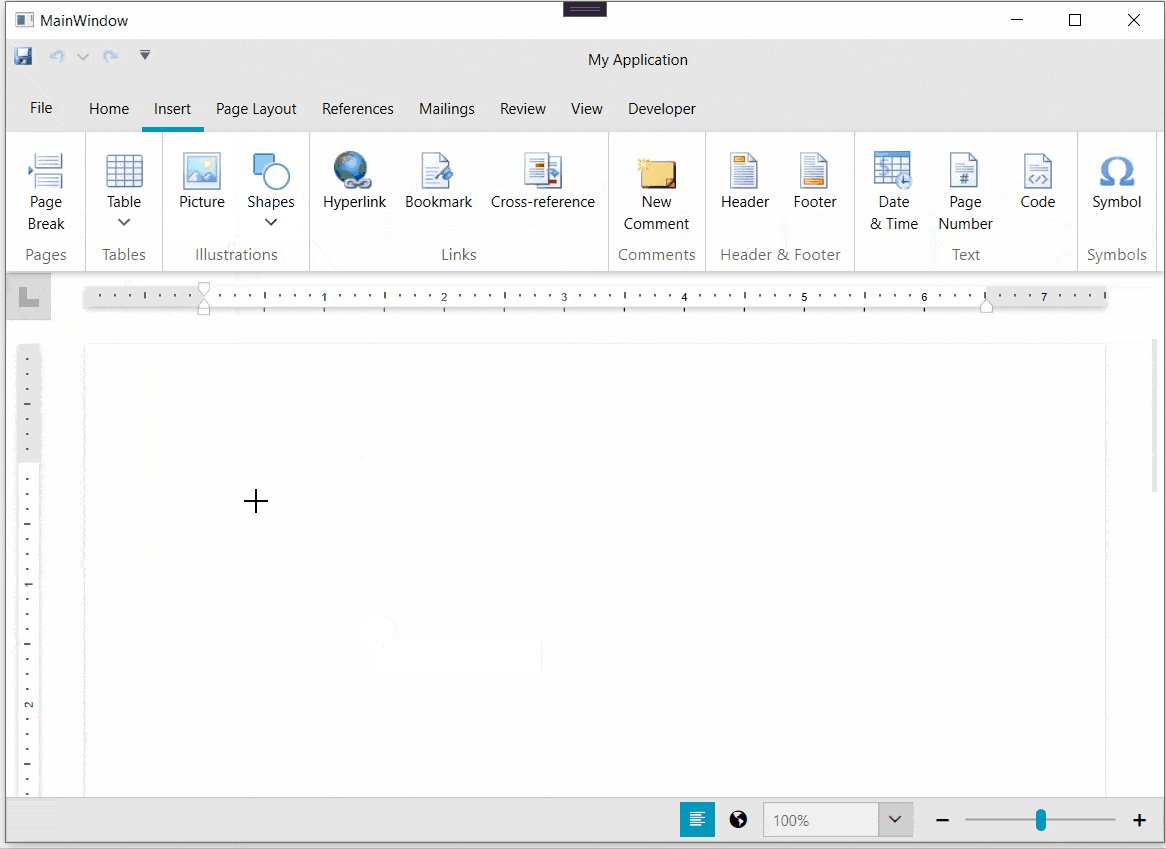
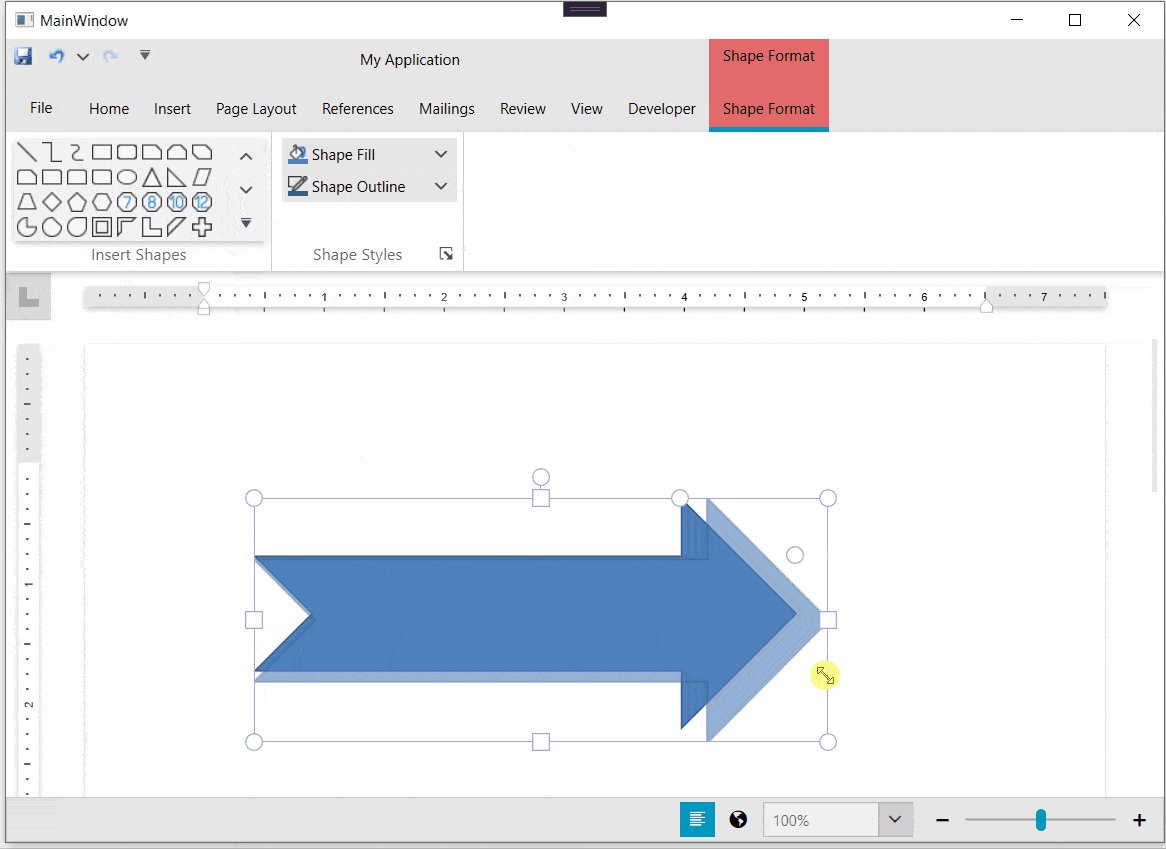
Inserting the shape with the UI is straightforward. You will need to go to the insert tab and select the desired shape. You can rotate and change the shape’s size once it is placed inside the document. The shape can be treated like an inline or a floating block.

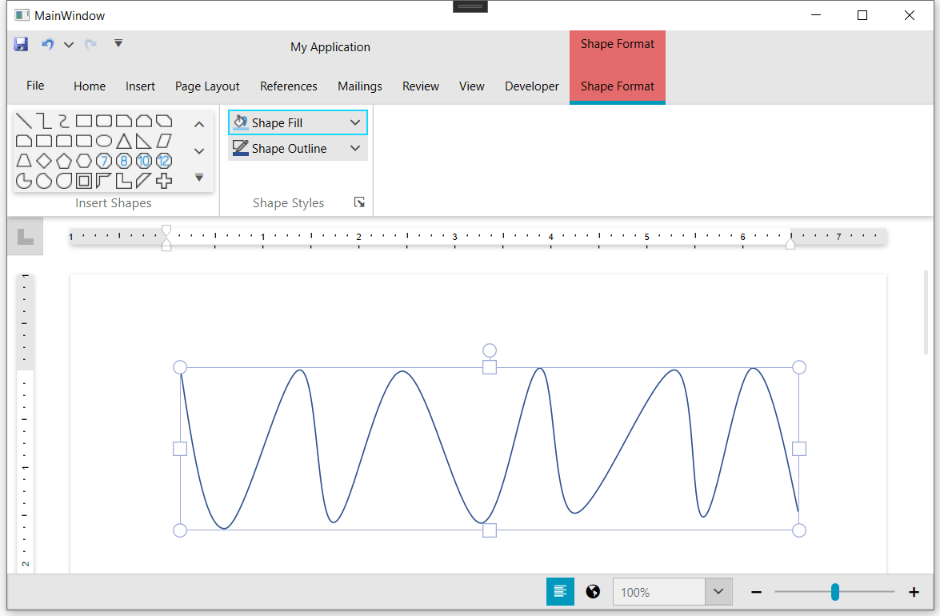
Once the shape is inserted or selected, you can show the design tab and change its properties. You can show the shape’s pane and set additional properties and styles.

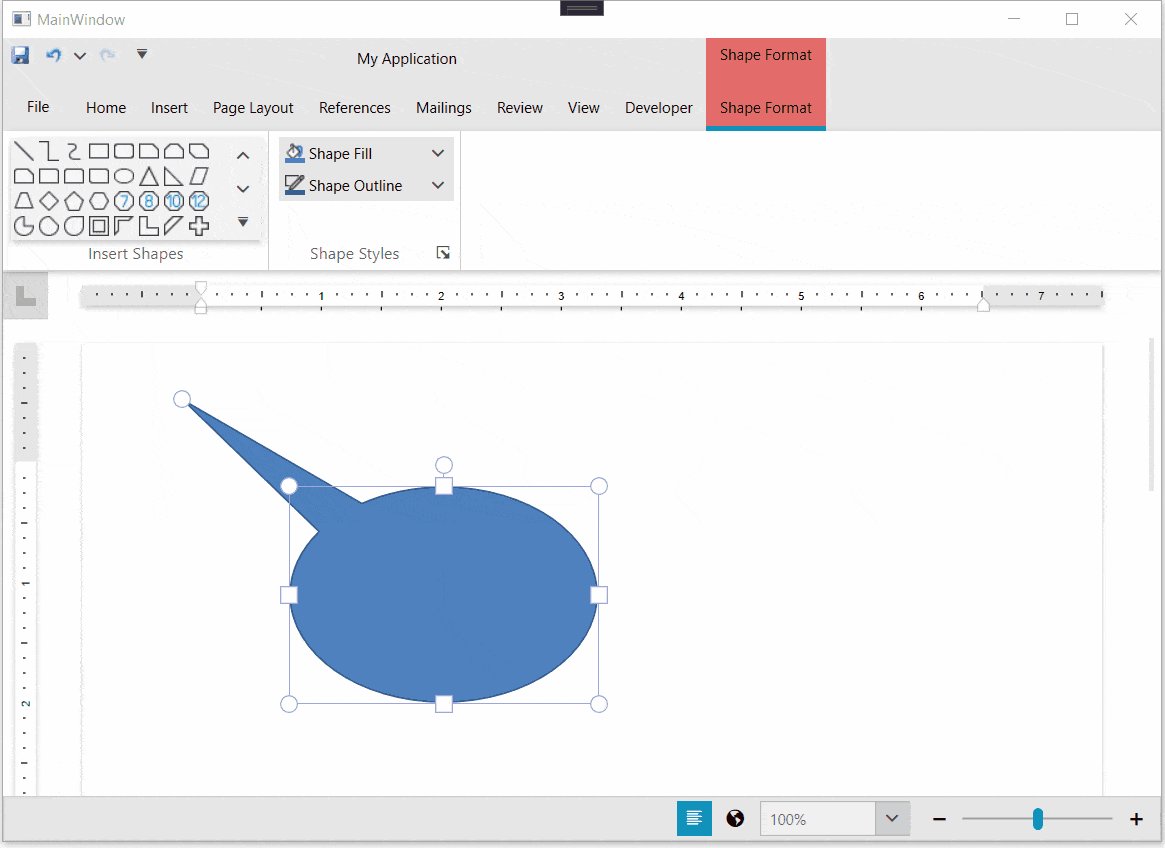
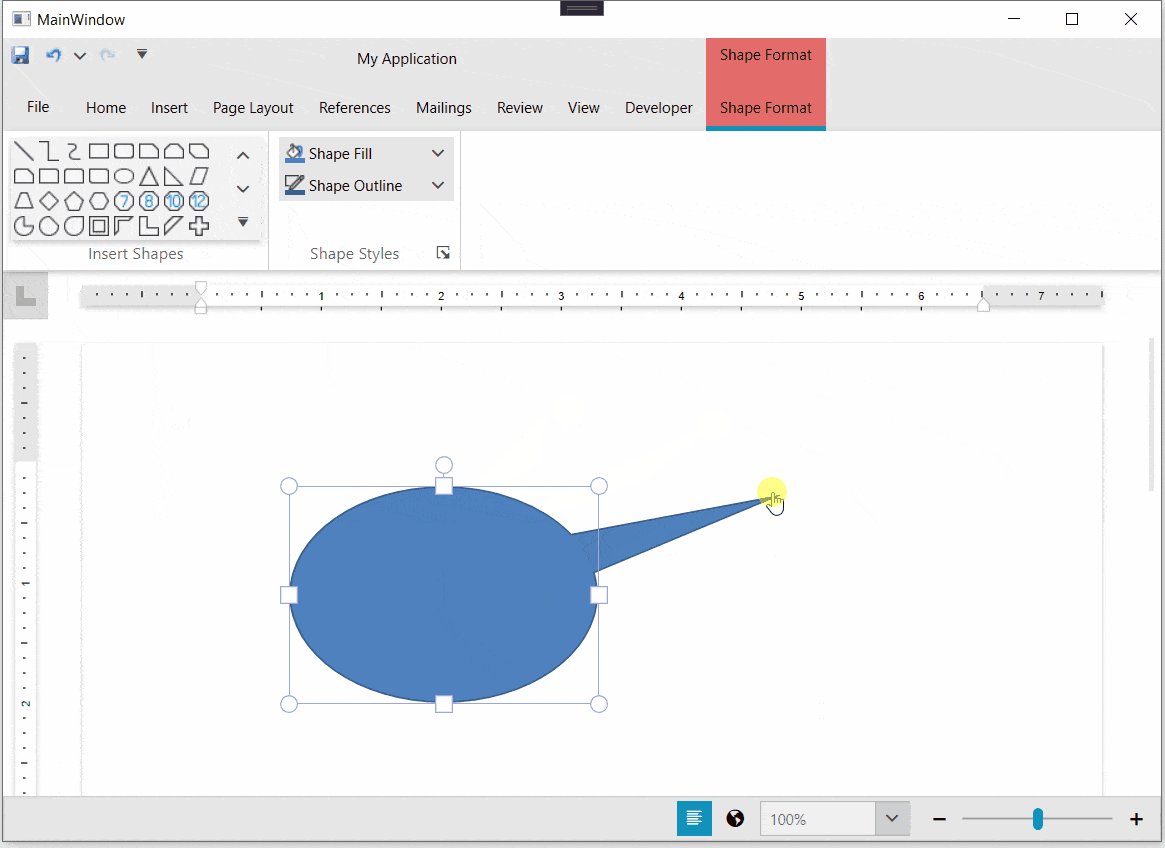
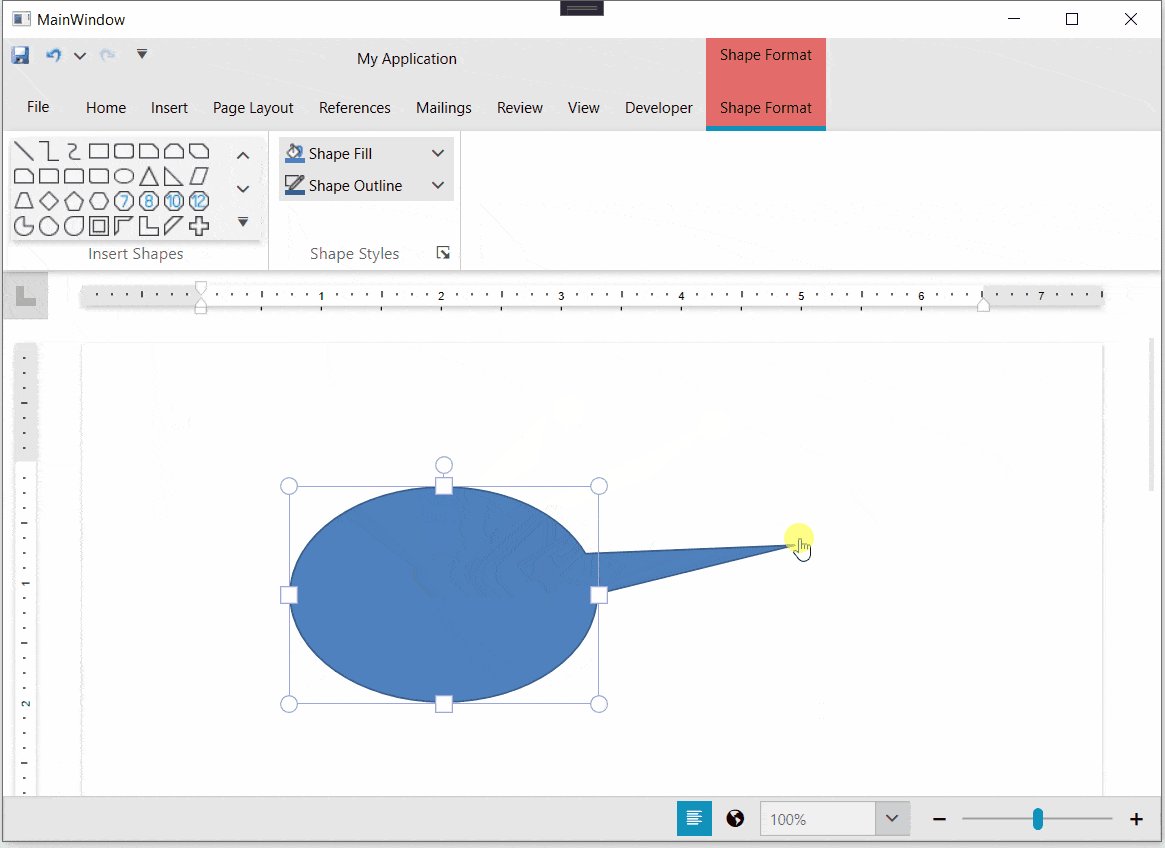
Some of the shapes have adjust handle points that can be used to change the form of the shape.

We are still working on improving this functionality in this release, and we will be including support for adding text on the shapes in a future release. The DrawingML language allows providing many more features and we will continue working on the features that are most demanded by our customers.
Try It and Share Your Feedback
In case you still haven’t tried Telerik for WPF, use the button below to obtain a trial version and explore all the features and possibilities of the libraries.
If you are already familiar with the package, don’t forget that we are eager to hear your feedback. Feel free to drop us a comment below sharing your thoughts. Or visit our Feedback Portal and let us know if you have any suggestions or if you need any particular features.

Dimitar Karamfilov
Dimitar Karamfilov is a Support Officer in the UI for WinForms team. He joined Telerik after graduating from the Telerik Academy in 2013. Apart from work he likes outdoor activities and reading philosophy literature.
