Telerik UI for WPF
What's New R2 2020
What's New History.NET 5 Preview Support
Rolling out .NET 5 in late November will be one of the biggest things in the .NET world in the past decade and Microsoft has already provided us with a preview! For the first time in .NET history, there will be one BCL-based framework to handle all application models, including ASP.NET Core, Blazor, WinForms, Xamarin and yes – WPF!
The Telerik team works in close collaboration with Microsoft and we are proud to announce that you can try out all Telerik UI for WPF controls in .NET preview.

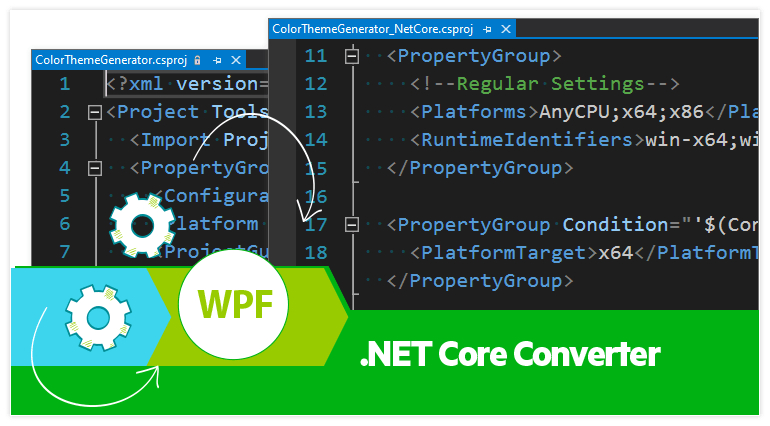
.NET Core Project Converter
Ease the migration of your projects with .NET Core Project Converter – a Visual Studio tooling for WPF which will enable you to easily convert your existing projects targeting the full .NET Framework into .NET Core ones.

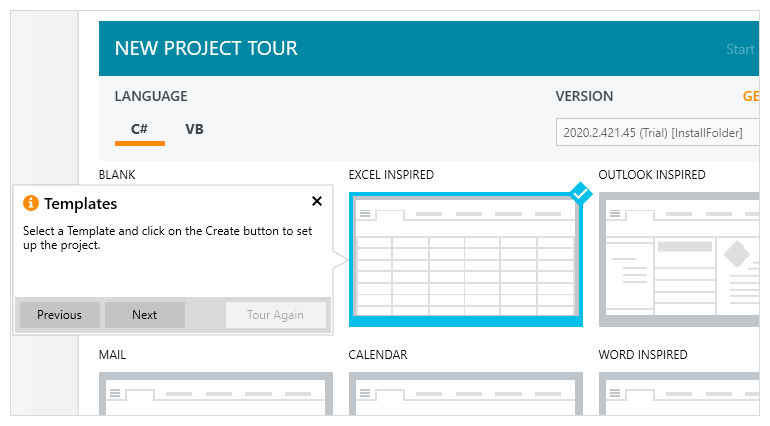
Callout control
The Telerik Callout control for WPF is designed to highlight important information to end users such as warnings, hits, tooltips, etc. Quite useful for implementation of the getting started experience of your app, or if you need to point the user’s attention to certain areas of your application. The control can be easily customized to fit any application scenario and can be declared in either XAML or placed inside a popup element. The Callout control for WPF is equipped with the following features:
- Callout in XAML: the control can be declared in XAML.
- Callout in Popup: alternatively, you can place the Callout control in a popup that is open to user interaction such as clicking, mouse-over, etc.
- Animations: when in a popup mode, the control supports various animations.
- Customizable layout; fully customizable appearance of the body and arrow.
- Integration in other controls: easily integrate the Callout control with other Telerik for WPF controls such as Maps, Charts, etc.
- Theming: like any other control in the Telerik UI for WPF suite, the Callout control comes with different themes.

Notify Icon control
The Telerik Notify Icon is an UI control currently in beta version that displays an icon in the Windows taskbar notification area and can respond to user interaction, as well as displaying various important data such as tooltips, popups and balloon notifications about current application processes. The Notify Icon for WPF comes with a rich set of features, including:
- Popup: display a popup upon user interaction with the icon or by manually calling the exposed method.
- Context Menu: display a context menu when the end-user interacts with the icon.
- Tooltip: display and customize a tooltip when the user hoovers over the icon.
- Balloon notifications: grab the attention of the user by showing a balloon-type notification.
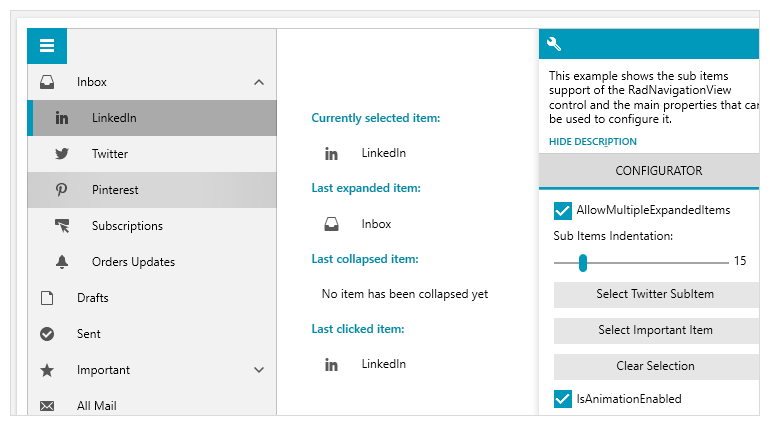
Multi-level hierarchy support for NavigationView
Similar to the hamburger menu of the Windows mail application, the multi-level hierarchy support for the Telerik NavigationView control enables end users to open a submenu when clicking on an item. This feature is particularly useful when you want to organize multiple items based on certain criteria, e.g. important or less important.

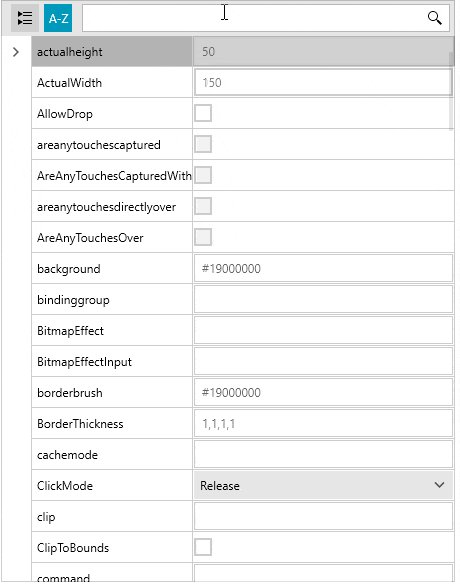
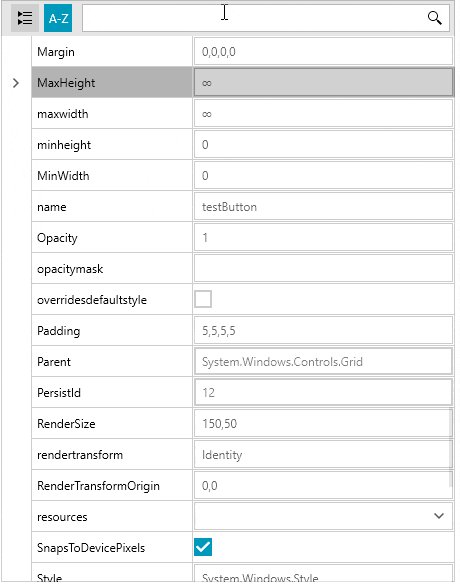
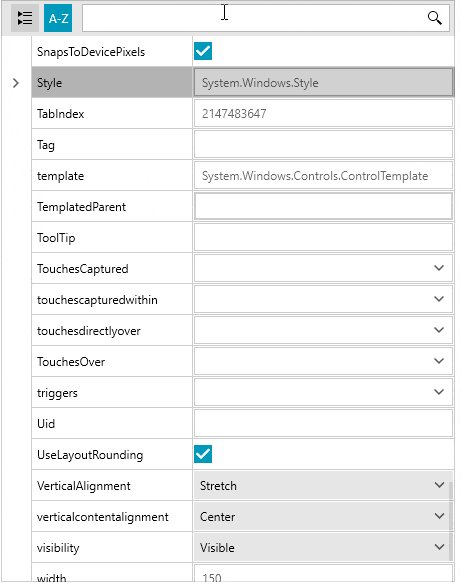
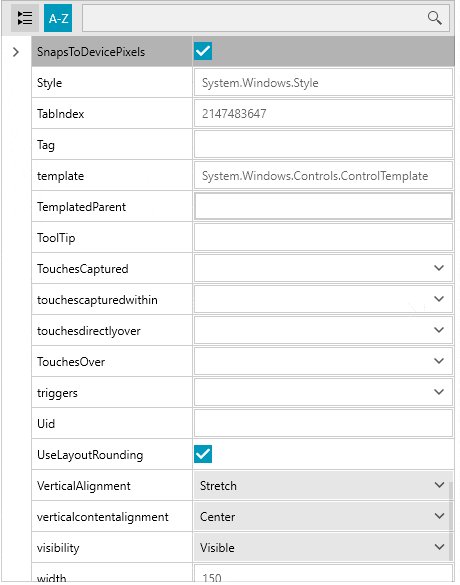
Keyboard navigation for TreeView & PropertyGrid
The keyboard search navigation feature for WPF PropertyGrid and TreeView enables users to press a character and select each item starting with that character, or navigate to a specific item by typing more than one character.

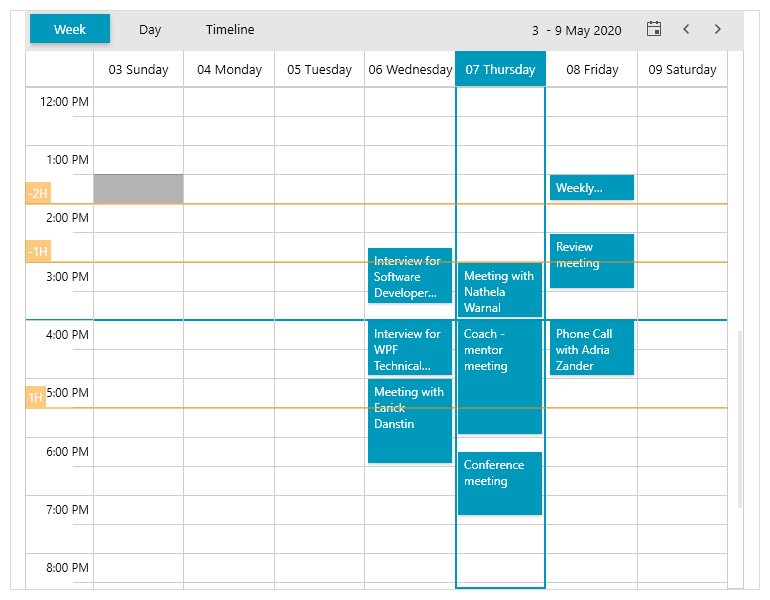
Custom time indicator for ScheduleView
This new feature of Telerik’s ScheduleView control for WPF will enable you to add custom time indicators.

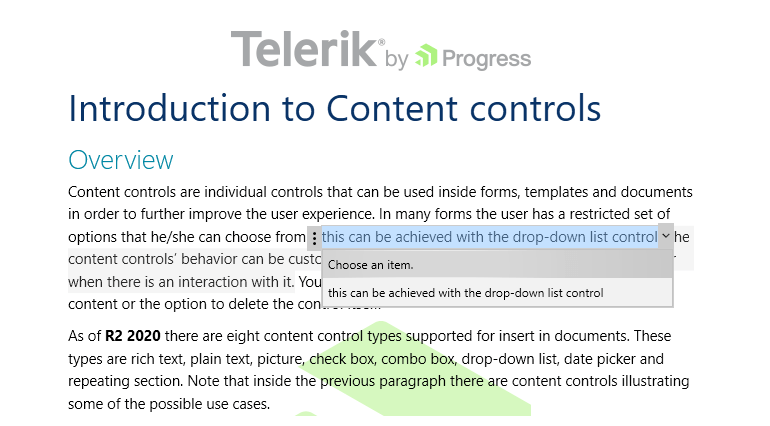
Content Controls for RichTextBox

The Content Controls for the RichTextBox for WPF enable users to add specific semantics, like restricting input, modifying editing behavior, etc., to parts of a given document. The content controls can be defined on Block, Inline, Row or Cell level and can be nested inside one another.
Currently, the supported content controls are the following:
<div bcx0"="">
-
Rich Text: represents a block of rich text, where you can contain formatted text or other items (e.g. pictures, tables or even other content controls). It is the least restrictive content control and can contain more or less anything.
-
Plain Text: a block of plain text and its content can only consist of a single paragraph or table cell.
-
Picture content control: It can be used inside templates, has the ability to add an image placeholder which can later be edited to contain a picture in a template.
-
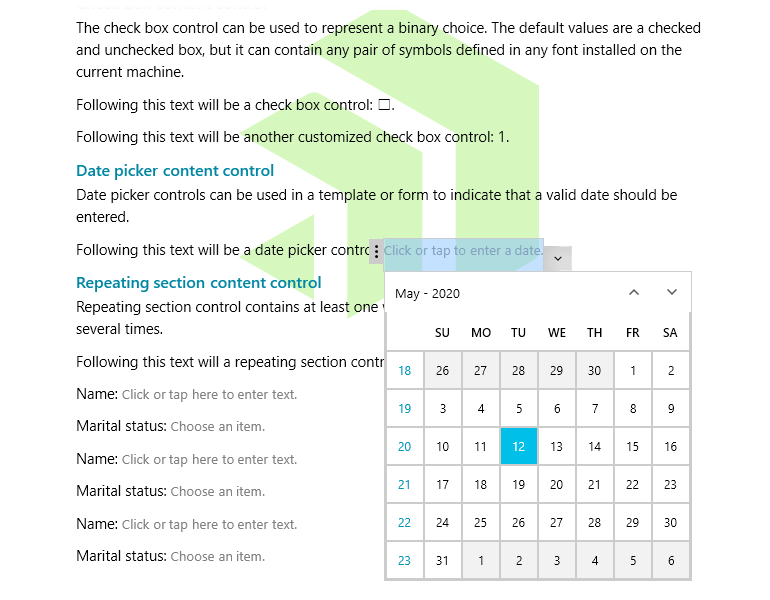
Repeating Section: it contains at least one whole paragraph of text (Repeating Section Item) that can be repeated several times.
-
Check Box: The content control can be used to represent a binary choice. The default values are “checked” and “unchecked”, but it can contain any pair of symbols defined in any font installed on the current machine.
-
Combo Box: In a combo box, you can select an item from a list of choices, or you can provide your own custom text.
-
Drop-Down List: Unlike the combo box, the contents of a drop-down list should be one of the pre-defined choices.
-
Date Picker: It can be used in a template or form to indicate that a valid date should be entered.
The RichTextBox content controls have both common and specific properties. The common properties, shared by all available content controls, while the specific ones apply to only a few.

You can work with the RichTextBox content controls either programmatically, where you can manipulate existing content controls or create new ones, or directly with the content controls’ UI, where you can easily create new content controls via the user interface.
Streamlining the PdfViewer and PdfProcessing Models (Preview)
Mergers tend to produce a powerful new entity and our team has been working towards utilizing the underlying architecture of both the PdfViewer and PdfProcessing, which will allow us to achieve feature parity. Additionally, this is the first step towards enabling editing functionality into the PdfViewer.With this release, we are announcing the immediate availability of the new model which is still in preview and optional for the time being.
Stay tuned and keep an eye on our blog for more information, we will soon reach full feature parity and switch to the new model entirely!
Exception Handling in PdfProcessing
The PdfProcessing library is now equipped with an exception handling mechanism that allows the interpretation and handling of the document when it is imported or loaded. The new feature introduces two events for unhandled exceptions – one is triggered when an exception occurs during the import, while the latter occurs during the loading process.
Telerik UI for WPF - R2 2020
- .NET 5 Preview Support
- .NET Core Project Converter
- Callout control
- Notify Icon control
- Multi-level hierarchy support for NavigationView
- Keyboard navigation for TreeView & PropertyGrid
- Custom time indicator for ScheduleView
- Content Controls for RichTextBox
- Streamlining the PdfViewer and PdfProcessing Models (Preview)
- Exception Handling in PdfProcessing
New features & Roadmap
Have a feature request?
Post your feedback via the WPF Feedback Portal.
What's new across all Telerik products?

Next Steps
See Telerik UI for WPF in action.
Purchase individual products or any of the bundles.
With dedicated technical support.