Ready for the Future with Telerik UI for ASP.NET MVC and Core [New Release]

Conversational UI, new components, more Tag Helpers, SignalR support and more - it's all part of the Telerik UI for ASP.NET MVC and Telerik UI for ASP.NET Core R2 2018 release!
Time truly does fly when you're having fun and while it seems like only a couple of weeks ago since I announced the first release of this year, we've actually had a couple of months pass us by. While many of you were busy implementing our new features we were busy developing a brand new release that drops right before the summer: R2 2018!
It's always special to announce what is new in any of our products and I wanted to take the time to showcase what's new with Telerik UI for ASP.NET MVC and Telerik UI for ASP.NET Core, so let's dive in!
Conversational UI aka Chatbots
If you haven't already noticed, 2018 seems to be the year of AI. Or, at least announcing AI services. This definitely feels fresh to us as Microsoft Build heavily covered new and existing efforts from Microsoft in this space. Alphabet also had its share of announcements at Google I/O. AI is definitely here and ready to be added in to our applications.
A huge part of this conversation is the actual user experience when interacting the AI. How are your users actually going to use your service? Do you have a nice and pretty UI on top of your application, like a chatbot of sorts, or do you forego UI all together and work with something like Alexa, Cortana, or Google Home? What about our web applications developed on top of ASP.NET MVC or ASP.NET Core?
Well, with today's release I can reveal the first step that many of us can take to add some of these services pretty seamlessly in to our applications.
Drum-roll please!
🥁 🥁 🥁
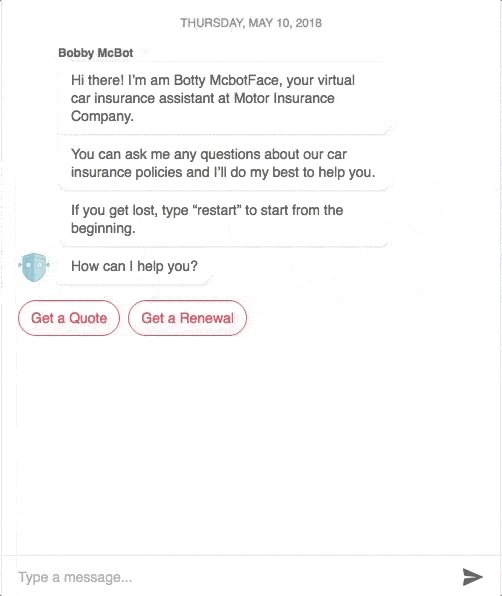
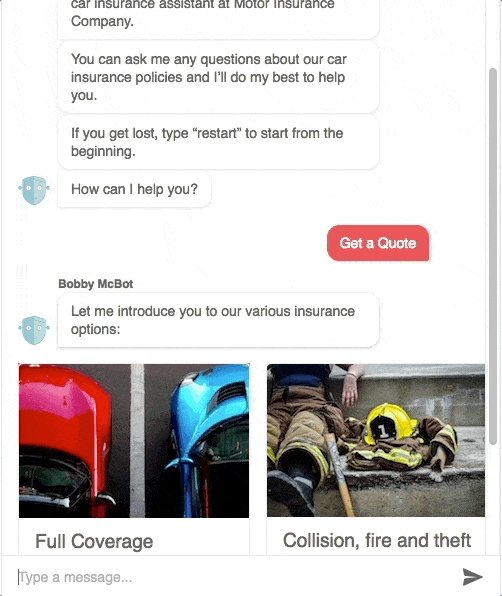
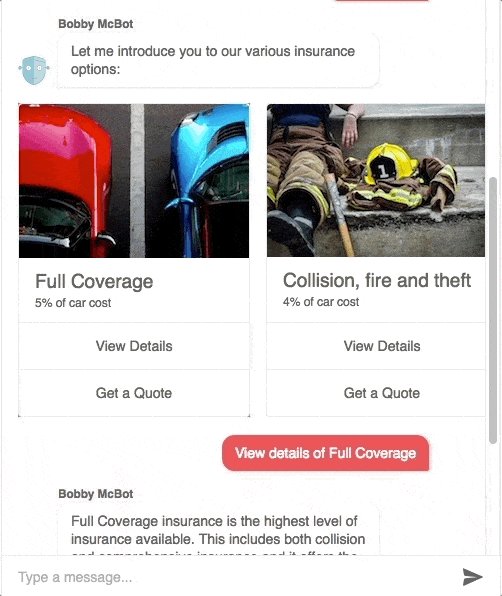
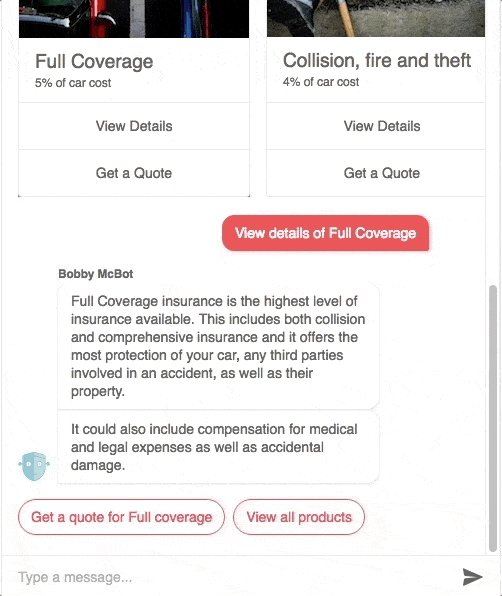
Announcing the Conversational UI (or chatbot) component for ASP.NET MVC and Core!

Figure 1: Conversational UI (chatbot) component in action
No matter which of these .NET-based web platforms you're building applications for, you can take advantage of features such as:
- Built-in hero cards
- Built-in suggested actions
- Built-in simple message and typing indicator
- Custom card/attachment templates
- Easy connectivity to chat bot services (Azure/Microsoft Bot Framework, Wit.ai, Amazon Lex)
Actually, with the R2 2018 release, the entire portfolio of UI products offered by Progress (any UI component library within the Telerik DevCraft collection) will offer this component. As of today we are offering a version of this component for ASP.NET AJAX, MVC and Core, Xamarin, WPF, WinForms, jQuery, Angular, React, Vue, JSP and PHP. For more information, demos, and other resources around this component you can head over to this overview page.
DropDownTree
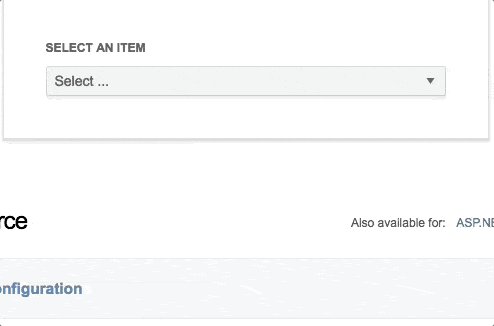
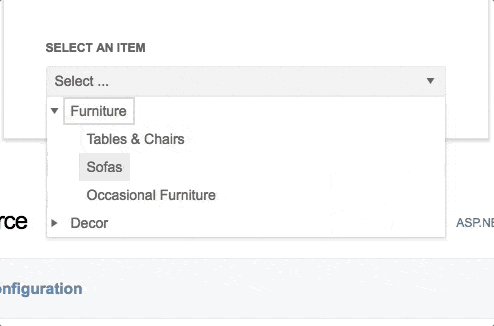
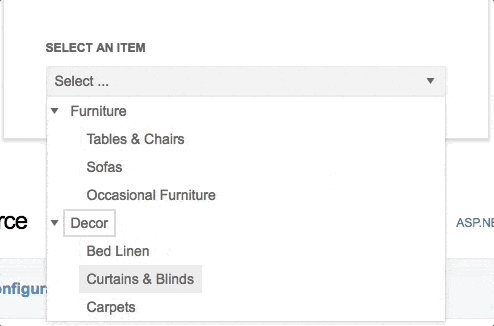
I'm always looking to ensure that a new release serves our developers as best as it possibly can, and that certainly includes tackling items in our feedback portal with a large amount of votes and comments. That's why I'm thrilled to share with our R2 2018 release we have delivered the top-most voted feedback item to our list of UI components: the new DropDownTree component. This provides the space-saving user experience of a dropdown with the hierarchical data display of our TreeView component.
Here's a quick peek of what this looks like in action:
Figure 2: The new DropDownTree
I'm sure you're already thinking of places to add this component in one of your existing applications!
OData v4
We've had a focus on OData v4 for the last couple of releases as I've felt that we could improve support for the protocol. With R2 2018 we added support for the last piece to the puzzle, namely the support for hierarchical data through OData. The best way to see this with your own eyes is to look at this new TreeList demo which shows how easy this is to set up.
Cloud Integration
Getting back to the topic of cloud services, there are more than just AI-inspired services for us to take a look at. This includes hooking in to popular databases and services that may host our data. Some of the most popular services are offered by Microsoft Azure, Amazon AWS, and Google Cloud. So, with this release we have provided some step-by-step samples that provide guidelines for how to integrate your UI components with some of these services, specifically:
- Binding to Azure Cosmos DB
- Consuming Data from Azure Functions
- Integrating Kendo UI with Azure Face API
- Consuming Data from Amazon AWS DynamoDB
- Consuming Data from Google Cloud Big Query
Of course, anything and everything that I mentioned here is available in our online ASP.NET MVC demo repository, our demos for ASP.NET Core, or our documentation for MVC and our documentation for ASP.NET Core
Tag Helpers Across the Board
Tag Helpers were a big hit with existing and new users alike after we announced that a large portion of our Telerik UI for ASP.NET Core components, most importantly the Grid, were to be offered as Tag Helpers with the last release. Well, with the R2 2018 I can say that all of our UI components are now offered as Tag Helpers.
I'm excited to bring this new way of creating user experiences front-and-center and to ensure that anyone looking to work with Tag Helpers can do so across the board with our UI components!
Bring Out Your Data for ASP.NET Core 2.1 with SignalR
This next piece probably does not need an introduction, but just to be safe: SignalR is a very popular library for dealing with data within ASP.NET web applications. We've had support for SignalR for a while actually, but Microsoft recently announced that SignalR was updated with support for ASP.NET Core applications in ASP.NET Core 2.1.
While we're sill waiting for ASP.NET Core 2.1 to be released we have gone ahead and updated our support for SignalR in ASP.NET Core through the 2.1.0-preview2-final build of .NET Core. So, if you're currently taking advantage of the preview version, or just waiting for the official version to drop, you can rest assured that our UI components will be able to serve your SignalR requirements!
Watch the R2 2018 Webinar Recording
Honestly, I've only scratched the surface here by providing a few links and some new GIFs for you to view. If you want to see all of this in action, you can watch our R2 2018 release webinar recording.
Watch the Webinar
I Want to Hear Your Feedback!
A huge part of what influenced this release was feedback that we received from developers using our UI components. That's why I always want to hear your opinions on what you think about this release! Feel free to provide your initial impressions of this release in the comments section below. Of course you can always head over to our ASP.NET MVC or our ASP.NET Core forums and vote on your favorite features or submit your own ideas!

Carl Bergenhem
Carl Bergenhem was the Product Manager for Kendo UI.
