How to Use a jQuery ComboBox UI Component in Your Web App

The ComboBox is both a text field and a dropdown list, perfect for giving your users choices while also allowing for their input. Learn how you can easily implement one with Kendo UI.
In the last episode, you learned about the MultiSelect component, which is a dropdown list that can select multiple options. In this episode, we will visit the ComboBox.
A ComboBox is a combination of a text field and a dropdown list. You can either select from the options in the dropdown or manually enter the value. A ComboBox can be used when it is impractical to list all of your options and you are ok with accepting user input. For example, numeric data can be potentially infinite. If you use a ComboBox for choosing the font size, it makes sense to provide a few options and to let users input their own value. In this lesson, we will take a look at how to use the Kendo UI ComboBox when our data comes from a remote source.
Basic ComboBox
You can create a ComboBox using a <select> element with the items defined in option elements. This is similar to how a DropDownList and MultiSelect were created. I won't demonstrate here how to do so. Instead, we will define our options inside the component's API by configuring its DataSource. The DataSource can be an array or a configuration object specifying how to load the data items. This is how to initialize a ComboBox:

<input id="combo-box">
<script>
$(document).ready(function(){
$('#combo-box').kendoComboBox({
autoWidth: true,
index: 0,
dataTextField: 'name',
dataValueField: 'id',
dataSource: [
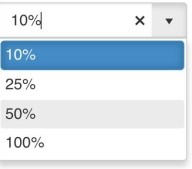
{ 'name': '10%', id: 0 },
{ 'name': '25%', id: 1 },
{ 'name': '50%', id: 2 },
{ 'name': '100%', id: 3 }
]
});
});
</script>The autoWidth field makes the dropdown the width of the longest item label. By default, the labels will wrap the line if they exceed the width of the dropdown. The index field sets the selected item in the ComboBox. A 0 value selects the first item. And the dataTextField and dataValueField define the names of the text and value fields used in the DataSource.
Getting Data Remotely
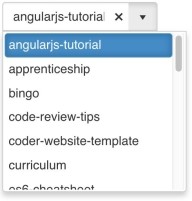
When you want to load data from a remote source like an API, you can use a configuration object instead of an array in the dataSource. Inside this object, you will need to add a transport object. The transport object is responsible for making the request. In this example, I am using the Github API to get a list of my repositories. This is the updated DataSource:
dataSource: {
transport: {
read: {
dataType: 'json',
url: 'https://api.github.com/users/albertaw/repos?page=1'
}
}
}
Inside the transport object, there is a field called read which is the action used to get the data items. The datatype is the type of result expected from the server. Possible values include JSON, JSONP and XML. And url is the location of the resource, which in this example is an API endpoint.
Specifying the Schema
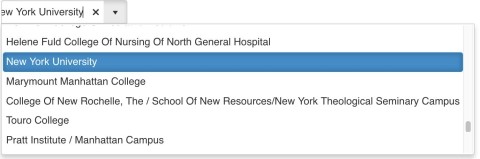
Sometimes, the data is not formatted exactly the way you need it. We will look at another API that returns a list of colleges in New York City. This API endpoint will return results with multiple fields. The information we need is in the data field. However, the data items aren't listed as key-value pairs. Instead, each item is an array. This is an example of one of the data items:
[
"row-t39z.h9at-i539",
"00000000-0000-0000-73A0-165D70267CF5",
0,
1450729236,
null,
1450729236,
null,
"{ }",
"POINT (-73.99465215457163 40.73519616365903)",
"New School University / Parsons School Of Design",
"66",
"FIFTH AVENUE",
"New York",
"10011",
"http://www.parsons.edu/html/splash.html",
"1009619",
"1005760042"
]The response does have a column field that specifies what each entry means. We are interested in the element at index 1 which is the ID and the element at index 9 which is the name. In our code, we have changed the URL in the transport and added a schema to configure the response.

dataSource: {
transport: {
read: {
dataType: 'json',
url: 'https://data.cityofnewyork.us/api/views/8pnn-kkif/rows.json'
}
},
schema: {
parse: function(response) {
return response.data.map(function(item) {
return {name: item[9], id: item[1]}
});
}
}
}The parse option is used to preprocess the response. Inside the function, we are iterating through the data array and saving each item as an object with a name and an ID field.
Conclusion
The DataSource configures the items in the component. Inside the DataSource, the transport object configures how you will get the data and the schema object configures how the data will be organized. The transport object can also be used to create, update, and delete data items. In the schema object, the parse function was used to get our data array and parse it. However, there is a data field you can use inside of the schema object to specify which field from the response contains the data items. There are many more options not listed here that allow you to customize your data to your liking.
In the next lesson, we will review the AutoComplete component. The AutoComplete is a textbox that generates the options to select based on what is typed in the field.
Try Out the ComboBox for Yourself
Want to start taking advantage of the Kendo UI jQuery ComboBox, or any of the other 70+ ready-made Kendo UI components, like Grid or Scheduler? You can begin a free trial of Kendo UI today and start developing your apps faster.
Angular, React, and Vue Versions
Looking for UI component to support specific frameworks? Check out the ComboBox for Angular, the ComboBox for React or the ComboBox for Vue.
Resources

Alberta Williams
Alberta is a software developer and writer from New Orleans. Learn more about Alberta at github.com/albertaw.
