A New Year, a New Splendid Release for Telerik UI for WinForms

Check out everything that's new in Telerik UI for WinForms with the R1 2019 release.
The beginning of the new 2019 year brings to your attention the R1 2019 release of Telerik UI for WinForms. It offers a multifarious set of new controls, .NET Core 3 & Visual Studio 2019 support and enhancements that will improve the customers’ experience. Google Chrome-like forms, text-box with embedded buttons, font selection control, crystal dark design is just a small part of the packed new features that tickles your eagerness to continue reading.
Let’s go over what is coming with R1 2019:
.NET Core 3 & Visual Studio 2019 support
We are super excited to announce that the Telerik UI for WinForms controls are .NET Core 3.0 Preview compatible! We introduced a new set of binaries built against .NET Core 3.0 so you can benefit from all the introduced features in the framework. We will continue shipping them in the future releases together with the other binaries.
The Visual Studio Extensions and our installers are fully compatible with Visual Studio 2019 so if you are excited about everything new – you can install and use them with Visual Studio 2019 right now.
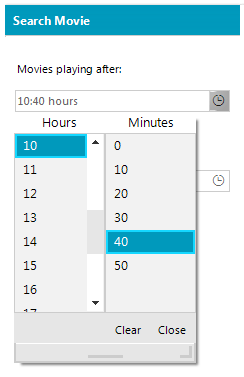
RadTimeSpanPicker
RadTimeSpanPicker is a UI component that provides a full control over selecting a specific time span and duration within certain ranges using the built-in components for days, hours, minutes, seconds and milliseconds. It comes with negative values support, data binding, localization and right to left functionality out of the box. GridTimeSpanPickerEditor wraps the RadTimeSpanPicker control in the new column that RadGridView offers. Thus, you can achieve TimeSpan values mapping out of the box.

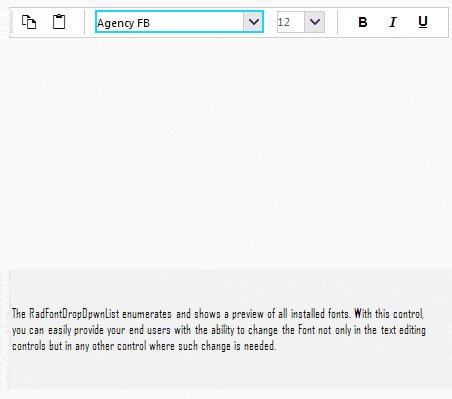
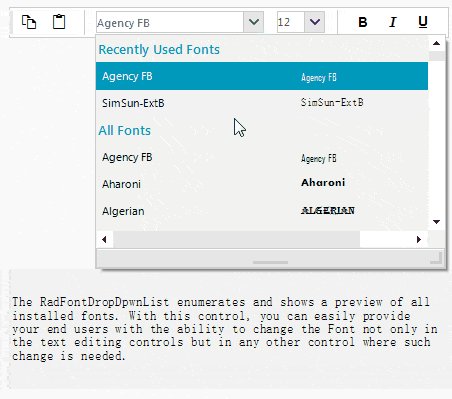
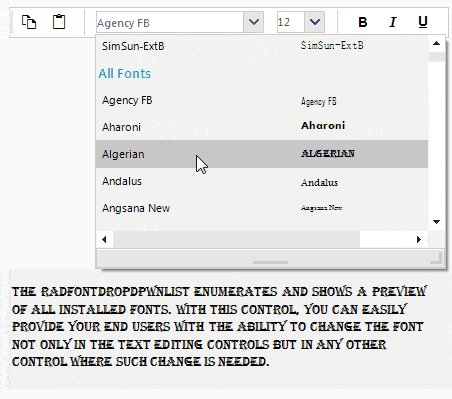
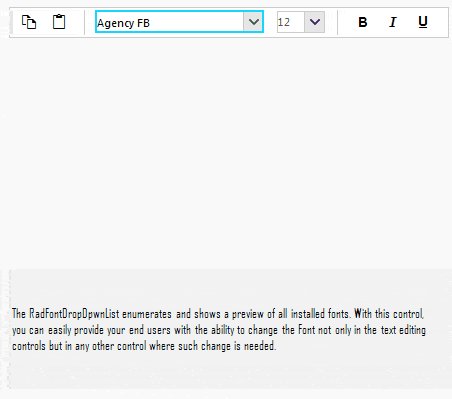
RadFontDropDownList
RadFontDropDownList represents a drop-down list with built-in fonts that are installed on the system. Once you drag and drop the control onto the form, it is populated with all fonts installed on the machine and it is not necessary to do it programmatically. It saves our users’ development time. Recently used fonts are displayed along with a full list of all fonts. The select on hover functionality is quite eye-candy and allows to change the font easily in the associated text control.
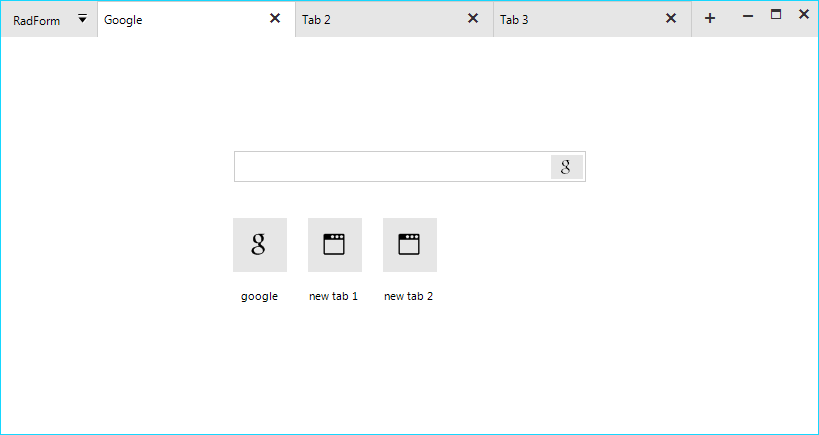
RadTabbedForm
Modern browsers inspired form is here. RadTabbedForm displays tabs in the title bar just like in most modern Web browsers. It allows customizing the tabs like adding buttons or other elements in front or after the tabs. You can pin the tabs or reorder them via drag and drop. Each tab can be opened as a standalone window.

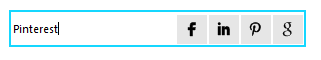
RadButtonTextBox
Embedding button elements inside RadTextBox has been a highly demanded feature for quite some time. Although we always offered to our customers appropriate solutions for their scenarios thanks for the highly customizible Telerik Presentation Framework, we are thrilled to announce the new RadButtonTextBox control. Now, you can very easily insert button (and other) elements on the left or right side of the editable part.

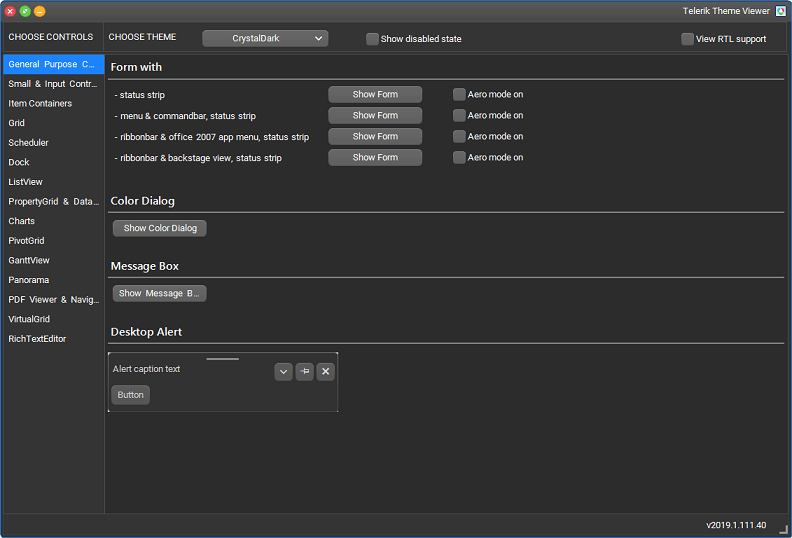
CrystalDark Theme
The CrystalDark theme is the latest addition to our themes pack as we are aware of our customers’ inclination to use dark themes in their applications. Go ahead and give it a try in the ThemeViewer tool.

Crystal Themes Blending
As a continuation of the Material and Fluent themes blending, the Crystal themes are also designed to work with a predefined set of colors. Thus, using Visual Style Builder you can generate different color variations of the Crystal and CrystalDark themes. A completely new theme can be created for a couple of minutes.
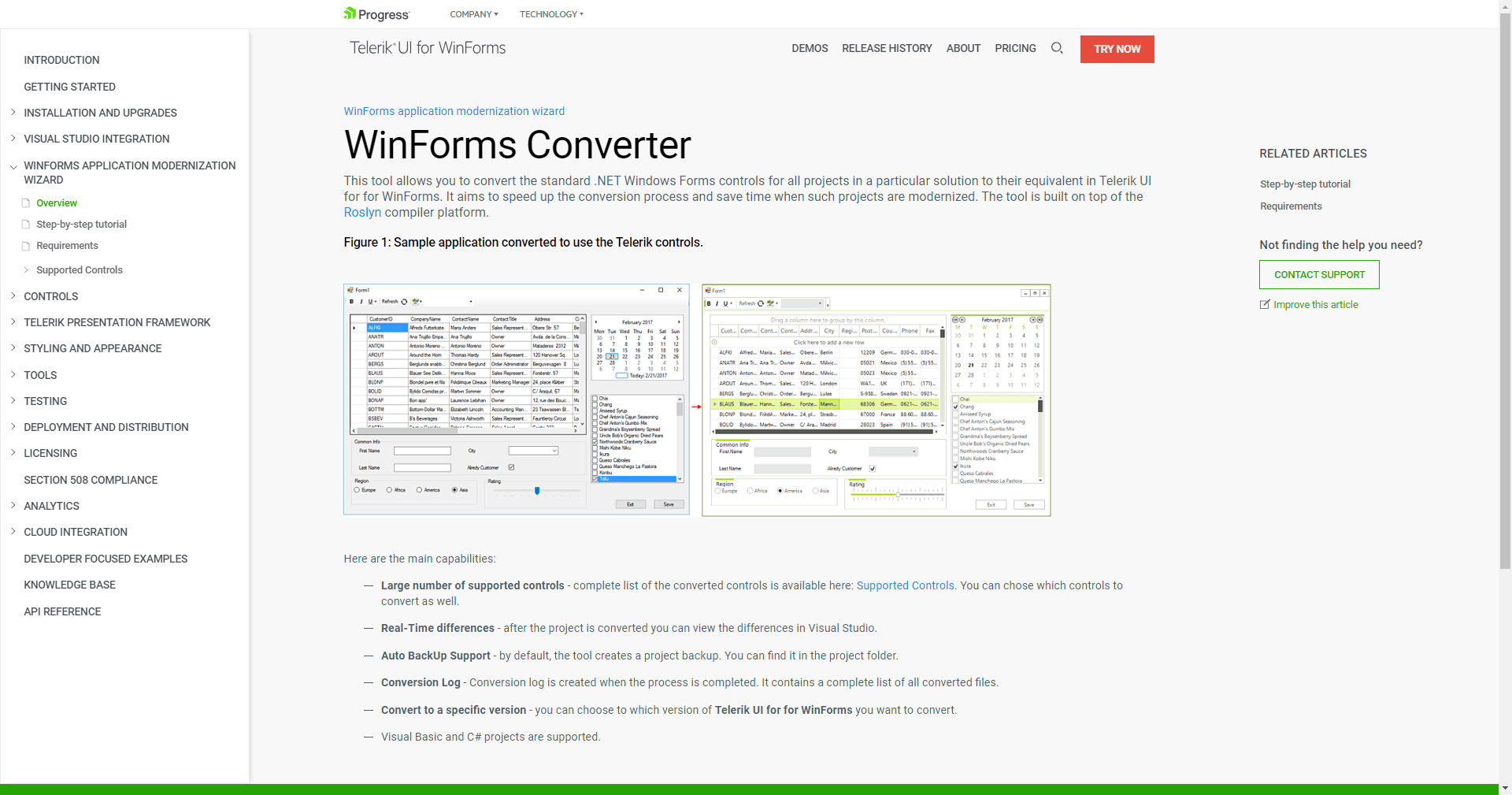
Next generation of documentation experience
I am thrilled to also share that R1 2019 brings a brand-new UI and UX to our documentation websites for all Telerik and Kendo UI products, combining latest UI and UX trends with your feedback. Simply head out to docs.telerik.com, select the desired product and enjoy the new experience. To read more about, head out to this announcement blog.

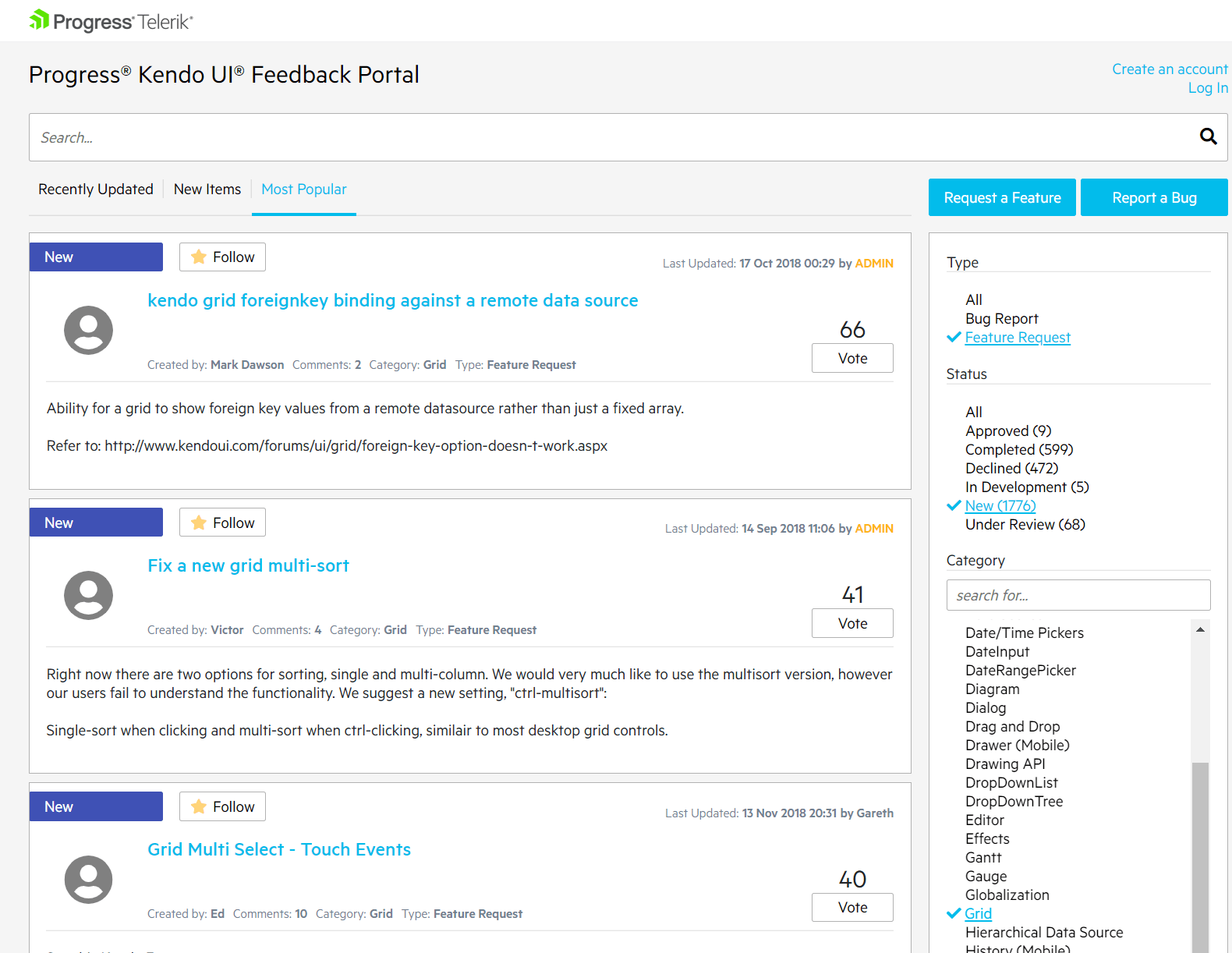
Revamped feedback portals
And that’s not all. We also revamped our feedback portals to provide improved experience for gathering your product thoughts and ideas and ensuring each of them is heard across the Telerik and Kendo UI families of products. To read more about it, check out this blog post.

Try It Out and Share Your Feedback
You can learn more about the Telerik UI for WinForms suite via the product page. It comes with a 30-day free trial, giving you some time to explore the toolkit and consider using it for your current or upcoming WinForms development.
We would love to hear what you think, so should you have any questions and/or comments, please share them to our Feedback Portal or in the comment section below.
Last, but not least, make sure to sign-up for the Telerik R1 2019 release webinar to get a deep dive review of all the latest and greatest features across the .NET and JavaScript UI libraries.

Desislava Yordanova
Desislava Yordanova is a proactive ambassador of diligent processes and a customer-caring professional. Currently, she is a Technical Support Engineer, Principal in the Document Processing team after a successful journey in the Telerik UI for WinForms team. She joined the company in 2013. Desislava holds a master’s degree in Computer Systems and Technologies from the Technical University in Sofia. Apart from her job, she is keen on snowboarding and travelling. You can find Desislava on LinkedIn.