Using PagerTextFormat
You can set the format of the text that appears in the Pager using the PagerTextFormat property. The value of this property is an ASP.NET formatting string.
Here is the format that should be used when Mode is "NextPrev":
| Change page: {4}|Page {0} of {1}, items {2} to {3} of {5} |
The rest of the grid pagers ("NumericPages", "NextPrevAndNumeric", "Advanced", "NextPrevNumericAndAdvanced" and "Slider") use a slightly different format:
| {4}|Page {0} of {1}, items {2} to {3} of {5} |
No matter which pager you choose, the meaning of the different parameters is as follows:
-
{0} is used to display current page number.
-
{1} is total number of pages.
-
{2} is the number of the first item (record) in the current page.
-
{3} is the number of the last item (record) in the current page.
-
{4} indicates where the set of controls for the corresponding pager type (positioned on the left) appear.
-
{5} is the total number of items (records) in the data source.
The ' {4} ' parameter is mandatory when setting the property. 'Page {0} of {1}, items {2} to {3} of {5} ' represents the text message displayed on the right side of the pager item. Setting this part of the property is optional.
The following screen shots show how the pager looks for each of the different pager modes before and after PagerTextFormat is set:
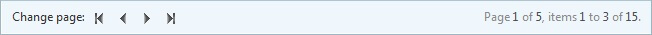
<PagerStyle Mode="NextPrev" />
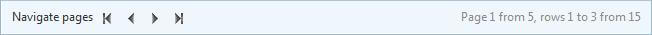
<PagerStyle Mode="NextPrev" PagerTextFormat="Navigate pages {4} Page {0} from {1}, rows {2} to {3} from {5}" />
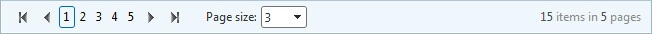
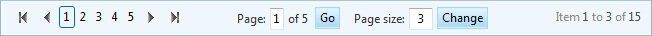
<PagerStyle Mode="NextPrevAndNumeric" />
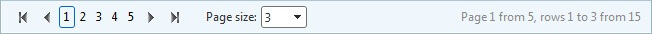
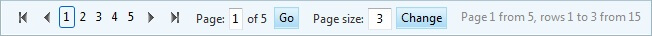
<PagerStyle Mode="NextPrevAndNumeric" PagerTextFormat="{4} Page {0} from {1}, rows {2} to {3} from {5}" />
<PagerStyle Mode="NextPrevNumericAndAdvanced" />
<PagerStyle Mode="NextPrevNumericAndAdvanced" PagerTextFormat="{4} Page {0} from {1}, rows {2} to {3} from {5}" />
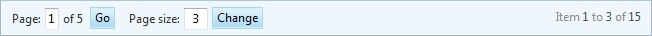
<PagerStyle Mode="Advanced" />
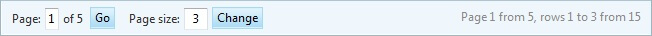
<PagerStyle Mode="Advanced" PagerTextFormat="{4} Page {0} from {1}, rows {2} to {3} from {5}" />
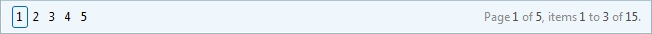
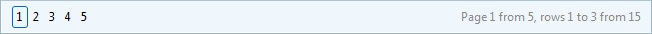
<PagerStyle Mode="NumericPages" />
<PagerStyle Mode="NumericPages" PagerTextFormat="{4} Page {0} from {1}, rows {2} to {3} from {5}" />
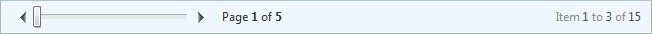
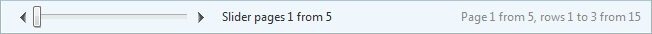
<PagerStyle Mode="Slider" />
<PagerStyle Mode="Slider" PagerTextFormat="{4} Page {0} from {1}, rows {2} to {3} from {5}" />
....
<ClientSettings>
<ClientMessages PagerTooltipFormatString="Slider pages {0} from {1}" />
</ClientSettings>
In order to change the text on the right side of the RadSlider you should set the ClientMessages.PagerTooltipFormatString property.