Part 1: Should We Migrate from Xamarin.Forms to .NET MAUI? When?

Summarize with AI:
Examine the benefits of migrating to .NET MAUI from Xamarin.Forms for the dev experience, the app and our end users, plus any downsides, so you can decide if and when migration is right for your app.
Let’s first start with why we decided to focus on the topic of migrating from Xamarin.Forms to .NET MAUI in a whole series of five posts. .NET MAUI is the new hot dotnet technology, but should we consider migrating our existing app right away or is better to hold on with this decision? This is a question that every good PM, team lead and software engineer asks themselves when such a trend appears.
With this post I want to explore the right way to decide whether migration from Xamarin.Forms to .NET MAUI is the right path for your code, team and application and whether you should consider it.
So how to decide? To make an informed decision, let’s answer to the following questions:
- What are the benefits of migrating to .NET MAUI—for the development process and for the app and the end users?
- What are the cons?
- Is the technology mature enough?
- Are there any risks for my code if I do not migrate to .NET MAUI?
What are the Benefits of Migrating to .NET MAUI? 😊
.NET MAUI is a successor of an already existing technology—Xamarin.Forms—so it is designed to improve weaknesses and add more benefits when we are talking about the development of cross-platform apps. There are benefits for both the development experience and the end result. Let’s review all of them:
Easier Development and Benefits for the Team
I will start with the most important part for every dev—the performance and the experience of the development process. With .NET MAUI, this is a way easier than development with Xamarin.Forms. Let’s see why:
1. .NET MAUI is Part of .NET
This is the major change—the architecture of the new framework is designed by Microsoft with the main goal of being integrated into .NET and simply being better than Xamarin.Forms.
.NET Multi-platform App UI (.NET MAUI) is integrated into .NET, while Xamarin is not, although it is still part of .NET Core 3.1. So, due to the integration of .NET 6, 7 and 8, you can use the new C# and .NET features in .NET MAUI for your enterprise development.
Starting with .NET 7, .NET MAUI will align with the .NET release cadence—that is, .NET MAUI 7.0 will ship with .NET 7.0, .NET MAUI 8.0 ships with .NET 8.0, and so on.
2. Better Tooling
VS 2022 and VS 2022 for Mac install the MAUI workloads directly and take care of the smooth dev experience. Coming as part of VS installer, installing and updating .NET MAUI is way easier for engineers.
With VS 2022 there are also AI-assisted code suggestions as IntelliCode, which gives developers a powerful set of automatic code completions that understand .NET MAUI app UI and code. When a dev starts typing, it will understand the code context, variable names, functions, and even provide better IntelliSense and suggest whole line completions.
Other tools that speed the development process are:
- XAML Live Preview – allows when code is changed to see the results immediately.
- XAML Hot Reload – change UI and see them in the running app with your real data right away.
- .NET Hot Reload – the ultimate tool that you can use to make changes to your code, save and see those changes without losing your application state.
3. Frequent Upgrades and Addressing Our Feedback
Currently .NET MAUI is one of the key technologies that Microsoft is focused on and there are a lot of channels that MS is using to gather feedback and address it. This is great because if there is something you do not like, you have power as a developer to let them know—write feedback or contribute to the repo, which is very active.
4. Command Line Support
Another advantage of using .NET MAUI is that it runs on .NET CLI. The .NET command-line interface (CLI) is a cross-platform toolchain for developing, building, running and publishing .NET apps.
5. Simple Project Structure
Honestly, this is my favorite. If you have ever used Xamarin.Forms, you probably know that it uses separate projects for each target platform. With .NET MAUI, you will no longer have this problem, as here, all the platforms can easily be managed in a single project. To create a .NET MAUI project, you can find all necessary features like fonts, app icons, images, styling, raw assets and splash screen in the Resources folder. MAUI will do the rest by optimizing them for each platform’s specific requirements.
This also makes it easier to share not only resources but tests too.
6. Better Customization
.NET MAUI is coming with completely new architecture. It has two main purposes—performance optimizations and decoupling of custom code from the native UI. With this change, adding support of new platforms even when they need custom experience is easier to add.
Let’s try to explain it a little bit more:
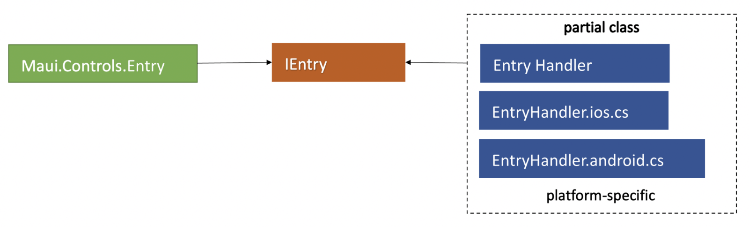
MAUI introduces new abstract layer of controls interfaces. And a new concept, called Handlers which depend only on interfaces, but not on the implementation of UI controls:
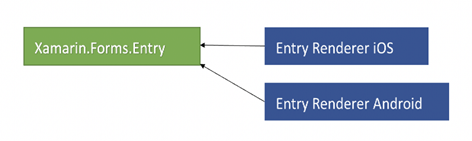
Xamarin.Forms implementation of renderers architecture

.NET MAUI implementation of handlers architecture

So, to customize the behavior we can now write our own handlers classes and mappers instead of renderers.
This makes the developer’s life easier—we can easily modify the handler to exclude/include more platforms. This is a great feature having in mind that adding a new OS is always an option.
7. Better Handling of Resources in NET MAUI
With .NET MAUI we can manage the resources more easily too. As a result of the SDK style project, there is a folder named Resources, under which SVG images are included and used as the image source and splash screen.
In .NET MAUI, resource files can be tagged into different categories using BuildAction based on the role they play in the project. You can use the table below for reference:
| Resource Type | BuildAction Tag |
|---|---|
| App icon | MauiIcon |
| Images | MauiImage |
| Spash Screen Image | MauiSplashScreen |
| Fonts | MauiFont |
| Style definition using external CSS | MauiCss |
| Raw Assets | MauiAsset |
| XAML UI definition | MauiXaml |
8. Inclusion of Graphics
In Xamarin.Forms, you can’t find any direct APIs for drawing graphics. However, with .NET MAUI, the situation is different: its cross-platform graphics functionality offers a drawing canvas for painting and drawing shapes. Graphics modes such as paint, winding and blend are available. A nice scenario is also the better approach for handling images with Graphics.
9. Unification of Libraries
.NET Multi-platform App UI now includes a lot of open-source APIs as Xamarin.Essentials directly into MAUI. This enables access to features like .NET MAUI secure storage, contacts, photos, device sensors, authentication and other services.
10. Modern Patterns
.NET MAUI is also a one step closer to other modern frameworks introducing MVU and RxUI support together with the favorite of a lot of devs—the MVVM pattern.
Benefits for the App
Now it is the to review possibilities that the new platform brings to the application to make it more attractive to end users—maybe actually bringing you more new users!
11. Continuous Performance Improvements
The Microsoft teams that develop the .NET stack are focused on improving performance. They are committed to this, and .NET MAUI is no exception to this rule. MS improved the performance mostly with the new architecture and introducing the Handlers conception, but the MAUI team is also committed to continuing improvements in this area. Read more about .NET MAUI performance here.
12. Better Accessibility Support
With Semantic properties, developers can define information about which controls should receive accessibility focus and which text should be read aloud to the user. Semantic properties are attached properties that can be added to any element to set the underlying platform accessibility APIs. This will make .NET MAUI app more accessible compared to its Xamarin.Forms version.
13. Multiple Windows and More to Expect
This is just one of the recent features that Microsoft added to .NET MAUI which was really missed and needed for a desktop behavior. This one again shows the commitment in the development of this framework and that it is here to stay.
14. Desktop & Blazor Support is Also Important
Targeting MacOS and Windows desktop users for real. So now it is not just a mobile framework that runs on Windows, but a cross-platform framework focused on desktop experience. Multi-windows, context menus and many more features are added to .NET MAUI to allow this.
With Blazor and .NET MAUI Blazor Hybrid apps, you can really extend your existing code to fit your needs—you can reuse Blazor code and offer a real desktop experience with unified UI to all devices as Blazor components are able to access native APIs from code behind!
Are There Any Cons if I Migrate?
The short answer is no—.NET MAUI is the successor of Xamarin.Forms so it is simply better. However, there are some things to consider before making the final decision.
1. There are some unsupported platforms such as WPF, UWP or Android versions less than 21. They are unsupported for a reason—Windows support now relies on WinUI and the Android version is quicky increasing, but still have this info in mind.
See the table for details about .NET MAUI vs Xamarin platforms support:
| Platform Xamarin.Forms | Platforms .NET MAUI |
|---|---|
| Android API 19+ | Android API 21+ |
| iOS 9-15 | iOS 10+ |
| Windows (UWP) | Windows (via WinUI) |
| MacOS – community support | MacOS (via MacCatalyst) – Microsoft support |
| – | Blazor |
| Tizen | Tizen |
| WPF | – |
2. There is also a learning curve during the migration, but we are here to help—stay tuned for the rest of the posts in this series to understand in detail how you can handle the learning curve.
3. And, of course, consider the cost of time. Should you use the time of your team for migration or for developing new features of the existing Xamarin.Forms app? There is no one answer here as this really depends on your app, but I hope that this series will help you to estimate the migration time and also speed it up with some guidance.
Is .NET MAUI Mature Enough for a Production App?
.NET MAUI is an official technology stack now. It came with .NET 6 to start, and the issues typical for a new tech are addressed in .NET 7, and many more capabilities continue to be added in .NET 8. Some of them you can already see in the preview version.
.NET 7 and VS 2022 provide us with a stable version of the framework to be used. Also Microsoft documentation and the resource hub provide us with a lot of resources that we can use. The .NET MAUI repo is active and devs’ feedback is taken into account in a good amount of time.
Another important area to secure this answer is that a lot of third-party APIs, such as Progress Telerik, now provide their version supporting .NET MAUI. And Progress Telerik makes it easy to migrate, with detailed Xamarin to MAUI documentation to guide you through the process step by step.
All of these make .NET MAUI not just a good choice for a production app, but a “must-do” next step.
Is There Any Risk if I Do Not Migrate or Delay Migration?
Xamarin.Forms support will end on May 1, 2024, and although there is a year, it is not a good idea to wait until the last moment. Start now and have enough time to safely migrate your app and even consider expanding it with desktop and web support.
As a conclusion, I believe the natural path of every Xamarin.Forms app is .NET MAUI, but the final decision is yours.
If you decide to migrate, stay tuned for the next posts where I will describe with more detail how to migrate your current Xamarin.Forms app based on one of our Telerik demo applications or start now following Telerik documentation for migrating from Xamarin to .NET MAUI.
If your decision is not to migrate, please leave a comment and share more why. 😊
Next up: Part 2: Things to Consider When Planning Your Migration from Xamarin.Forms to .NET MAUI

Rossitza Fakalieva
Rossitza Fakalieva is a Technical Manager, Microsoft MVP in Developer Technologies and a Director of the Bulgarian chapter of the global Women Who Code organization. She previously worked on the Telerik engineering team and defines herself as .NET enthusiast. She loves to empower others to grow in their career and in the tech field—by teaching, by delivering courses and presentations, and as part of her daily job.

