Building PWAs with Vue.js

Looking to get started developing Progressive Web Apps with Vue.js? Learn how to easily get PWAs built quickly using Vue.
If you’ve spent any time at all online or among other web developers lately, you’ve no doubt heard the acronym PWA, or Progressive Web App, bandied about. This term, originally championed by Google, labels a class of apps purpose-built for the mobile web and which offer many of the strengths of mobile apps (offline support, home screen installation) while still maintaining the broad reach that only the web can provide.
PWAs have been a topic of much discussion in the web world for the past couple of years, but have been a fringe concept for much of that time due to limited support for key technologies in both Safari and Edge. That’s set to change in 2018, however, as both browsers are set to release updates supporting the essential building blocks needed for a PWA.
What’s a PWA?
Progressive Web Apps use modern web capabilities to deliver app-like user experiences, particularly on mobile devices. They evolve from pages in browser tabs to immersive, top-level apps, maintaining the web’s low friction at every moment. Some of the key characteristics of PWAs include:
- Progressive: work for every user, regardless of browser choice because they’re built with progressive enhancement from the start.
- Responsive: fit any form factor, desktop, mobile, tablet, or whatever is next.
- Connectivity independent: enhanced with service workers to work offline or on low quality networks.
- App-like: use the app shell model to provide app-style navigation and interactions.
- Fresh: always up-to-date thanks to the service worker update process.
- Safe: served via Transport Level Security to prevent snooping and ensure content hasn’t been tampered with.
- Discoverable: are identifiable as “applications” thanks to App Manifests and service worker registration scope allowing search engines to find them.
- Re-engageable: make re-engagement easy through features like push notifications.
- Installable: allow users to “keep” apps they find most useful on their home screen without the hassle of an app store.
- Linkable: easily share via URL and not require complex installation.
There are a lot of things that developers need to consider when building a PWA, including ensuring your app is responsive by default, that it loads quickly and asynchronously, and that all assets are bundled and minified as much as possible. These are all good design practices for the web, mobile or otherwise. In addition, however, PWAs rely on a number of emerging web technologies that make them truly app-like, including Service Workers, Push Notifications and App Manifests. For a complete list of the tips and technologies that make up a PWA, see the PWA Checklist from Google.
Creating PWAs with Vue
While creating a PWA does require that you add in some new technologies and design your apps a certain way, it doesn’t have to be a herculean effort to include these pieces in your app. In fact, if you’re building your app with Vue.js, you can get everything you need from the CLI, which can scaffold up a full PWA starter with a single command.
Before we start, if you want to follow-along at home, you’ll want to install the Vue CLI..
Open a terminal window and type in the following:
npm install -g @vue.cliOr, if you prefer Yarn as your package manager:
yarn global add @vue/cliFor this post, I'm assuming you have version 3 or above of the Vue CLI installed. If you're not sure which version you have, enter the following command:
vue --versionIf it's less than version 3, run one of the commands above to install the latest version.
Now, you're ready to roll with Vue.
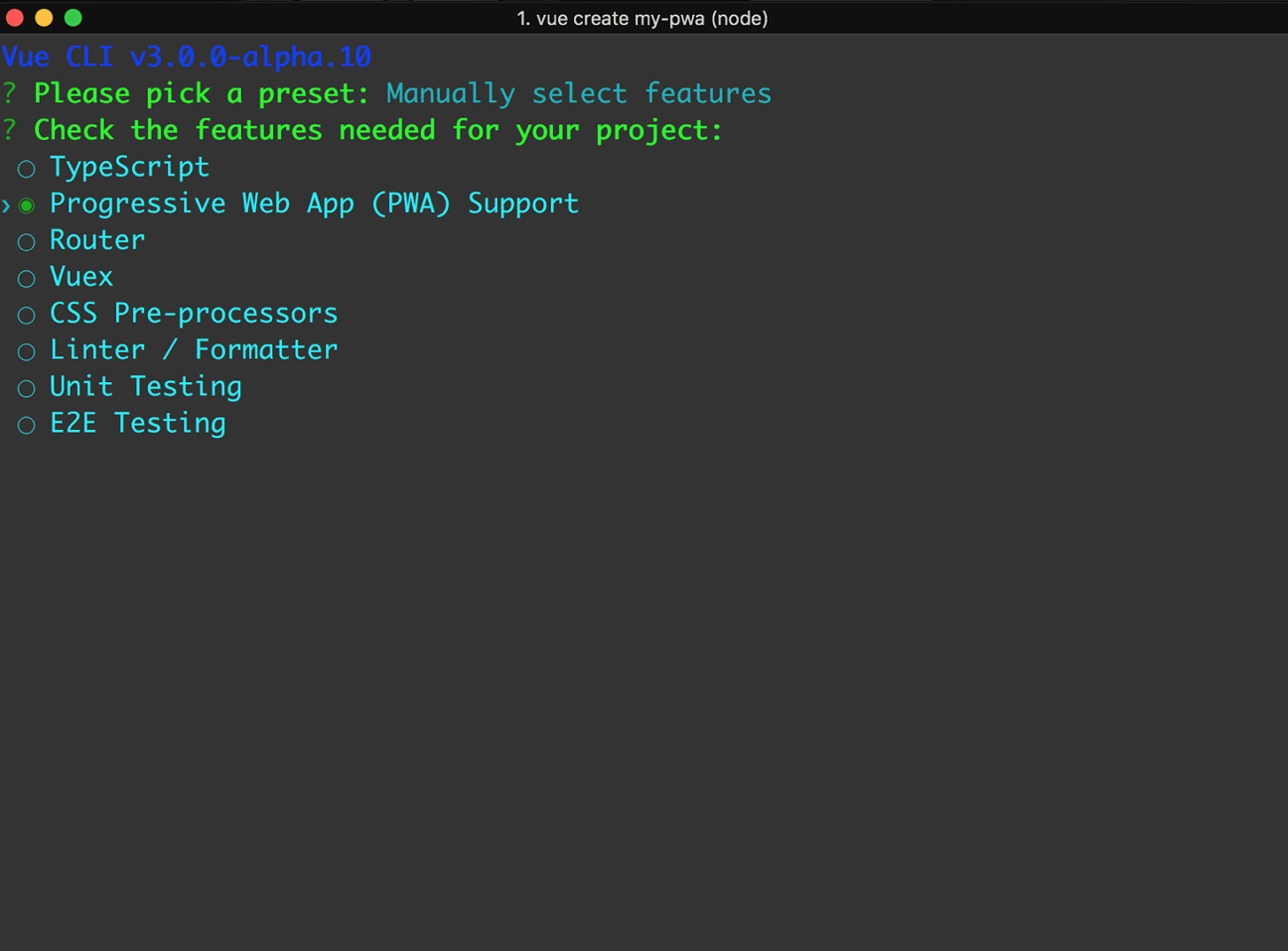
Once you’ve installed the CLI, run the vue create command, and when prompted, choose the “Manually select features” option. You should then see a screen like this:

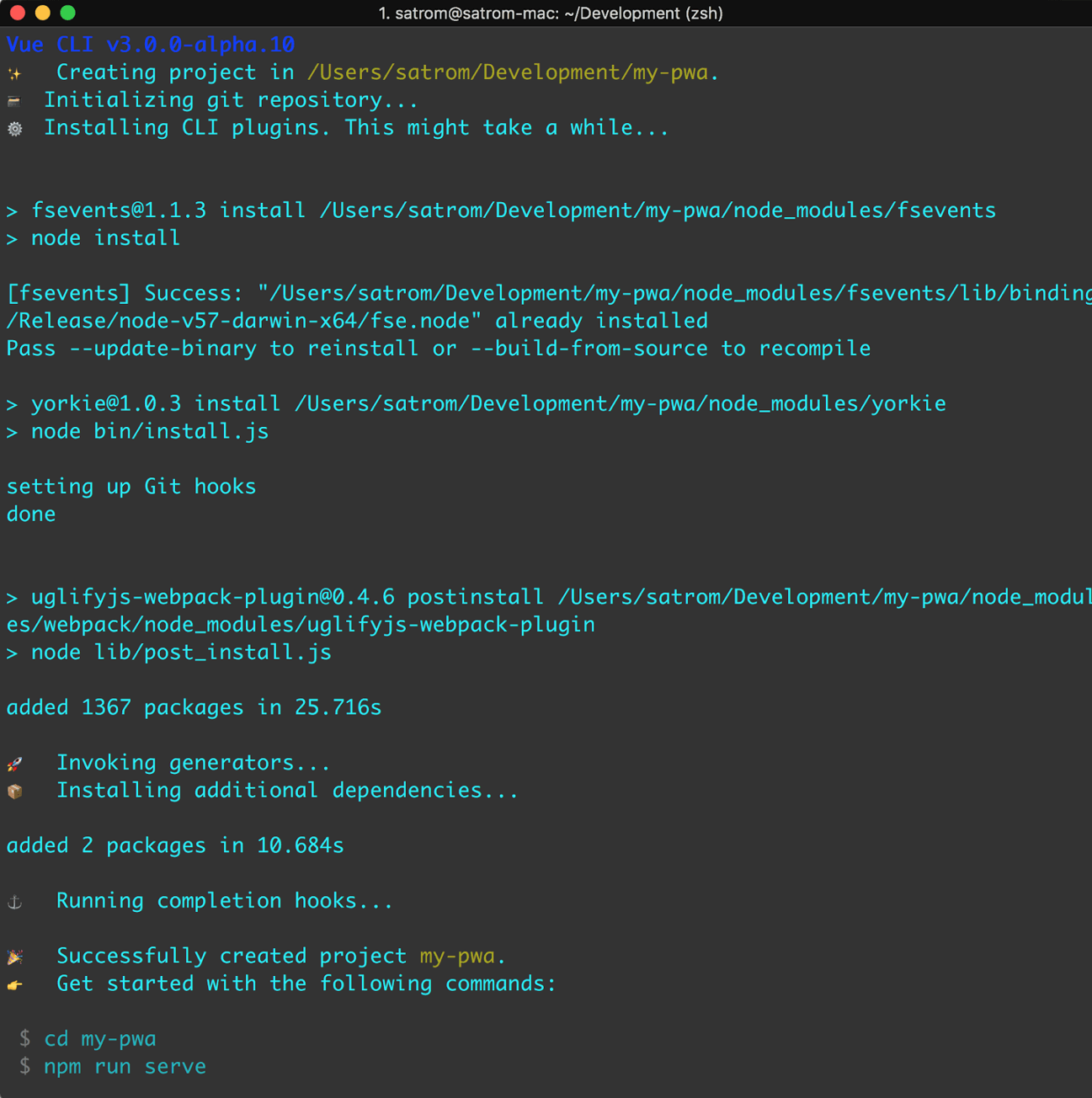
Select the “Progressive Web App (PWA) Support” option, as well as any other features you need in your app. Once you’re done, the CLI will install all your dependencies and scaffold your project.

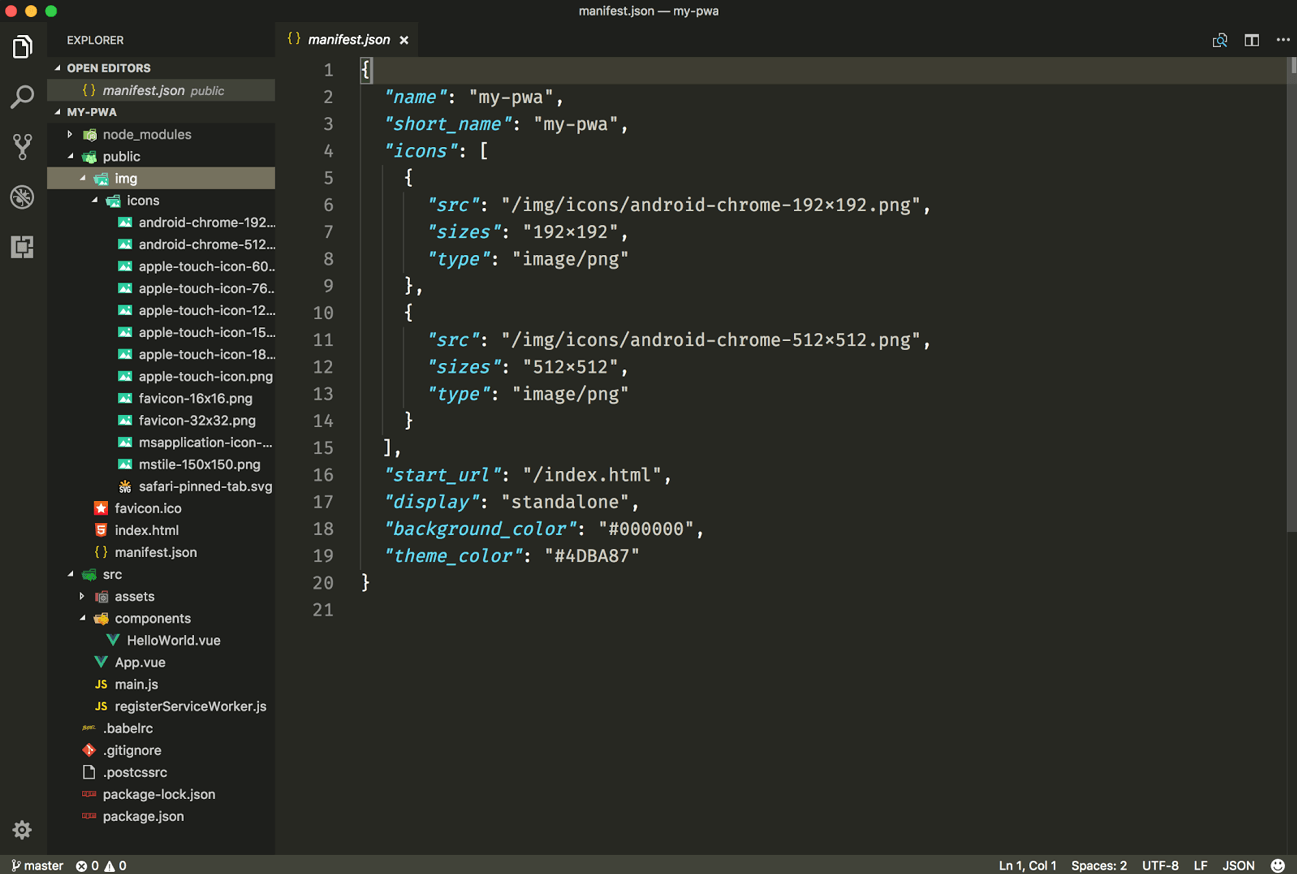
Now, open your app directory in your favorite text editor. If you browse around the directory that the CLI created, you’ll notice a couple of items that are essential for building a PWA, including a manifest.json file, Service Worker registration, a favicon and mobile-friendly images. Some of these you’ll want to change for your app, but the Vue CLI has just saved you a ton of time by including these things in-the-box.

Auditing Your PWAs
As you build out your app, you’ll want to make sure that it stays PWA-ready throughout development. Thankfully, Google provides an awesome tool for testing and auditing PWAs called Lighthouse, and it’s built into recent versions of Chrome.
First, you’ll want to test a production build of your app, so run the following command, which will create a production distribution of your app:
npm run buildNow, you can run this distribution locally with the following command:
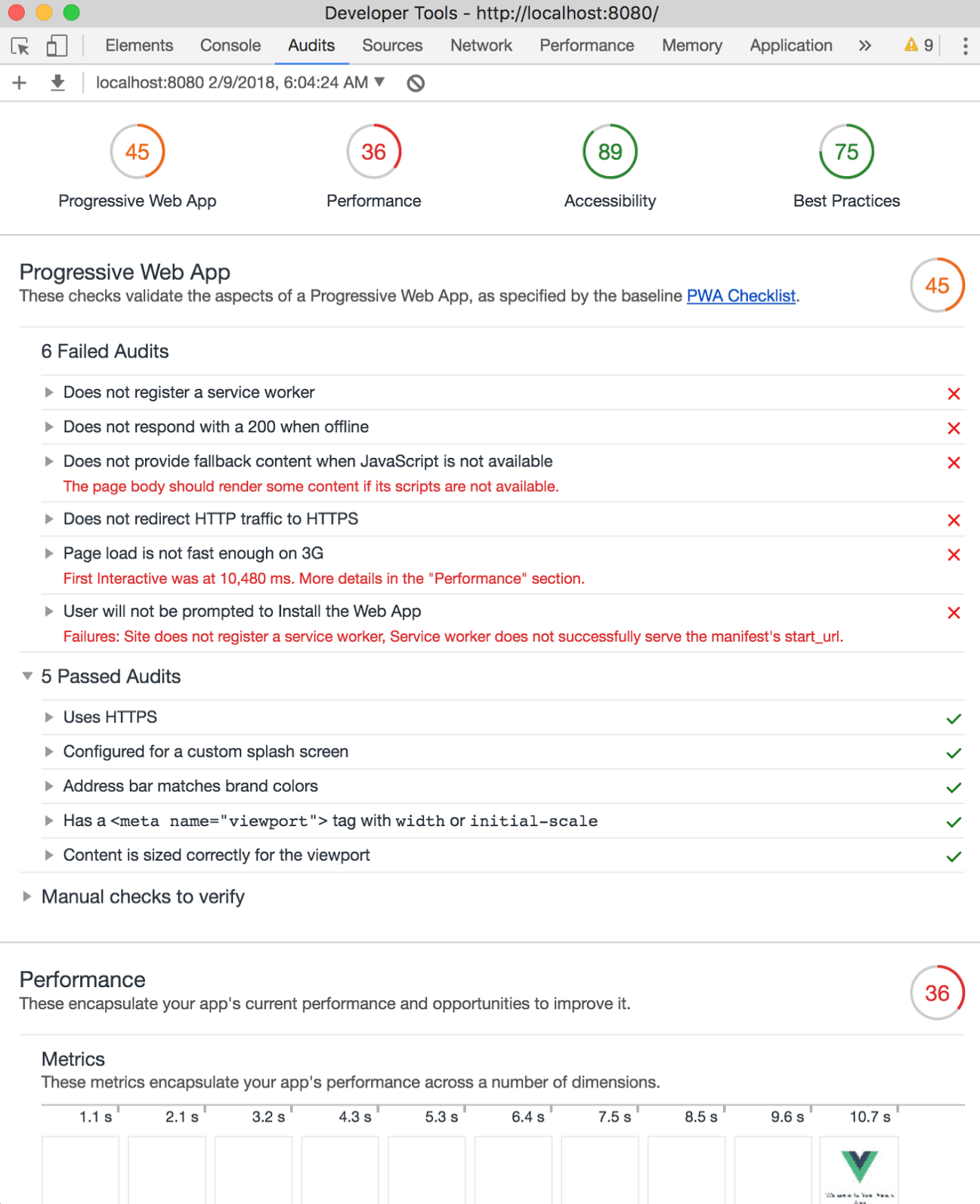
npm run serve -s distWith your app running, go to the tab it's running in and open the Chrome dev tools. Then, click on the Audits tab, then “Perform an Audit.” Once started, the tool will simulate a mobile device and run through a series of tests before delivering a score and some suggestions for improving your app.

My app below passed a few checks, but still needs some work. I’d better get to it!

PWAs have definitely arrived in the mainstream in 2018, and with improving support across all mobile browsers, you’ll want to keep an eye on this approach and consider adopting it for your next app. And if you’re using Vue, you can get started with your next PWA in minutes!
For More Tips...
For more tips, tricks and considerations for starting a new Vue.js application or just for building a PWA, check out the following:
- Fun with Vue: A Quick Overview
- Get Going with Kendo UI & Vue: a GIF Guide
- Getting Started with Kendo UI and Vue: Video Tutorial
- Planning a Vue Application (whitepaper)
- A Gentle and Practical Introduction to Progressive Web Apps - part 1
- A Gentle and Practical Introduction to Progressive Web Apps - part 2
- A Gentle and Practical Introduction to Progressive Web Apps - part 3

Brandon Satrom
Brandon is the founder of Carrot Pants Press, a maker education and publishing company, the founder and CEO of Tangible Labs and an avid tinkerer.
