Exploring the Controls and Their Features
This article lists the available learning resources and hints on their usage to help you find the information you need about the Telerik UI for ASP.NET AJAX controls, functionality, and features.
Demos
To see a control in action and get an overview of its most popular features, refer to the Live Demos page.
You can also download these demos together with the MSI installer from your Telerik account and explore them in the comfort of your IDE. The Telerik_UI_for_ASP.NET_AJAX_<version>_Demos_Dev.msi and Telerik_UI_for_ASP.NET_AJAX_<version>_Demos_Trial.msi files contain a Visual Studio solution with all demos.
Documentation
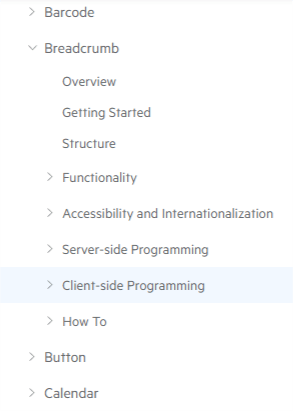
For each control, the Telerik UI for ASP.NET AJAX product documentation provides a dedicated main section with sub-sections. For example, the Breadcrumb control:
-
Functionality—Contains articles about using some of the main features and functionalities of the control.
-
Server-side programming—Contains detailed information about the properties and events in the control server-side API. Useful for implementing additional server-side logic in the control.
-
Client-side programming—Contains information about the properties and events in the control client-side API. Useful for implementing additional client-side logic in the control.
For useful scenarios and troubleshooting issues, run a search through the Knowledge Base section.
For specific control settings, refer to the client-side and server-side API references—in this case, the Grid as an example.
Typical documentation structure of a control

Properties and Tags
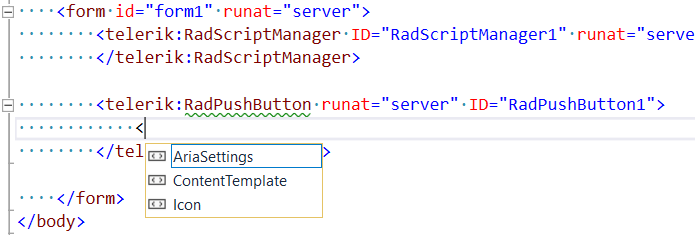
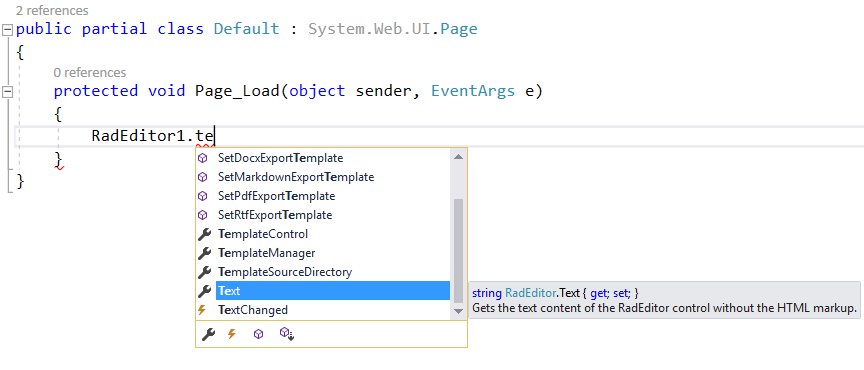
Visual Studio IntelliSense allows you to explore the available properties, events, and inner tags of any control.
Explore IntelliSense in the markup

Explore IntelliSense in the code-behind

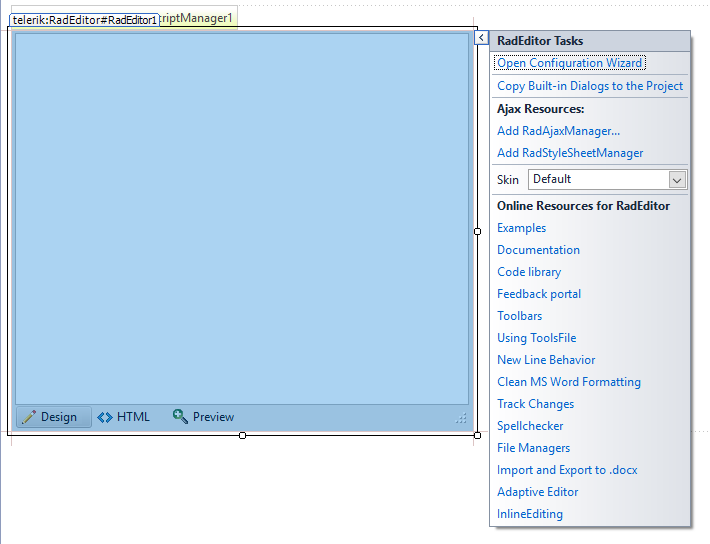
Smart Tags and Wizards at Design-Time
Most tasks and configuration options are available in the Smart Tag of the control in Design mode. You will also find design-time wizards and links that can be useful if you are getting started with a feature or even if you are an advanced user who wants to save time with setting up collections, data sources, or properties.
Smart Tag features