New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Important Changes Regarding Data Binding DateTime Parsable String Fields
Updated over 6 months ago
As of the Q1 2014 release, the ASP.NET AJAX Chart takes into account the type of the columns from the data source that are bound to the chart. This means if the chart's category x-axis refers to a string type column from the data source that can be parsed to a DateTime format, it will be handled as a string and the labeled displayed will not be parsed.
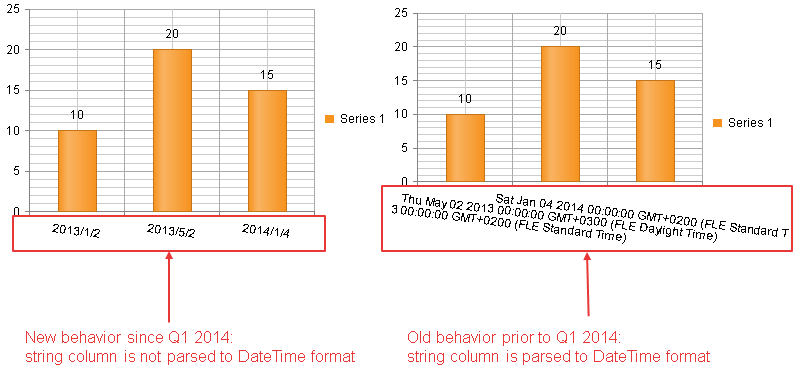
The old and the new behavior of the control is illustrated with the code from Example 1 and is shown in Figure 1.
Figure 1: String columns from the data source that can be parsed to a DateTime format will be displayed as strings.

Example1: Data binding a DataTable data source that contains a string column that can be parsed to a DateTime format.
ASP.NET
<telerik:RadHtmlChart runat="server" ID="RadHtmlChart1" Width="400" Height="250">
<PlotArea>
<Series>
<telerik:ColumnSeries DataFieldY="yValues" Name="Series 1">
</telerik:ColumnSeries>
</Series>
<XAxis DataLabelsField="dateValues" Type="category">
<LabelsAppearance RotationAngle="7"></LabelsAppearance>
</XAxis>
</PlotArea>
</telerik:RadHtmlChart>