Xamarin.Forms to .NET MAUI: How Layout Behavior Has Evolved

Xamarin Forms developers need to take note of these small yet significant changes from the layout rules you knew in Xamarin to how layouts will work in .NET MAUI.
Layouts in .NET MAUI have evolved from what we knew in Xamarin Forms. Developers now need to adapt to these changes that ensure good practices for better user experience and performance.
Although the changes to the layouts are small, they are important to keep in mind. For example, some default values will no longer be present, and some properties must now be explicitly stated. In this article, we’ll cover these changes so that we can continue to build high-quality applications on .NET MAUI.
The explanation will be divided into the following points:
- Layout behavior differences in Xamarin Forms and .NET MAUI
- Changing default layout values from Xamarin Forms to .NET MAUI
Layout Behavior Differences in Xamarin Forms and .NET MAUI
If you are familiar with Xamarin Forms or have a project to migrate, it is important to keep in mind the changes that the Microsoft team has made in .NET MAUI.
To better understand these changes, I will divide this explanation by layout, as you will see below:
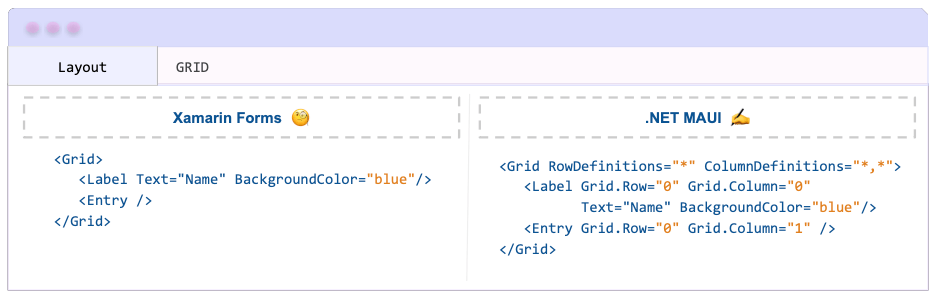
Grid Layout
In Xamarin Forms, it was not necessary to declare both rows and columns, as they could be generated automatically based on the controls that the Grid contained. (However, it was still good practice to declare them explicitly.) But in .NET MAUI, it’s mandatory to declare both columns and rows explicitly.

⚠️ If your Grid contains only one row and one column, .NET MAUI creates it by default, and you don’t have to specify it. However, if you need more rows and columns, you must set the ColumnDefinitions and RowDefinitions properties.
HorizontalStackLayout and VerticalStackLayout
If you’ve worked with Xamarin.Forms, you may have come across values that end with AndExpand, such as EndAndExpand. These are known as expansion values, which define alignment
preferences. However, in .NET MAUI, they no longer have any effect.
For example, if you include a value with AndExpand (e.g., CenterAndExpand), it will be ignored and only the main prefix will be used (in this case, Center).
StackLayout
In Xamarin Forms, children can fill space in the stacking direction. However, in .NET MAUI, children are stacked and may go beyond the available space. If you need child views to fill space, switch to a Grid.
It’s important that you know that if you use the VerticalStackLayout or the HorizontalStackLayout instead of the StackLayout, you will get
the same result and it will give you better performance.
To simplify migration from Xamarin.Forms to .NET MAUI, StackLayout still allows for the AndExpand layout options. However, these options have been marked as obsolete. That’s why I recommend you update your
code by removing AndExpand, even if it still works, in order to avoid obsolete code in your project.
Here are some behavior points to consider when using a StackLayout:
- Any properties that conflict with the stacking direction should be removed. For example, if StackLayout has a vertical orientation and a child element has
HorizontalAlignment="CenterAndExpand", the latter property will have no effect and should be removed. - If you have any remaining
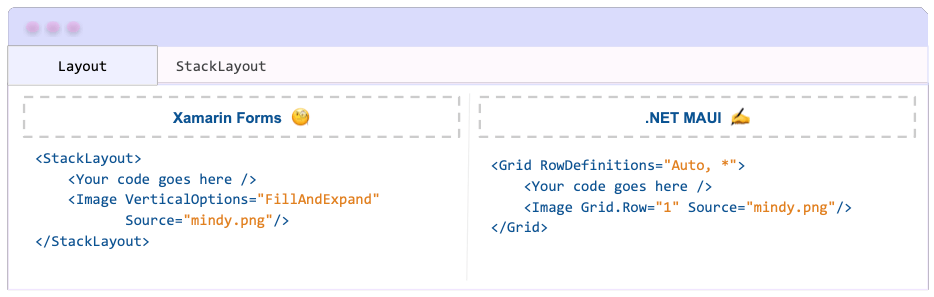
AndExpandvalues in the StackLayout, you should convert them to a Grid. A Grid allows for space to be subdivided and will produce the same result asAndExpandin Xamarin.Forms. Let’s see an example of .NET MAUI vs Xamarin Forms:

✍️ Anything marked AndExpand in a StackLayout should be placed on its own row or column in the Grid and given a proportional size (*).
RelativeLayout
This layout is not available and not recommended for use in .NET MAUI. Instead, you can use the Grid, which will allow you to achieve the same result with better performance.
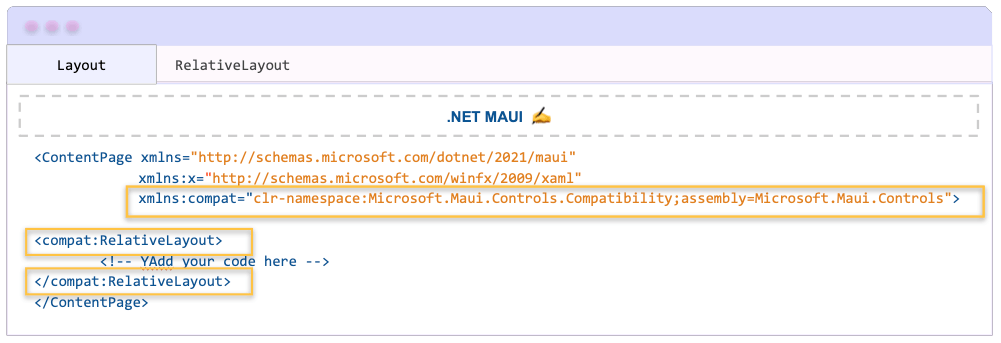
⚠️ If you still need to add RelativeLayout, you must include the compatibility namespace that can be found in Microsoft.Maui.Controls.Compatibility namespace. You can see how to do it in the image attached below.

Namespace
xmlns:compat="clr-namespace:Microsoft.Maui.Controls.Compatibility;assembly=Microsoft.Maui.Controls"
ScrollView
In Xamarin Forms, the ScrollView has certain minimum size limits that are partially dependent on its content, and it’s sometimes compressed to accommodate other elements on the page within a StackLayout. As a result, its behavior can be inconsistent.
In .NET MAUI, the ScrollView can be expanded to any desired size, unless otherwise specified. This means that when placed inside a VerticalStackLayout, which can expand indefinitely, the ScrollView will expand to the full height of the content. If you want to limit your content to a specific space in one direction, you should use a different layout, such as a Grid.
To keep in mind for all the layouts:
- You must be careful when using sizes in .NET MAUI, because the value you send is respected 100% regardless of the device size. For example, if you send a control with a width of 200 yet the device has a width of only 100, it will still be established with a width of 200.
Changing Default Layout Values from Xamarin Forms to .NET MAUI
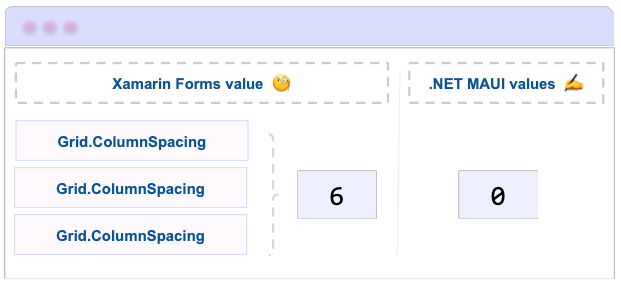
Xamarin Forms has default values set for some properties. In .NET MAUI, these values are set to zero.
But … Is it possible to keep these values?
- Yes, it’s possible. You can do this by adding implicit styles to your project. For more information about implicit styles, please visit the How to work with Styles XAML article.
- To achieve this, keep in mind that the .NET MAUI template already includes default resource dictionaries that provide styles for almost all controls. Therefore, the ideal approach is to modify these same styles that were previously created by .NET MAUI.
The following are the Layout property values that have changed:

If you want to know more information about Layouts in .NET MAUI, you can read the article Exploring Layout Options in .NET MAUI.
Conclusion
I hope you can easily adapt to these small layout changes and continue building wonderful applications in .NET MAUI! I hope you enjoyed this! 💚💕
See you next time! 💁♀️
References
This article was based on the official documentation:
Use a component library in sync with .NET MAUI’s release cadence. Try Telerik UI for .NET MAUI for free.

Leomaris Reyes
Leomaris Reyes is a Software Engineer from the Dominican Republic, with more than 5 years of experience. A Xamarin Certified Mobile Developer, she is also the founder of Stemelle, an entity that works with software developers, training and mentoring with a main goal of including women in Tech. Leomaris really loves learning new things! 💚💕 You can follow her: Twitter, LinkedIn , AskXammy and Medium.

