KendoReact: Adding a Grid, Dropdown List and More

Summarize with AI:
Back to the second post of the series, KendoReact: Creating Robust React Applications.
I want to address the components that we're planning to use in this project.
First of all, we're going to be making a place where users can add a healthy goal and and add a value for the number of iterations for the healthy habit.
Kind of like a to-do list, but with a number of times to complete, for the number of times we add that we want to do this task, we will get a radio button rendered for us to check.
Then, we will be creating a data grid that contains nutritional information about fruits and vegetables, which we will later work on filtering in different ways.
Let's get started with the forms and components needed for the to-do list. We will first be playing with the React Grid, DropDowns, NumericTextBox and Buttons.
Documentation for Each Component
Grid, DropDowns, NumericTextBox, Button
Let's import the components into our pages. First, we'll add the grid and it's associated components inside of our App.js file. The DropDownList, NumericTextBox, Grid andGridColumn. By scoping out the documentation, it's apparent I will need the following import statements.
import { DropDownList } from '@progress/kendo-react-dropdowns'; import { NumericTextBox } from '@progress/kendo-react-inputs'; import { Button } from '@progress/kendo-react-buttons'; import { Grid, GridColumn } from '@progress/kendo-react-grid';Now that we have the imports we need, let's also get some data (nutritional information) to feed our Grid, the json with that data can be found here: nutrition.json, copy that code into a file named nutrition.json, and add that to our src directory.
Copying from a GitHub file can be tricky. Visit the nutrition.json GitHublink above and hit the edit icon on the page. This will create a fork of the file and open it in edit mode, this is the best way to copy the large amount of code inside without getting additional formatting we don't need.After adding the nutrition.json file, we need to import it into our App.js file.
import nutrition from './nutrition.json';Next we add a constructor, giving us a place to assign our nutrition data to a property on our project's state along with some options for our drop-down. The constructor goes right above the render function in our App class:
constructor(props) {
super(props)
this.state = {
data: nutrition,
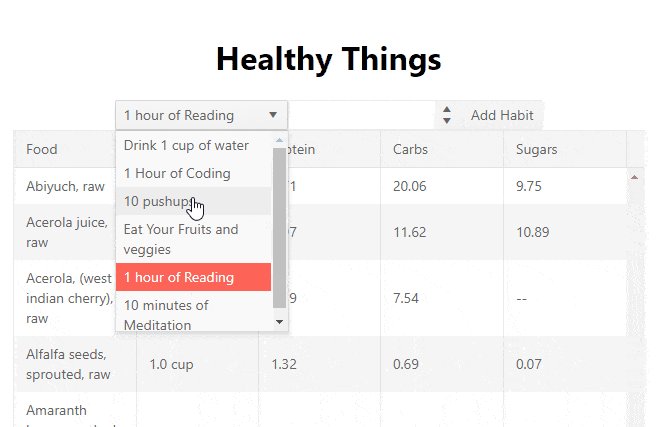
habitsOptions: [
'Drink 1 cup of water',
'1 Hour of Coding',
'10 pushups',
'Eat Your Fruits and veggies',
'1 hour of Reading',
'10 minutes of Meditation',
]
}
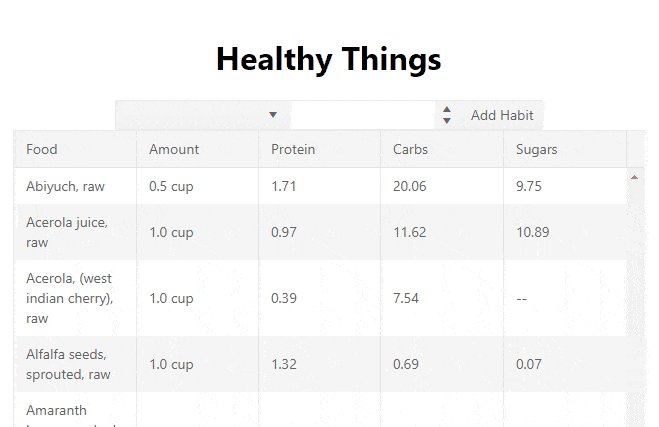
}Now let’s update our HTML in preparation for our nutritional information grid:
<div className="App" >
<h1>Healthy Things</h1>
<div className='healthy-habits'>
</div>
<div className='add-habits'>
<DropDownList data={this.state.habitsOptions} />
<NumericTextBox />
<Button>Add Habit</Button>
</div>
<div className='nutrition-grid'>
<Grid data={this.state.data}>
<GridColumn field='Description' title='Food' />
<GridColumn field='Measure' title='Amount' />
<GridColumn field='Protein(g)Per Measure' title='Protein' />
<GridColumn field='Carbohydrate, by difference(g)Per Measure' title='Carbs' />
<GridColumn field='Sugars, total(g)Per Measure' title='Sugars' />
</Grid>
</div>
</div>Let's also add a bit of padding to our App class, go into our App.css and add make sure the only CSS we have in that file for now is the CSS below:
.App {
padding: 1em;
text-align: center;
}
.healthy-habits ul {
list-style-type: none;
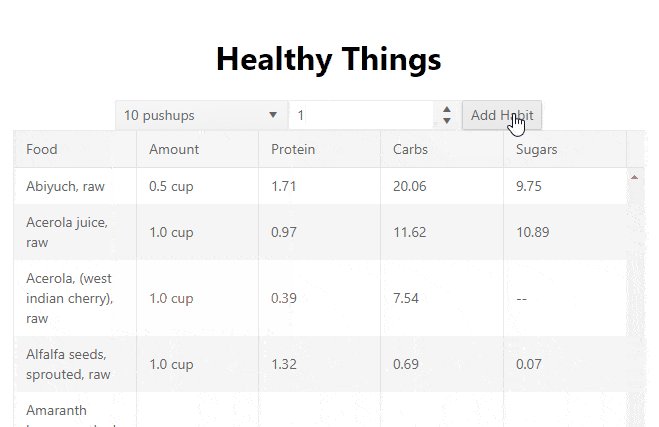
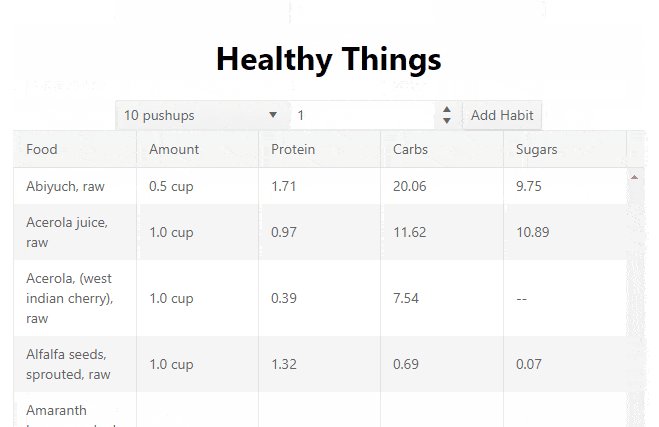
}Now we should have a dropdown, numeric textbox and an "Add Habit" button above our data grid that is now populated with our nutrition data. Also take note how our data is mapped to each GridColumn using the field attribute.
Things are coming along, so let's take a look at what we have so far..

Check out the fourth post of the series, KendoReact: Customizing Components.

Eric Bishard
Eric Bishard is a Developer Advocate and former member of the KendoReact team at Progress. A software engineer with experience building web based applications with a focus on components for user interfaces in Angular and React, Eric works with @Couchbase, tweets @httpJunkie and blogs at ReactStateofMind.com.
