ComboBox and RichTextEditor Arrive in Telerik UI For Xamarin R3 2020

Telerik UI for Xamarin R3 2020 comes with two brand new controls—ComboBox and RichTextEditor (beta). The release also includes new features for PdfViewer and Calendar, and adds Blazor Mobile Bindings and support for AndroidX.
The Telerik UI for Xamarin R3 2020 release is here! We've got some brand new controls and features for you to enjoy.
ComboBox
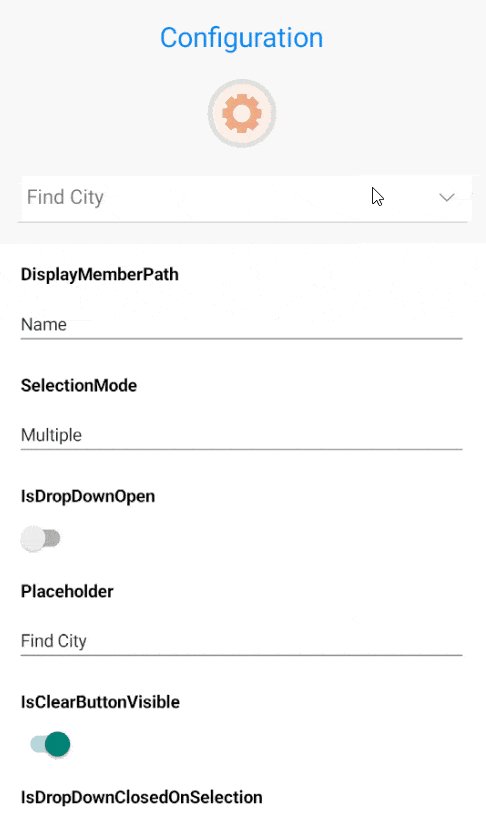
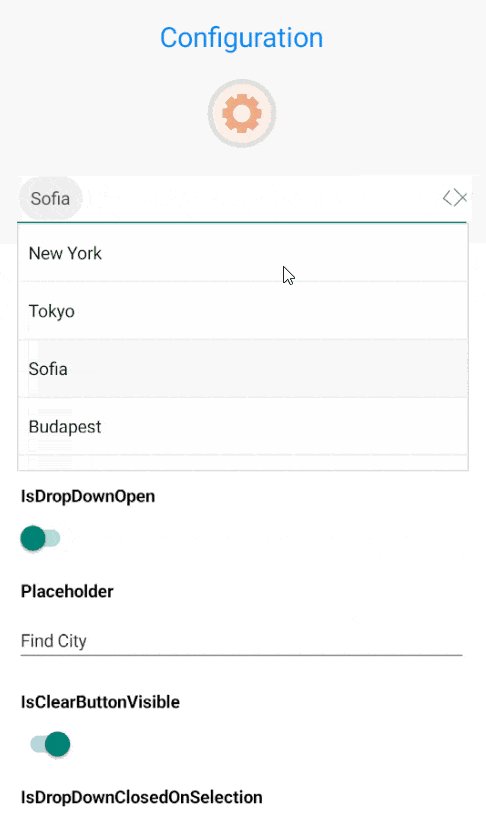
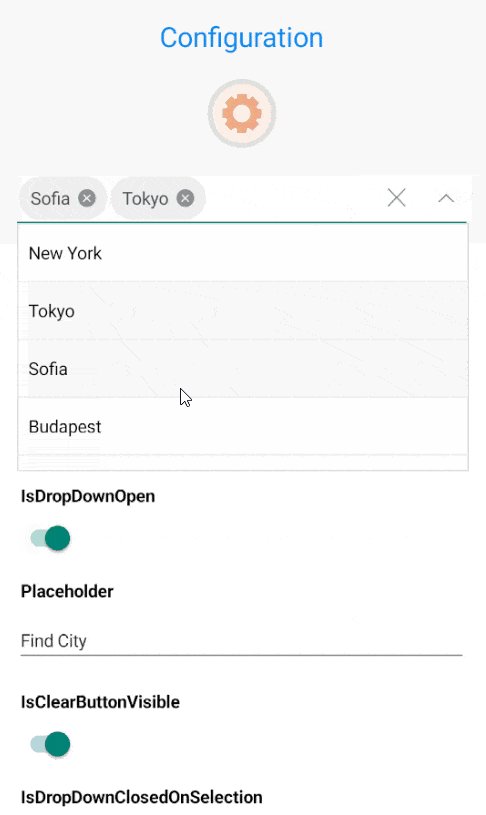
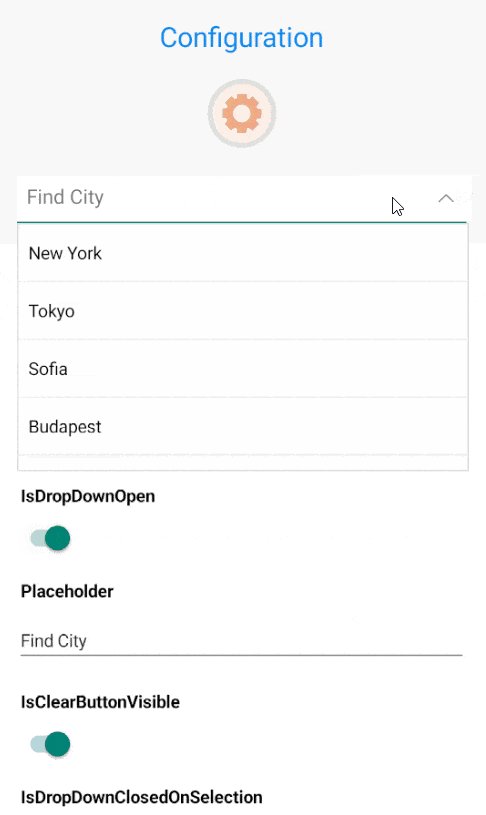
The Telerik RadComboBox for Xamarin allows you to select items from a dropdown list. The control has a rich set of features such as editing, searching, single and multiple selection, flexible styling API, dropdown customizations and more.

Here are the most notable features of RadComboBox:
-
Editable and NonEditable mode – ComboBox supports both editable and noneditable states. When the control is in editable mode, search can be performed.
-
Search – ComboBox provides both case-sensitive and case-insensitive searching modes. It also allows for different search patters—Contains or StartsWith.
-
Search Highlighting Text – ComboBox highlights the matching text inside the dropdown list based on the given input after searching is performed.
-
Single and Multiple Selection – ComboBox has support for single and multiple selection. You can easily specify the required selection using the SelectionMode property.
-
Complex Object Support – ComboBox provides a way to specify which property of your complex business object is to be displayed in the control by setting DisplayMemberPath.
-
Placeholder – The text which is used to give guidance to the end user on what should be entered/searched in the input. The watermark text is displayed when the input field is empty, or the selected item is cleared.
-
Header and Footer – The control gives you the ability to add a header and footer inside the dropdown list.
-
Templates – You can easily change the default ItemTemplate and SelectedItemTemplate. In addition, if the ComboBox is in multiple selection mode, the selected item is displayed inside a token. You can customize the token using the TokenTemplate property. Also, you can customize the ShowMoreTemplate which is visualized inside the ComboBox when the control is not focused and when there is not enough space for all tokens to be displayed.
-
Flexible Styling API – Allows you to change the ComboBox background color, style the control’s dropdown box, and change the clear and dropdown buttons. In addition, you can change the Placeholder text color and the highlighted text color.
-
Theming Support – RadComboBox comes with built-in theming support that helps you achieve a consistent look with the rest of the controls from Telerik UI for Xamarin suite.
-
Commands Support – Being MVVM-friendly, ComboBox for Xamarin exposes ClearSelectionCommand that allows you clear the selected item/s from external UI and SelectAllCommand that allows you to select all items from the source.
-
UI Virtualization – The control reuses the items in the dropdown, so that large lists are displayed and scrolled smoothly.
Get Started with RadCombobox for Xamarin Here
RichTextEditor (beta)
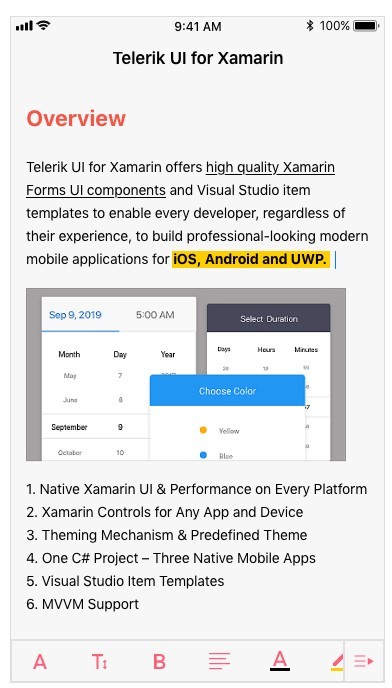
The Telerik RichTextEditor for Xamarin enables users to create rich text content through a What-You-See-Is-What-You-Get (WYSIWYG) interface. The control provides a rich set of tools for creating, editing, and formatting text, paragraphs, lists, hyperlinks and more, and outputs the modified content as standard HTML.

The control's rich text editing capabilities include:
-
Text formatting such as bold, italic, underline and strikethrough
-
Font manipulations such as size, family, text color and text background color
-
Bulleted and numbered lists
-
Text selection
-
Hyperlink manipulations such as creating, editing and removing hyperlinks
-
Subscript and superscript formatting
-
Indentation and content alignment
-
Undo/Redo editing actions
The following are also among the control's features:
-
Visualize HTML content: Display HTML content that includes paragraphs, formatted text, images, tables, ordered and bullet lists, and more.
-
Various HTML source options: You can load the HTML source from a string as well as from a stream.
-
Commands Support: RichTextEditor exposes commands, such as ToggleBoldCommand, ToggleBulletingCommand, AlignRightCommand, etc, that allow you to execute programmatically rich text editing actions over the content loaded into the editor.
-
RichTextEditor Toolbar: Take advantage of a pre-defined UI automatically wired with all the commands provided by the control through built-in functionality.
-
Customizable Toolbar: The RadRichTextEditor Toolbar can be fully customized. You can populate the toolbar with the ToolbarItems needed for editing the content.
-
Flexible Styling API: You can easily modify the visual appearance of RadRichTextEditor as well as the toolbar items through various styling properties such as BackgroundColor, Border Color, Thickness, CornerRadius, and more.
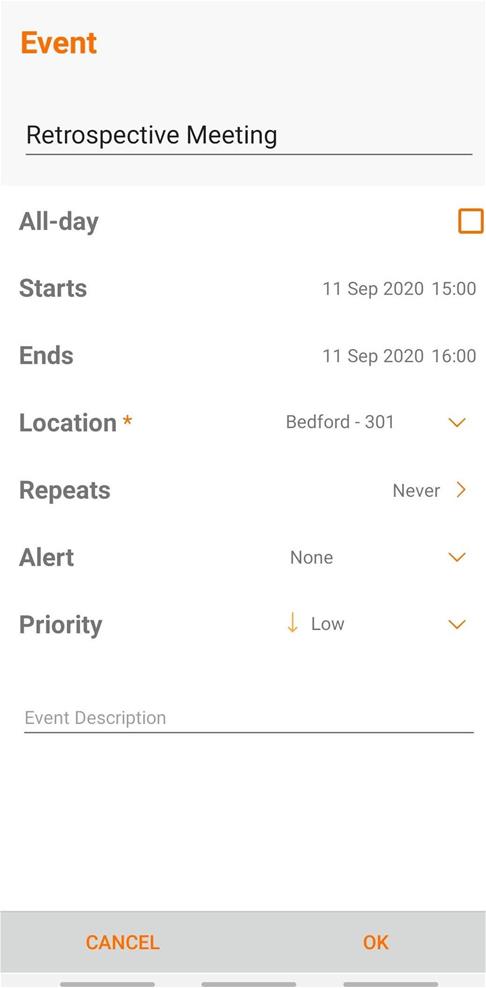
RadCalendar Add/Edit Appointment UIs Are now Available for Customization
For the purpose of adding/editing appointments, RadCalendar has nine views, allowing full control over the appointment objects. With R3 2020, these nine views are exposed for customization, so that you can bring your own style to the UI.

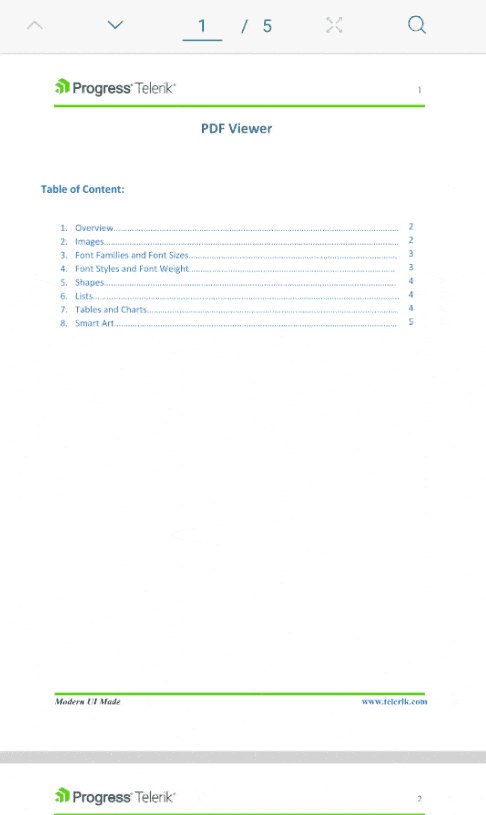
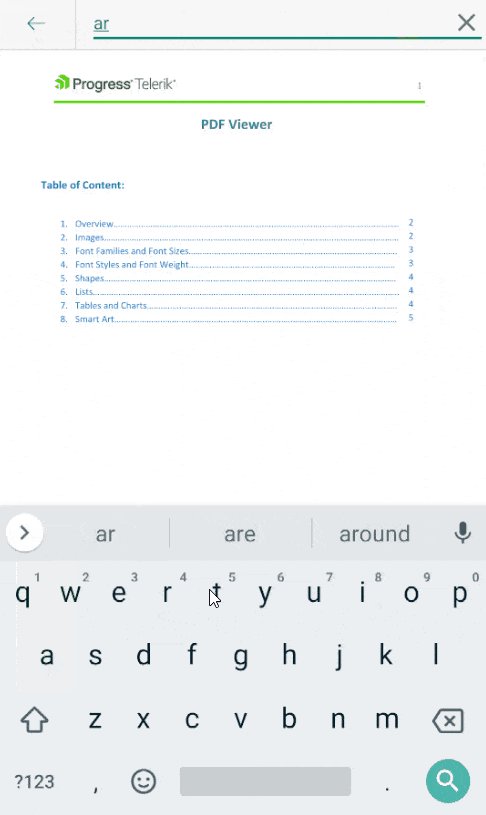
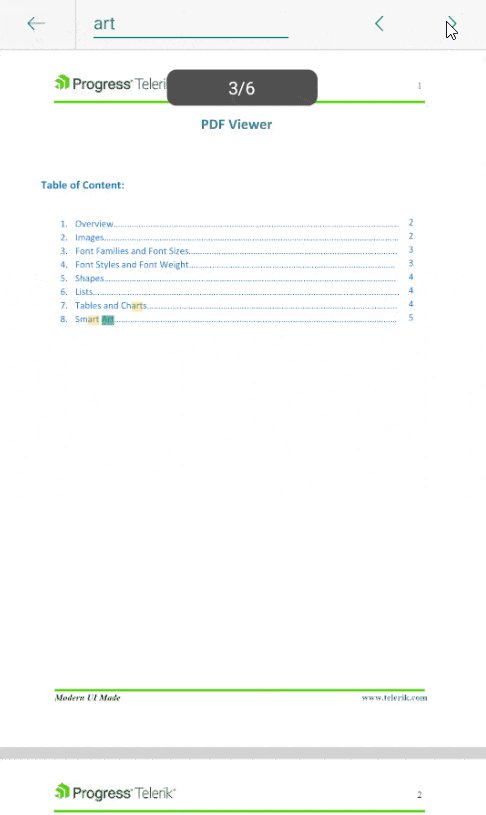
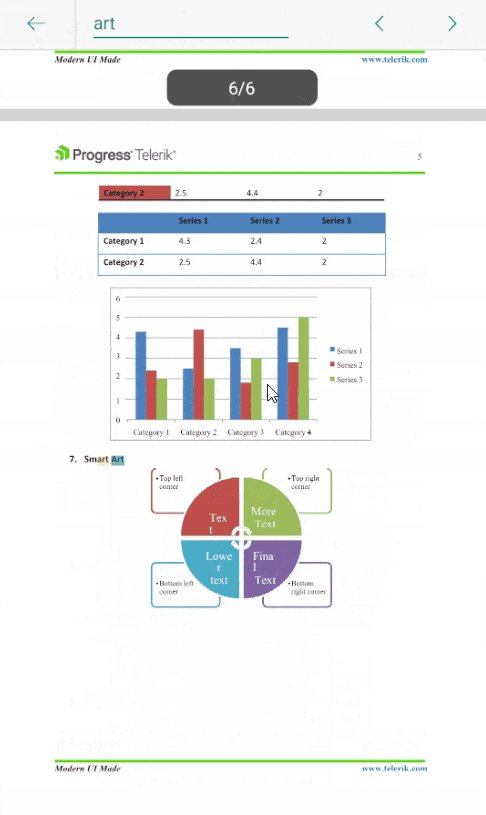
Search in PdfViewer
This release brings another feature to our PdfViewer: Text Search.
The built-in UI features a SearchToolbarItem control which can be added to the RadPdfViewerToolbar. Clicking on the magnifying glass navigates to a new toolbar configuration where the user can input the search string.

The feature is highly configurable, allowing the developer to specify:
-
Search trigger – None (programmatic calls only), TextChanged (on every key stroke) or Complete (when soft keyboard magnifying glass is tapped or Enter key is hit)
-
Search options – Allowing for any result or whole word only, case sensitive or case insensitive search, and the use of regular expressions.
-
Search result display styling
-
Search results highlight styling
The control also exposes API for programmatic search, MVVM friendly previous/next search result navigation through commands, and the possibility of custom search by extending the TextSearchWorker class. For more details on searching in RadPdfViewer, please visit our PdfViewer Text Search help topic.
AndroidX
The original Android support libraries used to provide backward compatibility for newer APIs, convenience and helper classes, and debugging and utilities.
With the release of Android 9.0 (API level 28) there is a new version of the support library called AndroidX. Its first version is equivalent to support library 28.0.0. Support library will not receive new updates and all new development will be included in AndroidX instead. With R3 2020, we have updated our Xamarin.Android components, which serve as the foundation for some of our Xamarin.Forms controls, to use AndroidX. This will allow you to use all the latest and greatest development in Android extensions (AndroidX) along with our controls.
More information on AndroidX and Xamarin is available here.
Blazor Mobile Bindings
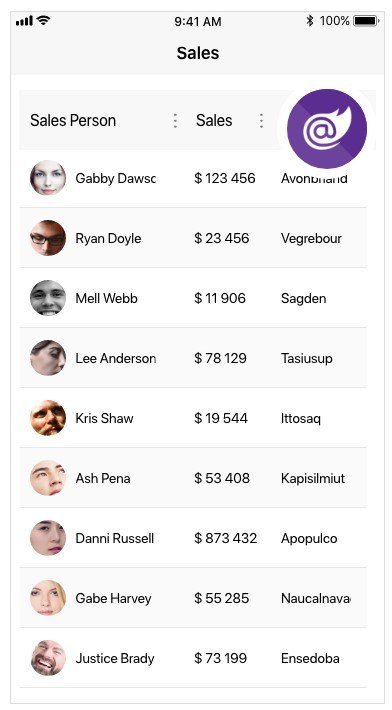
The Experimental Mobile Blazor Bindings allow you to create native mobile apps for iOS and Andoid using the Razor syntax. With Telerik Mobile Blazor Bindings you can take advantage of the Telerik UI for Xamarin suite in a Mobile Blazor Bindings project. With R3 2020, we have added two new additions to the bindings suite:
-
RadAutoCompleteView
-
RadDataGrid

This expands even further the possibilities you have when building cross-platform native apps with Telerik UI for Xamarin.
Telerik Desktop and Mobile Products R3 2020 Webinar
Join the live Telerik Desktop and Mobile products R3 2020 release webinar on Thursday, October 1, 2020, starting at 11 am ET as Sam Basu presents the major updates in detail. Join the Twitch demo session, starting at 12.30 pm ET to see the newly released components and features in action and get ideas on how to use them in your Xamarin, WPF, WinForms and WinUI projects.
Share Your Feedback
Please, share your feedback, ideas and suggestions, either by commenting below or by visiting our Feedback portal about Telerik UI for Xamarin. Let us know if you have any suggestions or if you need any particular features/controls.
Give it a Try

Vesselin Georgiev
Vesselin Georgiev is a principal software developer at Progress on the Telerik Xamarin & UWP Team. He started here back in 2006 as a support officer on the ASP.NET team. Later, he moved to Silverlight, WPF, UWP, and Xamarin development but kept his passion for customer satisfaction. He also loves traveling, hiking and good food.
