Declarative Style Editors
You can set the column editors declaratively by setting the ColumnEditorID property of the corresponding column to the ID of the custom column editor. This gives you the flexibility to easily customize the look of the column editors.
To add a column editor declaratively, add an instance of the column editor to the page that contains your grid. If you are using one of the built-in column editor types and simply customizing its properties, you can drag the column editor from the toolbox onto your page:

Assign the properties of the column editor to customize it how you want it:
<telerik:GridTextBoxColumnEditor ID="TextEditor1" runat="server">
<TextBoxStyle BackColor="#edffc3" BorderColor="#ecbb0d" BorderStyle="Solid" ForeColor="#7fa822" />
</telerik:GridTextBoxColumnEditor>Assign the ID of the column editor to the column you want to attach it to:
<telerik:GridBoundColumn ColumnEditorID="TextEditor1" DataField="ShipName" EditFormHeaderTextFormat="{0} - Customized text editor"
HeaderText="Ship Name" UniqueName="ShipName">
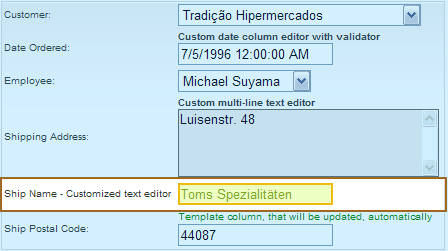
</telerik:GridBoundColumn>The code above will result in the following:

For an online example that uses declarative custom editors, see Using grid server-side API for extraction.
Creating declarative custom editors programmatically
If you want to assign declarative custom editors at runtime, you need to instantiate them in a Page_Init handler and add them to the Controls collection of a place holder control:
<asp:PlaceHolder ID="PlaceHolder1" runat="server" />
<telerik:RadGrid RenderMode="Lightweight" ID="RadGrid1" runat="server" Width="97%" AutoGenerateColumns="False">
<MasterTableView>
<Columns>
<telerik:GridDropDownColumn UniqueName="DropDownListColumn" ListTextField="ContactName"
ListValueField="ContactName" DataSourceID="SqlDataSource2" HeaderText="DropDown Column"
DataField="ContactName" AllowSorting="true" ColumnEditorID="ddEditor1">
</telerik:GridDropDownColumn>
</Columns>
</MasterTableView></telerik:RadGrid>