Angular 17 Dev Experience: A Practical Guide

Version 17 changed a lot for Angular. Here is what you need to know about what its improvements mean for developers.
Angular 17 has been amazing for many reasons. After years with no real modern changes, the last few versions seem to keep outdoing the previous ones. Angular 17 is of course no different, and it is not just the set of features. The code is faster, the docs are better and we are closer and closer to Zoneless Angular. 🤞
Control Flow Syntax
The templating syntax before now has been a simple JavaScript-like syntax.
Conditionals
I don’t know about you, but I still can’t tell you the correct way to use *ngIf and *ngFor without looking them up or using code completion in VS Code. Do you know the right way to do an if-else?
<div *ngIf="isTrue; else DoThis">
<p>Why did I have to create an extra div?</p>
</div>
<ng-template #DoThis>
<p>BTW, you must use ng-template, didn't you know!?</p>
</ng-template>
This is just the simple version, it gets really confusing when you must track something. I hate having to create an extra div, although ng-container was a secret usage.
But now you can do what makes perfect sense to any programmer, just a simple if and else statement.
@if (isTrue) {
<p>Much better! You can do a @Switch as well!</p>
}
@else if (somethingElse) {
<p>Before you had to nest the ifs! Yuck!</p>
}
@else {
<p>Obviously inspired by Svelte!</p>
}
You can use @switch if you need to check the same variable for different options.
@switch (rating) {
@case ('five') {
<the-best-template />
}
@case ('one') {
<you-did-terrible />
}
@default {
<you-did-just-okay />
}
}
Switches come in handy in many programming languages. Doesn’t this look clean and friendly?
Loops
Looks like we need another extra div!
<div *ngFor="let item of items; let i = index">
<p>{{ item }} - {{ i }}</p>
</div>
Or we can just use what comes natural to us!
@for (item of items; track $index; let i = $index) {
<p>{{ item }} - {{ i }}</p>
}
@empty {
<p>The length of the array is zero, so show this</p>
}
I am really excited about using the @empty part. It tells Angular what to display when the array is empty. Svelte doesn’t even have this. It just makes things simpler.
It also turns out that using loop mechanisms (which are closer to pure JavaScript) are faster—apparently up to 30 KB smaller as well. Given all these pure JavaScript similarities, we get close to 90% faster runtimes. These control flow changes and loops are a big welcome change!
Deferrable Views
One of the biggest problems with Angular is the large size of an application. You can lazy load routes, but lazy loading a child component has been much more difficult. Before you had to use a ComponentFactoryResolver or a ViewContainerRef to basically create a container on the spot. Angular continues to keep simplifying these processes. Now you don’t have to worry about any of these complicated patterns.
@defer
Matching the @if and @for new syntax, Angular decided to use @defer for lazy loading children. It handles all possible states of the loading process.
@defer (when BooleanCondition) {
<app-component-to-load />
}
@loading {
<p>Loading Component...</p>
}
@placeholder {
<p>What is displayed before loading begins...</p>
}
@error {
<p>Whoops!</p>
}
As you can see, the @defer component allows you to automatically lazy load a child component when a condition is true, show a loading spinner (if necessary), show a placeholder before the app gets rendered, and show an error when there is one.
Not only is this simple, it will automatically code split the component (standalone by default), so that your JavaScript loads faster. This is so much simpler than manually writing the code to do all this, and will incentivize Angular developers to write better code, automatically. There are also more complicated options for prefetching, or using on events instead of a boolean.
Hydration and Server Improvements
Angular 16 had improvements in the hydration department, so there is no flicker. You also had to manually copy all the server items with transferState to the browser. Now, with the provideClientHydration() and provideServerRendering() providers, this is done automatically.
Angular SSR
Server-side rendering was first available to Angular via third-party contributors, and soon Angular adopted Angular Universal as its official SSR library. As Angular focused more on improving SSR, the team built Angular SSR into the framework and it’s available as part of the CLI with ng new.
Modern Optimization
Don’t forget that Angular actually has new image optimization. Sticking with the theme of things, you can now also use a native fetch by providing provideHttpClient(withFetch()). These little improvements help it do modern tasks.
Future
Angular seems to have its work cut out by removing ZoneJS in the next few versions, but Angular is slowly providing options for everyone on all sorts of platforms. I can’t fathom Angular 20 in just a few years.
Builder and Benchmarks
For years Angular was mocked as being the slowest framework. Now the latest benchmarks prove that Angular can be as fast as Svelte or SolidJS.
One of the core reasons for this speed-up is that Angular has a new application builder as well as the ability to ship with Vite. It actually turns out Vite plus ESBuild equals an 87% speed improvement with ng serve and ng build. Yay! I have personally noticed the changes in build times when I deploy.
New Site and Log

Well the new logo just shines. But you know what is better than the same old docs website angular.io? The new docs website angular.dev! There are modern colors, transitions and better organization. You can understand now what you’re reading, with a purpose.
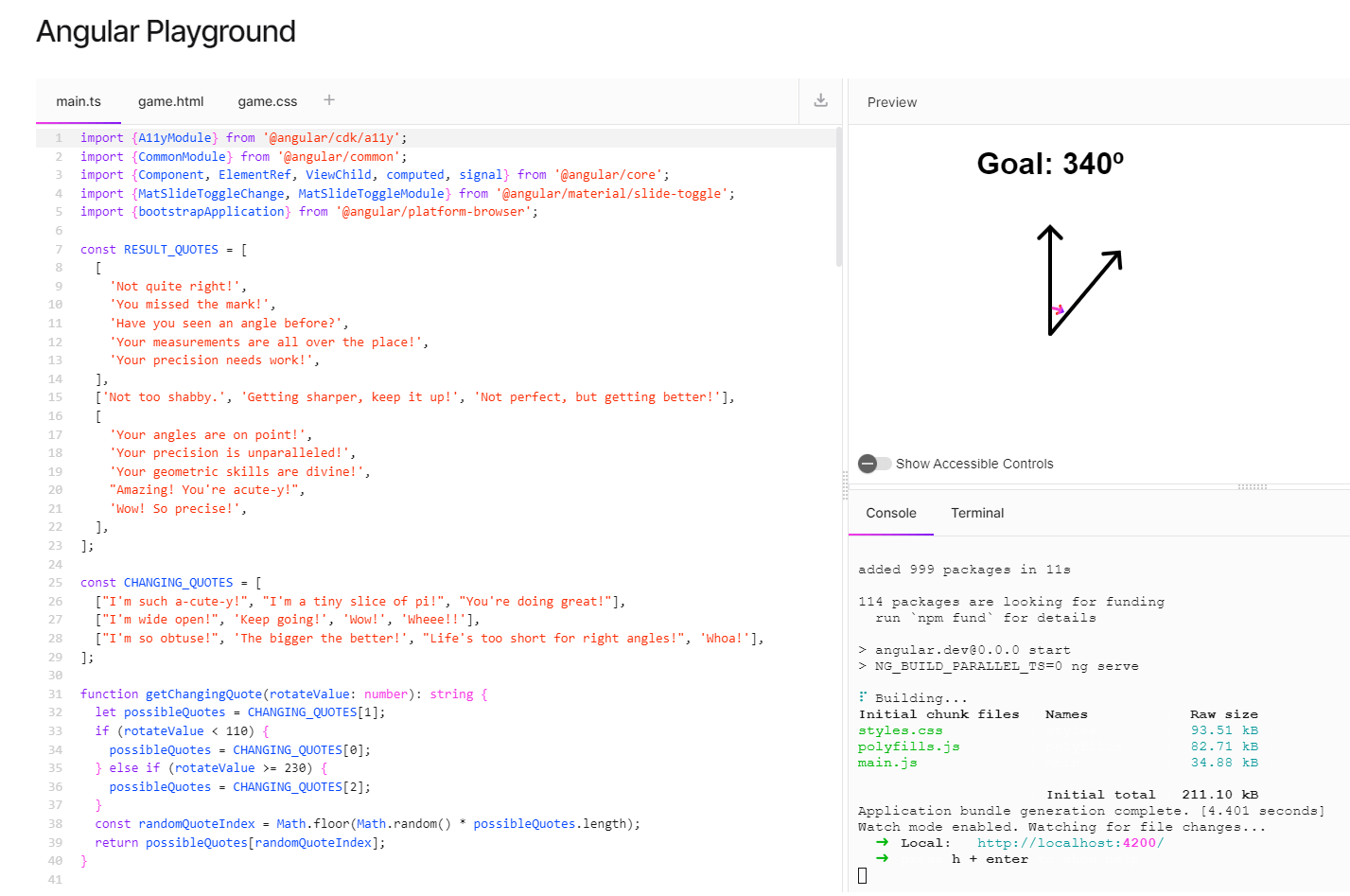
Playground
That’s right, Angular finally has its own playground just like other frameworks. And unlike Svelte, it uses TypeScript. 😊

The docs are freakin’ sweet butter, and you can even learn interactively. This is all powered by WebContainers. I wish all Google Docs had this. There are cool transitions, and you actually enjoy browsing them. The playground is perhaps the best change.
Well What Now …
I’m super excited about Angular 18, and I can’t imagine Angular 19. If they keep going at this rate, and actually make it easy to deploy and use for everyone, it may just end up being the best framework again. See the roadmap for more.

Jonathan Gamble
Jonathan Gamble has been an avid web programmer for more than 20 years. He has been building web applications as a hobby since he was 16 years old, and he received a post-bachelor’s in Computer Science from Oregon State. His real passions are language learning and playing rock piano, but he never gets away from coding. Read more from him at https://code.build/.

