4 Awesome Things You Can Do with the Vue.js CLI

The CLI provides some cool features for customizing new projects, prototyping, adding plugins and checking out your Webpack config without no-going-back ejecting. Here's a quick rundown of each of these.
By now, you've probably heard of Vue.js, that relatively new kid on the block in the front-end world that's been dominated by Angular and React for the past few years. Many of you reading this, in fact, likely identify strongly with either Angular or React as your framework of choice. And while I'd never try to talk you out of that preference, I do think that you should consider adding Vue.js to your toolbelt, even if only for prototyping and trying out new ideas.
Editor's Note: If you are planning a Vue project, we recommend you review the "Planning a Vue Application" whitepaper Brandon Satrom authored before you start.
There's a lot to love about Vue. One of my personal favorites is the CLI, which provides some cool features for customizing new projects, prototyping, adding plugins and checking out your Webpack config without no-going-back ejecting. Here's a quick rundown of each of these.
First Things First, Install the Vue CLI
Before we start, if you want to follow-along at home, you'll want to install the Vue CLI. This is going to be the easiest thing you do all day, even easier than brushing your teeth, taking out the trash or asking Alexa to play your Kenny G deep cuts playlist.
Open a terminal window and type in the following:
npm install -g @vue.cliOr, if you prefer Yarn as your package manager:
yarn global add @vue/cliFor this post, I'm assuming you have version 3 or above of the Vue CLI installed. If you're not sure which version you have, enter the following command:
vue --versionIf it's less than version 3, run one of the commands above to install the latest version.
Now, you're ready to roll with Vue.
Customize Your Project on Creation
As with the Angular and React (create-react-app) CLIs, Vue's CLI makes it easy to create new apps. The coolest feature of Vue's approach is that you can customize the boilerplate project you get based on what you're looking to do.
Let's try it out. Enter the following in your terminal:
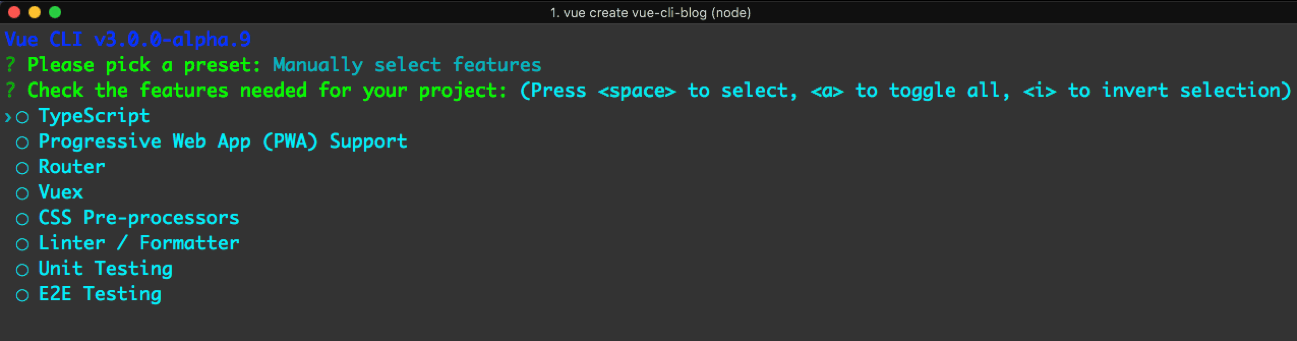
vue create my-appThe first thing the CLI will ask you is if you want to use one of its presets for babel or eslint, or manually select the features you want to use. If you choose manual, you'll see the following screen.

Looking to use TypeScript with Vue? Cool. Want to build a PWA, which is all the rage these days? There's a template for that. Want the Vue router, Vuex for state management and some testing boilerplate? Done.
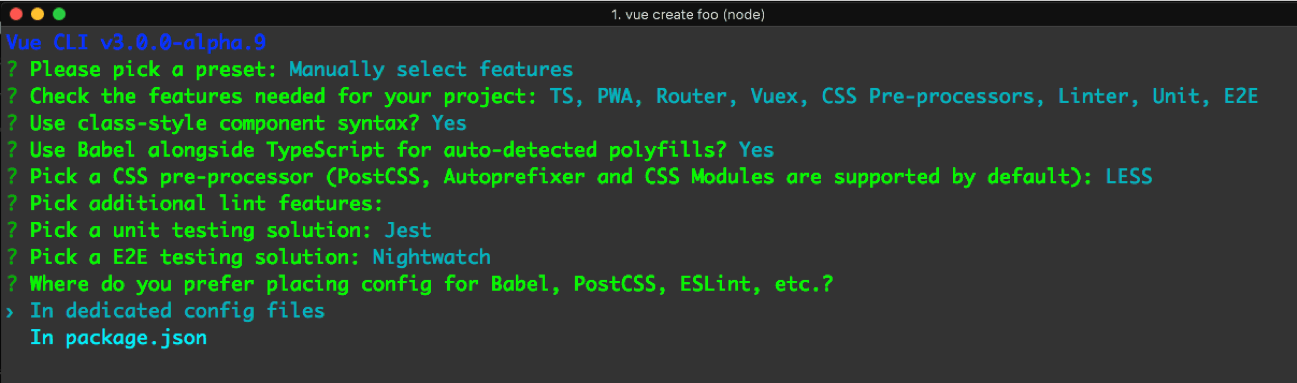
Try selecting a few features using the spacebar and then hit enter. The next prompts will ask you to make a few other choices based on which features you selected. I picked everything for my project, so the image below shows all of the questions you might be asked.

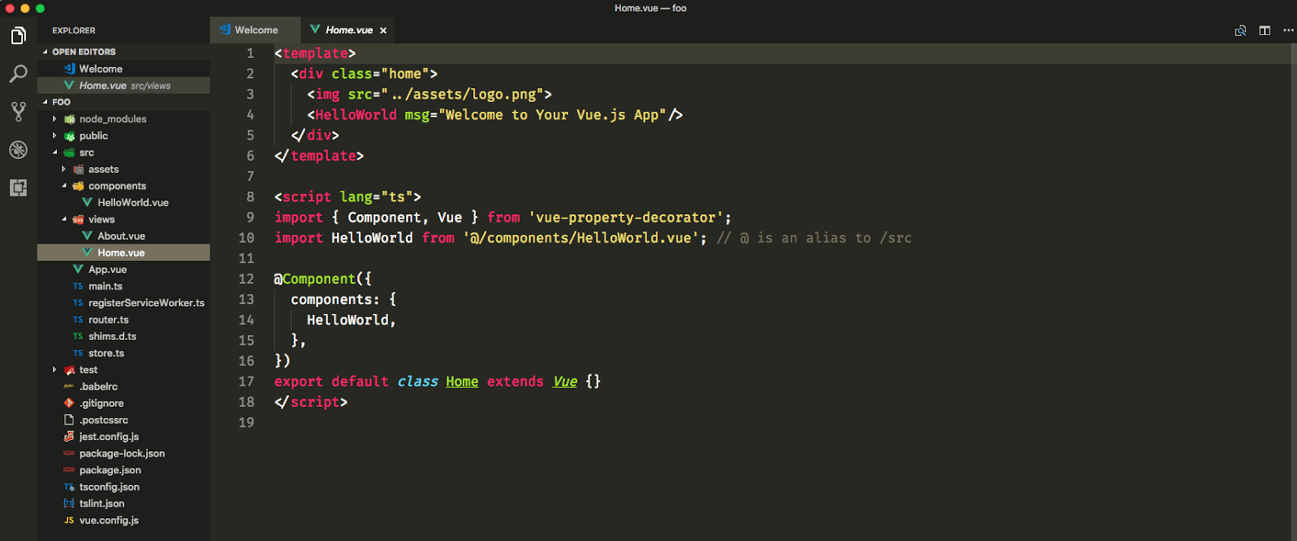
Once you've answered everything, Vue will download and install everything you need. From there, you can cd into the directory and run ```npm run serve``` to see the project, or open it up in your editor. The image below shows what your scaffolded project might look like if you choose many or all of the available features.

Prototype with Ease
vue create is awesome for scaffolding up a complete application that's ready for serious development, but sometimes you're just looking to build a quick prototype, and you want to create something fast, without adding a bunch of boilerplate in the process.
The beauty of Vue is that you could create an HTML file, add a script tag for Vue and start coding, but the Vue CLI has a feature that's even faster, and which includes a dev server for running your prototypes.
Start by installing the Vue CLI Service, with the following command:
npm install -g @vue/cli-service-globalThen, create a file with the .vue extension and add some Vue code to it. You can easily do this from the command line as well, if you want:
echo '<template><h1>Hello Vue.js CLI</h1><p>this is cool</p></template>' > App.vueThen, you can run vue serve and see your quick prototype in action!
Add Plugins on the Fly
Often, we don't know all the features we're going to need for a project until after we've started. For instance, you might think you'll need Cypress for end-to-end in your app, but you're not sure and you'd rather not add the dependency to your project from the start.
Thankfully, the Vue CLI makes it easy to add those plugins into your app, even if you skipped them during the vue create process.
To start, you'll want to add the plugin in question by running the following command at the root of your app:
npm install @vue/cli-plugin-e2e-cypressWhen the installation completes, you can use the invoke command to scaffold out everything you need to start testing with Cypress:
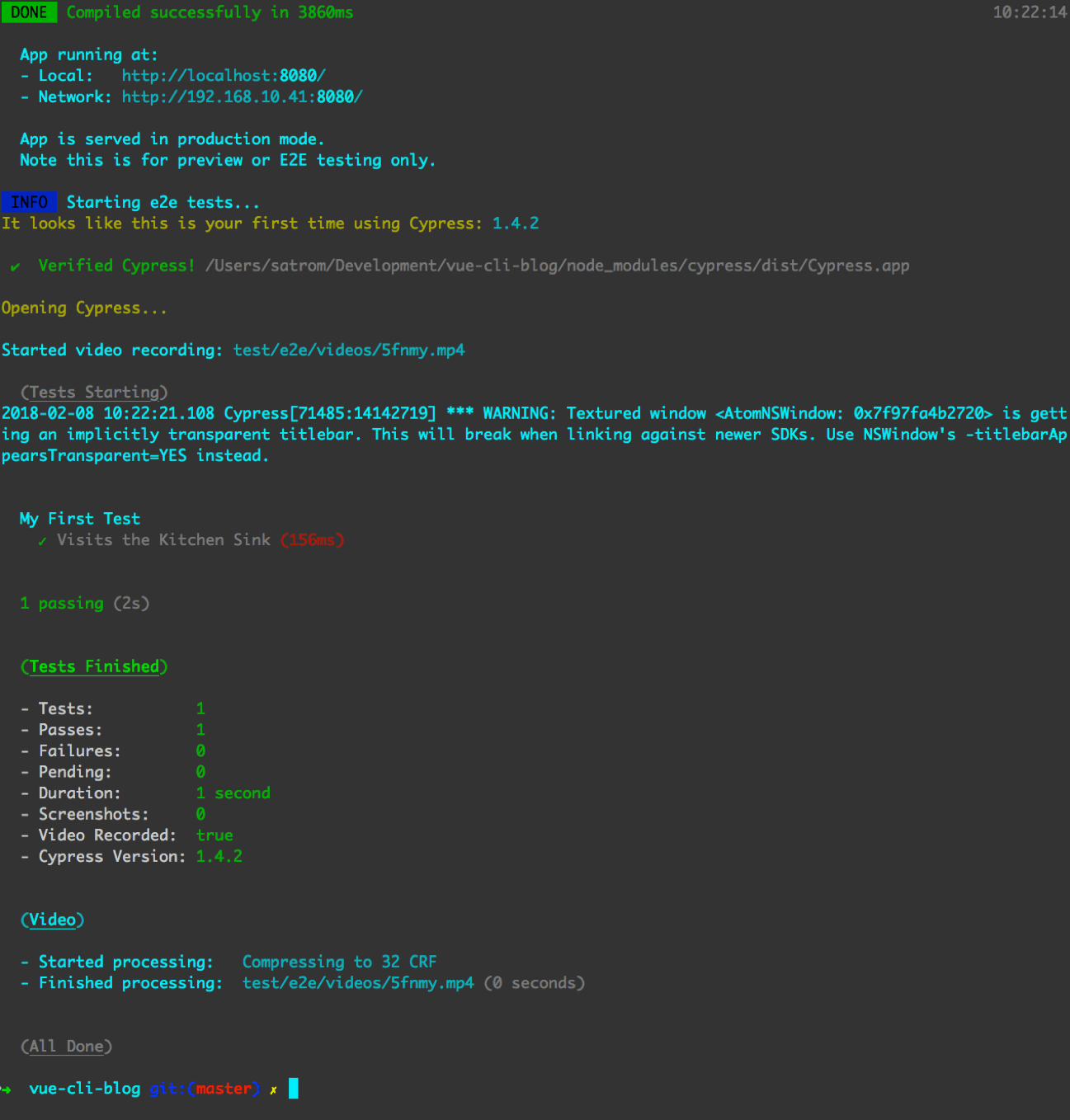
vue invoke e2e-cypressThe plugin will add dependencies and new files and folders needed for testing. It will also add a few script entries to your package.json file for end-to-end testing. Try it out by running npm run e2e!

Inspect Your Webpack Config Without Ejecting
Much like create-react-app, the Vue CLI creates an abstraction around Webpack that enables you to use features and dependencies without manually modifying the Webpack config. However, it's not uncommon to want to make tweaks to that config, and no CLI can anticipate every feature you might want to use or modify.
To that end, the Vue CLI allows you peek at your Webpack config and see what the cli is generating, which can be helpful if you're making changes and want to ensure that the output is what you expect. In any Vue CLI-generated project, simply run the following command:
vue inspectBy default, the outputs the config to your console, but you can point it to a file, like so:
vue inspect > webpack.config.jsAnd you can also inspect just a portion of the config by passing in a dot-notated path:
vue inspect resolveLoader.modulesNote that this command is for inspection only. Any changes you make to the generated file don't impact the config that Vue relies on when you run vue serve or vue build.
Vue.js may be the new(ish) kid on the block, but there's no denying it has some cool and shiny tools. No matter your library or framework of choice, I recommend trying it out, and creating something new with Vue today.
For More Tips...
For more tips, tricks and considerations for starting a new Vue.js application, check out the following:
- Fun with Vue: A Quick Overview
- Get Going with Kendo UI & Vue: a GIF Guide
- Getting Started with Kendo UI and Vue: Video Tutorial
- Planning a Vue Application (whitepaper)
- Building PWAs with Vue (blog)

Brandon Satrom
Brandon is the founder of Carrot Pants Press, a maker education and publishing company, the founder and CEO of Tangible Labs and an avid tinkerer.
