Blazor Basics: Creating a Blazor Component

When you’re getting started in Blazor, one of the first things you need to know about is components. Learn how to create a component, use a template and pass parameters from parent to child components.
Blazor applications consist of multiple layers of components. Everything in Blazor is a component.
The component-oriented architecture has many advantages, such as simple code reuse, isolated programming and composability, even across multiple Blazor applications.
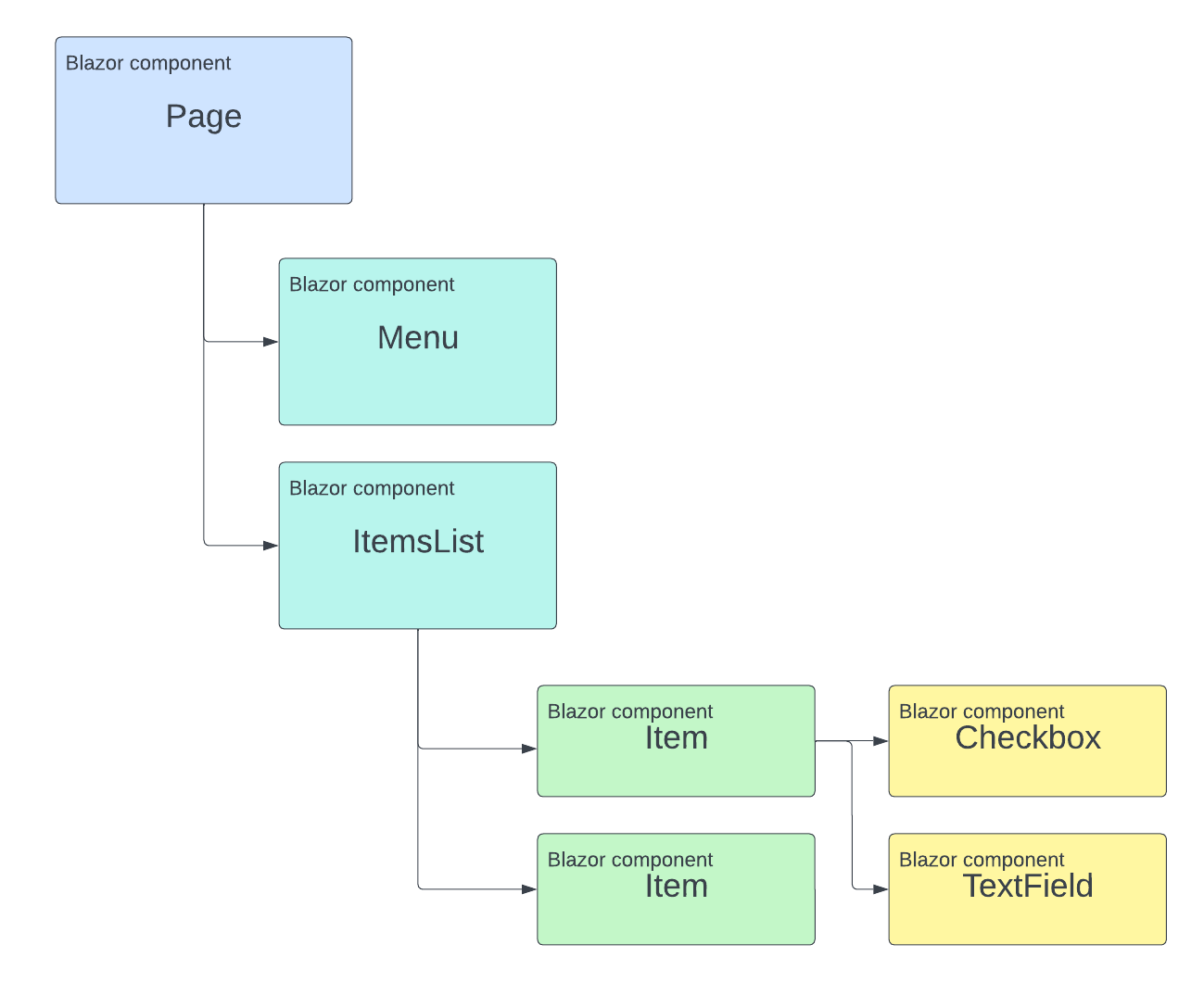
I classify components in Blazor applications into three categories: Pages, Components and Controls. All of them are technically Blazor Components. In combination, they build a tree of components resulting in a Blazor application.

What is a Blazor Component?
A Blazor component has two main parts—a template and interaction code. The template uses standard web technologies such as HTML and CSS. The interaction code is implemented in C#.
<h1>@Title</h1>
@code {
public string Title { get; set; } = "My Component";
}
This simple component contains a template with a single <h1> HTML element. The content of the <h1> element references the Title property of the C# code within the @code block below the component’s template.
Outputting the value of a variable is very simple. We can use the @ symbol followed by the property’s name as defined in the component’s code section.
We can use an @ symbol everywhere in the template when we want to reference code from the component’s @code section.
Using Pre-Existing Controls
The example above contains a simple <h1> tag. However, in a real-world application, components become more complex.
The idea is to keep a component as small as possible by restricting it to a single responsibility. For example, a form component handles form interaction but does not define the template for every single field within the form.
Some use cases are common, and components built can be used across multiple applications. You can build the components, which is very time-consuming, or you can rely on a third-party UI controls library such as the Progress Telerik UI for Blazor components library.
It will free up time to focus on building your application instead of worrying about implementing low-level control components, such as a good-looking checkbox or progress bar control.
The Blazor Template Syntax
Blazor builds on the Razor syntax introduced with ASP.NET Core Razor Pages.
If you are familiar with that syntax, you’ll adapt to the Blazor syntax pretty quickly. Don’t worry if you are completely new to the syntax—it’s really simple.
Pages in Blazor Applications
In Blazor, pages are components. The only thing we need to turn the component of the previous example into a page is adding the @page directive.
@page "/MyPage"
<h1>@Title</h1>
@code {
public string Title { get; set; } = "My Component";
}
The simple Blazor component model allows us to turn a component into a page by adding the @page directive. In this example, we used the /MyPage route as the route where the page is accessible.
The @page directive registers the component as a page and adds the route to the ASP.NET Core routing provider.
Component Trees: Hierarchical Component Composition
Now that we understand what a Blazor component is and how to implement it, as well as how to turn a Blazor component into a page, we want to build a meaningful component tree.
We extract the code into a MyComponent.razor file and add a MyPage.razor file that contains the MyComponent. The resulting code looks like this:
MyPage.razor:
@page "/MyPage"
<MyComponent />
MyComponent.razor:
<h1>@Title</h1>
@code {
public string Title { get; set; } = "My Component";
}
We created two components with five lines of code and referenced the MyComponent component in the MyPage component.
We can continue using the same pattern to build a whole tree of components, all referencing other components.
For example, a page could contain a Content component and a Menu component. The menu component then contains a few MenuItem components and so on.
Passing Parameters from Parent to Child Component
Sometimes we want to reuse the implementation of a component but need to provide specific data for each instance.
When using Blazor, we only need to add the Parameter attribute to turn a property into a parameter that can be set from outside the component.
For example, the MyComponent can be changed to look like that:
<h1>@Title</h1>
@code {
[Parameter]
public string Title { get; set; }
}
Instead of setting a value for the Title property that is the same for all component instances, we accept a title from the parent component.
In the parent component, in our case, the MyPage component, we now add a value for the Title property when we reference the component in the template.
@page "/MyPage"
<MyComponent Title="MyTitle" />
As you can see, defining and providing parameters from one component to another is very simple when working with Blazor components.
Conclusion
Blazor components build the foundation of a Blazor application. Each Blazor application consists of a bunch of Blazor components glued together using a simple HTML template.
We can use an @ symbol to reference C# code within Blazor components to turn the static HTML template into a functional component.
There are advanced topics, such as advanced routing, communication between components, binding data, handling events and much more. But all that is based on this foundation.
If you want to learn more about Blazor development, you can watch my free Blazor Crash Course on YouTube. And stay tuned to the Telerik blog for more Blazor Basics.
Curious to check out the Telerik UI for Blazor library? It comes with a free 30-day trial!

Claudio Bernasconi
Claudio Bernasconi is a passionate software engineer and content creator writing articles and running a .NET developer YouTube channel. He has more than 10 years of experience as a .NET developer and loves sharing his knowledge about Blazor and other .NET topics with the community.

