5 Tips for Designing Better Fintech Menu Icons

Summarize with AI:
In this post, we’re going to look at the importance of menu iconography in fintech app design and some tips to keep in mind when using them.
Imagine you’re looking for an accounting firm for your business. The Money Money Money firm seems legit and has a ton of positive customer ratings and reviews online. So you give them a call to get more information on pricing plans as well as to ask the remaining questions you have.
The only problem is that you don’t recognize any of the menu prompts the robotic voice on the other end gives you:
- “Choose 1 for Uncle Sam Precautions”
- “Choose 2 for Book Weighting”
- “Choose 3 for Hustling Advisory Panel”
- “Choose 4 for all other callers”
How would you respond to this? You might laugh at first, thinking it was just the firm being funny or quirky.
But then you might think: “Hmmm… This company is going to help me manage my money. Maybe they shouldn’t be joking around.” You might also wonder if it’ll be this difficult to understand the conversations you have with their accountants or, worse, the invoices they send you.
The same thing can happen if a financial services app uses the wrong iconography in its menu design. And it all boils down to the same issue:
When you use the wrong language, be it verbal or visual, you send the wrong signals to users. In some cases, it can even kill your users’ confidence and impair their ability to take action. And since your app’s menu is the only place they can go to explore and use the app’s main features, you can’t afford to muck it up with the wrong iconography.
How To Design Better Fintech Menu Icons
I installed a couple dozen financial services apps so I could poke around and see what their menus looked like. I identified a number of trends and used them to create the following tips and guidelines you can use when designing your fintech menu icons in the future:
1. The Main Menu Should Always Include Labels
I’ll give you two examples that demonstrate why label-less menus are a bad idea.
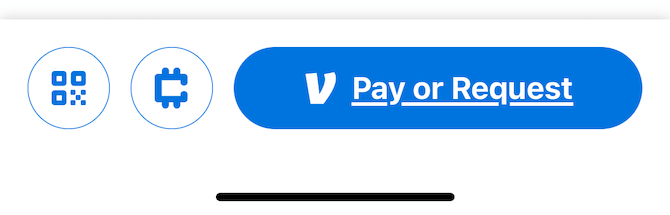
This first is the menu in the Venmo mobile app:

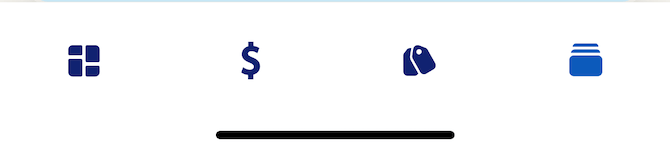
This second is the menu in the PayPal Mobile Cash mobile app:

Can you tell what each of these icons means?
One of the problems with these particular icon designs is that they represent obscure app functionality—like the QR Code one that appears first in the row of Venmo menu icons.
Another issue is that the designs aren’t all that original. Take the dollar sign that appears second from the left in PayPal’s menu. This could refer to a number of features in fintech. For this particular app, it’s where users send and request payments.
There are very few menu icons that are universally recognized. Within app design, I’d say you’re safe using the following:
- House for Home
- User silhouette for Account
- Magnifying glass for Search
- Gear for Settings
- Bell for Notifications
- Hamburger for Menu
If you’re placing any of these icons outside of the main menu (like in the top-left or topam-right corners of the app interface), they don’t need labels. Within the main menu, though, every icon should be accompanied by a label even if they’re recognizable. It’s the only way to ensure that every user understands what features are available in the app and where to find them.
2. Don’t Be Shy About Including a Home Icon
On websites, it’s not common practice anymore to include a Home icon in the menu. Most users know by now that the brand’s logo will take them home. And so long as it appears in the top-left corner, they’ll have no issue quickly finding their way back.
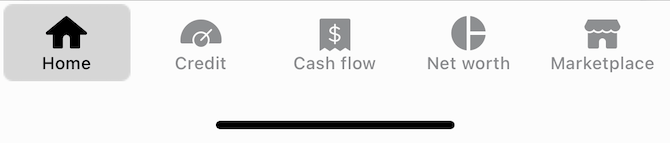
In fintech mobile apps, though, it seems to be quite common to name the first menu link “Home” as NerdWallet does:

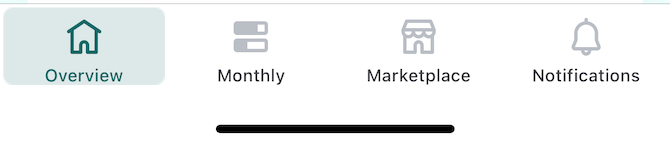
50% of the ones I looked at had their menus set up this way. Then there were some like Mint that used the house icon, but gave it a different label:

Instead of “Home,” the house icon is paired with an “Overview” label.
I like that “Overview” is more specific and clear about what’s found in the first tab, though I realize that might not always be a relevant descriptor for the primary menu link. I saw a lot of menus that started with “Accounts” in my research. And it definitely makes more sense to label them as such.
But if your first tab is a dashboard or feed of some sort, I think the generic “Home” is probably best. Finance is already a nerve-wracking subject for many users and the last thing you want is to make the app’s features seem overly technical. And “Home” gives them a safe and reliable space to go when they’re done using the other features.
3. Use Short Labels and Descriptive Icons
If you want to create more confident users, your menu’s features need to be crystal-clear. There are two things that can help with this:
1. Use distinctive and descriptive iconography. With a unique icon for each tab, users are less likely to get confused or to mess up when using the menu.
2. Make labels as short as possible. The spaces between each of the icons is going to be important for two reasons. The first is that they improve how well a user can focus on each tab. The second is that bigger gaps will increase click confidence. Shorter labels will help you open up this space.
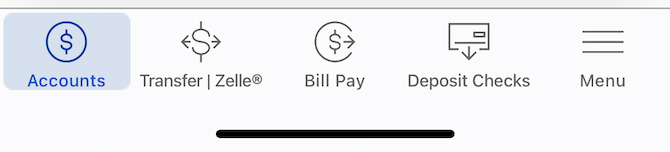
Take, for instance, Bank of America’s app menu:

The first three icons all contain the dollar sign ($) within them. While the “Transfer” icon is the most unique of the three, it still contains a similar arrow element as “Bill Pay.” And “Accounts” and “Bill Pay” are nearly identical, save for the right-facing arrow in the “Bill Pay” icon.
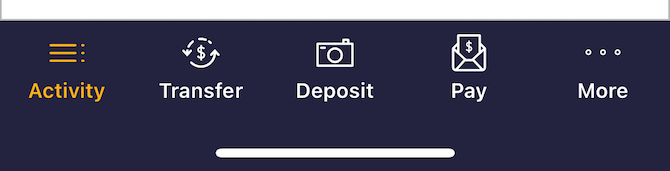
Let’s look at how Discover handles a similar menu structure:

Let’s first focus on the differences between these three labels: Transfer, Deposit and Pay. They’re all succinctly written in the Discover app. With the redundant details stripped out, users will be able to quickly pick the tab that contains the feature they need.
Now let’s talk about those icons. While Discovery’s “Transfer” and “Pay” both contain the dollar sign, the designs are completely different and do a better job of describing what the feature does. “Deposit” is an interesting one as it doesn’t take a money-first approach. Instead, it focuses on how users will use this feature—i.e., by taking a photo of their check to deposit it into the app.
If you can design icons that accurately describe the feature, users will be less dependent on the labels. That said, having clear and concise labels as a backup is a must.
4. A/B Test Solid vs. Outline Styles
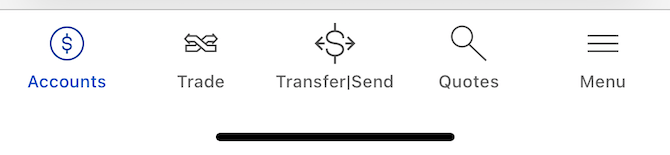
Roughly 75% of the fintech apps I looked at designed their icons in an outline style the way Merrill Edge does:

In my opinion, these menu icons look nicer than solid icon styles, like the ones found in the Stripe Dashboard app:

With fewer details, the outlined icons appear neater and easier to understand. But that’s just my personal opinion and preference. It seems to be the case with many designers, too, considering how prevalent the icon design choice is.
That said, I was curious to see if there was something to this, if users really did prefer the look of outlined icons vs. solid ones. Or if, perhaps, they were better for usability.
A master’s thesis and study called Filled-in vs. Outline Icons: The Impact of Icon Style on Usability looked at this matter and found that there really wasn’t a discernible difference between the two. The one exception was this:
“Averaged across the 20 unique icon forms used in the test, the outline style led to slightly longer task times, but only when icons were displayed in white against a black background.”
If you want to ensure maximal usability of your fintech app, I’d recommend A/B testing the two styles, whether you use a light or dark theme. While I have a feeling outlined icons may do better, I don’t think you should rule out the possibility of an uptick in speed of use or click confidence when using solid icons either.
5. Account for Accessibility
App accessibility is a must these days. And while you’re familiar with the common accessibility traps to avoid when designing an app, there are certain accessibility issues that your fintech menu icons may be more susceptible to.
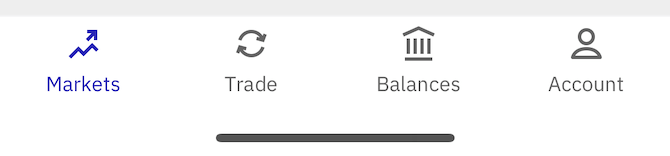
For example, colorblind users may have a hard time orienting themselves within the app if the selected tab looks like “Markets” in the Kraken Pro app:

Users will identify the selected tab by the icon and text color. So, “Markets” is blue while the other tabs are in the standard dark gray. Some colorblind users may not spot this difference.
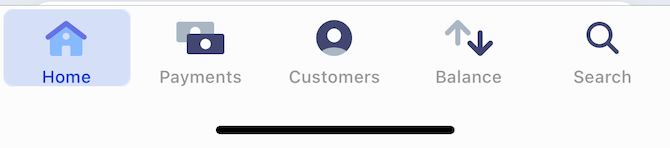
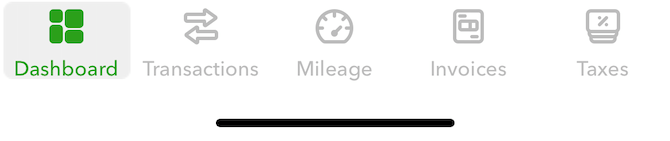
A better practice would be to use a box highlighter the way QuickBooks Self-Employed does:

Even though the icon and label for the selected “Dashboard” changes from gray to green, it’s the shaded box surrounding it that will enable all users to spot the difference among the icons.
While we’re here, we should address other possible accessibility issues related to icon design. Like:
Color contrast—QuickBooks’ light gray might not be enough for visually impaired users to read with ease.
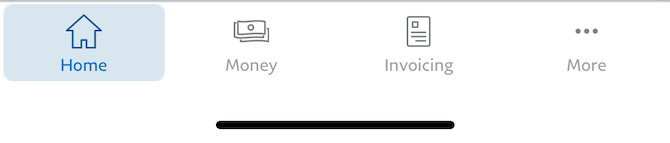
Spacing—QuickBooks does a pretty good job with this, but I’d recommend shortening up the labels or shrinking the text slightly so they line up with the corresponding icons. Similar to what we see in the PayPal for Business app:

All this extra white space will help improve readability and click confidence. Just make sure not to go too small with the icons or labels.
One last thing to think about is location and age-agnostic design. For instance, PayPal for Business uses paper bills for the “Money” icon. But what about countries that have a paperless currency? And what about younger generations that are growing up with credit cards and digital cash apps instead of dollars and coins?
While this goes back to the idea of using recognizable icons, you also have to consider how evergreen they are. In order to future-proof your fintech apps, make sure you’re not using obsolete or irrelevant iconography.
Wrap-up
People want to feel safe when it comes to their money. This is why it’s so important that fintech apps are designed in a visual and verbal language that they can trust.
Menu iconography plays an especially important role in this as users are going to refer to it often—to orient themselves to what’s in the app and to take action. So it’s best to err on the side of predictable and boring rather than unique or creative when it comes to designing your fintech icons.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.

