Exporting HTML From Web App to Image
Getting data off the screen using basic web building blocks such as HTML and JavaScript can be a daunting task. However with the right tools, adding export features to your application can be as simple as a few lines of code.
Exporting HTML From Web App to Image
Building rich applications that include charts, maps and schedules can empower users by giving them the ability to visualize data. And, having a visually rich app can often leave users asking to take visual elements off the screen to be used elsewhere. Moreover, being able to export elements from an application to image or PDF opens up new possibilities such as social sharing, embedding in reports or even satisfying SOX audit requirements.
With the right tools, you can easily get data off the screen using web building blocks such as HTML and JavaScript. Let's find out how.
Choosing Your Tools
Kendo UI Professional, Telerik UI for ASP.NET MVC and Telerik UI for ASP.NET AJAX are all capable of WYSIWYG exporting HTML to popular image formats, SVG and PDF. This is because they all use the Kendo Drawing API to make the magic happen. The export functionality isn’t exclusive to Telerik UI controls either; any HTML element, including the entire page, can be WYSIWYG-exported by the tools.
| Project Type | Export Tool |
|---|---|
| .NET Web Forms | Client Export Manager |
| HTML / MVC | Kendo Drawing API |
Exporting from ASP.NET Web Forms
The RadClientExportManager control for ASP.NET AJAX enables you to export whole pages or specific HTML elements to image, PDF and SVG in a WYSIWYG manner. In addition, muti-page PDF exporting options are available for further document customization.
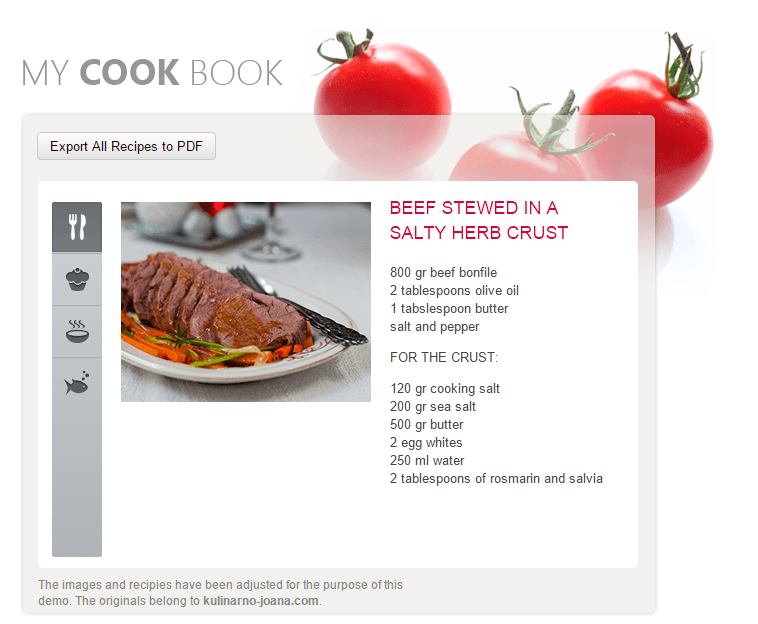
Let’s take a look at some code and see how the RadClientExportManager is used in a project. In this example we’ll use the multi-page PDF feature to export recipes from a RadMultiPage.

<telerik:RadMultiPage runat="server" ID="RadMultiPage2" SelectedIndex="0" CssClass="innerMultiPage"> <telerik:RadPageView runat="server" ID="PageView1" CssClass="recipePage"> ... recipe ... </telerik:RadPageView> <telerik:RadPageView runat="server" ID="PageView2" CssClass="recipePage pageBreak"> ... recipe ... </telerik:RadPageView> <telerik:RadPageView runat="server" ID="PageView3" CssClass="recipePage pageBreak"> ... recipe ... </telerik:RadPageView> <telerik:RadPageView runat="server" ID="PageView4" CssClass="recipePage pageBreak"> ... recipe ... </telerik:RadPageView></telerik:RadMultiPage>We start by adding the RadClientExportManager control the page. Because we’ll be exporting to multiple pages, the PageBreakSelector property must be set to the CSS class .pageBreak to tell the client export manager where each new page begins. We’ll also include settings for paper size, margins and select portrait orientation.
<telerik:RadClientExportManager runat="server" ID="RadClientExportManager1"><PdfSettings PageBreakSelector=".pageBreak" MarginRight="10mm" PaperSize="A5" Landscape="true" MarginBottom="10mm" MarginTop="10mm" MarginLeft="10mm" /></telerik:RadClientExportManager>
Next, we’ll create a JavaScript function locating the desired HTML element, and pass it to the RadClientExportManager. Using a jQuery selector, we’ll get the element to be exported, $telerik.$(".innerMultiPage").
<script> function exportAllRecipes() { //Find the client export manager var cem = $find("<%=RadClientExportManager1.ClientID%>"); //call export PDF and pass the element using a jQuery selector cem.exportPDF($telerik.$(".innerMultiPage")); }</script>
The last step is to add a button so the client can trigger the export. Setting the OnClientClicked event to the exportAllRecipes function will invoke the function on the client.
<telerik:RadButton runat="server" OnClientClicked="exportAllRecipes" Text="Export All Recipes to PDF" AutoPostBack="false" UseSubmitBehavior="false"></telerik:RadButton>
Clicking the buttons will prompt the user to download the exported data to a nicely formatted PDF file, built from the application.

You can see more RadClientExportManager demos by visiting the UI for ASP.NET AJAX demo site, or start a 30-ay free trial .
Exporting from HTML or ASP.NET MVC
Using the Kendo Drawing API, exporting HTML to image or PDF from a web application requires just a few lines of JavaScript. Just as the aforementioned RadClientExportManager, the Kendo UI Drawing API is capable of screenshot-quality exports from within a web application. Everything from basic HTML to the rich data visuals available in Kendo UI framework, including custom chart visuals, can be taken outside the application for sharing, embedding and emailing.
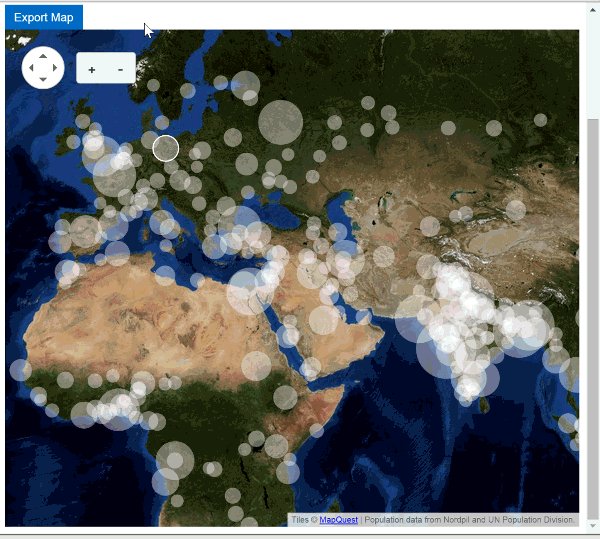
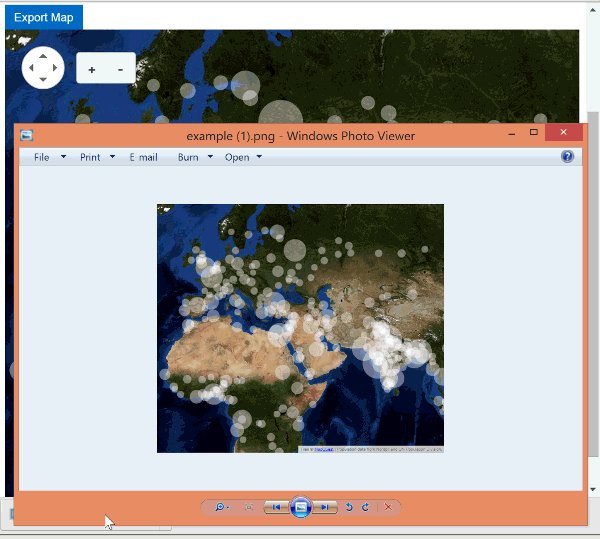
Let’s look at how to export a Kendo UI map element using the Drawing API. In this example, we’ll export a map containing a custom visuals layer on top. Since the custom layer of visuals is contained within the map element, it, too, will be exported, along with the map itself.

First, we’ll create a function responsible for doing the export.
function exportMap() { }
Inside the exportMap function, we’ll need to get the HTML element we want to export. We can do this using a jQuery selector to select the map element by id $("#map").
//Get the HTML to exportvar elementToExport = $("#map");
Using the drawing.drawDOM function, we'll draw a DOM element into a drawing.Group, which you can then render as PNG, SVG, PDF and even multi-page PDF. In this example, we’ll export the image to PNG by calling exportImage. Once the export is complete, we’ll prompt the user to save the file using kendo.saveAs.
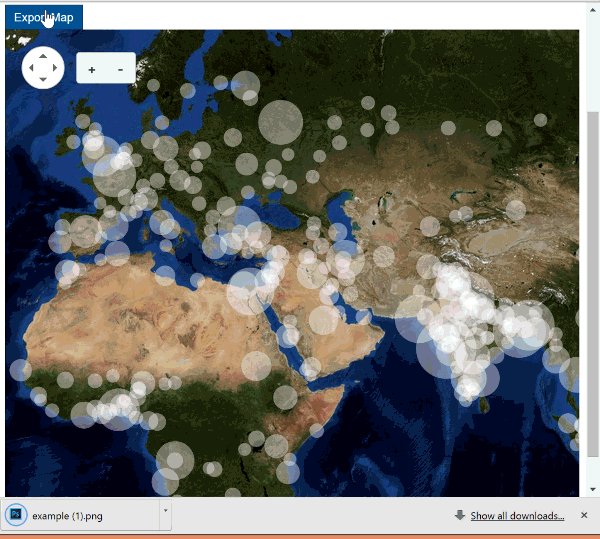
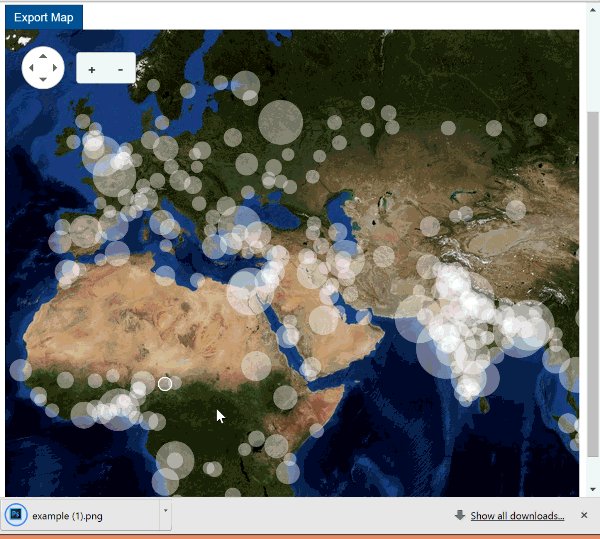
// Convert the DOM element to a drawing using kendo.drawing.drawDOMkendo.drawing.drawDOM(elementToExport) .then(function(group) { // Render the result as a PNG image return kendo.drawing.exportImage(group);}).done(function(data) { // Save the image file kendo.saveAs({ dataURI: data, fileName: "example.png" });}); //end exportMapThe last step is to bind a button allowing the user to trigger the export function.
//Bind the export button click$("#export-button").kendoButton({ click: exportMap });
With the click of a button, the user can export web content with Kendo UI.
You can see this sample in action by visiting our Kendo UI Dojo or start a 30-day free trial of Telerik UI for MVC, and try it in your next MVC app.
Conclusion
Adding the ability to export from app to image and PDF further enhances the client experience. Now users can see charts, maps and other visuals in an application and quickly share those items via social media, email and more. With Telerik UIs, you can implement HTML export functionality with relative ease, no matter the web-stack of choice.

Ed Charbeneau
Ed
