Your Telerik UI for ASP.NET Core March Update

Catch the latest new features and improvements in Telerik UI for ASP.NET Core in this monthly update for March.
Hey developer folks, it’s time for the Telerik UI for ASP.NET Core March update and some exciting spring news! Read ahead to find out more about R1 2020 Service Pack, a new cool feature for building component styles, a sneak preview of the new goodies planned for release in May 2020 and more!
Telerik UI for ASP.NET Core R1 2020 Service Pack
In the R1 2020 Service Pack we have included multiple enhancements and fixes to the Data Grid, Scheduler, FileManager and enhanced the ThemeBuilder with custom styles download tool!
Below we will share some of the highlights from the SP R1 2020 release. For a full list of the 90+ released fixes and enhancements you can refer to the release notes history.
Custom Styles Download
To make it easier for you to customize the style of specific components we have created special feature within the ThemeBuilder.
There are just a few simple steps to follow and you have your custom styles generated in minified CSS file:
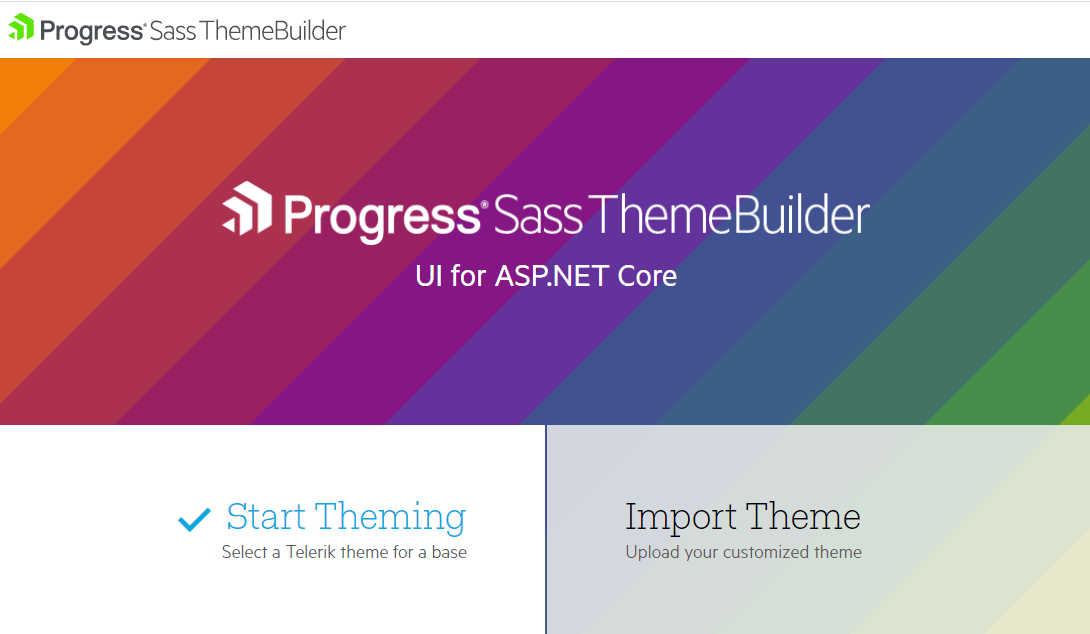
- Start Theming with the ThemeBuilder
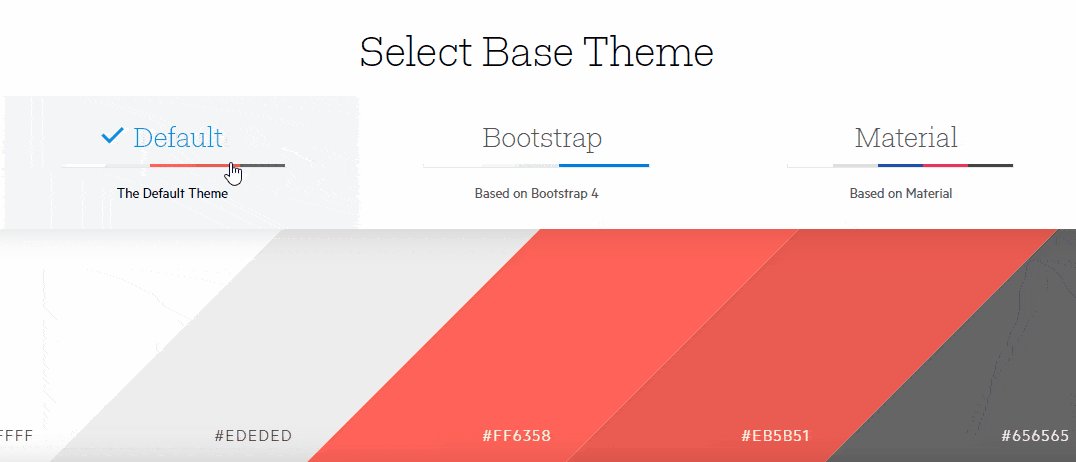
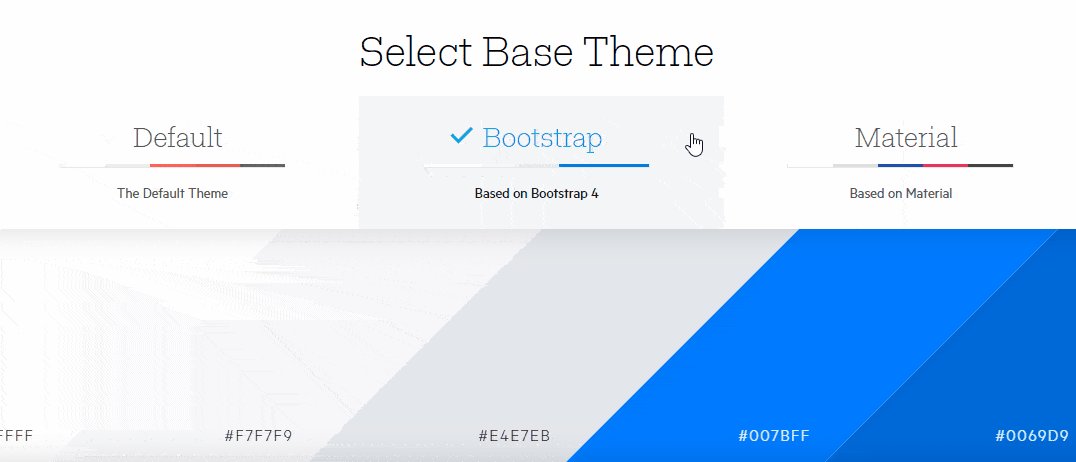
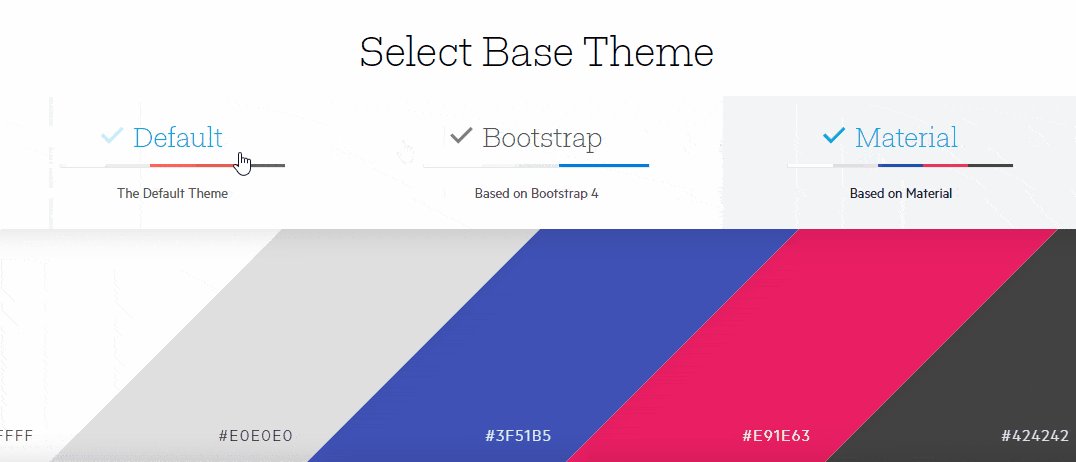
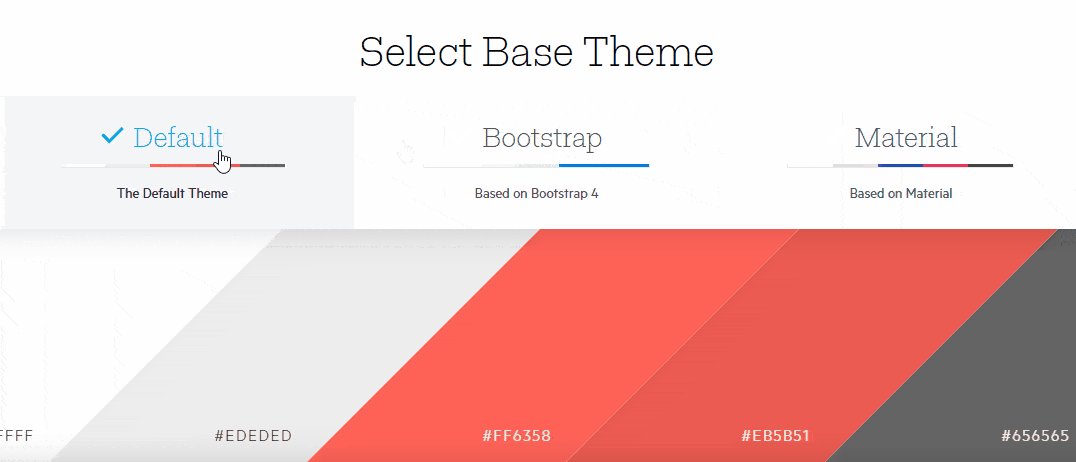
- Choose base theme among Default, Bootstrap or Material
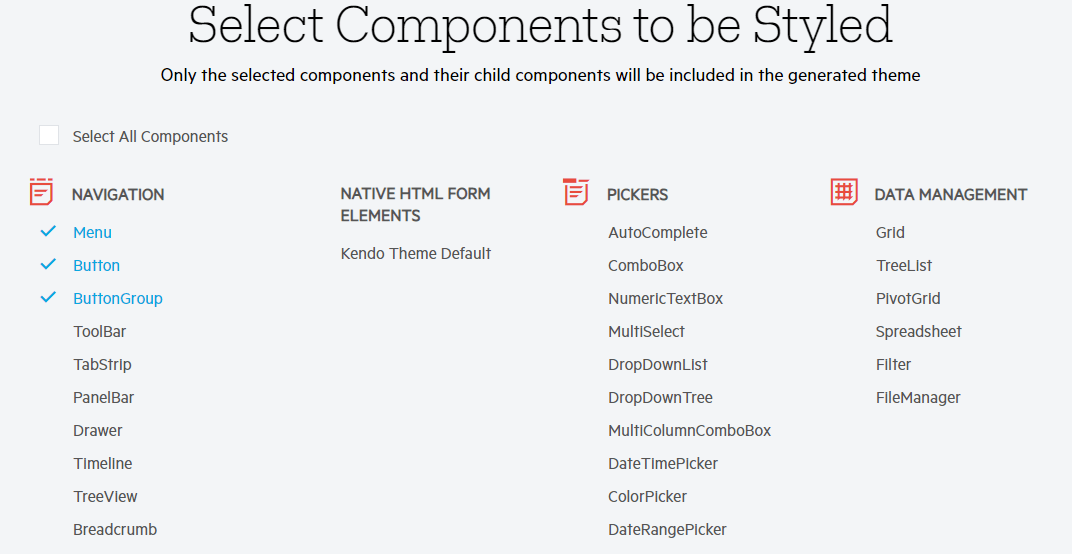
- Select Components to be styled (note that their child components will be included in the generated CSS file)
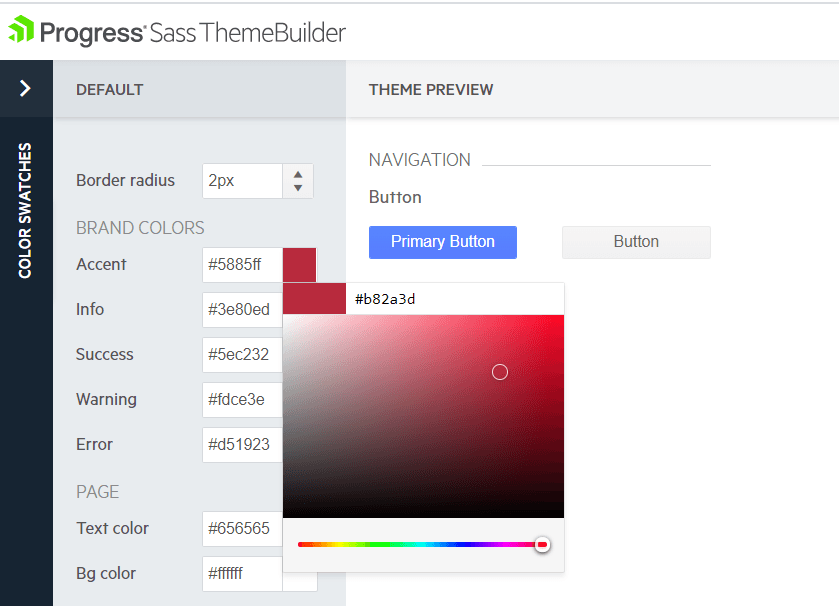
- Apply styling based on your design guidelines or branding
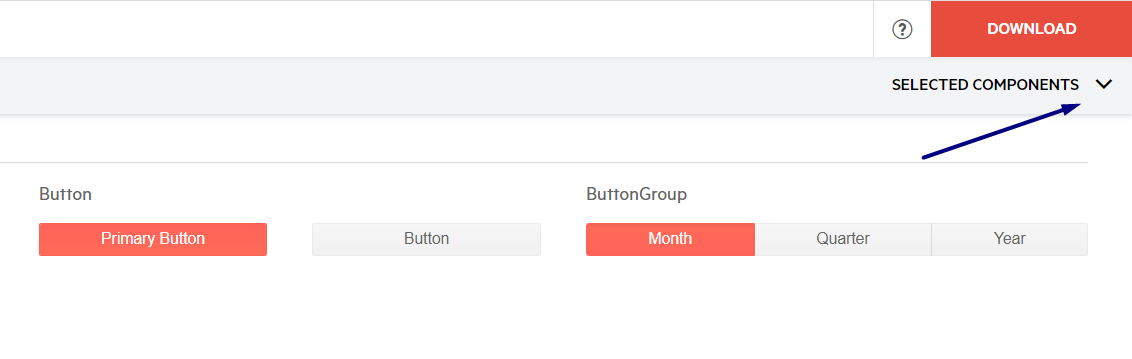
- Using the selection tool in the ThemeBuilder you can easily edit the list of components that need styling.
- Download the generated CSS file and apply it in your project
- If you need to add more components or modify existing styles you can always use the ThemeBuilder and repeat the described steps to generate and download new CSS file.
Updated Demos
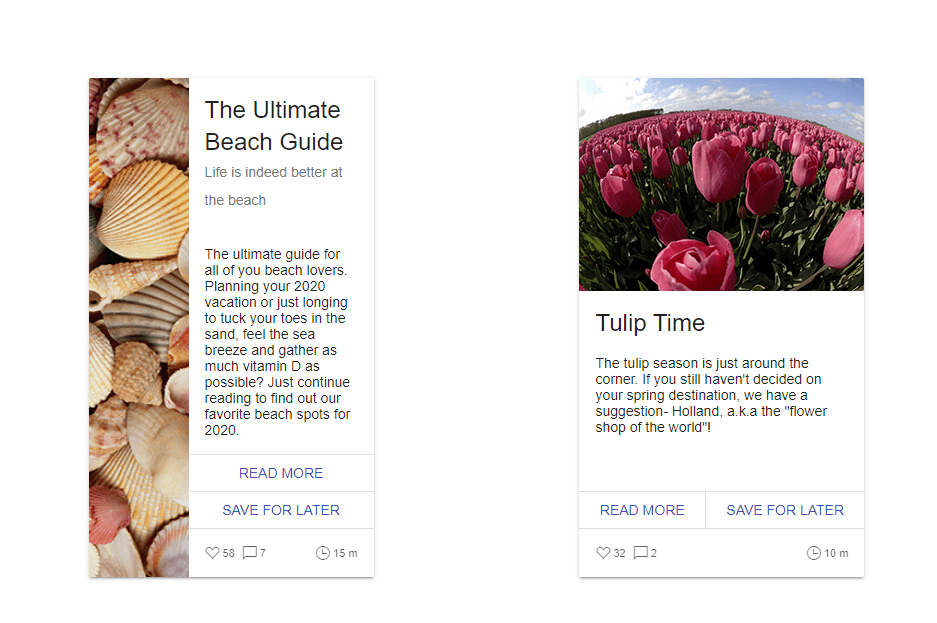
With the service pack release we have also updated multiple UI for ASP.NET Core components demos. Check out the cool looking Card component demos as well as many others.

Telerik UI for ASP.NET Core Card Component
Document Processing Library
We have also ported the SDK examples and all of them are now compatible with .NET Standard. In the repository, you will find demos showing the usage of the libraries in different scenarios – creating and converting documents or using feature specific for the document formats.
In the SP version, you will as always get various fixes in the libraries which we introduced to make their usage smoother. Starting with this version, the support for the background colors when converting rich text documents to PDF has been extended by adding the conversion for the shading property of the Run elements.
Looking Towards May 2020 UI for ASP.NET Core Release
Having this incredible momentum, the Telerik UI for ASP.NET Core team is already working hard to will deliver to you in May several new components and features.
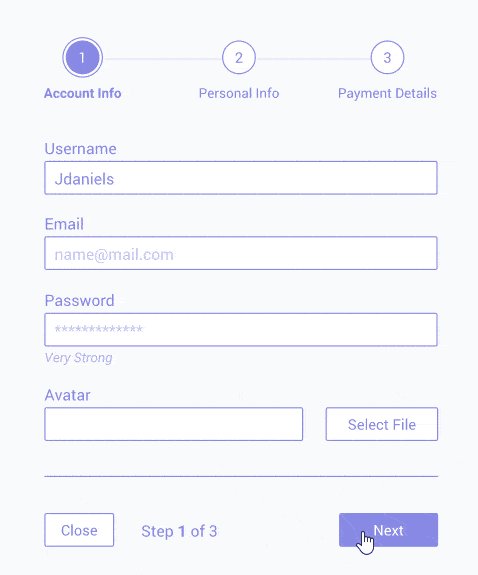
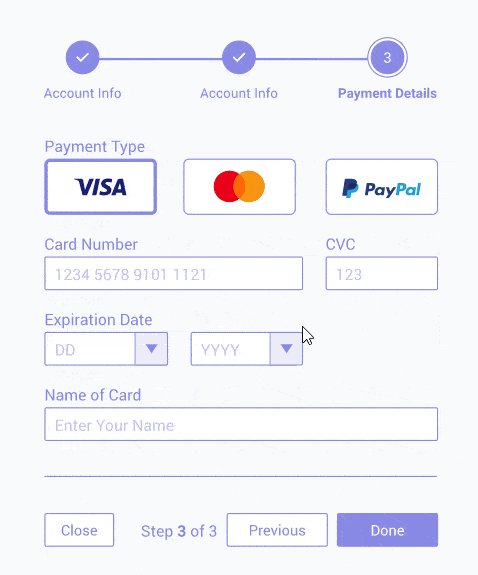
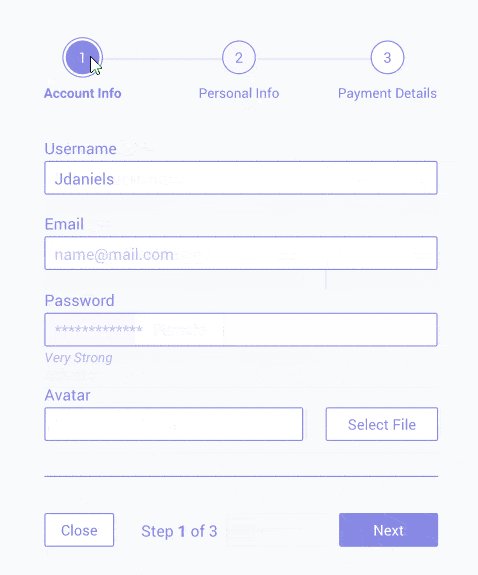
We are happy to share with you sneak peek preview of the Stepper and Wizard components that will be available in Telerik UI for ASP.NET Core with our R2 release in May:
- New ASP.NET Core Wizard Component

Telerik UI ASP.NET Core Wizard Component Preview
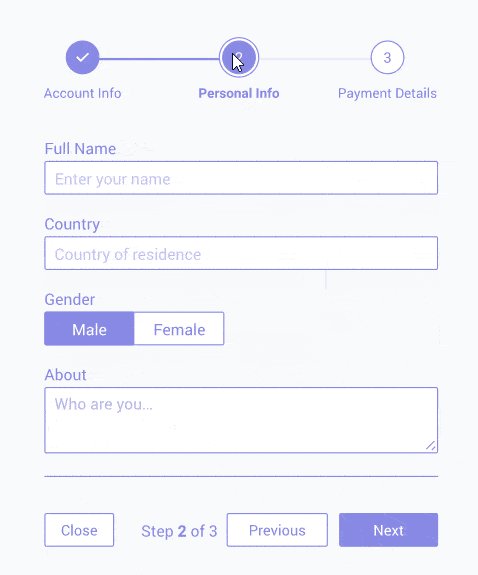
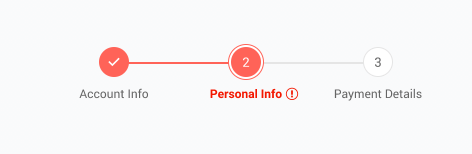
- New ASP.NET Core Stepper Component

Telerik UI ASP.NET Core Stepper Component Preview - Step Focus
Telerik UI ASP.NET Core Stepper Component Preview - Invalid Step
In addition to the ASP.NET Core Wizard and Stepper components, we are also currently progressing with:
- New ASP.NET Core Form Component
- New ASP.NET Core Dock/ Layout Component
- New ASP.NET Core Dashboard Template
- And lots of new component features and enhancements
Keep on eye our Telerik UI for ASP.NET Core roadmap page and see what you can soon hold in your hands. Not only will you get an insider’s look at our components and features pipeline for Telerik UI for ASP.NET Core, but you’ll continue to have the opportunity to help us improve the suite with your valuable feedback.
Access to Internal Builds
For those of you eager to hold the new R2 2020 components earlier than the official release in May we are providing internal builds via Your Progress Account ->Downloads -> Telerik UI for ASP.NET Core.
UI for ASP.NET Core Virtual Classroom Technical Training
We listened to your feedback for more learning resources we made available the Telerik UI for ASP.NET Core Virtual Classroom training for as part of the free trial of the product.

The training includes a series of technical videos that will enable you to boost your productivity and build proof of concept for your applications in no time. The training learning path is also a great way to onboard new team members and includes a sample application with multiple how-to topics and code examples.
Download and Install Latest Telerik UI for ASP.NET Core Version
To make sure you have access to the latest current Service Pack R1 2020 for our components and feature set, download the latest version from Your Progress Account or via Progress Control Panel.
Thank You!
Thank you for your continuous support and active involvement in the Telerik UI for ASP.NET Core Community!

Maria Ivanova
Maria Ivanova is a Manager of Product Management at Progress, for Telerik and Kendo UI components and developer tooling. She joined the company in 2019 as a Product Manager for Telerik UI web components and is passionate about developing impactful and innovative software products. Maria believes that to create great products, it's important to challenge the status quo, closely collaborate with customers, and embrace a spirit of experimentation.