Angular Calendar and Chart in UI for NativeScript 1.2.0
Angular 2.0 support in UI for NativeScript is growing—in addition to ListView and SideDrawer, we've now extended support with Calendar and Chart components.
We released Angular 2.0 support in UI for NativeScript a month ago, delivering the first components to Angular developers in the form of the completely free RadListView and RadSideDrawer components. We have been working hard since then and now we’re really excited about extending the suite with two more components—Chart and Calendar. The features at a glance in this release are:
- Angular 2 Calendar
- Angular 2 Chart (Beta)
- Support for NativeScript 2.1.0
- Support for Angular 2 RC3
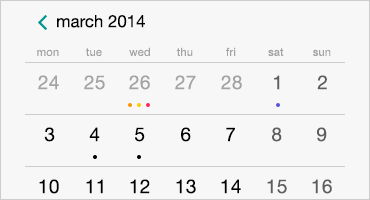
Calendar

Calendar for Angular 2 exposes all of the functionality that you can find in its NativeScript UI counterpart. The following features are at your disposal:
- Calendar view modes—switching between week, month and year view is a matter of setting a property
- Inline events—RadCalendar can be fed with a source of events for a specific day
- Events are displayed in the calendar cells in different ways depending on the event view mode
- Selection—single, multiple or range selection modes are available
- Transitions—when switching between weeks or months an animation is applied for a smoother user experience
You can learn more about the the Angular 2 Calendar in our documentation.
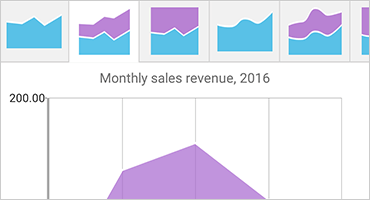
Chart

Chart for Angular (Beta) supports all popular chart and axes types already supported by the NativeScript UI counterpart. Here is a short list of the currently available features:
- Chart types—Bar, Range Bar, Line, Spline, Area, Bubble, Scatter Bubble, Pie, Candlestick, OHLC
- Axes types—Categorical, DateTimeCategorical, Linear
You can learn more about the the Angular 2 Calendar at our documentation.
To make sure you can easily get started using the component we have extended our SDK Examples application by adding a bunch of new examples for RadCalendar. You can find the source of the application on GitHub here for more information on how to use each particular feature.
Get a free Trial of our Chart and Calendar components in the latest version of NativeScript UI Pro and start building your native Angular 2 mobile apps today!
Roadmap
So, what's ahead? We have a pretty aggressive release cycle, so in just about six weeks you can expect:
- DataForm for NativeScript (Beta)—This control will allow you to easily create fill-in forms with fields of various types and corresponding editors
- Chart for Angular 2 (official)
Stay tuned for more!

Nikolay Diyanov
Nikolay Diyanov Diyanov is the Product Manager of the Native Mobile UI division at Progress. Delivering outstanding solutions that make developers' lives easier is his passion and the biggest reward in his work. In his spare time, Nikolay enjoys travelling around the world, hiking, sun-bathing and kite-surfing.
Find him on Twitter @n_diyanov or on LinkedIn.
