How RadDropDownTree for ASP.NET AJAX Became More Useful and Fully Replaced the TreeView in ComboBox Integration
We first released our ASP.NET DropDownTree control with Q1.2013 and for one release we managed to introduce significant improvements to its features. Keep reading to see what’s new with the latest Q2 2013 release as well as what’s yet to come.
What was the situation before we introduced RadDropDownTree?
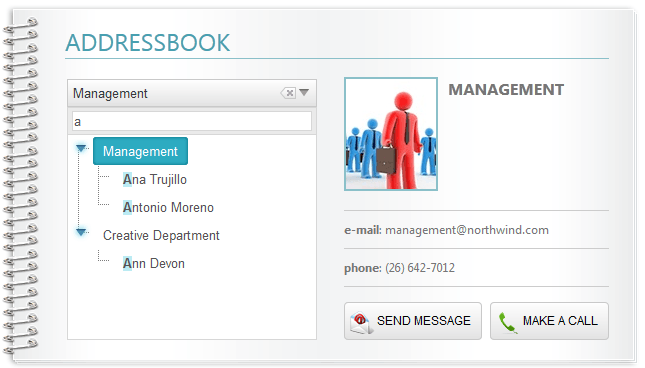
To implement the same scenario before the release of the DropDownTree, you had to integrate our TreeView and ComboBox controls. To accomplish your aims you had to add tons of JavaScript and custom code. Now you could easily spot the difference and make the right choice. View demo>>
What did we promise for Q2 2013?
Four months ago we showed you our commitment list and we are happy to note that now everything is implemented and ready for use:
- Filtering
- Keyboard support
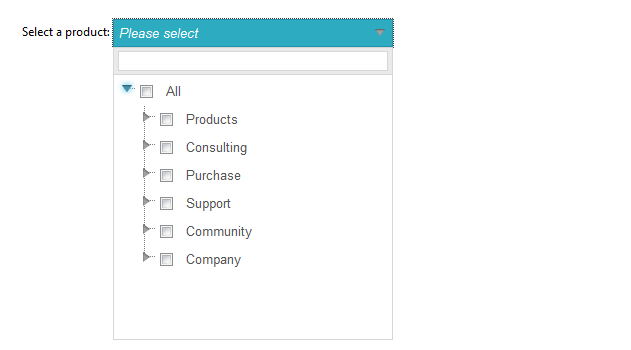
- “Clear” and “Check all” buttons
- Drop down auto width
- Web service binding and client templates
As usual we delivered more than expected:
- Entries and FullPath delimiters
- DefaultValue, SelectedText and SelectedValue properties
- ToolTip for entries’ area
- Expand node on single click
The most wanted!
Filtering
The filtering functionality needs special attention. Probably this is one of the most highly requested features for every hierarchical structure. Hiding and highlighting nodes is time consuming because of the DOM operations. To help you overcome this, the control is very flexible and allows to make fine tunings and decrease filtering time and make user’s interaction smooth (e.g. disabling node’s text highlighting when you have more than 2000 nodes). I know that you are interested what the rest are so please take a look here. View demo>>
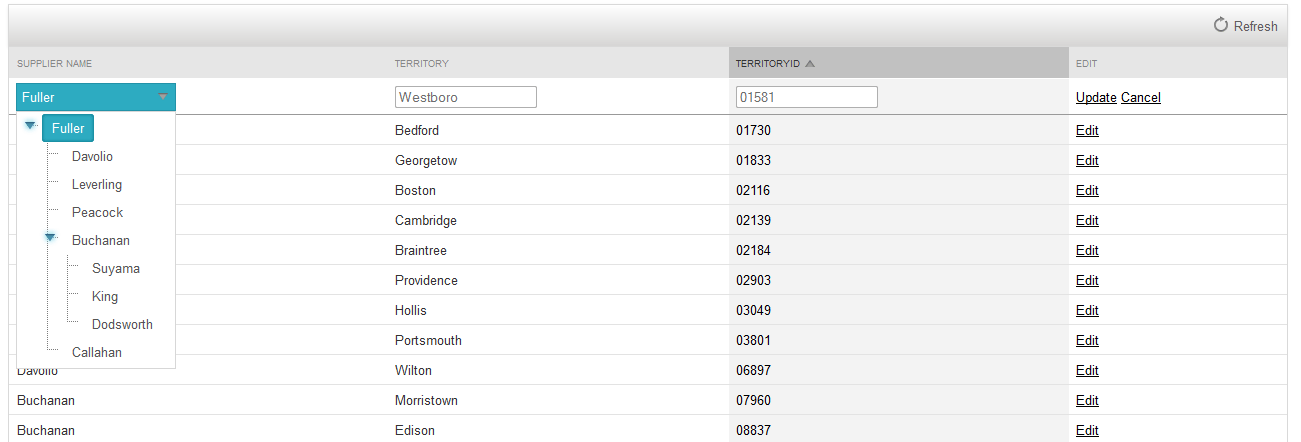
SelectedValue and SelectedText Properties
Two way binding is mandatory for every data bound control and we introduced
SelectedValue and SelectedText properties. They could be used in variety of scenarios. In case with multiple selection (checkboxes are on) you could pre-select many nodes by setting SelectedValue = “1,2,3,4”. View demo>>

Keyboard Navigation
If you are asking yourself how to navigate through all of these features the answer is simple – with the keyboard J. The keyboard support is intuitive and implemented according to all of the WC3 recommendations. View demo>>

Where are we going to be in the next releases?
We already managed to gather some feedback from you, so I will reveal some of the next features on the list:
- Close dropdown on node’s selection
- Check checkbox on text click.
I am sure that you have many interesting ideas to further improve the control, I challenge you to share your thoughts with us below.

Peter Filipov
Peter Filipov is a software developer at one of Telerik's ASP.NET AJAX teams, where he is mainly responsible for RadAsyncUpload, RadProgressArea, RadOrgChart, RadPersistenceFramework and RadDropDownTree. He improves his creativity by trying to keep the above components one step ahead of the competition. Peter is passionate at demo presentations and every single detail of his work. In his spare time he is trying not only to improve his mental abilities but also his physical with yoga and volleyball.
