New ASP.NET MVC UI Components and Features with Telerik R3 2020 Release

The R3 2020 release for Telerik UI for ASP.NET MVC is here! Check out the latest additions of components like Image Editor, App Bar, Loader, Text Area, Wizard, Pager and new features like Grid Sticky Columns, Gantt Planned vs Actuals, Column Options and Templates, Tree List drag, drop and reorder of rows, enhancements to Numeric Textbox, Spreadsheet, Scheduler and more!
With the third release for 2020 we are excited to share all new components and features that you can plug into your projects and create modern and engaging MVC applications. As always, we listened to your feedback and included in the release many of the most voted items and features. Read ahead and see what’s new in Telerik UI for ASP.NET MVC R3 2020!
New Telerik UI for ASP.NET MVC Components
UI for ASP.NET MVC Image Editor Component
Image Editor Overview
The new MVC Image Editor is a flexible graphics UI component that allows end users to edit their images directly in their browser with no need of third-party software. The ImageEditor includes a canvas, handy toolbar with many built-in options to load, crop, resize, zoom, undo and redo commands, as well as downloading the modified image.

Telerik UI for ASP.NET MVC Image Editor Component
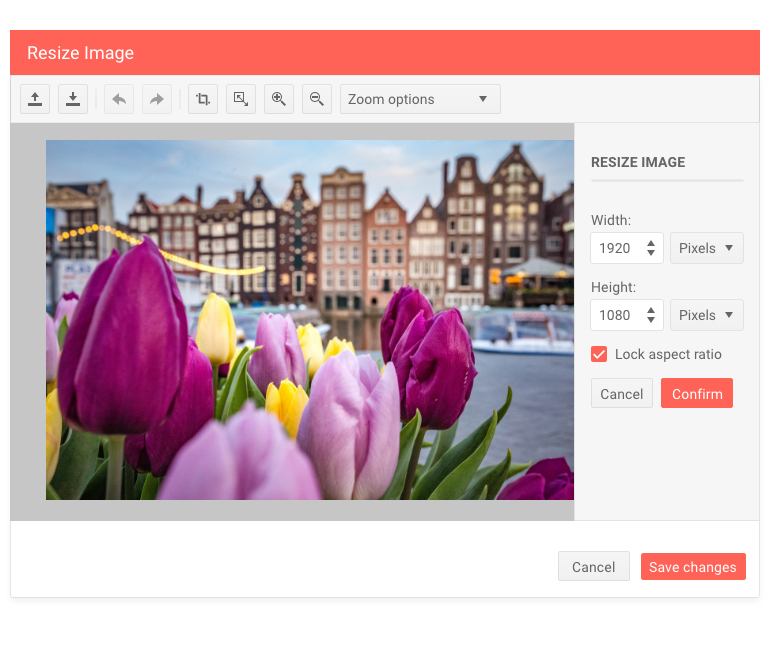
Image Editor Resizing
For image resizing, the ImageEditor provides a tool panel with options for adjusting width, height and locking aspect ratio. As you modify the image size settings you can preview the applied changes and can easily go back and forth using the Undo & Redo commands.

Telerik UI for ASP.NET MVC Image Editor Resizing
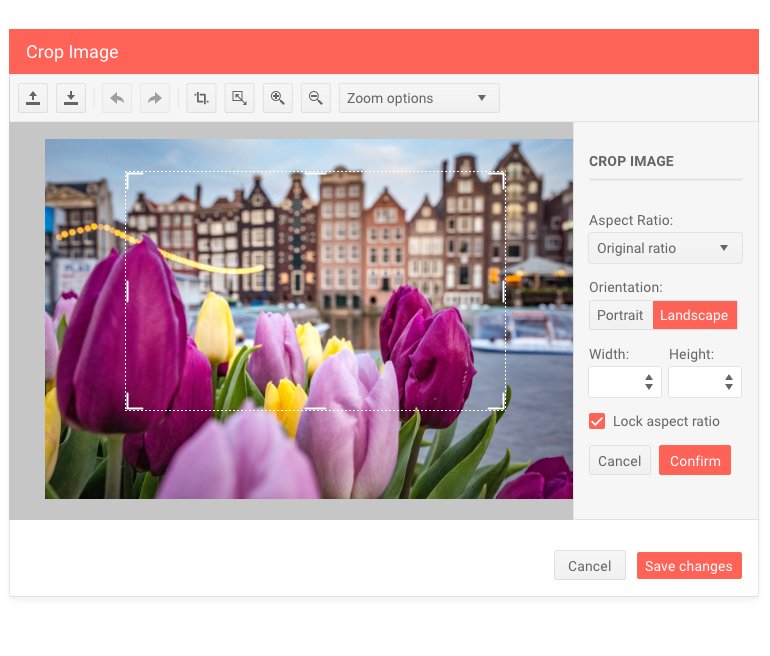
Image Editor Cropping
Cropping an image also comes with a tool panel, which enables you to adjust aspect ratio, orientation, width and height of an image. Again, you can view the applied changes in real-time and have the option to revert a step back using the Undo button. Alternatively, you can confirm the changes and download the modified image.

Telerik UI for ASP.NET MVC Image Editor Cropping
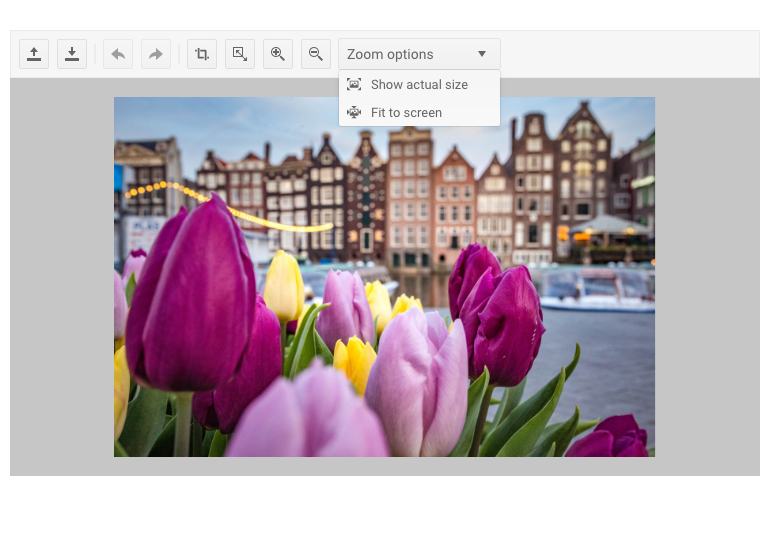
Image Editor Zoom Options
The Image Editor zooming options can be accessed from the toolbar and are divided in two. Common operations such as Zoom-In and Zoom-Out are directly accessible via buttons, and the “Fit to Screen” and “Show Actual Size” commands are accessible via a dropdown list. When using the “Show Actual Size” option, the image is displayed in its 100% size (if it's bigger than the image area, a scrollbar will be displayed). When the “Fit to Screen” option is selected, the image is displayed at its maximum width regards to the paddings of the area.
Image Editor Built-In Keyboard Support
Like most of the Telerik UI for ASP.NET MVC Components, the ImageEditor comes with out-of-the box keyboard navigation support.
UI for ASP.NET MVC App Bar Component
AppBar Component Overview
The new App Bar is a component that is used to provide context and actions related to the application's current screen. Using the MVC AppBar templates you can easily create your own custom header or footer template and include plain text or other controls, so it matches your app requirements.

Telerik UI for ASP.NET MVC AppBar Component
AppBar Configuration and Customization
The AppBar control is fully customizable, and you can easily configure both the Appbar and its items. On the AppBar level you can set the AppBar position mode (static, fixed or sticky), position (none, top, bottom), theme color (light, dark or inherited from the respective theme) and the array of AppBar items.
On AppBar items level you can specify CSS class, width, type – spacer item or content item, as well as support for templates.
AppBar Event
The AppBar supports resizing, and we have exposed a resize event that is fired when the window gets resized. You have control over the showing and hiding of AppBar items when the visible part of the viewport changes.
UI for ASP.NET MVC Loader Component
Loader Component Overview
The new MVC Loader component provides visual indication to your app users that a process is in progress, such asprocessing large volumes data, submitting a form or other time consuming operations. The Loader control comes with many built-in configuration options for animation, size and color.

Telerik UI for ASP.NET MVC Loader Component
Loader Component Customization
The Loader component allows full customization and comes in different shapes, animations, colors and sizes.
- Loader animations: Pulsing (default), InfiniteSpinner and ConvergingSpinner
- Loader colors: You can easily set the color to one of the predefined colors from the Theme Builder
- Loader sizes: Small, medium and large

Telerik UI for ASP.NET MVC Loader Colors
Loader Component Integration
The Loader UI control can be easily integrated with other MVC UI components to indicate that an operation is executing. Check out a demo on how to integrate MVC Loader with a Button component.

Telerik UI for ASP.NET MVC Loader Component Integration with Button
UI for ASP.NET MVC Text Area Component
TextArea Component Overview
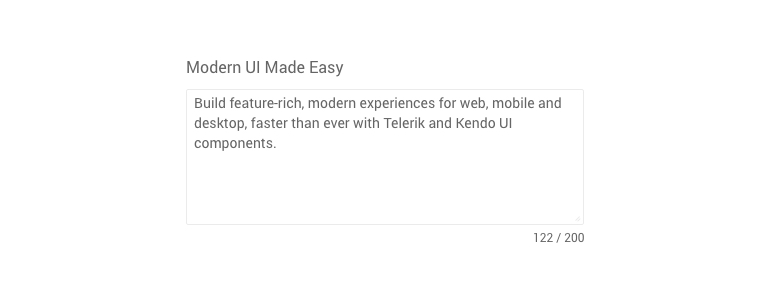
The Text Area MVC UI component is a nice addition for apps requiring wider or multi-line text editing capabilities. It comes with multiple built-in features that let you easily customize every aspect of its design and behavior: maximum length of the text, number of columns and rows, placeholder, enabling/disabling, resizing and labels.

Telerik UI for ASP.NET MVC TextArea Component
TextArea Component Labels
The TextArea control provides three labeling options—in front of the input, within the content or as a fancy floating label.

Telerik UI for ASP.NET MVC TextArea Floating Label
TextArea Right-To-Left Support
Like most of the Telerik UI for ASP.NET MVC Components, the Text Area comes with built-in right-to-left support.
UI for ASP.NET MVC Wizard and Pager Components

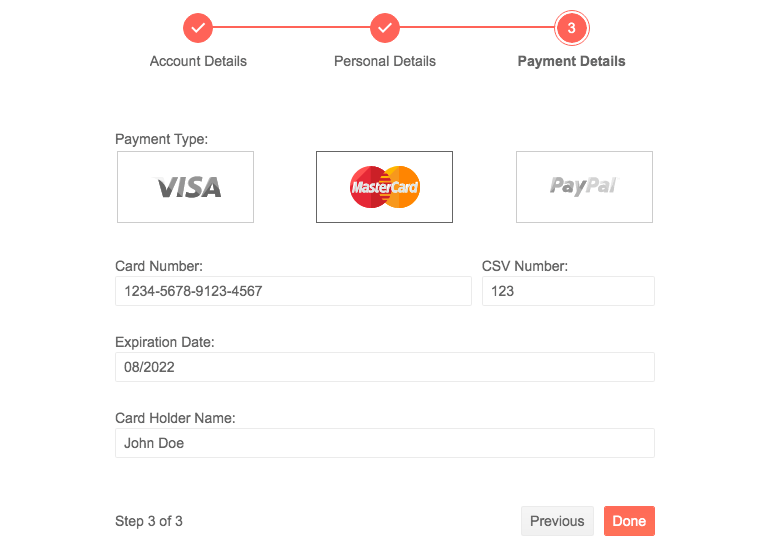
Telerik UI for ASP.NET MVC Wizard Component
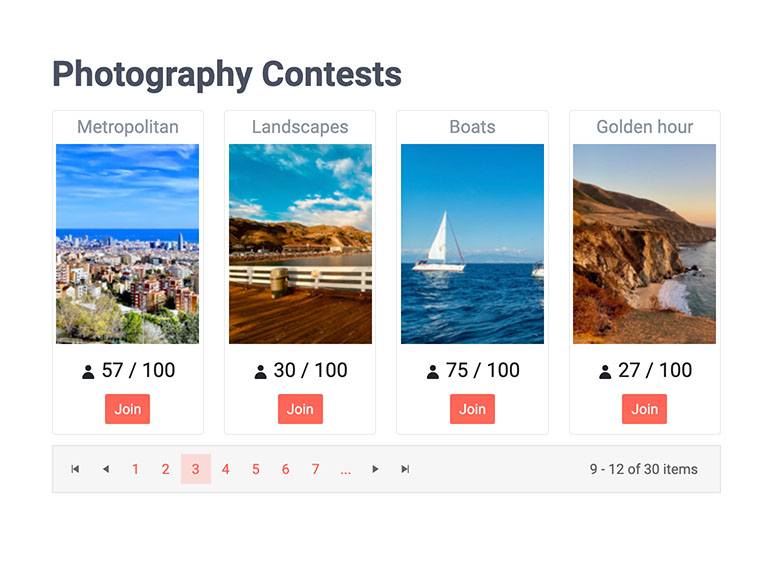
Earlier in June, we announced the availability of two great additions that are part of Telerik R3 2020—the ASP.NET MVC Wizard and Pager components. While we are already receiving very positive feedback, for those of you who missed their announcement, make sure to check out their review in the blog post.

Telerik UI for ASP.NET MVC Pager Component
Telerik UI for ASP.NET MVC Component Features
New UI for ASP.NET MVC Gantt Component Features
The MVC Gantt UI control is now enhanced and expanded with several new cool features such as: comparing planned versus actual task execution, multiple configuration column options for the task section of the Gantt, column templates that let you render custom task content and more! All these built-in features will save a ton of time when working on MVC applications related to project management, task management and productivity applications.
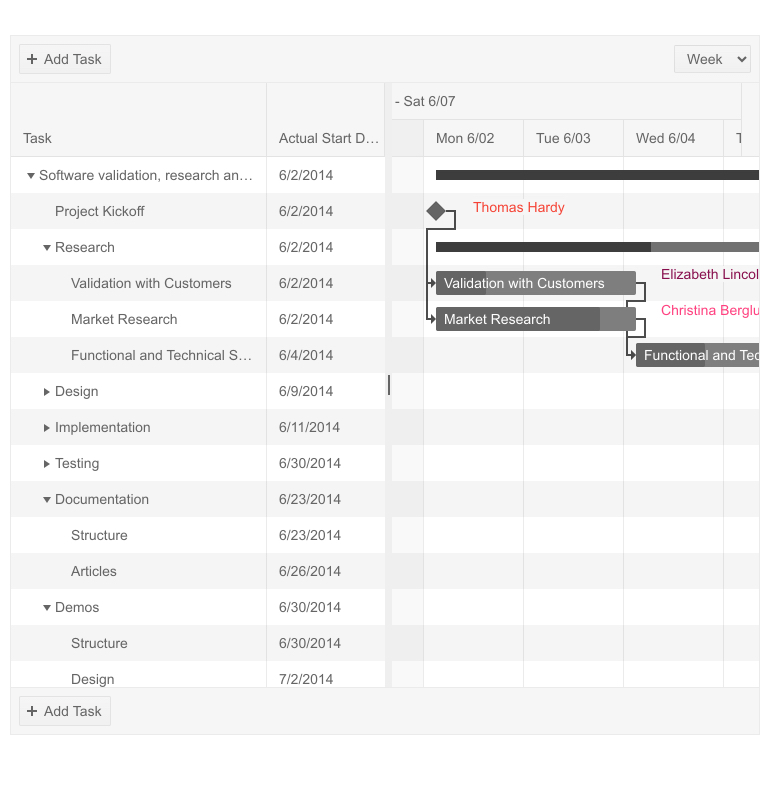
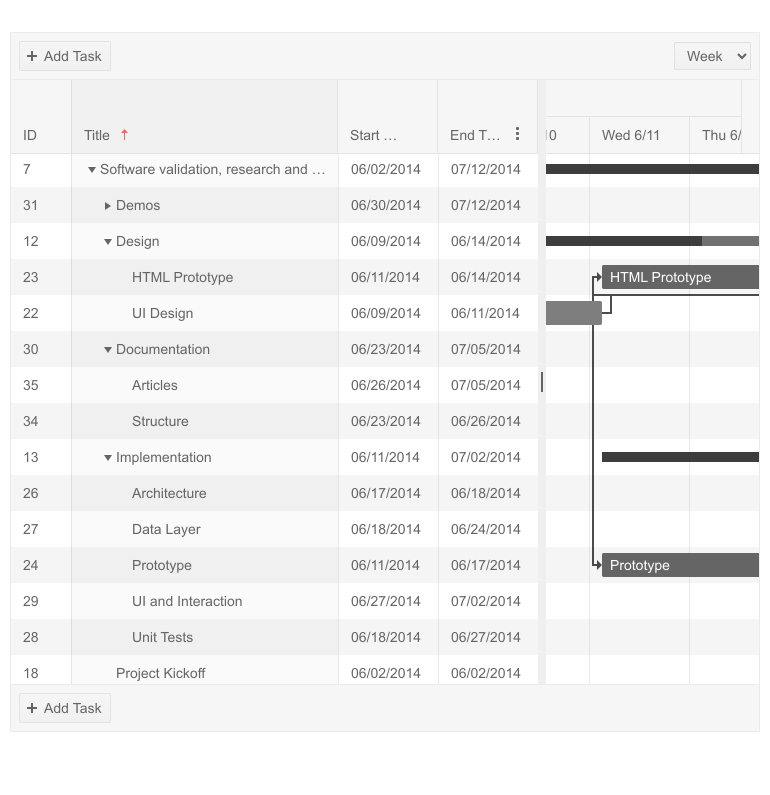
 Telerik UI for ASP.NET MVC Gantt Component
Telerik UI for ASP.NET MVC Gantt Component
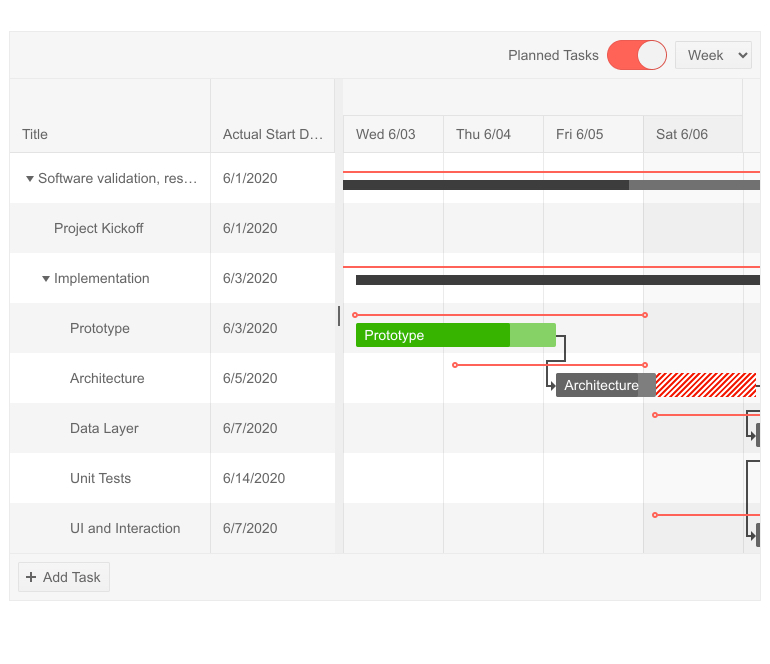
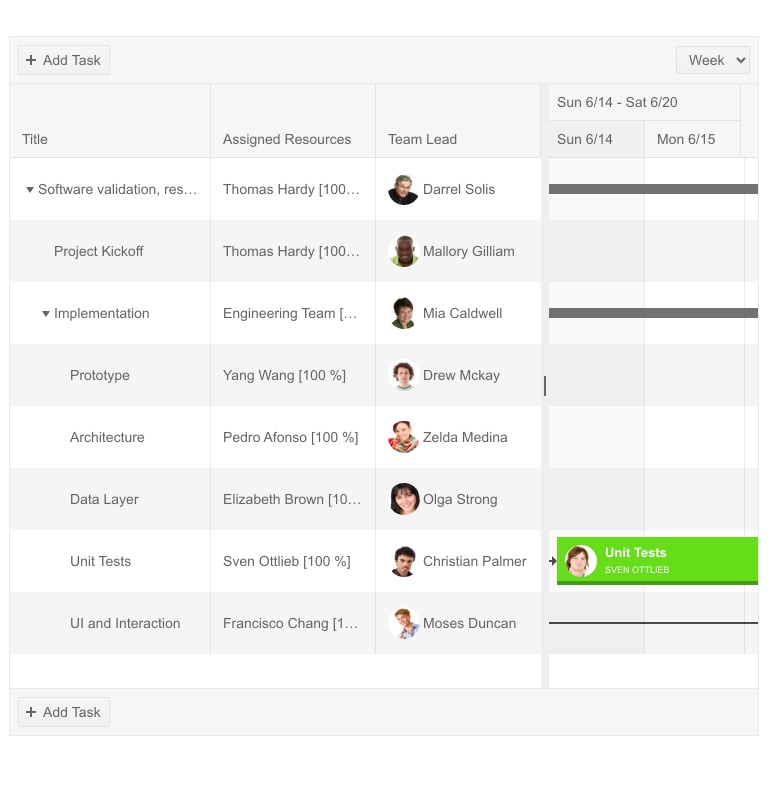
Gantt Planned vs Actual Comparison
The Gantt is a go-to visual tool for task planning, tracking their execution. With the new MVC Gantt feature Planned vs Actuals you can easily compare if a task's actual start and end dates are according to plan.

Telerik UI for ASP.NET MVC Gantt Planned vs. Actual
You will get visual indicators that show if planned start and end dates are kept, or if a task's actual date is after or before the planned start/end dates.
Gantt Column Templates
The Gantt column templates feature will let you render any content you may need in its columns—plain text, images, links, or formatted multi-line description.

Telerik UI for ASP.NET MVC Gantt Column Templates
Gantt Column Options
There are multiple new Gantt column options and attributes that you can easily set and enhance the user experience. Sorting, filtering, expanding, column header template and attributes, column menu and more!

Telerik UI for ASP.NET MVC Gantt Column Options
New UI for ASP.NET MVC Grid Features
Grid Sticky Columns
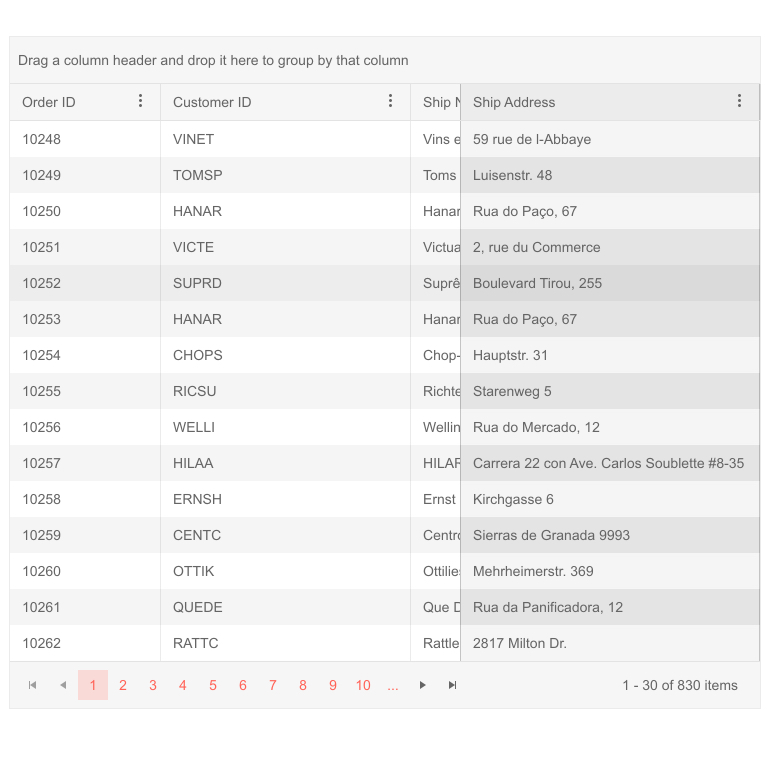
The new MVC Grid Columns Sticky feature is a great way to handle the challenge with grids containing large number of columns that need to be visualized on limited screen space. The concept of sticky columns enables certain column(s) to stay visible in the viewable area, while leaving the rest of the non-sticky columns scrollable.
You can use the new Sticky columns alongside existing Grid frozen columns. Each of them provides different ways to “pin grid columns”: Frozen columns are rendered on the left side of the Grid, while sticky columns are displayed in the scrollable area with the non-frozen columns.
The Sticky column feature can be turned on by a single property and can be accessed by end users via the Grid Column menu.

Telerik UI for ASP.NET MVC Grid Sticky Columns
Binding Grid Foreign-Key Column to a Remote Collection
With this new feature you can easily bind a ForeignKey column to a remote data source. In order to bind the column to a remote collection of items, supply an URL Action instead of a static collection. Check out the code sample and demo of implementing grid column foreign-key binding.
New UI for ASP.NET MVC TreeList Features
TreeList Drag, Drop & Reorder
With the R3 2020 release, we enhanced the TreeList drag-and-drop feature with an option to reorder items. When enabled, the items of the TreeList can be dragged and dropped across all levels (by default reordering is be disabled). The functionality also includes visual markers that indicates to users where exactly the tree list item will be dropped.
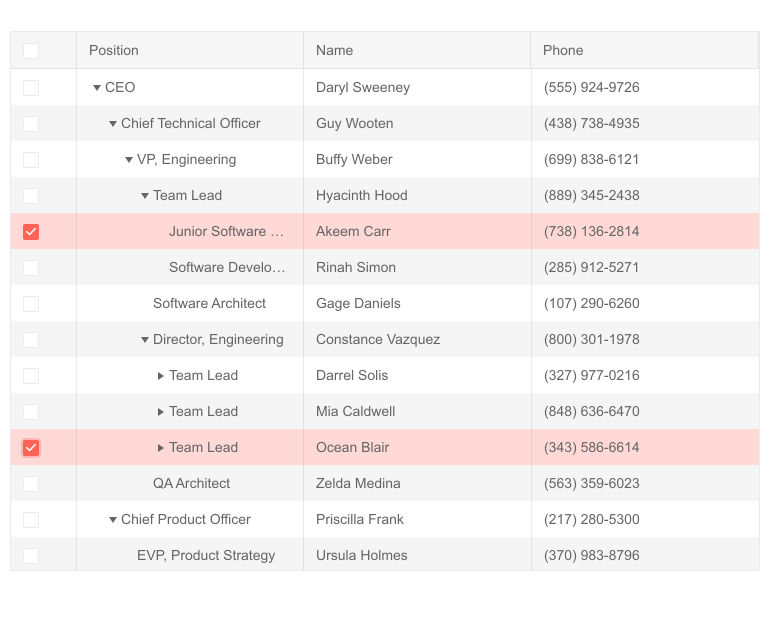
TreeList Checkbox Items Selection
The MVC TreeList now supports checkbox selection: you can select and have access to parent items with all of its related children rows, or just a single tree list item.

Telerik UI for ASP.NET MVC TreeList Checkbox Item Selection
UI for ASP.NET MVC PivotGrid Row and Column Header Sorting
With the new MVC PivotGrid feature you can now perform sorting by row and column header values. This allows you to sort values on top level dimension members, as well as drill-down dimension hierarchy, view sliced values and again sort on lower level dimension members.
UI for ASP.NET MVC Scheduler Recurrence Editor Section 508 and WCAG 2.0 Compliant
Further improving the accessibility of the MVC Scheduler, in R3 2020 we ensured that recurrence editor conforms to Section 508 and WCAG 2.0 standards.
UI for ASP.NET MVC Spreadsheet: Render Cells Using Custom HTML
We are happy to ship with this release a highly requested feedback portal item related to the Spreadsheet component. By setting a simple property .Html(true), you can render the cell value as HTML. Additionally, we exposed a method that will let you set the HTML property dynamically.
UI for ASP.NET MVC Numeric Textbox: Selecting All Text on Focus
The new configuration option SelectOnFocus will bring benefit to users that need to start typing immediately after the focus is placed on specific MVC NumericTextBox. When SelectOnFocus is set to true, the whole input text will be selected upon focus.
Visual Studio Dashboard Project Template
Announced earlier in June, the new MVC Dashboard project template in Visual Studio, is already seen as real time-saver by developers creating dashboard-like applications, so make sure you check out its original announcement in the blog post.

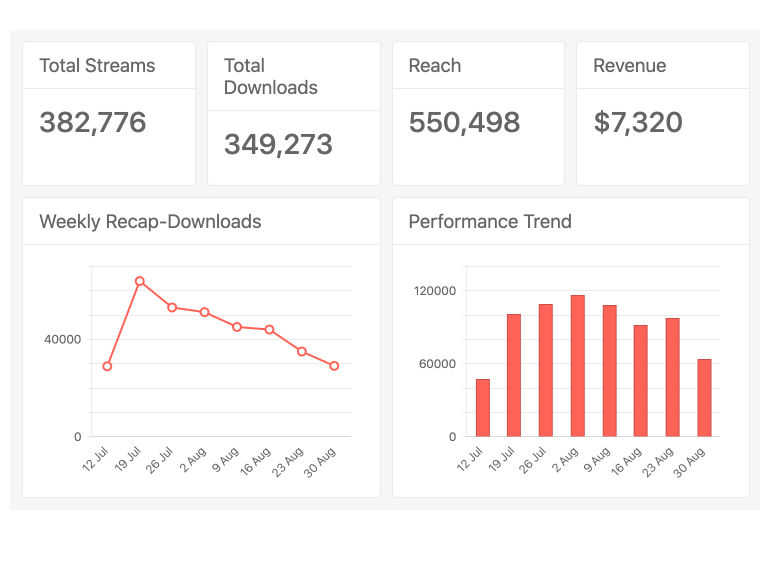
Telerik UI for ASP.NET MVC Dashboard Project Template
Telerik Document Processing Enhancements
SpreadProcessing: Support for xls import & export
The RadSpreadprocessing library now supports XLS file format import and export (Excel 97 - Excel 2003 binary file format). To learn more about how to work with XLS files in SpreadProcessing, using XlsFormatProvider, check out the dedicated documentation article.
PdfProcessing: CMap Tables support
The CMap Tables in the PDF documents define mappings between character codes and character selectors. Now you can seamlessly import documents containing the predefined in the PDF format CMap Tables and ensure even the custom ones are imported as expected. Find out how to enable the support for them in the CMap Tables help topic.
Improved Documentation and Demos
As we know how important the documentation and examples are for developers, we continuously dedicate efforts to improve the resources related to Telerik UI for ASP.NET MVC. With the Telerik R3 2020 release, we completely revamped the MVC demos and documentation with the goal of making your journey better and faster.
Take a look at the ASP.NET MVC components demos and documentation and let us know what you think in the feedback forms on both portals!
Download the Latest from Telerik UI for ASP.NET MVC
We would like to thank for the continuous support and encourage you to download a free trial version of Telerik UI for ASP.NET MVC, or if you are an active license holder you can just grab the latest and greatest from the Your Account page! Share your thoughts with us on our feedback portal and help us shape the future of UI for ASP.NET MVC.
Telerik Web Products R3 2020 Webinar
Join the live dedicated to Telerik Web Products R3 2020 release webinar on Monday, September 28, 2020, starting at 11 am ET as Ed Charbeneau and Sam Basu present the major updates for Telerik UI for ASP.NET MVC, Core, AJAX and Blazor in detail.
Happy ASP.NET MVC Coding!

Maria Ivanova
Maria Ivanova is a Manager of Product Management at Progress, for Telerik and Kendo UI components and developer tooling. She joined the company in 2019 as a Product Manager for Telerik UI web components and is passionate about developing impactful and innovative software products. Maria believes that to create great products, it's important to challenge the status quo, closely collaborate with customers, and embrace a spirit of experimentation.
