Getting Started With Brushes in .NET MAUI

.NET MAUI has added a set of brushes that will allow you to color an area in a way you define. Let’s take a look.
Howdy! 🙋♀️ I hope you are very well. As we already know, .NET MAUI has been launching a series of previews that are giving us information about the wonderful features, controls and improvements that we will have available in .NET MAUI.
Imagine that you are painting your room and you need a sponge to paint a wall with a “sponge style,” but for the same room you also need to paint the other walls with a roller for a solid color. It’s great that you have all this at hand and will be able to finish the design in your room.
For .NET MAUI, we have brushes to apply a similar concept to our applications. That’s why today we will be learning about this simple but super important topic to continue developing with all the power available to us. Let’s learn more about brushes!
Single Project
Before we begin, I would like to highlight a point:
- It’s important that you know about the .NET MAUI single project, which is the type of project that we will be working on in .NET MAUI. If you want to know more information, you can read my post all about it here.
What Is a Brush?
Brush is an abstract class that allows you to paint a certain area. This class has a set of derived classes which represent different ways to paint a specific area.
What Types of Brushes Are Available?
You can choose the style that is right for your app from these type options:
- RadialGradientBrush
- SolidColorBrush
- LinearGradientBrush
Let’s learn more about each one!
RadialGradientBrush

RadialGradientBrush is a class that is responsible for painting an area with a radial gradient, which can combine from two colors or more. To specify this combination of colors and their positions, we also use the GradientStop object.
To achieve the implementation of the RadialGradientBrush, you must follow this structure:
🔹 Step 1: Set Center and/or Radius properties in the RadialGradientBrush.
These properties allow us to position and size the circle. They are not mandatory (if you don’t add them, it will take the default values). Let’s see how it works:
Center represents the center point of the circle for the radial gradient. It has a color default value (0.5,0.5). This property Receives a Point value.
Radius represents the radius of the circle for the radial gradient. The default value of this property is 0.5. This property Receives a Double value.
Let’s see the code the implementation:
<RadialGradientBrush Center="0,5" Radius="1">
<!-- the code explained in the next step, goes here →
</RadialGradientBrush>
🔹 Step 2: Select a control that has a property available to apply the gradient. In this case, we will apply it to the Background of a Frame.
<Frame.Background>
<!-- the code explained in the next step, goes here →
</Frame.Background>
Then, start adding the visual features that your gradient will have!
<GradientStop Offset="0.1" Color="LightBlue" />
<GradientStop Offset="0.6" Color="LightPink" />
<GradientStop Offset="0.5" Color="AliceBlue" />
To better understand, let’s define the properties of these lines:
Offset: It’s a Float value that allows us to locate the color of the gradient.
Color: It’s the color that will be present in your radial gradient.
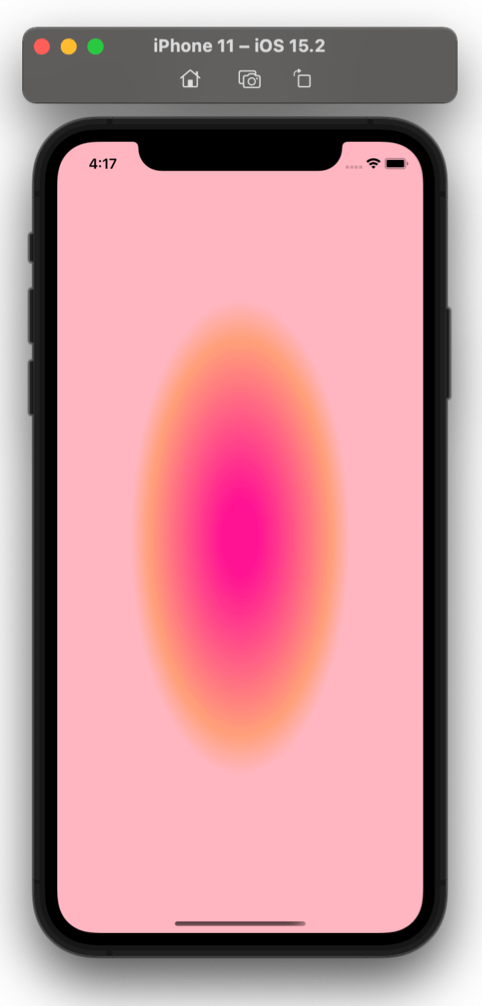
And done. That’s all! Here is the final sample structure!
Final Sample Structure
<Control.Background>
<RadialGradientBrush>
<GradientStop Offset="x.x" Color="Color" />
<GradientStop Offset="x.x" Color="Color" />
</RadialGradientBrush>
</Control.Background>
SolidColorBrush
The SolidColorBrush class allows us to paint an area with a solid color. We have three ways to do it. Let’s see each of them:
- Using a predefined color: We have two options to do it.
| First option | Second option |
|---|---|
| It’s possible because .NET MAUI includes a type converter that creates a SolidColorBrush from a Color value. | Also, the Color value can be specified using property tag syntax. |
<Frame Background = "Pink" WidthRequest = "120" /> | <Frame> <Frame.Background> <SolidColorBrush Color="Pink" /></Frame.Background></Frame> |
Using a predefined Brush: The Brush class defines a set of commonly used objects (Colors) of type SolidColorBrush.
<Frame Background="{x:Static Brush.Aqua}"
- Using hexadecimal notation: Finally, with the examples shown above you can also use a hexadecimal value. For example:
#FF9988
LinearGradientBrush
The LinearGradientBrush class is responsible for painting a specific area with a linear gradient. This combines two or more colors along a line known as the gradient axis. As in the RadialGradientBrush class, we also use the GradientStop target.
To achieve the implementation of the LinearGradientBrush, you must follow this structure:
🔹 Step 1: Set the StartPoint and the EndPoint in the LinearGradientBrush. These properties are responsible for establishing two-dimensional coordinates of the linear gradient. They are not mandatory (if you don’t add them, it will take the default values). Let’s see how it works:
StartPoint is responsible for indicating the starting two-dimensional coordinates of the linear gradient. The default value of this property is (0,0).
EndPoint is responsible for indicating ending two-dimensional coordinates of the linear gradient. The default value of this property is (1,1).
Let’ see the code the implementation:
<LinearGradientBrush StartPoint=””0,2 EndPoint=”1,0”>
<!-- the code explained in the next step, goes here →
</LinearGradientBrush>
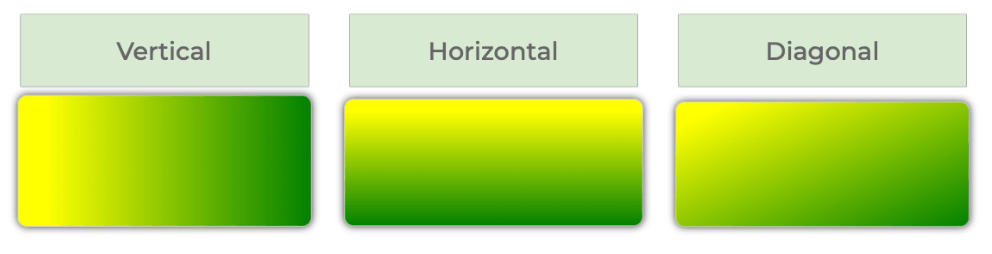
The LinearGradientBrush offers us different ways to reflect the gradient. All the magic to obtain the different types of linear gradients (vertical, horizontal or diagonal) is given by the StartPoint and EndPoint properties of the brush. These properties are relative to the area that is being painted. (0,0) represents the upper left corner of the area being painted and (1,1) represents the lower right corner of the area being painted.

Images obtained from the official documentation.
Example in Code:
<Frame BorderColor="Pink" VerticalOptions="Fill">
<Frame.Background>
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Pink" Offset="0.1" />
<GradientStop Color="Blue" Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
Characteristics of Brushes
Now, we have learned in more detail each of the types of brushes! Finally, I would like to highlight the following characteristics of all of them:
The Brush class also has an
IsNullOrEmptymethod, which returns a bool value that indicates whether the brush is defined or not. The most important thing is that it applies to all brush types!Instances of these brush types can be assigned to the Stroke and Fill properties of a Shape, the Stroke property of a Border, the Brush property of a Shadow, and the Background property of a VisualElement.
Thanks for Reading! 💚💕
References:
https://docs.microsoft.com/en-us/dotnet/maui/user-interface/brushes/
https://docs.microsoft.com/en-us/dotnet/maui/user-interface/brushes/solidcolor
https://docs.microsoft.com/en-us/dotnet/maui/user-interface/brushes/radialgradient
https://docs.microsoft.com/en-us/dotnet/maui/user-interface/brushes/lineargradient
Use a component library in sync with .NET MAUI’s release cadence. Try Telerik UI for .NET MAUI for free.

Leomaris Reyes
Leomaris Reyes is a Software Engineer from the Dominican Republic, with more than 5 years of experience. A Xamarin Certified Mobile Developer, she is also the founder of Stemelle, an entity that works with software developers, training and mentoring with a main goal of including women in Tech. Leomaris really loves learning new things! 💚💕 You can follow her: Twitter, LinkedIn , AskXammy and Medium.
