Installing Telerik UI for ASP.NET AJAX from NuGet Feed
NuGet is a popular .NET package manager. Progress maintains the Telerik NuGet Feed for registered users and you can include the Telerik UI for ASP.NET AJAX suite in your project as well as update to the latest available version from there. Installing the Telerik UI for ASP.NET AJAX library with NuGet works both for Windows and MacOS machines.
The legacy Telerik NuGet server is now deprecated. Make sure to switch to the new Telerik NuGet server, which is faster, lighter, and reduces the number of requests from your NuGet client.
This tutorial describes how to get up and running with the Telerik UI for ASP.NET AJAX library by downloading and installing the controls with NuGet.
- First, you will add the Telerik NuGet feed to Visual Studio and install the Telerik UI for ASP.NET AJAX library.
- Next, you'll create your ASP.NET AJAX application and add the Editor control to it.
- Then, you will dive deeper by defining the HtmlChart control and binding it to sample data.
- Finally, you will add some styling to the controls.
What about a free Telerik UI onboarding course? Learn how to take advantage of the Telerik Virtual Classroom.
Prerequisites
The following prerequisites are required for accomplishing the scenario in this tutorial. For more information on the third-party tooling versions supported by Telerik UI for ASP.NET AJAX, refer to the list with system requirements.
-
Install the ASP.NET Web Forms application on your development or production machine. ASP.NET Web Forms is available in the .NET 4.0-4.8.1 installations.
-
If a new user, create a Telerik account.
Install Telerik UI for ASP.NET AJAX
- Step 1: Generate NuGet API Key
- Step 2: Add the Telerik NuGet Feed to Visual Studio
- Step 3: Install Telerik UI for ASP.NET AJAX
- Step 4: Setup Your License Key
- Step 5: Add the Editor to Your Project
- Step 6: Add the HtmlChart to Your Project
- Step 7: Style the Controls
Step 1: Generate NuGet API Key
As the Telerik NuGet server requires authentication, the first step is to obtain an API key that you will use instead of a password. Using an API key instead of a password is a more secure approach.
- Go to the API Keys page in your Telerik account.
- Click Generate New Key +.
- In the Key Note field, add a note that describes the API key.
- Click Generate Key.
- Select Copy and Close. Once you close the window, you can no longer copy the generated key. For security reasons, the API Keys page displays only a portion of the key.
- Store the generated NuGet API key as you will need it in the next steps. Whenever you need to authenticate your system with the Telerik NuGet server, use
api-keyas the username and your generated API key as the password.
Step 2: Add the Telerik NuGet Feed to Visual Studio
Adding the Telerik NuGet feed to Visual Studio allows you to quickly install the required Telerik packages to your project. To configure the Telerik NuGet Feed in Visual Studio:
-
Open Visual Studio and go to Tools > NuGet Package Manager > Package Manager Settings.
-
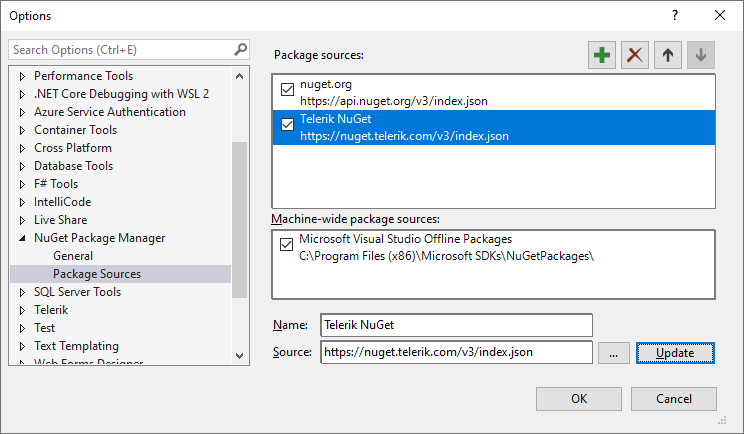
Select Package Sources and then click the + button to add a new package source.
-
Enter a Name for the new package source, for example, Telerik NuGet.
-
Add the
https://nuget.telerik.com/v3/index.jsonURL as a Source. -
Click Update and then OK.
The Visual Studio NuGet package manager and the Telerik NuGet feed

Step 3: Install Telerik UI for ASP.NET AJAX
Now that you have successfully added the Telerik NuGet feed as a package source, you need to authenticate your local NuGet instance, display the available packages, and install Telerik UI for ASP.NET AJAX:
-
Create a new ASP.NET WebForms project or open an existing one.
-
Go to Tools > NuGet Package Manager > Manage NuGet Packages for Solution....
-
Select the Telerik NuGet Package source from the drop-down list on the left.
-
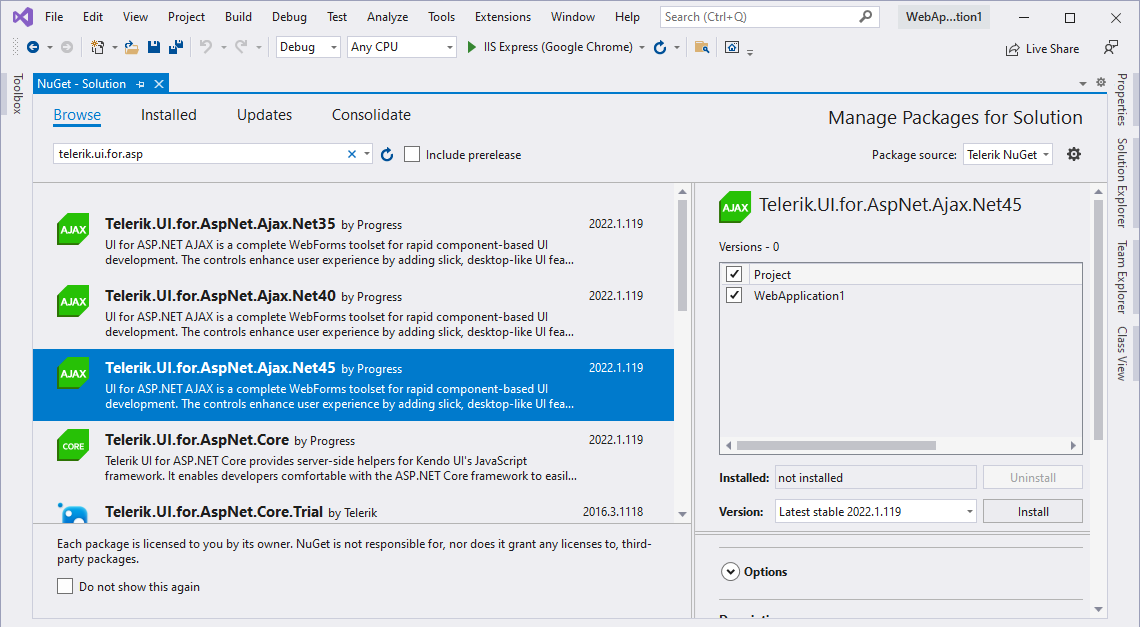
Select the Browse tab to see the available packages.
-
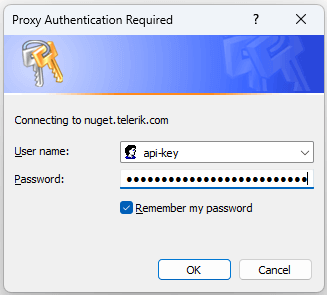
Enter your NuGet API key authentication in the Windows Authentication dialog. Use
api-keyas the username and your generated API key as the password.Enter your API key authentication to access the Telerik NuGet feed

-
Select the desired Telerik UI for ASP.NET AJAX package and click Install. To select the correct package version for your project, the .NET version of your project must correspond to the
.Net<version>portion of the package name. For example, the correct package for.NET Framework 4.6.2 up to 4.8.1projects isTelerik.UI.for.AspNet.Ajax.Net462.Add the Telerik UI for ASP.NET AJAX package to the solution

Unlike the Telerik UI for ASP.NET AJAX MSI package installation, the NuGet package does not automatically add the UI components to the Visual Studio toolbox. To add them manually, refer to the article on adding the Telerik controls to the Visual Studio toolbox.
Additionally, the NuGet does not install the Visual Studio Extensions for Telerik® UI for ASP.NET AJAX, which are valuable tools for WebForms developers working with the Telerik ASP.NET Web Forms components. However, these extensions can be downloaded and installed as a separate product from the Visual Studio Gallery.
Step 4: Setup Your License Key
Starting with 2025 Q1, Telerik UI for ASP.NET AJAX requires activation through a License Key. The
Telerik.Web.UI.dllassembly now depends onTelerik.Licensing.Runtime.dll, available via NuGet (https://www.nuget.org/packages/Telerik.Licensing) or the Telerik UI for ASP.NET AJAX installations. Previous versions do not require a license key.
The Telerik License Key article provides detailed instructions and tips on installing and updating your Telerik license key in different scenarios.
Step 5: Add the Editor to Your Project
The Web Forms Site created through the Telerik project templates includes all basic references and registrations required by the Telerik UI for ASP.NET AJAX controls, including a ScriptManager control, which is required by all AJAX controls. That's why you can add the Editor to the page in a simple way as demonstrated in this step.
Alternatively, you can add the Editor to your project by dragging it directly from the VS toolbox. For more information, refer to the article on adding the Telerik controls to the Visual Studio toolbox.
-
Open
Default.aspxand declareRadEditorright afterRadScriptManager:ASPX<telerik:RadScriptManager ID="RadScriptManager1" runat="server"></telerik:RadScriptManager> <telerik:RadEditor runat="server" ID="RadEditor1" </telerik:RadEditor> -
Set the
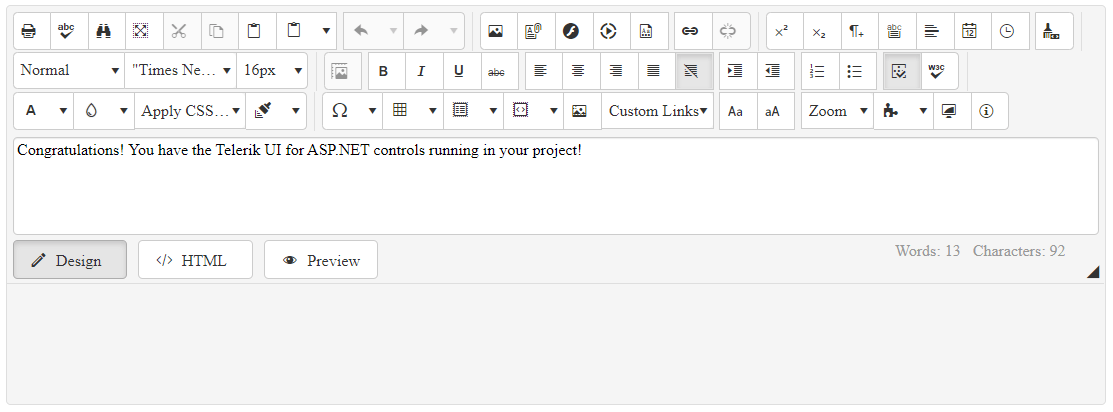
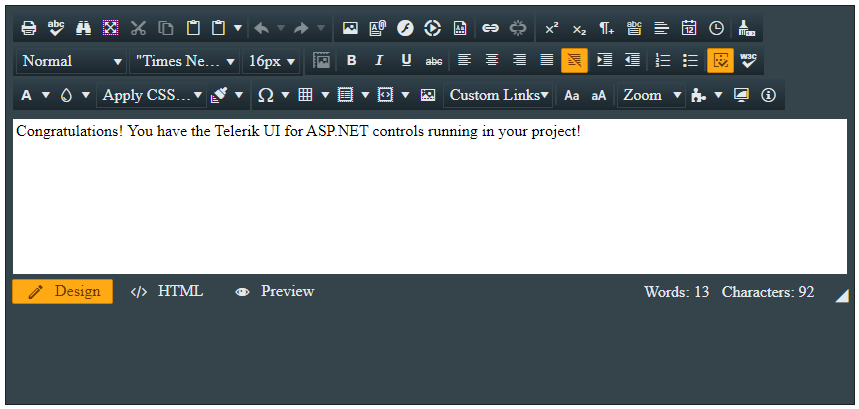
RenderModeandContentproperties of the Editor:ASPX<telerik:RadScriptManager ID="RadScriptManager1" runat="server"></telerik:RadScriptManager> <telerik:RadEditor runat="server" ID="RadEditor1" RenderMode="Lightweight"> <Content> Congratulations! You have the Telerik UI for ASP.NET controls running in your project! </Content> </telerik:RadEditor> -
Run your page by pressing
F5.
Add the Editor to the page

Step 6: Add the HtmlChart to Your Project
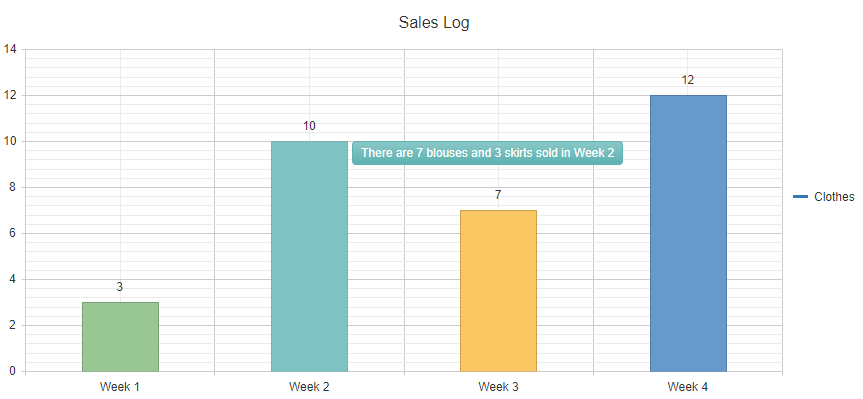
Let's dive a little bit deeper in the configuration of the controls from the UI for ASP.NET AJAX suite. By following the steps below, you will create a data-bound HtmlChart. You will also add a handy tooltip that shows the values from a custom data field.
The sample uses a DataTable, but you can bind the HtmlChart to a preferred data source type. The page already contains a ScriptManager control, so you are ready to declare the HtmlChart right after the Editor control that you added in the previous step:
-
In
Default.aspx, define an HtmlChart withID="RadHtmlChart1":ASPX<telerik:RadHtmlChart ID="RadHtmlChart1" runat="server"> </telerik:RadHtmlChart> -
Add a
ChartTitleto the created HtmlChart:ASPX<telerik:RadHtmlChart ID="RadHtmlChart1" runat="server"> <ChartTitle Text="Sales Log"></ChartTitle> </telerik:RadHtmlChart> -
Add
ColumnSeriesto thePlotArea.Seriescollection of the control:ASPX<telerik:RadHtmlChart ID="RadHtmlChart1" runat="server"> <ChartTitle Text="Sales Log"></ChartTitle> <PlotArea> <Series> <telerik:ColumnSeries Name="Clothes"></telerik:ColumnSeries> </Series> </PlotArea> </telerik:RadHtmlChart> -
In the code-behind of the page, create a
GetData()method. This method returns the sample data that you will bind to the chart:C#private DataTable GetData() { DataTable dt = new DataTable(); dt.Columns.Add("labels"); dt.Columns.Add("values"); dt.Columns.Add("colors"); dt.Columns.Add("description"); dt.Rows.Add("Week 1", 3, "#99C794", " 1 blouse and 2 trousers"); dt.Rows.Add("Week 2", 10, "#5FB3B3", "7 blouses and 3 skirts"); dt.Rows.Add("Week 3", 7, "#FAC863", "7 skirts"); dt.Rows.Add("Week 4", 12, "#6699CC", "5 blouses, 5 trousers and 2 skirts"); return dt; } -
Configure the data source of the chart to use the created sample data:
C#protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { RadHtmlChart1.DataSource = GetData(); } } -
Set the
colorsandvaluesfield names to the SeriesDataFieldYandColorFieldproperties:ASPX<telerik:RadHtmlChart ID="RadHtmlChart1" runat="server"> <ChartTitle Text="Sales Log"></ChartTitle> <PlotArea> <Series> <telerik:ColumnSeries Name="Clothes" DataFieldY="values" ColorField="colors"></telerik:ColumnSeries> </Series> </PlotArea> </telerik:RadHtmlChart> -
Set the
labelsfield name to thePlotArea.XAxis.DataLabelsFieldvalue:ASPX<telerik:RadHtmlChart ID="RadHtmlChart1" runat="server"> <ChartTitle Text="Sales Log"></ChartTitle> <PlotArea> <Series> <telerik:ColumnSeries Name="Clothes" DataFieldY="values" ColorField="colors"></telerik:ColumnSeries> </Series> <XAxis DataLabelsField="labels"></XAxis> </PlotArea> </telerik:RadHtmlChart> -
Define a
TooltipsAppearancenested tag in the series declaration. Then define a custom Tooltip template in it. All fields from the passed data source are available through thedataItemobject of the template:ASPX<telerik:RadHtmlChart ID="RadHtmlChart1" runat="server"> <ChartTitle Text="Sales Log"></ChartTitle> <PlotArea> <Series> <telerik:ColumnSeries Name="Clothes" DataFieldY="values" ColorField="colors"> <TooltipsAppearance> <ClientTemplate> There are #=dataItem.description# sold in #=category# </ClientTemplate> </TooltipsAppearance> </telerik:ColumnSeries> </Series> <XAxis DataLabelsField="labels"></XAxis> </PlotArea> </telerik:RadHtmlChart> -
Run the page by pressing
F5. You are expected to see something similar to the following image:
Bound HtmlChart with a custom Tooltip template

Step 7: Style the Controls
Telerik UI for ASP.NET AJAX provides more than 20 predefined skins that allow you to change the look and feel of each component. To use the desired skin, set the skin name as the Skin property value of the control:
<telerik:RadEditor runat="server" ID="RadEditor2" Skin="Glow" RenderMode="Lightweight">
<Content>
Congratulations! You have the Telerik UI for ASP.NET controls running in your project!
</Content>
</telerik:RadEditor>Apply the Glow skin to the Editor

That was it! Now you are ready to dive more deeply into Telerik UI for ASP.NET AJAX and take full advantage of its slick functionalities!