
Telerik UI for Blazor
What's New R3 2020
What's New HistoryCompatibility with .NET 5.0 Official Release
As a leading provider for Blazor components, we are happy to announce that Telerik UI for Blazor is now compatible with the official release of .NET 5.0! Our goal is to stay aligned with all updates by Microsoft in the future as we have done so far.

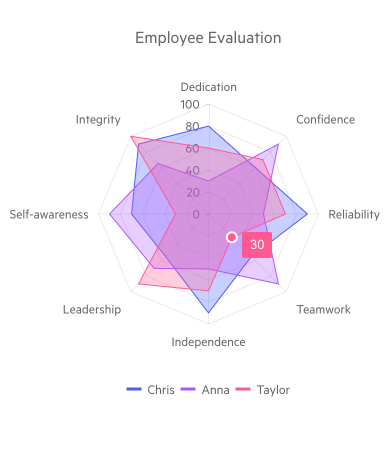
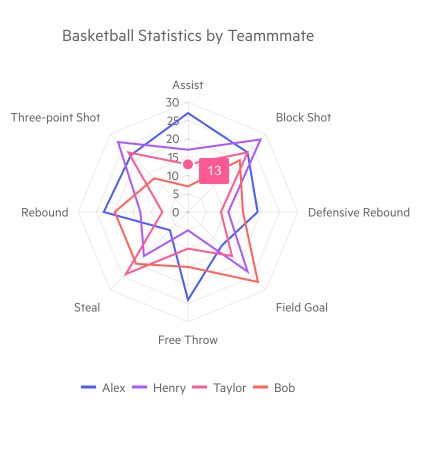
New Chart Series: Radar Area Chart
One more Telerik Blazor Radar Chart is the Radar Area Chart Series that show data from multiple variables. Each variable has its own axis and they are all joined in the center of the Radar. The lines that connect the data points are filled in to represent the area that each entity covers. The Radar Area Chart component displays data in an easy way for the user to compare values and changes.

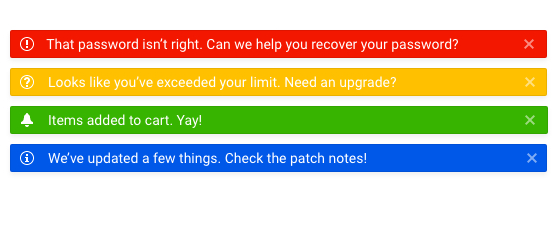
New Component: Notification Component
Displaying messages to remind users of events or notify them about updates from application processes is now possible with the new Notification Component. Customize the notification’s positioning and content, set your preferred animation type and choose how to dismiss the messages – automatically or with the click of a closing button.

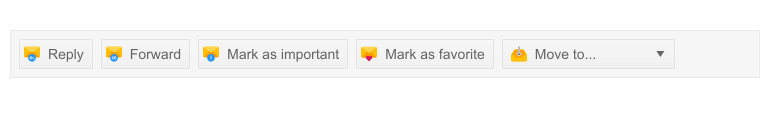
New Component: ToolBar Component
The Telerik UI for Blazor is now equipped with the new ToolBar Component. It allows the user to add or remove commands in the form of Buttons, ButtonGroups and ToggleButtons or other elements through the TemplateItems. This way, the user can easily access and execute actions from the ToolBar collection.

New Chart Series: Radar Line Chart
We are adding another chart type to our Telerik Blazor chart collection – the Radar Line Chart Series. This component can display multivariable data through different axes gathered in the center of the Radar and connected by data points and straight lines. The Radar Line Chart allows you to easily present and compare data in a single view.

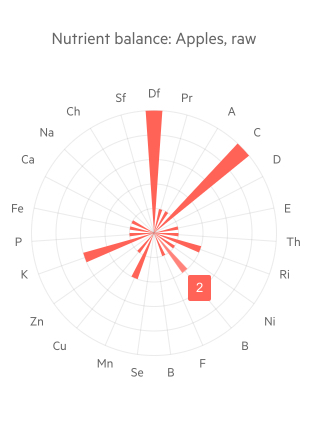
New Chart Series: Radar Column Chart
Another new Radar Chart type is the Radar Column Chart. This component visualizes data through different variables that are in the form of columns. Each column height depends on its value and all columns start from the center of the Radar. This type of Radar Chart is useful for comparing quantities of different entities in one visual.

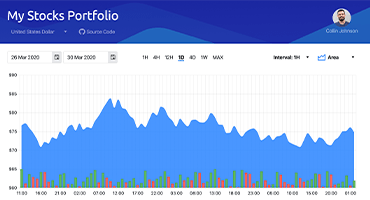
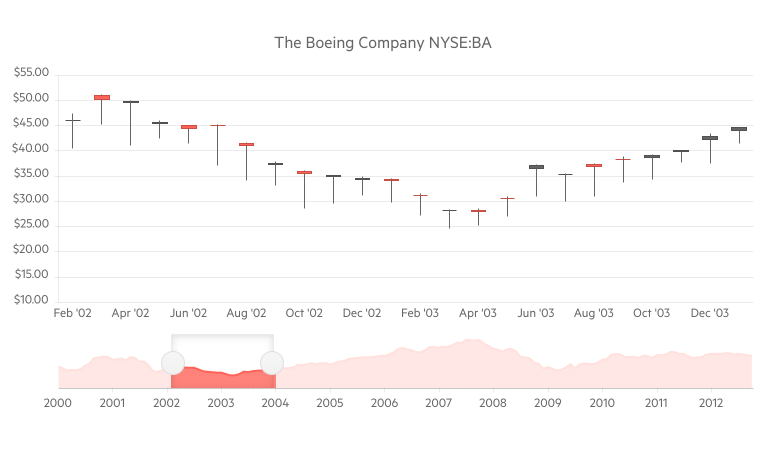
New Component: Stock Chart
A crucial element of many financial applications is the need to display in detail the deviation of a financial instrument over some period of time. By adding the Telerik UI for Blazor Stock Chart component, we aim to ease the work of all of our FinTech developers.

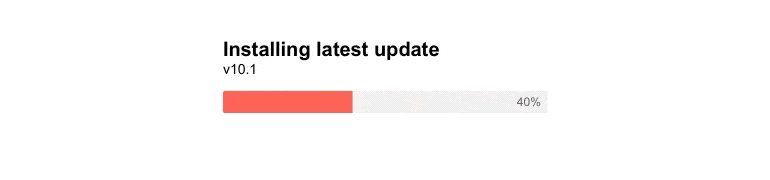
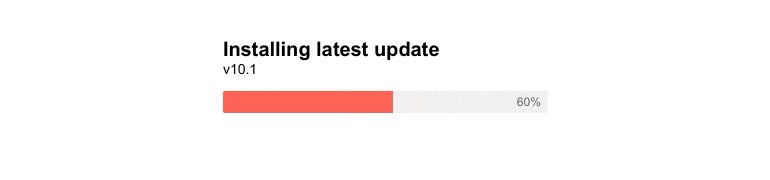
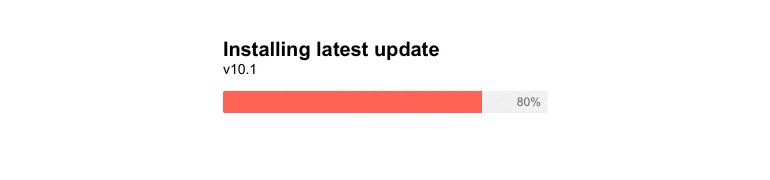
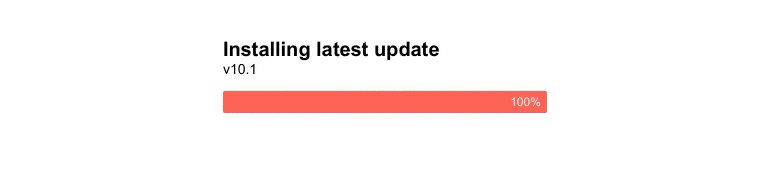
New Component: ProgressBar
Let users know how much time is left until your loading operation completes with the newly added ProgressBar component. Display the remaining percentage or any text of your choice. You can also signal the user that it isn’t possible to give an estimate by putting the ProgressBar in indeterminate state.

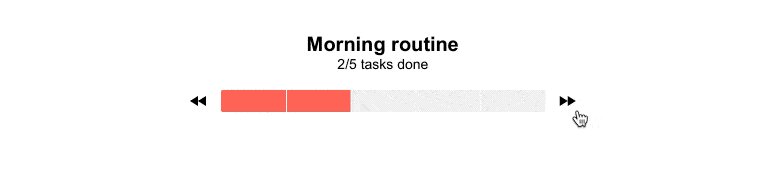
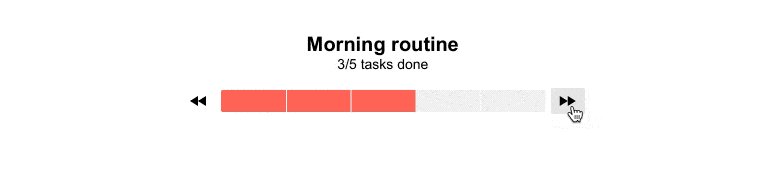
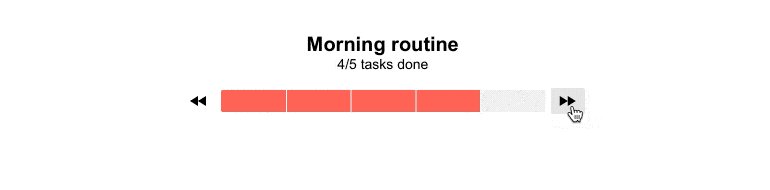
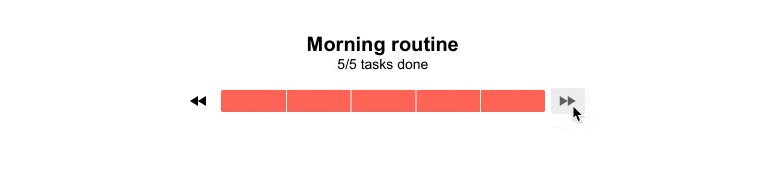
New Component: ChunkProgressBar
This release also features another type of progress bar, designed to work with operations which are broken down in several steps or chunks - the ChunkProgressBar. Use this variant when you are dealing with discrete processes and the standard one for continuous operations.

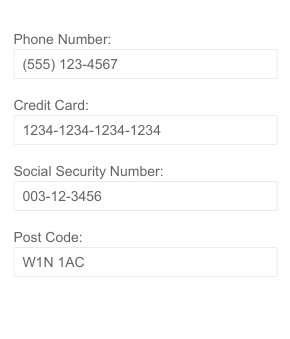
New Component: MaskedTextBox
Validate complex user input like phones, addresses, credit cards and more with ease thanks to the MaskedTextBox. Benefit from all other features you are accustomed to in other text input controls like data binding and floating labels.

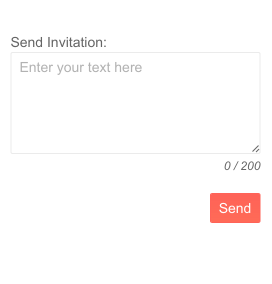
New Component: TextArea
Let users type in notes, comments and descriptions in the newly added TextArea component. It is the tool to use for longer text but keeps all the features you would find in a standard TextBox like floating labels, placeholders and other customization options.

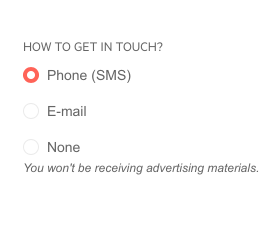
New Component: RadioGroup
The new release also brings this classic control to Blazor. There are many ways to ask the user to pick an option among several, but none presents all items as clear as a Radio Group with its buttons does.

New Component: TileLayout
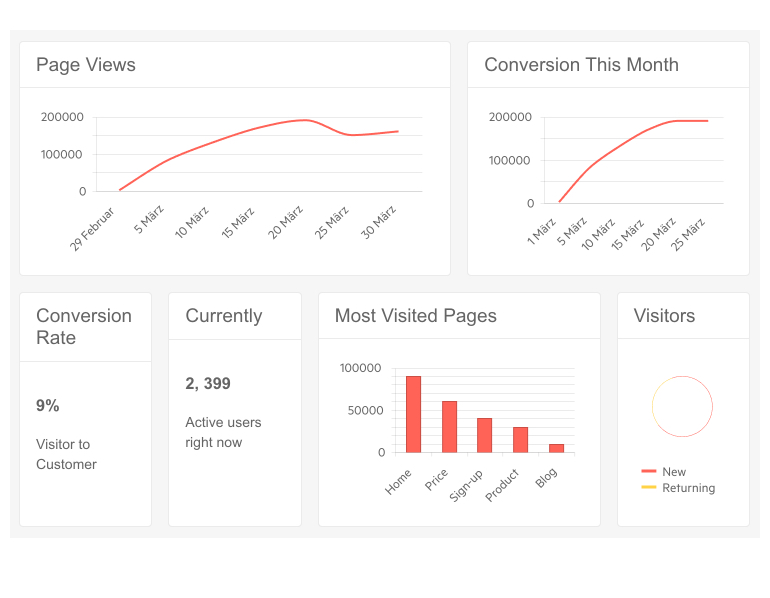
Build dashboards with style and ease with the new Telerik UI for Blazor TileLayout component. Empower your users to organize their work as they want by building various Tile pieces and placing them in the TileLayout. The component will take care of the rest.

New Component: Editor
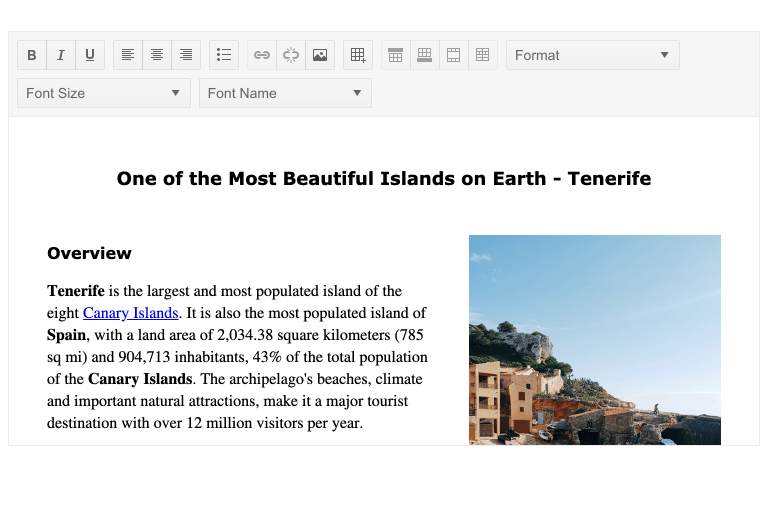
The addition of the Telerik UI for Blazor Editor component is here to let your users create rich text and visual documents without ever leaving the confines of your app. Generate HTML files which you can present elsewhere in the app or export them as more standard document types to be printed or used in other software packages.

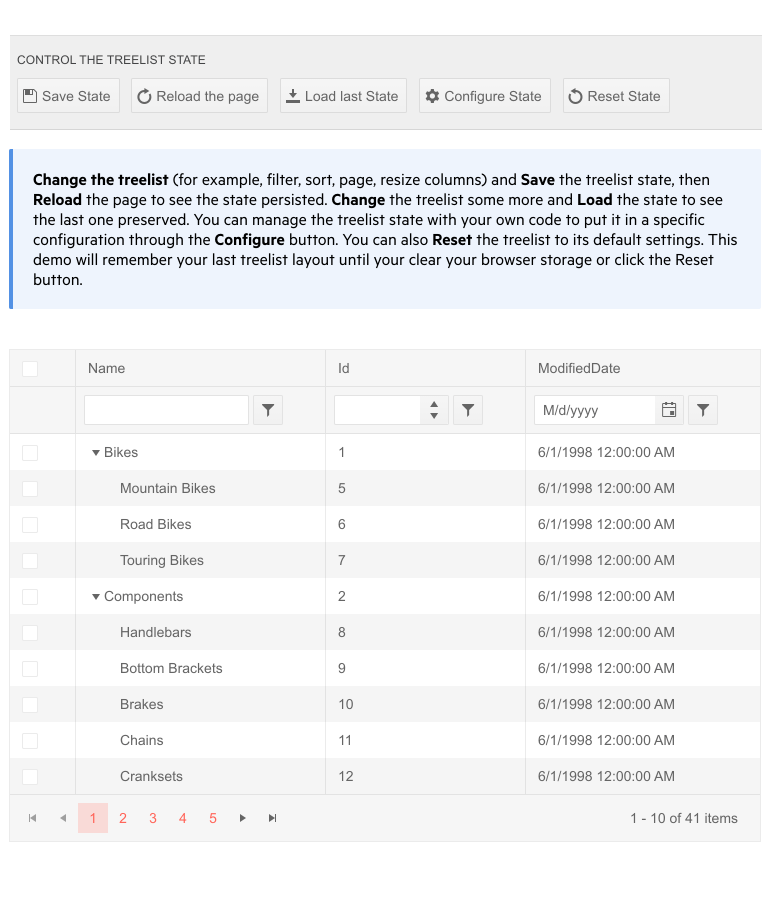
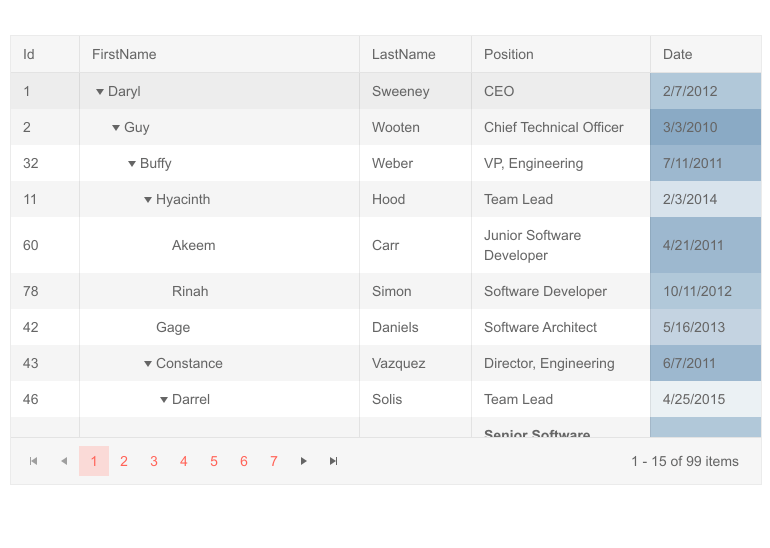
New Component: TreeList
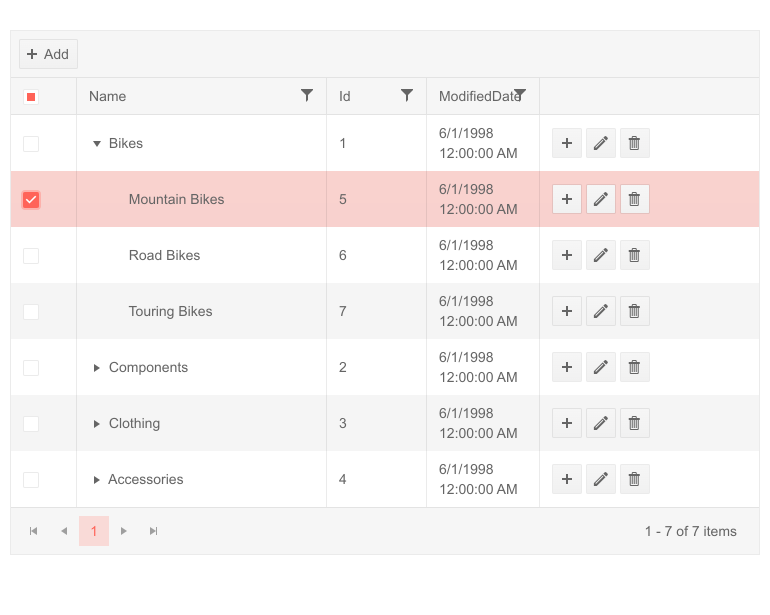
The Telerik UI for Blazor TreeList component complements your favorite Grid control – it too is a list container but one which displays the hierarchical relationships of the underlying data. For example, an expense report for a business trip might contain things like plane tickets, taxi and parking, which all should be nested inside a general Travel category. The TreeList is the perfect tool for that job.

New Component: Loader
Give your users a sleek loading indicator through the Telerik UI for Blazor Loader component. Customize it to match your project’s theme by picking an animation type, color and size.

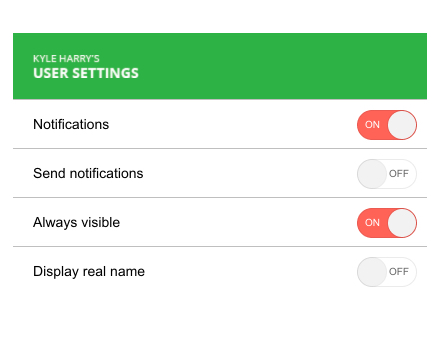
New Component: Switch
Benefit from the modern version of the checkbox with the Telerik UI for Blazor Switch control. Let your users toggle a Boolean variable with an intuitive interface that works just as well on both mobile and desktop devices.

New Component: Context Menu
Users instinctively know that when they need to access advanced options, they can right click on an UI element. Making context menus to live up to that expectation is now easy thanks to the new Telerik UI for Blazor Context menu control.

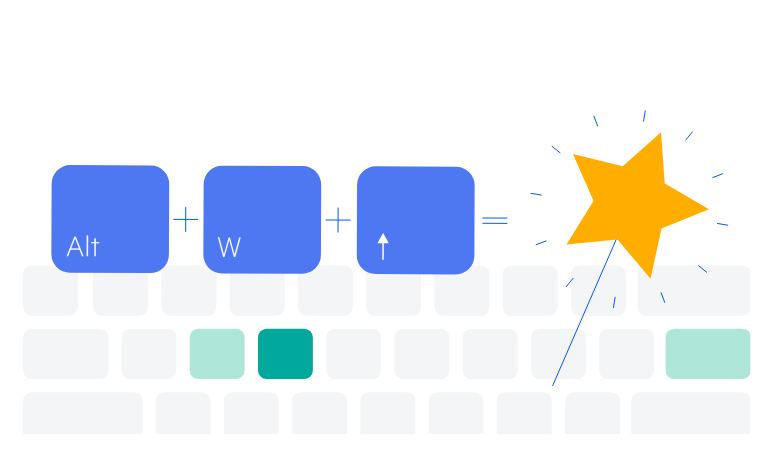
New Editor Feature: Keyboard Navigation
As many of the Telerik Blazor components, the Keyboard Navigation now supports the Editor component as well and you can easily navigate through it with your keyboard.

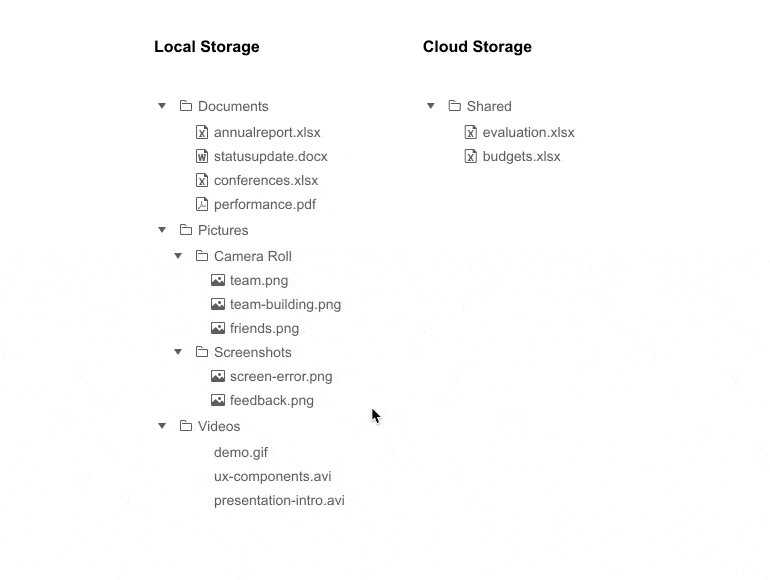
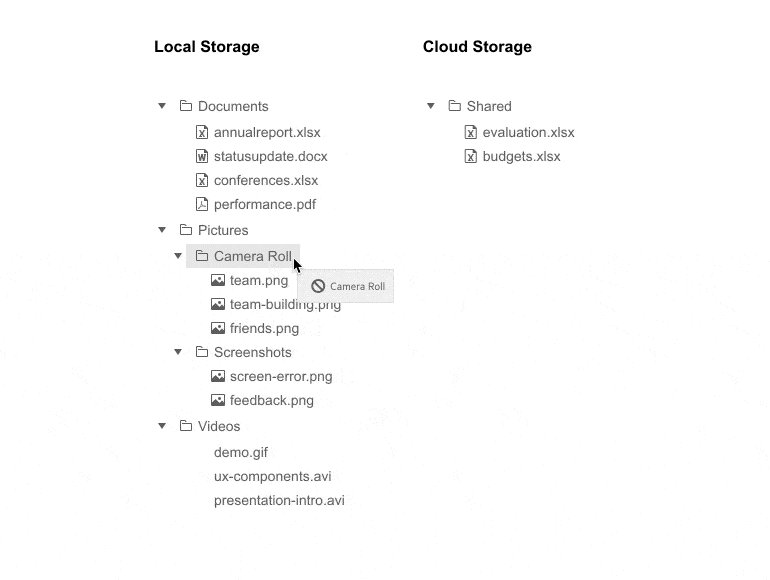
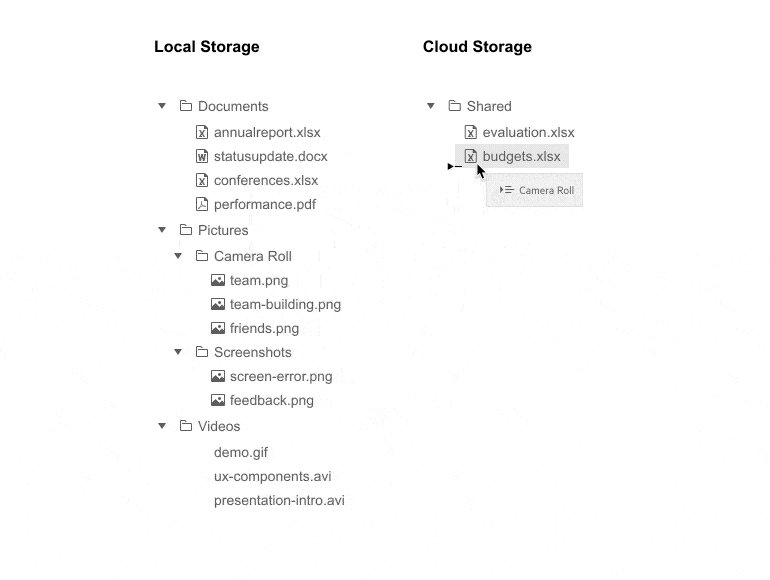
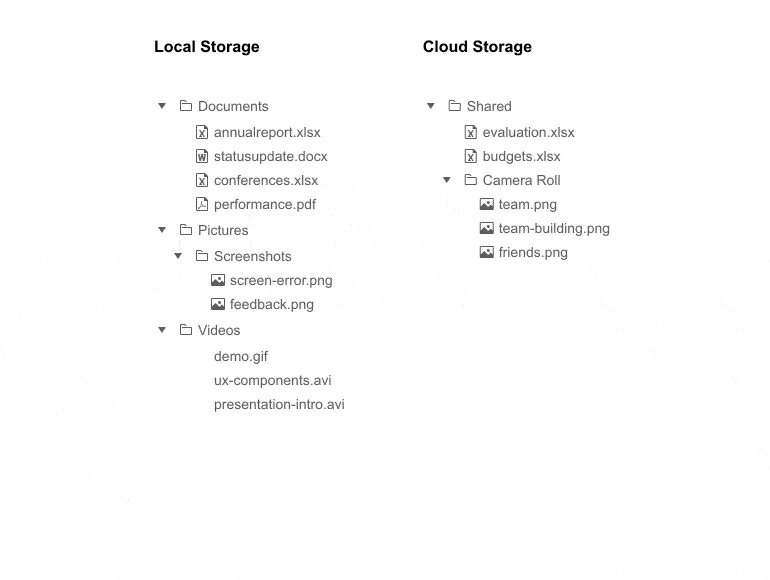
New TreeView Feature: Drag and Drop
With the 2.20 release we are enhancing the TreeView Component with the Drag and Drop functionality. You can now easily move and reorder items from the TreeView in your Telerik Blazor application. You can also drag nodes between TreeView components.

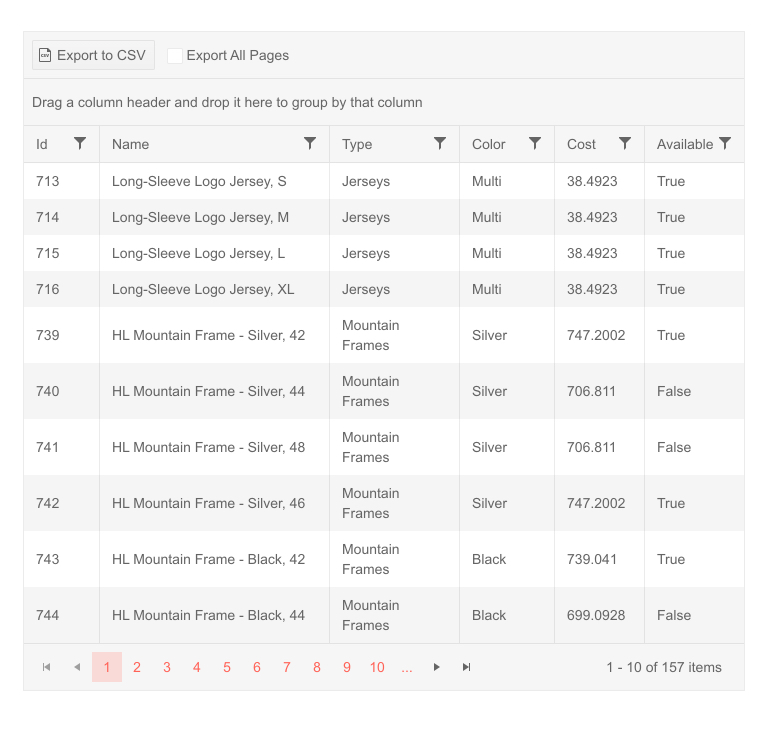
New Grid Feature: CSV Export
The Telerik Blazor Grid now has the functionality to be exported in a CSV format. With the click of a button from the toolbar, you will have all applied filers, sorting, paging, grouping and column ordering transferred to the CSV file. You have the option to export only the current page, or all the data. See how to configure the CSV export functionality in our documentation.

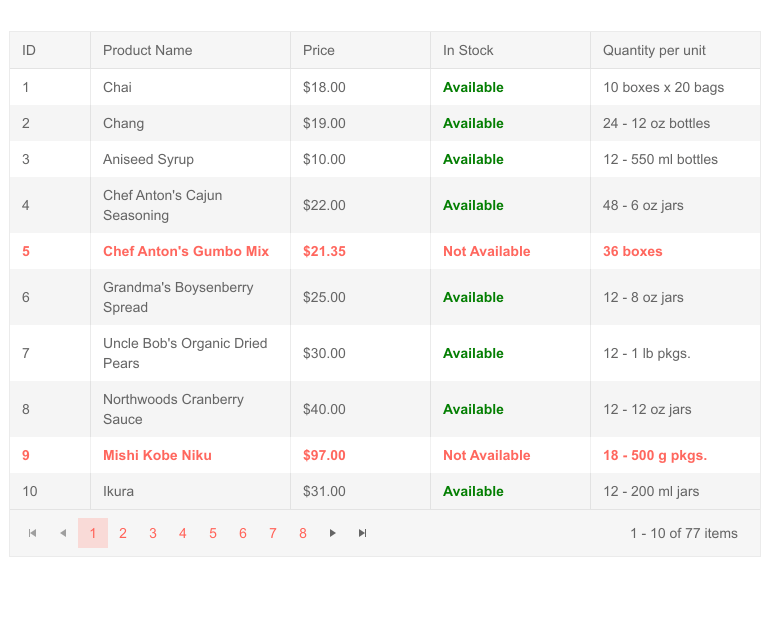
New Grid Feature: Conditional Formatting of Grid Rows
It is now possible to conditionally format the visual style of all cells in a row depending on the data on the item for which the given is row rendered for. Read the full information on it in the docs.
New Grid Feature: Conditional Formatting of Grid Cells
It is now possible to conditionally format the visual style of every cell in a column depending on the data in that cell through the OnCellRendered event. Read the full information on it in the docs.

New Grid Feature: Column Display Format
Improve readability of the values in your Grid by specifying a display format either in your model’s properties or as an attribute on the GridColumn tag. This feature makes the difference between printing a meaningless number (42000) and a well aligned and separate currency amount ($ 42,000.00).
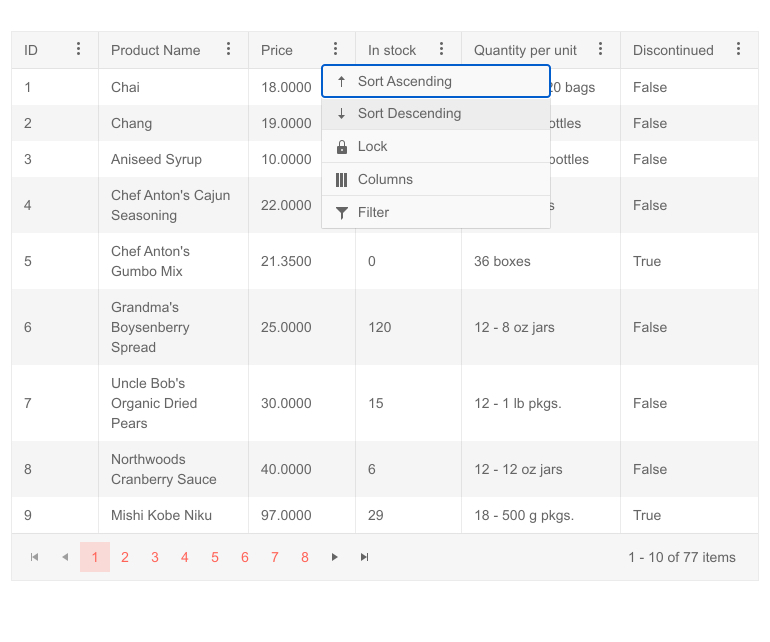
New Grid Feature: Column Menu
The Column Menu feature provides your app’s users with a convenient way to apply sorting, filtering, and toggle the visible and lock states of the columns to the Grid.

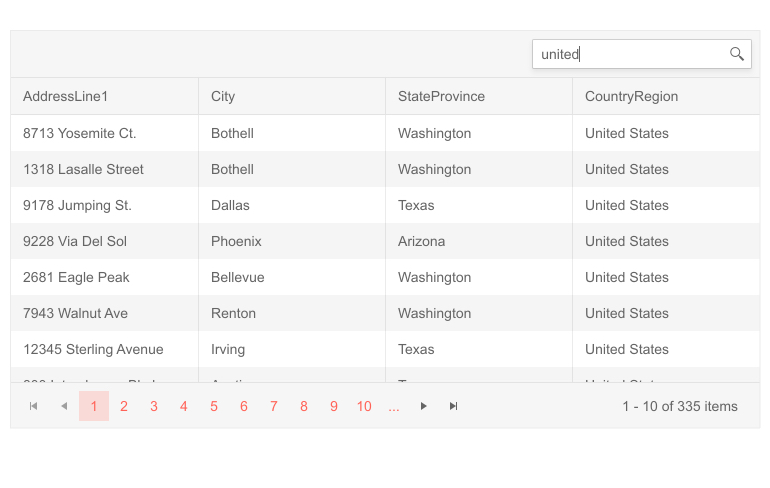
New Grid Feature: Search Box
The newly introduced Search Box is an additional method of filtering records in a Grid, complementary to the Grid Filtering options but much simpler – let your users type whatever they are looking for and voila!

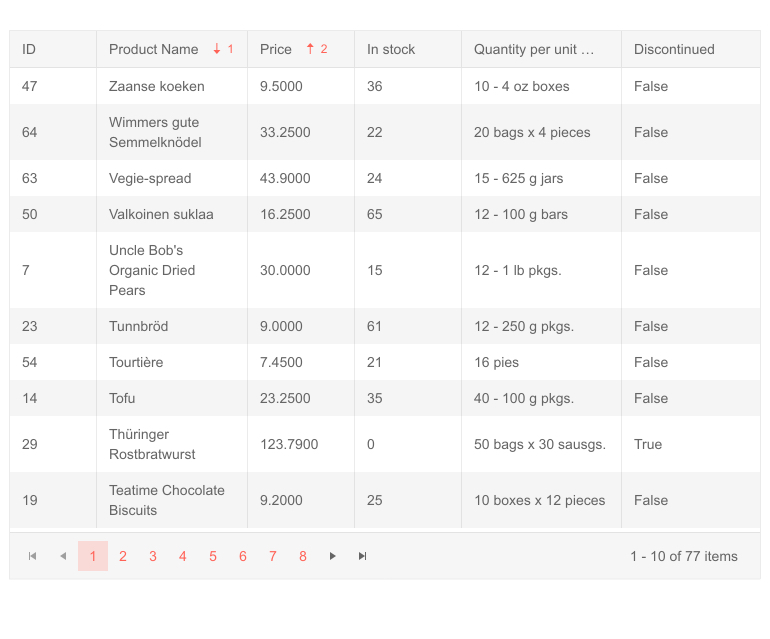
New Grid Feature: Multi-Column Sorting
The Telerik UI for Blazor Grid now supports sorting by multiple criteria by just clicking on the columns they are interested in.

New Grid Feature: Grouping with OnRead
It is now possible to use manual data management with OnRead with grouped data! When data is grouped, it can no longer be represented with a flat list of items as each group acts as a container for several items. For that reason, previously it was impossible to read from the grid using OnRead but that’s no longer the case. Check the demo for an example on how to achieve it.
New Grid feature: OnRowExpand, OnRowCollapse
When a user expands or collapses a row, the Grid will broadcast the OnRowExpand and OnRowCollapse events respectively. These can be used to display or remove any additional commands / details about the data (e.g. an expanded row might be used as a datapoint on a Chart).
New Chart Feature: Chart Legend Custom Title
You can now fully customize the Telerik Blazor Chart legend title and set as desired the chart legend title appearance including its position, border, alignment, padding and background color.
New TreeList Feature: Column Display Format
Turn meaningless numbers like 42000 to the well-written $42,000.00 in just a couple of clicks – add the DisplayFormat attribute either to the model’s data members or directly to the markup of the TreeListColumn to enable it.
New TreeList Feature: Conditional Formatting of TreeList Rows
Override the visual style of every row in a TreeList depending on the data in that row thanks to the OnRowRendered event. Learn how to use It in our docs.

New TreeList Feature: Conditional Formatting of TreeList Cells
Override the visual style of every cell in a TreeList’s column depending on the data in that cell thanks to the OnCellRendered event. Learn how to use It in our docs.

New TreeList Feature: Column Visible Property
Dynamically control which columns of the TreeList are visible with the newly added Visible property. This lets you hide columns that are not relevant for the current state of the Grid and show them back at a future time.
New TreeList Feature: Multi-Column Sorting
With Multi-Column Sorting, the Telerik UI for Blazor TreeList allows users to sort the data by multiple criteria. Clicking on multiple columns will apply the sorting rules in the click order.
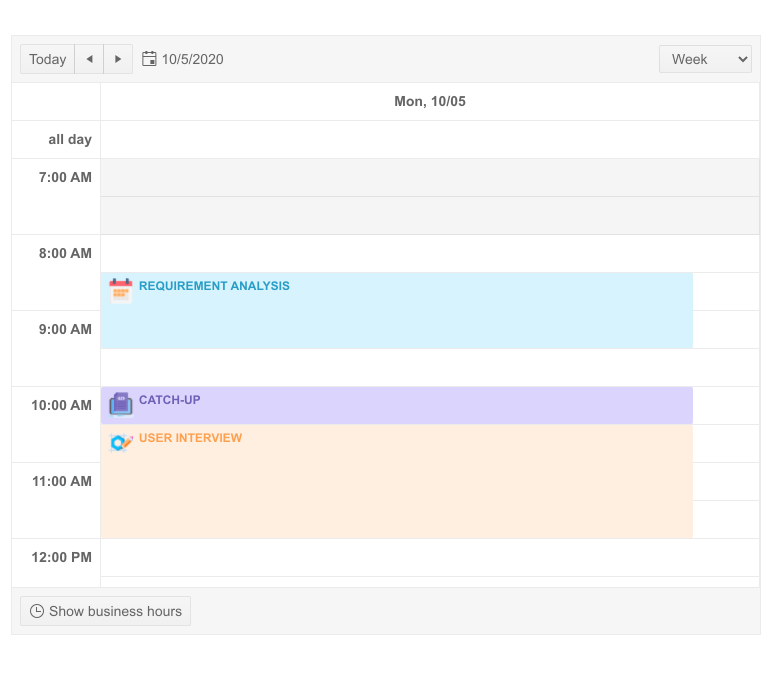
New Scheduler Feature: Appointment Templates
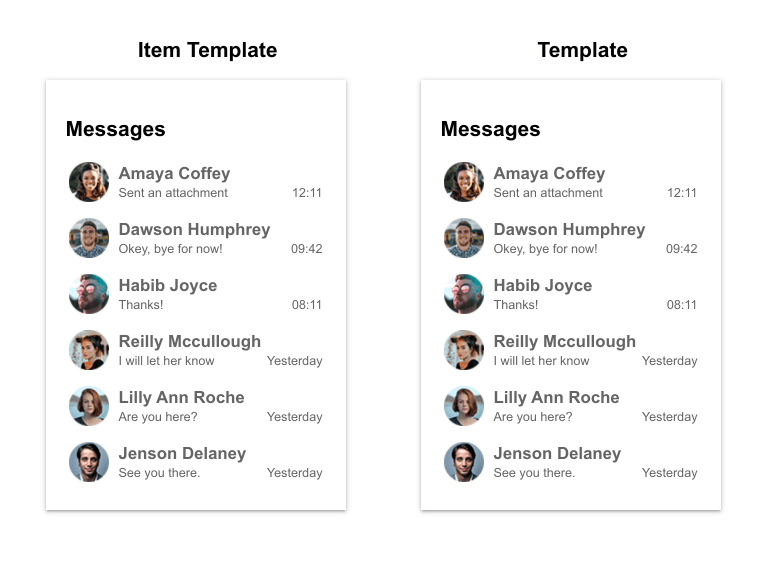
Override the default look for appointments in the Scheduler by providing any of the two templates the control supports – for tasks taking a couple of hours to tasks which take the whole day.

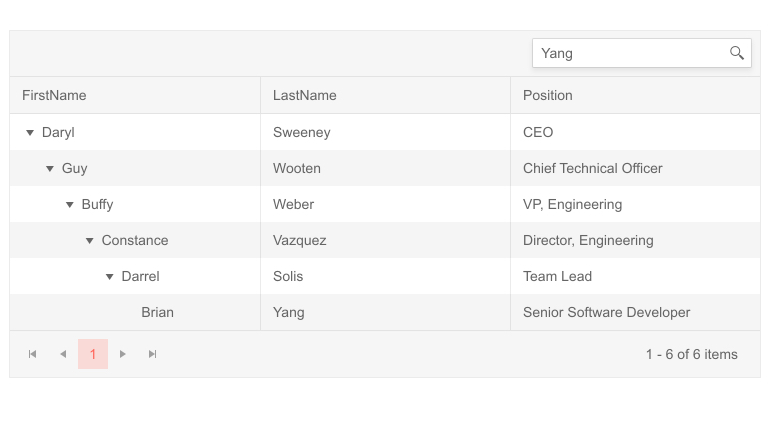
New TreeList Feature: Search Box
Bolster your user’s search capabilities by adding a Search Box – an intuitive text input which users can type anything into and find only relevant records.

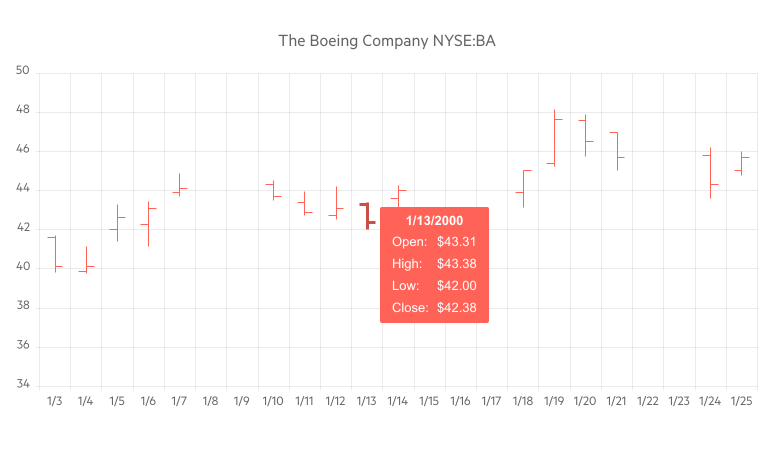
New Chart Series: OHLC and Candlestick
Two new chart types were introduced in this release – the Candlestick and the OHLC (open-high-low-close). Both are invaluable financial helpers as they display the price of a financial instrument at its highest, lowest, when the market was opened and when it closed.

New Scheduler Feature: ItemRender Event
Modify how each appointment of the Scheduler is rendered with the Scheduler OnItemRender event. Use your event handler to add or remove CSS classes depending on the appointment’s data or application logic.
New Online Technical Training

Telerik UI for Blazor - R3 2020
- Compatibility with .NET 5.0 Official Release
- New Chart Series: Radar Area Chart
- New Component: Notification Component
- New Component: ToolBar Component
- New Chart Series: Radar Line Chart
- New Chart Series: Radar Column Chart
- New Component: Stock Chart
- New Component: ProgressBar
- New Component: ChunkProgressBar
- New Component: MaskedTextBox
- New Component: TextArea
- New Component: RadioGroup
- New Component: TileLayout
- New Component: Editor
- New Component: TreeList
- New Component: Loader
- New Component: Switch
- New Component: Context Menu
- New Editor Feature: Keyboard Navigation
- New TreeView Feature: Drag and Drop
- New Grid Feature: CSV Export
- New Grid Feature: Conditional Formatting of Grid Rows
- New Grid Feature: Conditional Formatting of Grid Cells
- New Grid Feature: Column Display Format
- New Grid Feature: Column Menu
- New Grid Feature: Search Box
- New Grid Feature: Multi-Column Sorting
- New Grid Feature: Grouping with OnRead
- New Grid feature: OnRowExpand, OnRowCollapse
- New Chart Feature: Chart Legend Custom Title
- New TreeList Feature: Column Display Format
- New TreeList Feature: Conditional Formatting of TreeList Rows
- New TreeList Feature: Conditional Formatting of TreeList Cells
- New TreeList Feature: Column Visible Property
- New TreeList Feature: Multi-Column Sorting
- New Scheduler Feature: Appointment Templates
- New TreeList Feature: Search Box
- New Chart Series: OHLC and Candlestick
- New Scheduler Feature: ItemRender Event
- New Online Technical Training
New features & Roadmap
Have a feature request?
Post your feedback via the Blazor UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
See Telerik UI for Blazor in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try Telerik UI for Blazor with dedicated technical support.