Everything You Are Missing in Angular v18

Summarize with AI:
For being a “polishing” release, Angular 18 sure has a lot to offer. See some of the biggest highlights.
Features for the Angular Version 18 were locked down on May 1, and on May 22 it was officially released!! It is impressive, with a release that is spoken of as a “polishing” release, how much meat it actually contains.

Mark Thompson opening the Angular stream in style
In this post, I will highlight some of my favorite features in Angular 18, but for a broader scope and a dose of the Angular team’s unique and wonderful personality, check out their short release stream. Now, let’s dive in!
A lovely long bulleted list of some of the newness:
- Angular.dev out of beta this release & v18 only released on angular.dev (the new docs site).
- @defer is stable and support in libraries is growing!
- Control flow is stable.
- Zone coalescing and zoneless support updates.
- Zoneless change detection.
- Unified event method for
FormControl,FormGroupandFormArray. - Hydration improvements and updates.
- Improved support for routes with SSG.
ng updatewill now prompt you to move to the new applicationBuilder.- ApplicationBuilder is also getting bug fixes this release.
- Build feature: New package called angular build (angulardevkitbuilder) only includes builder that does not depend on webpack.
- (Application builder is also setting us up for better HMR.)
- ng dev === ng serve
- Typescript 5.4 support!!
- And more! <3
Application Builder Updates
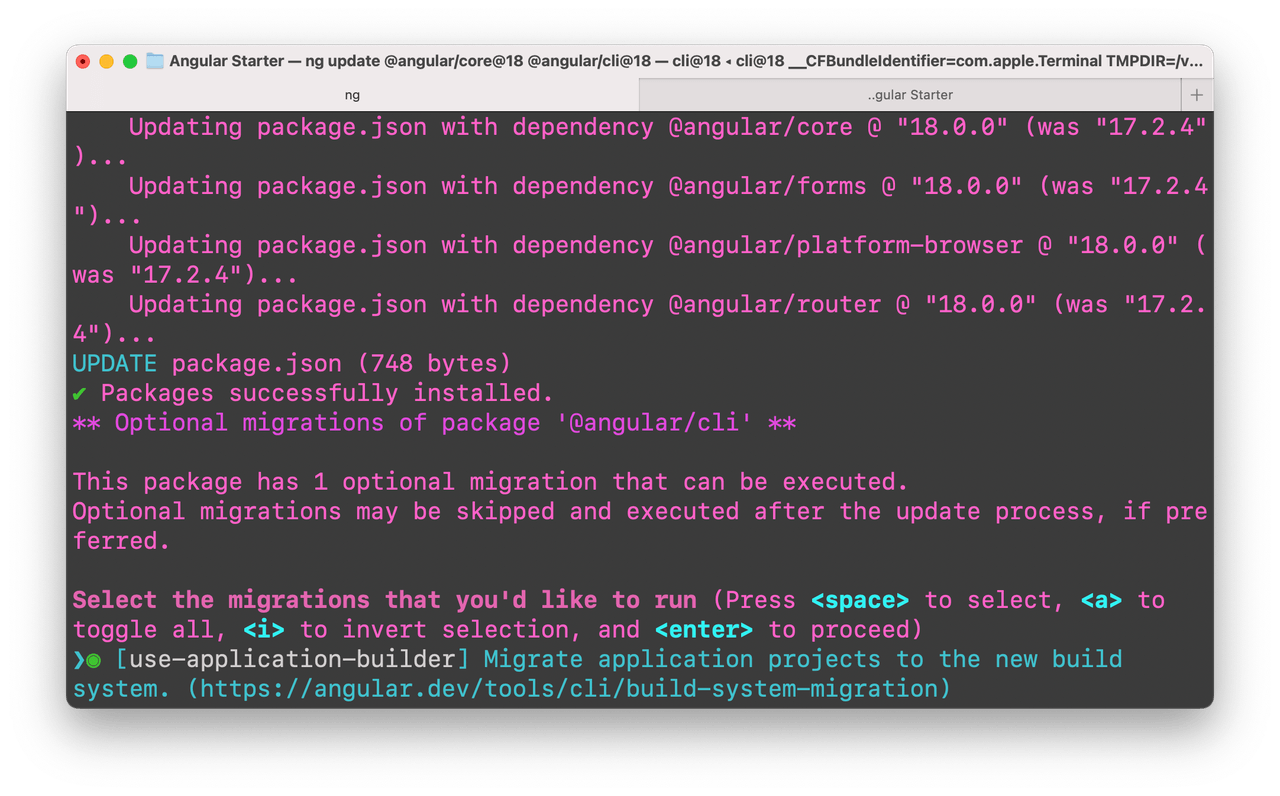
ng update now has a prompt to encourage you to migrate from the old browser builder to the new application builder.

CLI prompting us to use application builder
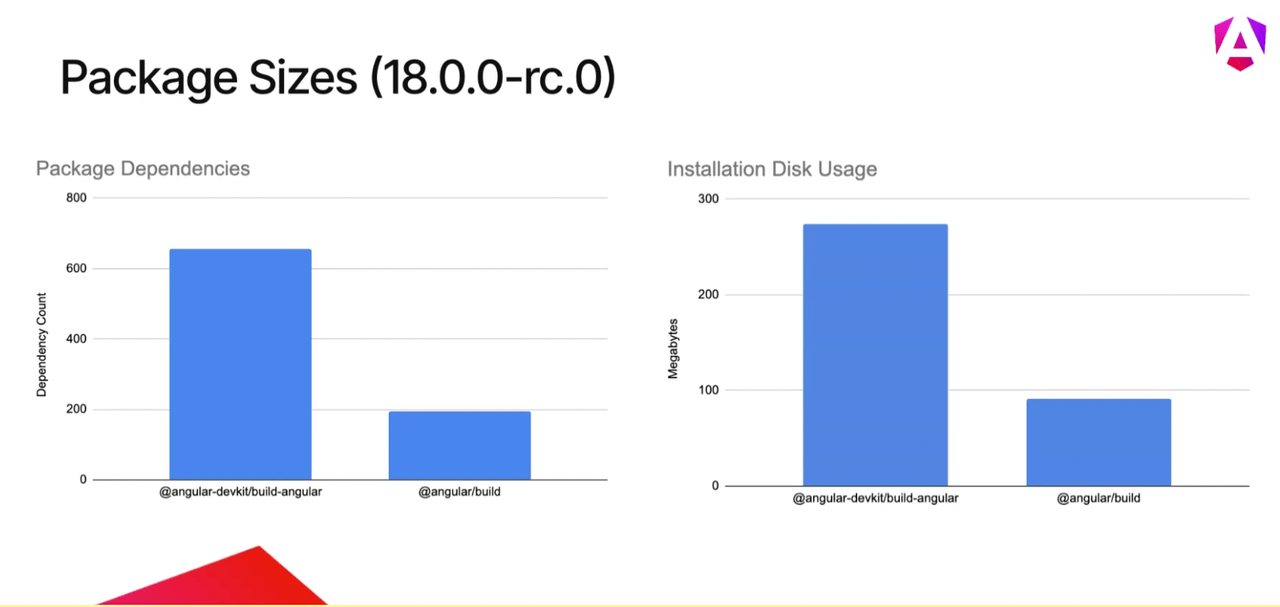
Application builder is also getting bug fixes this release along with a cool new build feature! There is a new package called angular build (angulardevkitbuilder) which only includes dependencies that do not depend on webpack. This drops install sizes and number of required dependencies. Tutorial/demo apps utlizing the angulardevkitbuilder will be blazing fast. 🔥
On top of all that new goodness, application builder is also setting us up for better HMR (hot module replacement) in the future.
The team would like to use this new angular build package for any project newly generated with the CLI—ng new. But ng new still needs a package called Karma, and Karma requires webpack.
Webpack vs. No Webpack stats:

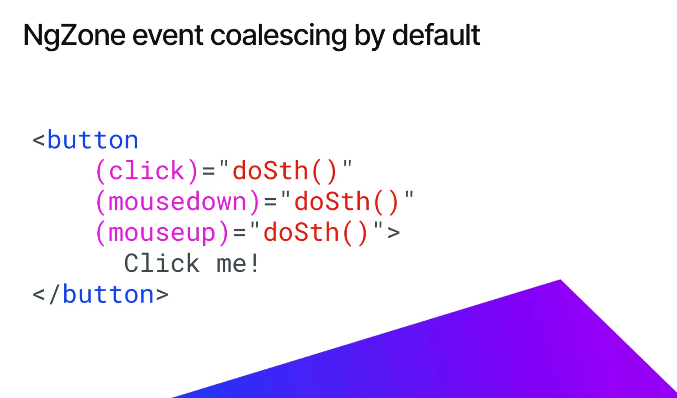
Zone.js Event Coalescing
For new applications using Zone.js, the team has enabled event coalescing by default (for reducing change detection cycles). To enable event coalescing in existing apps, simply add this to your bootstrap:
bootstrapApplication(App, {
providers: [
provideZoneChangeDetection({ eventCoalescing: true})
]
});
Check out Pawel’s lil’ three change detection demo on StackBlitz: https://stackblitz.com/edit/stackblitz-starters-ba1out?file=src%2Fmain.ts. With event coalescing enabled, the three change detections go down to one for this simple button click:

Or, at least it would go down to one if there weren’t weird macrotasks scheduled for mousedown. As Pawel explained to me:
Mousedown seems to be special in the sense that browsers will schedule macrotasks (setTimout / requestAnimationFrame) that we use for change detection scheduling.
This is, of course, a very basic example of change detection cycles being reduced. But as you can imagine, at scale, for full-blown applications, this will reduction could be mind-boggling to performance.
All in all, the team highly encourages angular developers to add provideZoneChangeDetection({ eventCoalescing: true }) to existing apps as it might be one of the simplest and most impactful things to do, performance-wise. Check out the team’s blog post for more details!
A Note on Going Zoneless
Async await is not monkey patchable and doesn’t use real promises. The CLI will check if you include Zone.js as a polyfill, and downgrade you if so. Otherwise, if you are zoneless, you’ll get benefits of using native async/await.
Angular DevTools Get a Boost 🚀
You can now debug hydration in Angular DevTools. You can disable hydration in DOM chunks and see if the error you are getting goes away. (Therefore, letting you know it is a hydration issue.)
Also, you can now debug iframes in Angular DevTools. You can actually choose which iframe you are in within the tooling, which gives a new unique way to inspect your Angular apps. 💕
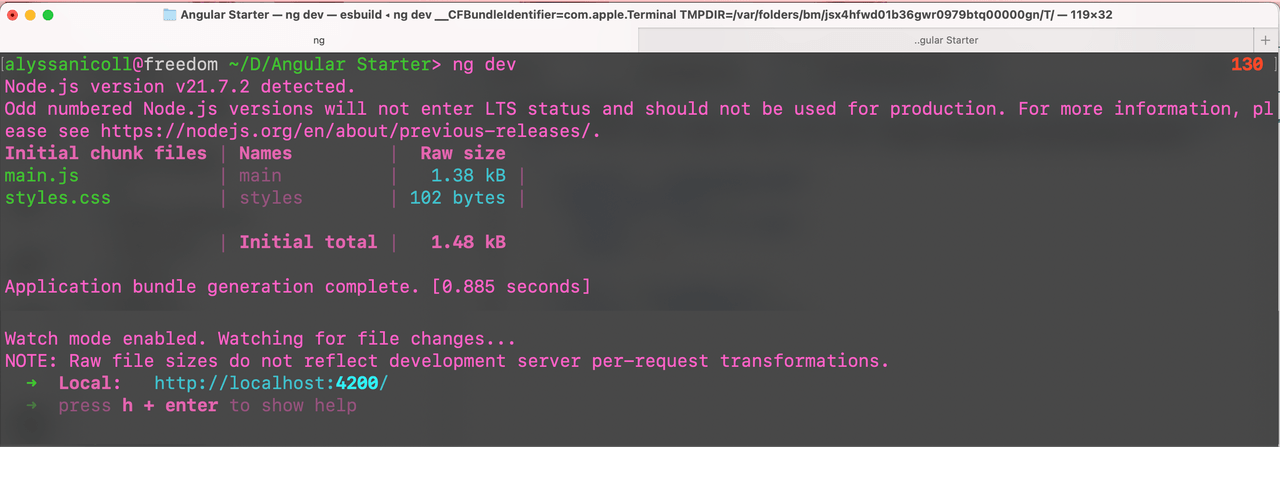
ng dev === ng serve
New with Version 18, you can start your local server not only with the existing command of ng serve but you can also now use ng dev!

Using ng dev to start the dev server
Hydration
There are a number of updates surrounding hydration and partial hydration!
- Material components fully support hydration now!
- Community member Matthieu Riegler added a way to visualize hydration to the Angular DevTools!
- Hydration support for i18n coming soon.
Partial Hydration
Partial hydration also got some updates!
- Defer blocks work as partial hydration boundaries.
- A defer block’s main content will render on server.
- Triggers will trigger hydration. 😲
- Configurable on per-block and per-application basis.
Coming Soon

Coming soon
- Unit testing modernization and web test runner over Karma
- Signal debugging 👀
- Route visualization (which ones are eagerly loaded vs. lazy loaded, give an overview of the app for new devs on the team, even identify routes that should be lazily loaded that aren’t currently) 🤫
A Note on the Wiz Merger
You may or may not have heard the hub-bub about “Wangular,” aka Wiz + Angular. The merger is outlined in detail in this post by Jatin and Minko from the Angular team.
The team talked a bit more in depth about this at ng-conf. As the post mentions, the Angular team has used things they learned from the Wiz team in the updates to our framework already. I think this is a natural progression for both teams and, as cool as Wangular sounds, on the face of it, it will always be the community and framework that we know and love, perhaps with some more cool features adopted from Wiz.
The Angular team has made the Wiz team available to GDEs before, and we have gotten the chance to ask them questions and see what they are all about. I think only good things will come from the two teams working together and meshing. I think Wiz will change a lot more than Angular will. And any adoptions from Wiz will always be discussed about in a community RFC before they test it out in developer preview. I think the Angular team is headed in the best possible direction and I cannot wait to try out v18 myself and see what goodies Version 19 will have to offer!
Kendo UI + Angular v18 = ❤️🔥

The Progress Kendo UI team is proud to support the latest version of Angular on release day. Our devs work hard to ensure our library is ready for those of you who like to live on the bleeding edge! Ironically enough, our team also celebrated a version release on the same day as v18!
Check out my webinar for an in-depth look at the new features and components (including all new rating timeline and sankey chart components!).
As mentioned before, I did not cover ALL the goodies, just my highlights. So for reference, here are more resources to get you the full deets. Happy coding, everyone!
- Angular Version 18 Update Blog
- Angular Roadmap (for EVEN MORE upcoming goodies)
- Angular Version 18 Release Stream (with spice 🔥🚲 )

Alyssa Nicoll
Alyssa is an Angular Developer Advocate & GDE. Her two degrees (Web Design & Development and Psychology) feed her speaking career. She has spoken at over 30 conferences internationally, specializing in motivational soft talks, enjoys gaming on Xbox and scuba diving in her spare time. Her DM is always open, come talk sometime.

