Should You Help Your Fintech Clients with Digital Marketing?

Summarize with AI:
Even if you’ve only designed financial products like apps or websites, expanding into digital marketing for fintech isn’t a bad idea. I’ll break down the pros and cons, and provide you with some tips on how to get started with designing for blogs, newsletters and social media.
I spend a lot of time entrenched in marketing—reading blogs, perusing newsletters, engaging on social media and so on. While there are fintech marketing teams that get the messaging and strategy right, the visual aspect of it isn’t always well executed.
Considering how important graphics are in marketing—for grabbing attention, for succinctly describing whole topics, for helping brands stand out from all the noise—I think designers are needed more now than ever in this space. And that’s especially the case for fintech clients who need more than just a great product to gain visibility, users and a dedicated base of fans and followers.
So, in this post, I want to break down the pros and cons of designers stepping up to help fintech clients with their digital marketing efforts—the design piece of it anyway. And then I’ll provide you with some tips on how to get started.
The Pros and Cons of Helping Your Fintech Clients with Marketing
Last year there was a massive shift in consumer expectations and an overhaul of how most companies do business. It’s not surprising then that many marketers felt intense pressure from both inside and outside their organizations to the point of wanting to quit their jobs.
As a designer, you’ve probably felt it, too. This was a tough year of change and disruption for everyone.
Which is why I think there are tons of benefits for everyone involved if designers take ownership of the design piece in marketing. Before we get into that, let’s look at some reasons why you might not want to expand your offering beyond web design or app development.
The Cons
Some food for thought:
- Digital marketing might not be in your wheelhouse, which means it’s going to take some time to get past the learning curve.
- You might not find designing graphics for blogs, newsletters, social media or ads very exciting or challenging.
- When contributing the design piece to a larger marketing strategy, you won’t have much say in when you get the work done.
- One way to be truly effective in digital marketing is to create content in direct response to real-time events, which means you might be on call to handle urgent tasks.
- In addition to all the design education and trends you have to stay up on, you’ll have to pay attention to what’s happening with digital marketing, too.
The Pros
That said, there’s a ton of good that can come from lending your skills to digital marketing:
- Digital marketing is steady, predictable work, so it would give you a way to establish a recurring revenue stream.
- There aren’t many designers or agencies that offer a full spectrum of design services, so this could be a huge competitive advantage for you in the fintech space.
- Digital marketing design may prove to be a fun challenge that reignites your passion for designing successful products for your clients.
- Digital marketing is good for SEO, so you wouldn’t just be building products that your clients’ users need. You’d be helping prospective users discover and learn about these companies, their products and so on, too.
- Working on digital marketing jobs will bring a whole new perspective to the work you do. Trust me, once you get exposed to enough fintech blog posts, newsletters or social media content, you’ll learn a lot about the industry. You’ll also grow accustomed to telling more concise stories through visuals, which will be useful in product design.
Getting Started with Fintech Digital Marketing Design
If you feel like this is something you’d enjoy and that would bring greater monetary stability to your business, here’s what you can do to get started with digital marketing design:
1. Familiarize Yourself with the Fintech Marketing Style
As you can imagine, a brand like Stripe wouldn’t be able to get away with the cheeky, limit-pushing digital marketing content that Wendy’s can:
— Wendy's (@Wendys) January 22, 2021
So, before you do anything else, spend some time looking over the blogs and social media accounts for fintech leaders. While the messaging will change from company to company, you’re going to find similarities in style and tone across most of them.
Stripe’s Twitter account is actually a good one to check out:
We’ve added support for Afterpay! Let your customers buy now and pay later in 4 interest-free installments. 🔢
— Stripe (@stripe) February 24, 2021
Businesses in the US, Australia, New Zealand, and UK (where Afterpay is known as Clearpay) can get started today with a single line of code: https://t.co/o5txBDXzl8. pic.twitter.com/GPcXumzBwq
You’ll find engaging custom graphics and GIFs here, though they never betray the seriousness of money management and financial services.
That said, just because the graphics you design may be more serious or practical in nature, that doesn’t mean you won’t have interesting or challenging design projects to tackle.
2. Get to Know Digital Marketing
If you’re going to position yourself as a designer who can handle your clients’ marketing design needs, you better know what it is they actually need.
Which Platforms Do They Use?
I’d argue that most companies should have a blog in this day and age—and that especially goes for fintech companies. The only exception would be for a company like Cash App where the solution is so cut-and-dried (i.e. send money to friends, family, services providers, etc.), that there’s nothing to really educate consumers on.
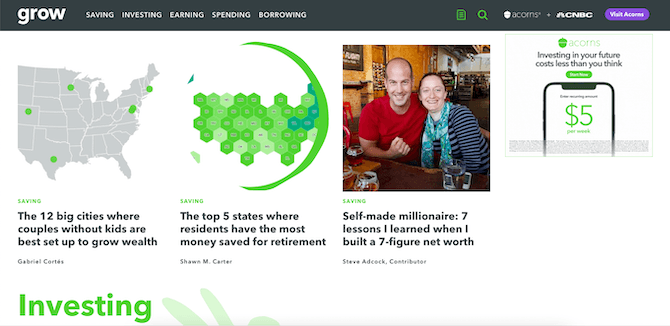
But for a company like Acorns that deals in investing, there’s a huge opportunity to start a relationship with prospects and maintain one with users through a blog:

Of course, blogs should always come with a newsletter. That way, it’s not on readers to remember to check for new content. So, consider the two a package deal.
Social media is also a must for fintech companies as it’s great for brand discovery, community building, customer service and more.
As for which platforms make the most sense, your clients or their marketing teams will likely decide that. However, you can prepare to handle the graphics for Facebook and Twitter at the very least. Some companies also establish presences on LinkedIn, Instagram and Pinterest, though it’s those first two that fintech all seem to gravitate toward.
What Kinds of Content Will They Need?
Blog graphics and newsletter design are the most obvious. Social media is where you’ll be able to get a little more creative.
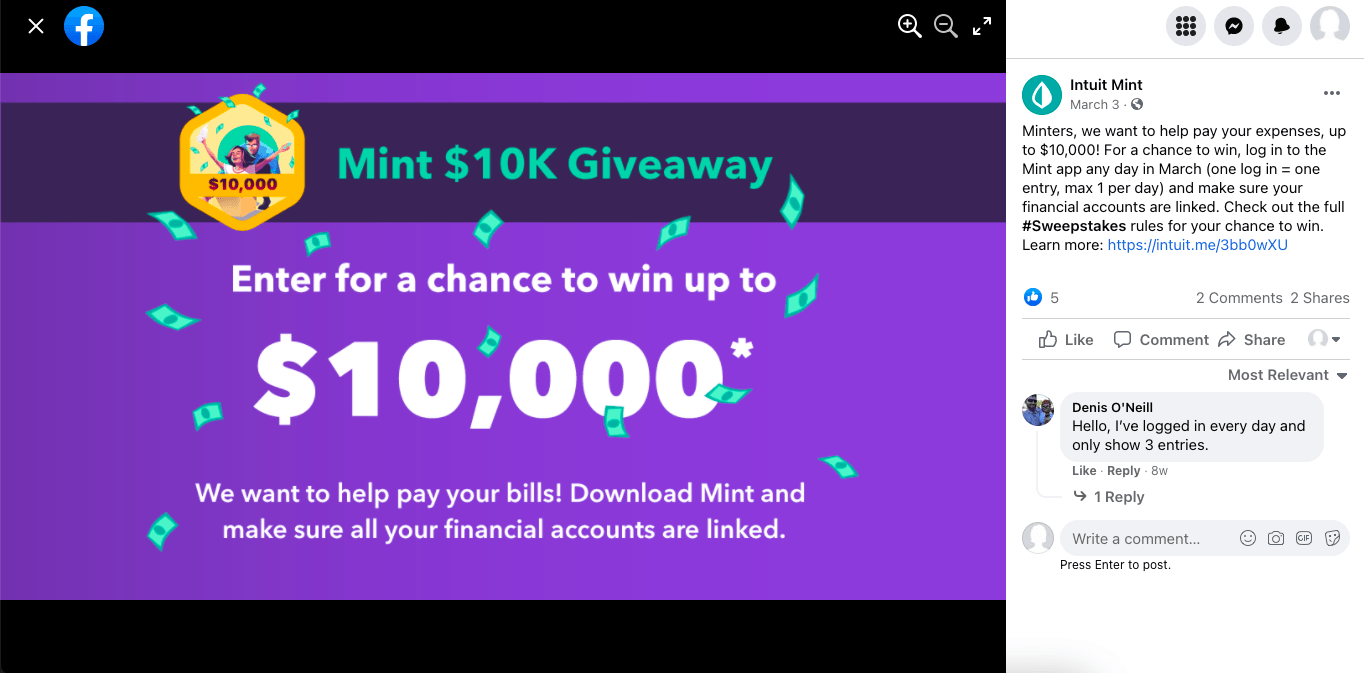
Rather than allow your clients to use boring and overused stock photos as featured images for their blog posts, create custom graphics for social. For instance, here’s a graphic that Mint shared on Facebook to promote its $10K giveaway:

If you go to the web page, the graphic isn’t there, so it was designed specifically for social audiences.
You can design more than just static banners for social media, too. You can create GIFs, videos, infographics and memes so long as they’re on-brand.
What Sort of Digital Marketing Trends Will Work for Fintech?
Trends in design and marketing change frequently. That said, fintech isn’t really the type of industry where you need to be on the cutting edge of marketing.
For instance, a fintech company wouldn’t get much out of creating content for TikTok, no matter how many new users sign up to the platform every day.
Nor would it be a good idea to try and start a feud with a competitor the way that fast food chains do. It works for their silly personalities, not for buttoned-up tech companies.
And it probably wouldn’t be a smart idea to put up socially charged or divisive posts when promoting financial solutions that are built for everyone.
Rather than jump on trends or bandwagons, just focus on designing eye-catching visuals that are descriptive and on-brand to create a consistent visual identity for your clients from platform to platform.
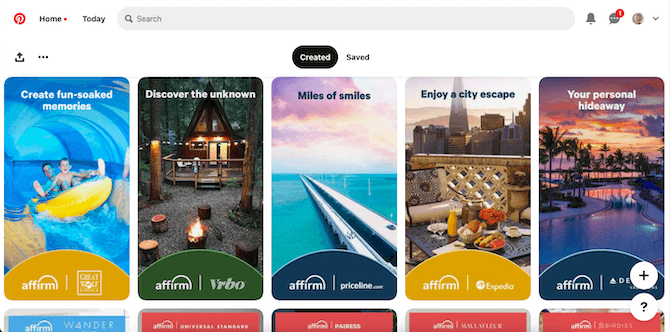
Affirm on Pinterest is a great example of this:

The designer has done a great job conceptualizing the look of Affirm’s Pinterest content. The pins are creative and memorable, yet very simple. No trends are needed to make Affirm stand out here.
3. Create Design Systems for Your Marketing Projects
One of the biggest mistakes I see companies make in marketing is not having a consistent visual identity across all channels.
I realize how hard this can be to manage when there are a number of stakeholders involved, which is one of the reasons I think a designer should be the only one to own the design piece in marketing. Heck, even trying to manage it on your own without certain rules or guidelines in place can be tough the longer you do it.
But there’s a simple solution:
Create a design system that everyone in the organization can use to choose or create graphics for newsletters, blogs and social media posts.
The whole purpose of creating a design system for an app, for instance, is to better manage the quality, consistency and scalability of a product. Digital marketing campaigns can easily grow out of control if not closely managed, so why not bring some order to the design part of it?
You can set up the design system the way you would for a website or app. Only, instead of creating reusable components, you’ll templatize your graphics.
For Newsletters
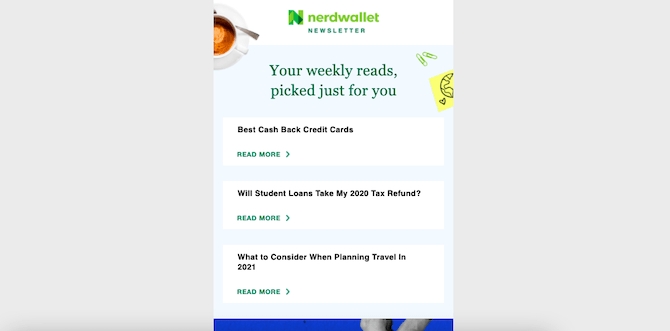
For example, this is the NerdWallet newsletter I receive every week:

I don’t even need to see who the newsletter is from. When I open it, I immediately know it’s a NerdWallet newsletter because it uses the same design and layout from week to week.
This is going to be the easiest template to create since you’ll really only have to set it up once and then slot in the content when it’s ready to go out.
For Blogs
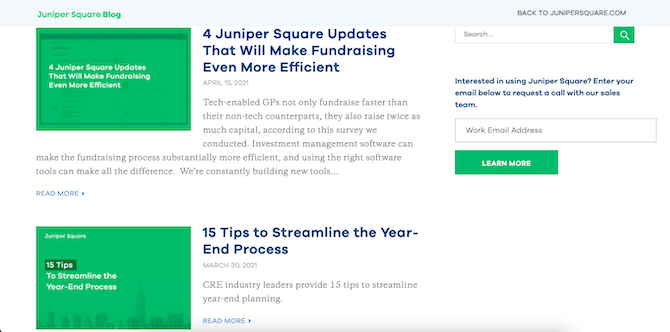
Your blog graphics can be templatized, too, like in this example from Juniper Square:

Not only does this template ensure that every featured image is on-brand, but it also accounts for shareability as well. Anyone can easily copy and paste this link into social media, where the image will be automatically called up and will promote the company’s name and the article title.
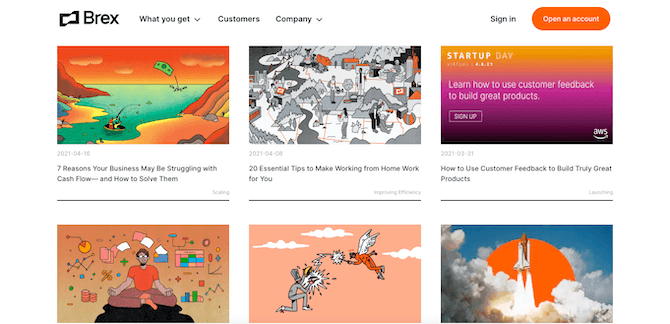
You can either do something like this where every graphic uses the same layout, or you can define the styles in your design system so you end up with something like Brex’s blog:

The four graphics closest to the left margin are all done in a similar cartoonish, sci-fi style. By capturing this aesthetic in your design system, it would be easier for any designer going forward to mimic it.
For Social Media and Ads
One last thing I’d suggest your marketing design systems include is a sizing guide for social media.
Nothing is worse than choosing or creating the perfect image to promote your post, webinar, infographic, company announcement and so on, only to discover that part of it is cut off when it’s posted to social media.
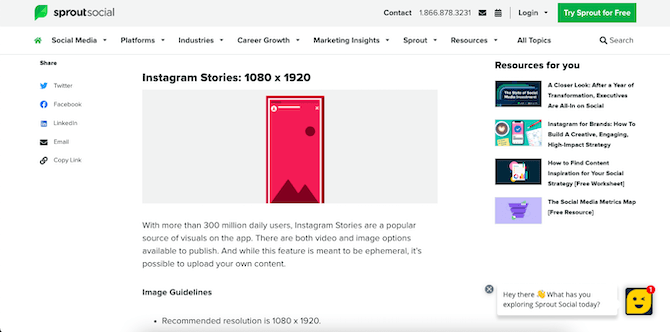
I’d suggest you bookmark Sprout Social’s social media image sizes guide:

Comb through this guide and pull out the information you need for the specific channels you’ll be designing for. Then, create a sizing matrix of your own along with properly sized templates for each platform and save it to your design system for each client.
Wrap-up
After the last year we had, I think we’d all like some guaranteed stability in our careers. And considering how much pressure has been put on marketers during the pandemic, I think this is a great opportunity for designers—to lend a hand to marketers who need it, to create a new recurring revenue stream for themselves, to bring more value to the table for their fintech clients and to shake things up a bit in their careers.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.
