
UI for ASP.NET AJAX
ASP.NET AJAX Editor, Grid, Scheduler and ListView
- Easily replace the SharePoint default Editor, ListView, Grid or Calendar with the Telerik counterparts to enhance the user experience across all browsers and devices.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Empower Users With Ready-to-Use Web Parts
Quickly replace the SharePoint default Editor, ListView or Calendar with the Telerik counterparts to enhance the user experience across all browsers and devices. Free your users from the tedious postbacks when resizing or reordering Grid columns, opening Editor dialogs or changing Scheduler views thanks to the client-side functionality of the Telerik web parts.
Take advantage of the point-and-click configuration and the 20 built-in skins to adapt the web parts to your custom scenario. Easily access SharePoint libraries thanks to the out-of-the-box custom content providers. Use MSOCAF to test the deployment and security of the Telerik web parts.
Trial
-
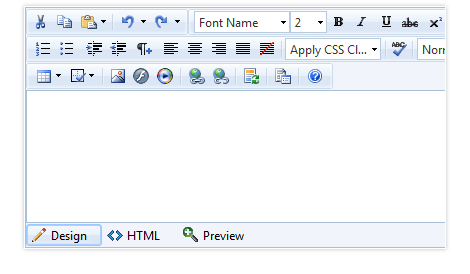
Editor Web Part
Seamlessly plug and deploy the Telerik Editor for ASP.NET AJAX to replace the default HTML editor in your SharePoint 2010 projects. Whether you need a mere Textbox with Google-like spellchecker, or a Word-like content authoring environment, the result is the same: clean XHTML output, fast rendering, wide cross-browser support and tons of features.
Trial
-
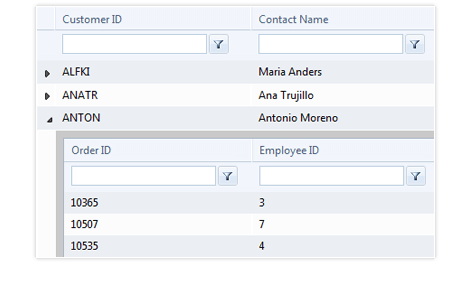
Grid Web Part
Enhance the capabilities of your SharePoint application by taking advantage of the Telerik Grid web part’s unbeatable performance and myriad of features. It provides advanced grid functionalities such as: codeless data-binding to SharePoint lists and External lists, rich client-side operations, sorting, paging, filtering, grouping, scrolling, context menus and much more.
Trial
-
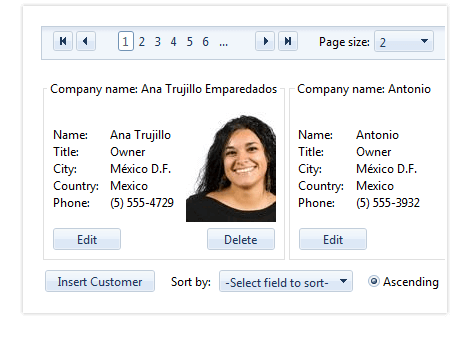
ListView Web Part
With Telerik ListView, web part users enjoy the freedom to specify the layout of the bound data they want to visualize. Gear up with flexible data layout presentation and utilize the built-in ListView features, such as codeless data-binding to SharePoint lists and SQL backend, a set of predefined layouts for data presentation, paging, selection and data editing and design-time configuration.
Trial
-
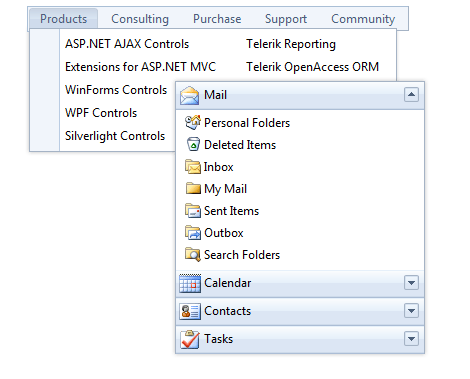
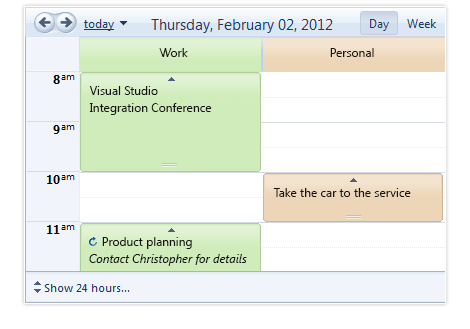
Scheduler Web Part
Connect to your SharePoint 2010 Outlook Exchange server quickly and easily by using Telerik Scheduler web part. Based on the popular Telerik Scheduler for ASP.NET AJAX, this web part enables users to either replace the default SP2010 calendar (extending its read-only presentation with options to edit, insert or delete appointments), or use it as a stand-alone Telerik SharePoint 2010 web part. It allows for layout, appearance and behavior customization via the web part's configuration panel.
Trial
-
Mobile Support
Why should you build a mobile version of your application when the same app can work equally well on mobile and desktop devices? The Telerik ASP.NET Tab makes this possible by handling touch events in the same manner as those triggered by a keyboard or a mouse. In addition, the control comes with a mobile skin specially designed for a better user experience on touch devices.
-
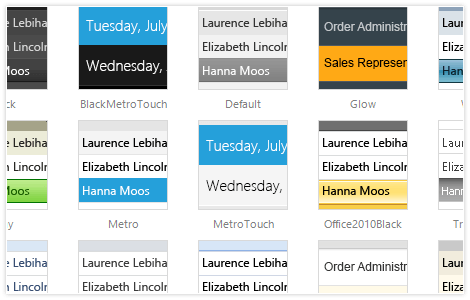
Built-In Skins
Use a single property to apply any of the 20 ready-to-use built-in themes, including an innovative mobile skin. Create a consistent look for your apps, while saving design and front-end development time. You can easily customize our existing skins or create your own with our Visual Style Builder.

-
Cross-Browser Support
When using the web parts in your applications, rest assured that they behave as expected and have a consistent look and feel in all major browsers.
Read the full list of supported browsers
All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Badge New
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Pyramid Chart
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5) Updated
File Upload & Management
Spell Checking
Navigation
- Speech-to-Text Button New
- ChipList
- Chip
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
