Meet the New Telerik UI for Xamarin RichTextEditor Control

Learn about the new RichTextEditor control in Telerik UI for Xamarin and see how to easily let users create rich textual content through a set of tools for creating, editing and formatting of text, paragraphs, lists, hyperlinks, etc. in your Xamarin applications.

In the third Telerik UI for Xamarin release of 2020 we introduced two new controls—RichTextEditor(beta) and ComboBox.
The Telerik RichTextEditor for Xamarin enables users to create rich textual content through a What-You-See-Is-What-You-Get (WYSIWYG) interface. The control comes with various editing capabilities and with the help of the RadRichTextEditorToolbar you can provide users an easy and quick way to edit their HTML content. The default toolbar includes items for all the available text formatting options, but alternatively you could customize the shown editing options according to your needs.
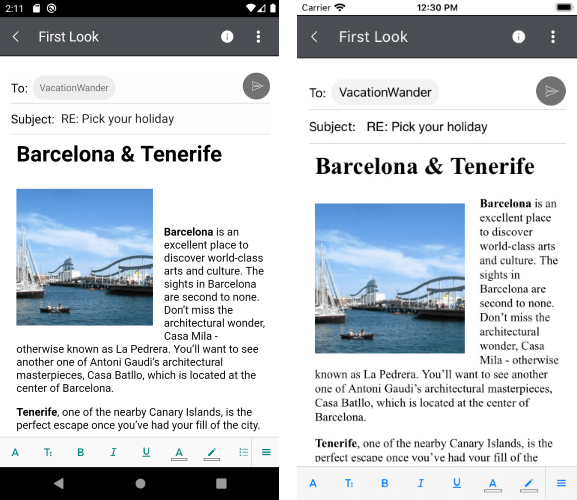
RichTextEditor has a wide variety of use cases. As a mail client—If you want to send an email and you want to edit, format the text. As a text editing application—in a scenario when importing documents into your application for editing, formatting the text, or adding additional information to the documents.
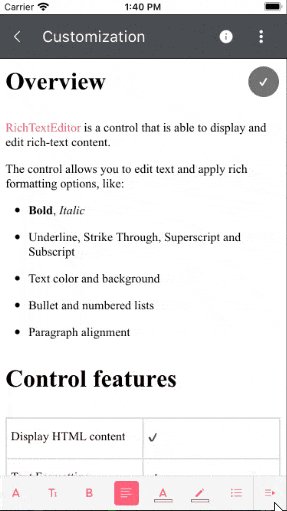
Display HTML Content
You can easily display HTML content that includes paragraphs, formatted text, images, tables, ordered and unordered lists.
Various HTML source options
You can load the HTML source from a string as well as from a stream.
- Load HTML from a string:
var htmlSource = @"<h4>RichTextEditor for Xamarin - Overview</h4>
<p><strong>RichTextEditor</strong> enables users to create rich textual content through a What-You-See-Is-What-You-Get (WYSIWYG) interface.</p>";
this.richTextEditor.Source = RichTextSource.FromString(htmlSource);- Load HTML from a stream:
Func<CancellationToken, Task<Stream>> streamFunc = ct => Task.Run(() =>
{
Assembly assembly = typeof(KeyFeatures).Assembly;
string fileName = assembly.GetManifestResourceNames().FirstOrDefault(n => n.Contains("richtexteditor-htmlsource.html"));
Stream stream = assembly.GetManifestResourceStream(fileName);
return stream;
});
this.richTextEditor.Source = RichTextSource.FromStream(streamFunc);Various Editing Capabilities
- Text formatting such as bold, italic, underline and strikethrough
- Font manipulations such as size, family, text color and text background color
- Bulleted and numbered lists
- Text selection
- Hyperlink manipulation—create, edit and remove hyperlinks
- Subscript and superscript formatting
- Indentation and content alignment
- Undo/Redo editing actions
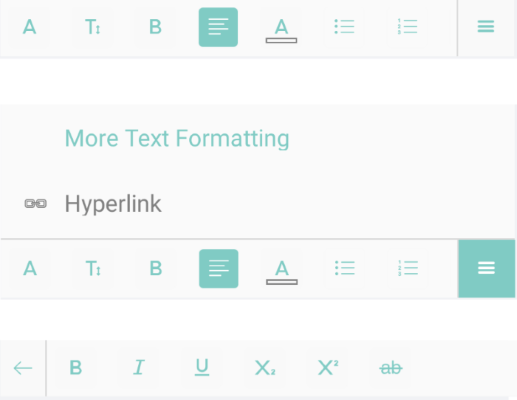
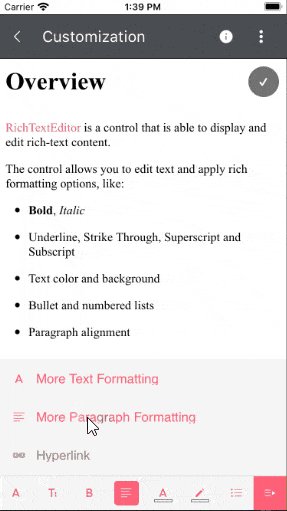
RichTextEditor Toolbar
The control is equipped with a predefined UI that is automatically wired with all the commands provided by the control’s built-in functionality. The default toolbar includes items for all the available text formatting options, but you can customize the editing options displayed according to your needs.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<telerikRichTextEditor:RadRichTextEditorToolbar x:Name="richTextToolbar" RichTextEditor="{x:Reference richTextEditor}" />
<telerikRichTextEditor:RadRichTextEditor x:Name="richTextEditor" Grid.Row="1" />
</Grid>
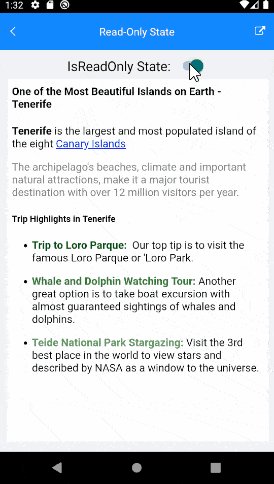
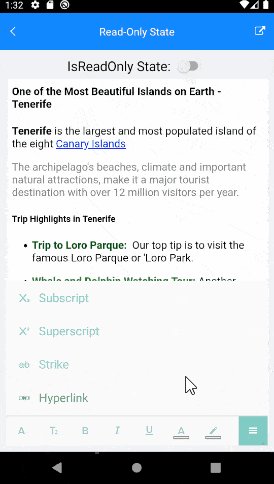
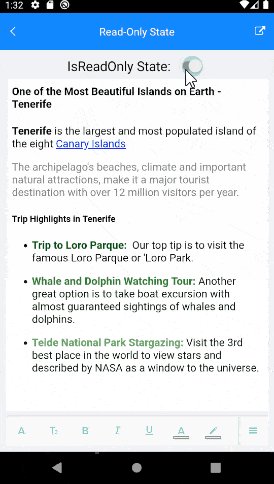
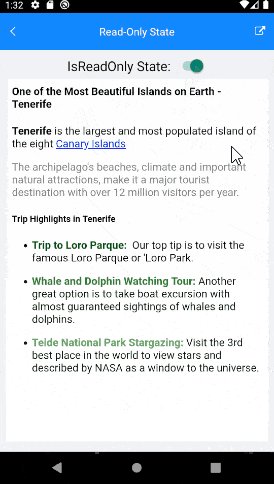
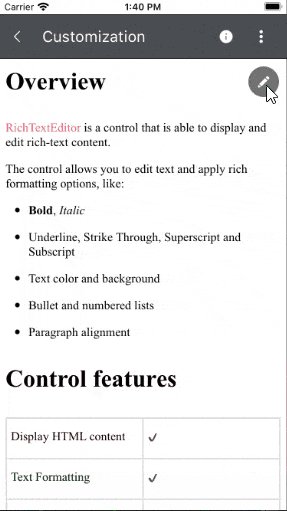
Read-Only Sate
The IsReadOnly(bool) property of the RichTextEditor indicates whether the control is in a read-only mode. Setting IsReadOnly="True" means that the Toolbar Items will be disabled, the content of the document cannot be changed and no selection can be performed.

Commands Support
The control exposes commands, such as ToggleBoldCommand, ToggleBulletingCommand, AlignRightCommand, etc., that allow you to execute rich text editing actions over the loaded into the editor content. For detailed information on the matter check the Commands article.
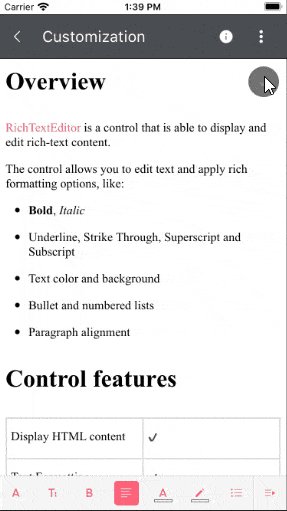
Flexible Styling API
You can modify the visual appearance of RadRichTextEditor as well as the toolbar items through various styling properties such as BackgroundColor, BorderColor and Thickness, CornerRadius, and more. For more details and sample demos please check the RichTextEditor Styling and RichTextEditor Toolbar Styling topics.

Let Us Know What You Think
We would love to hear what you think about the RichTextEditor Xamarin control and how we can improve it. If you have any ideas for features to add, do not hesitate to share this information with us on our Telerik UI for Xamarin Feedback portal.
Don’t forget to check out the various demos of the control in our SDK Sample Browser and the Telerik UI for Xamarin Demos application.
If you have not yet tried the Telerik UI for Xamarin suite, take it out for a spin with a 30-day free trial, offering all the functionalities and controls at your disposal at zero cost.

Dobrinka Yordanova
Dobrinka Yordanova is a Technical Support Engineer, part of the Progress Telerik UI for Xamarin & UWP team in Sofia, Bulgaria. She holds a master's degree in Computer Systems and Technologies. Her passion is traveling around the world and exploring multicultural environments. In her spare time she likes making sushi, playing console games and hanging out with friends.
