WPF MultiColumnComboBox, GridView Column ComboBox and More

In this post, we'll cover some of the latest additions to the Telerik UI for WPF suite in R1 2019: the official MultiColumnComboBox, new DataGrid column and SpreadProcessing integration. Let's dive in.
The DataGrid (a.k.a. RadGridView) is one of the major controls in the Telerik UI for WPF suite, and we've been continuously adding new features and improvements to it based on users' request and industry/market trends. As our main goal is for you to create top-of-the-line applications, we focus our efforts on delivering exceptional experience with our products. Depending on the assignment, RadGridView can combine its powers with other controls to win your heart. Keep reading to find out more!
But first, let's talk about the...
Official MultiColumnComboBox
As of R1 2019, we introduced the official version of MultiColumnComboBox, which allows RadGridView to show multi-column data in the dropdown of a ComboBox-like control. The beta version offered quite a lot of functionality, but we added some new features based on clients’ requests. I will list the most thrilling of them here:
- You can now choose between SelectionBoxes and text-based selection interface by setting the SelectionBoxesVisibility property. Customize your SelectionBoxes by using the SelectionBoxTemplate, SelectionBoxStyle, SelectionBoxTemplateSelection and SelectionBoxStyleSelector properties.
- Add a custom footer to MultiColumnComboBox by either using FooterContent property, or by defining your own Footer template.
- CodedUI Level 2 and 3 support is also included in the new release.
- You prefer a read-only MultiColumnComboBox? Closing the dropdown after selection is the desired behavior for your clients? And you want to customize the GridView placed in the drop down? Check all these features in the latest official version.
GridViewMultiColumnComboBoxColumn in Our Data Grid
Our radars detected that you want a GridViewMultiColumnComboBoxColumn. Roger that!
You no longer need to customize GridViewComboBox column to have the desired multiple columns in the combobox. The new built-in column is represented by a standard TextBlock in view mode similarly to most of the other columns in RadGridView. In edit mode, its component is our shiny MultiColumnComboBox. Shape the edit element by setting the rich set of properties, have a tabular data in the drop down and configure your column similarly to any other column that derives from GridViewBoundColumnBase.
One thing that hasn’t been feasible till now is to have a multi-value GridView cell. Just pass it a collection property and set SelectionMode to multiple – MultiColumnComboBox’s selected items get synchronized with the given collection. Easy as that.<telerik:RadGridView ItemsSource="{Binding Clubs}" AutoGenerateColumns="False">
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}"/>
<telerik:GridViewMultiColumnComboBoxColumn Header="Players" ItemsSourceBinding="{Binding Players}" DataMemberBinding="{Binding SelectedPlayers}" DisplayMemberPath="Name" SelectionMode="Multiple" Width="*"/>
<telerik:GridViewDataColumn Header="Established" DataMemberBinding="{Binding Established}" ShowColumnWhenGrouped="False"/>
<telerik:GridViewDataColumn Header="Std.Capacity" DataMemberBinding="{Binding StadiumCapacity}"/>
</telerik:RadGridView.Columns>
</telerik:RadGridView>
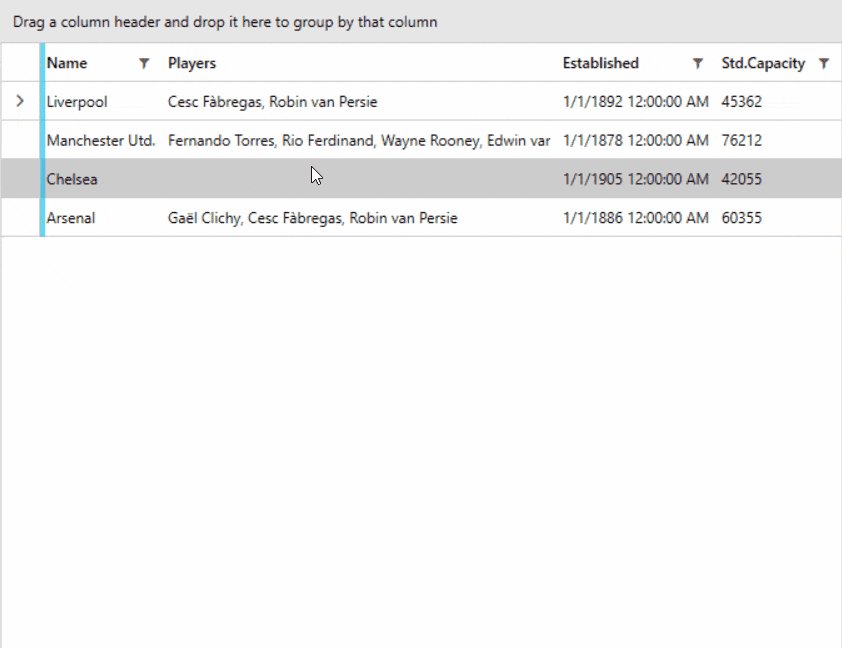
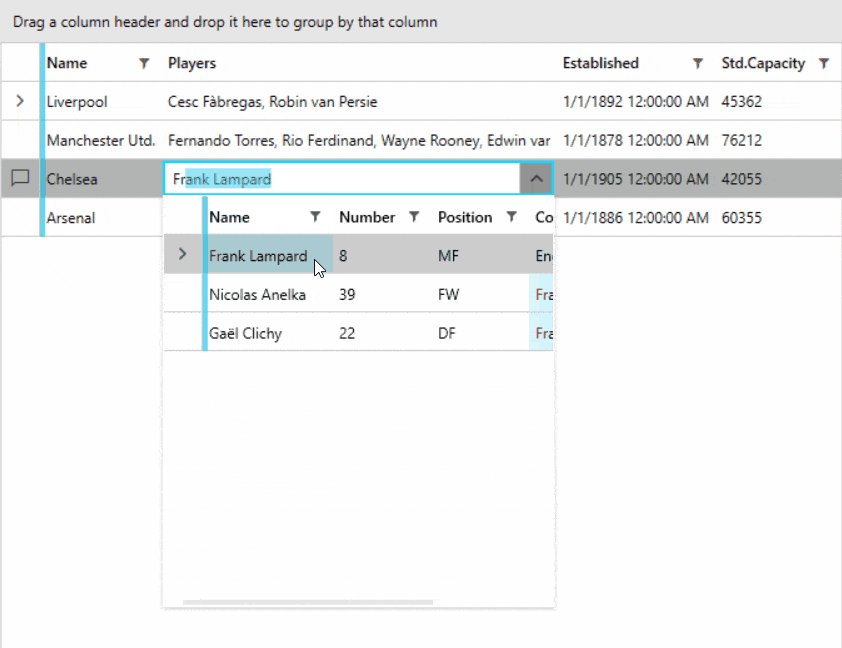
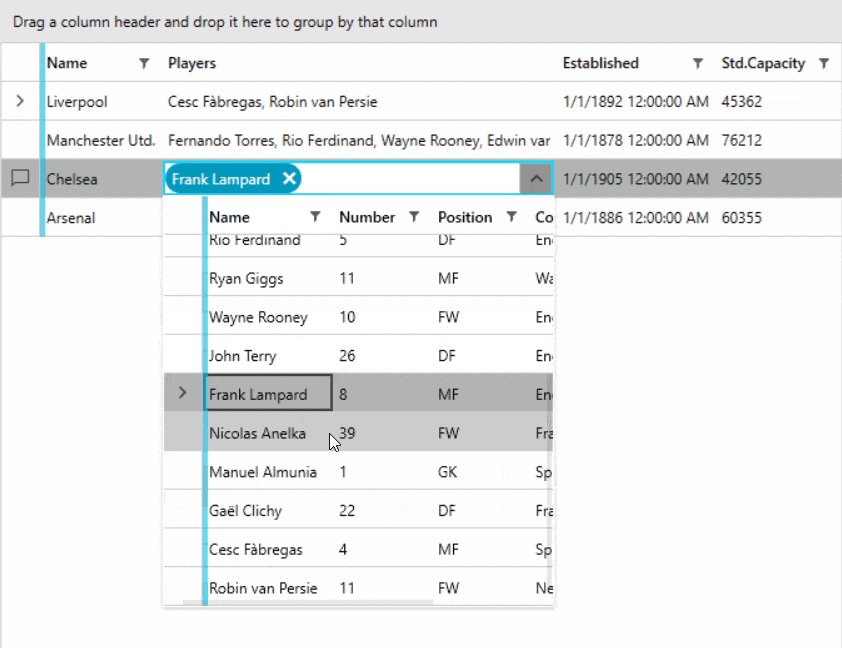
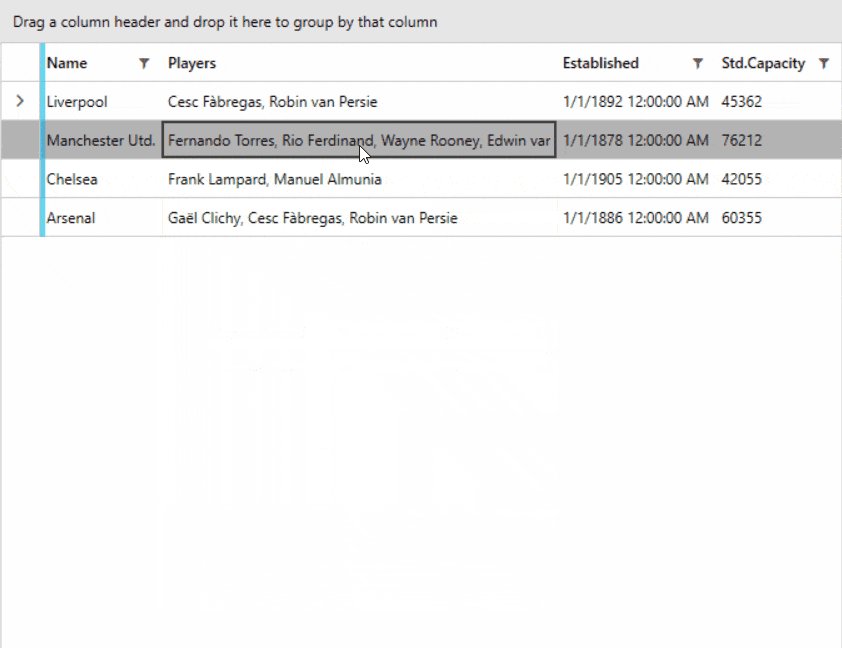
And here is the result of the above code snippet:

Selecting multiple items in GridViewMultiColumnComboBoxColumn
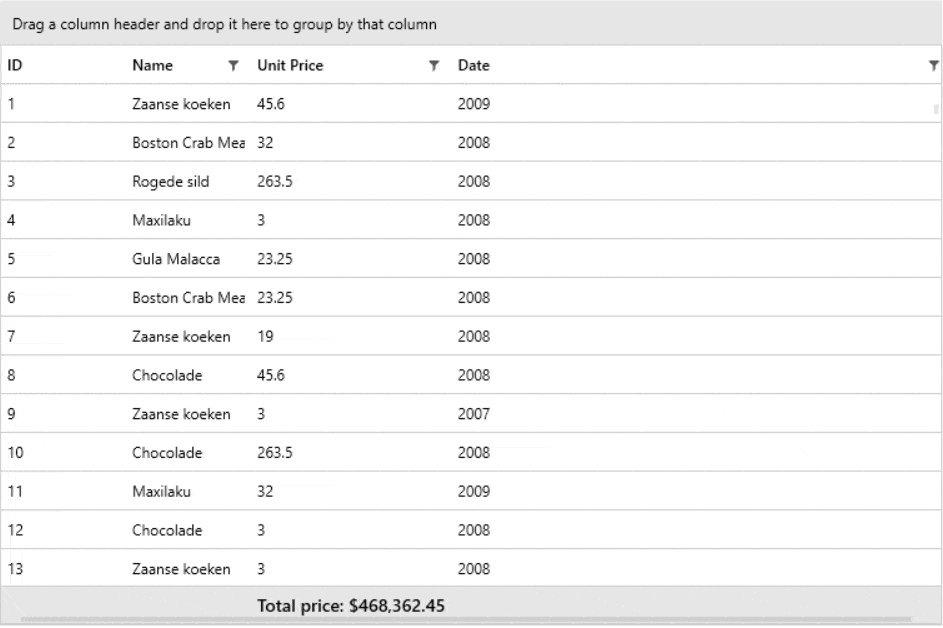
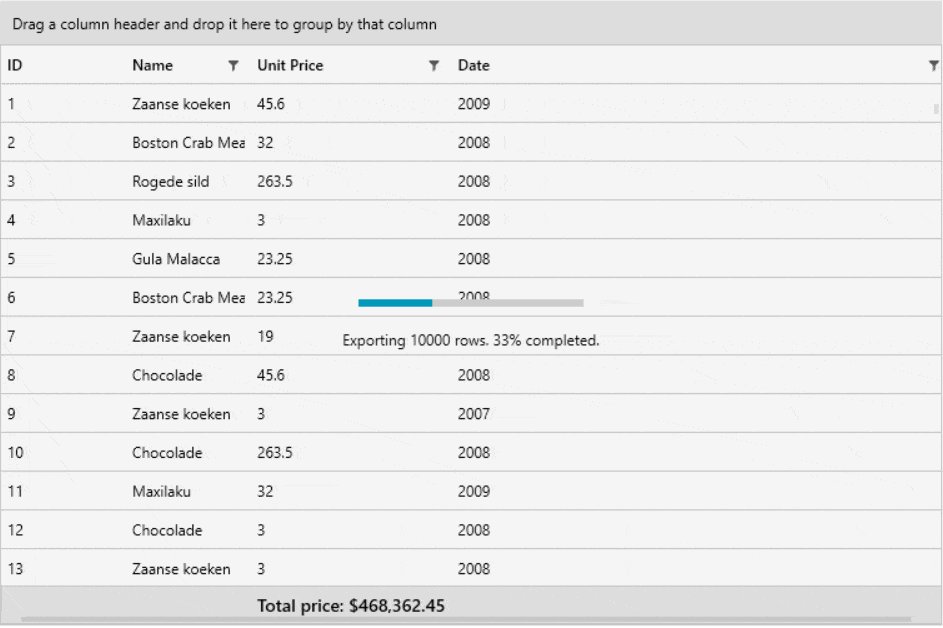
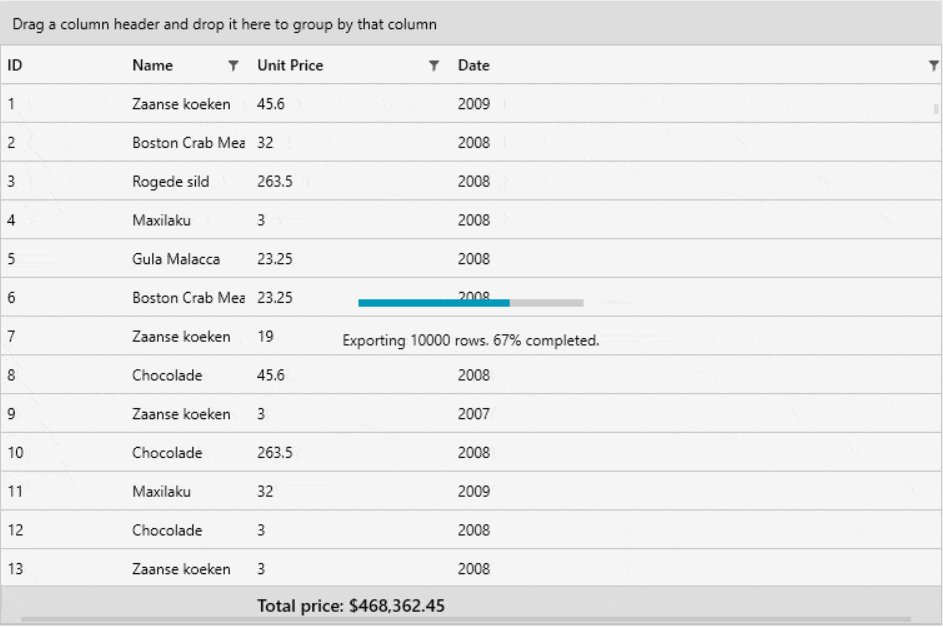
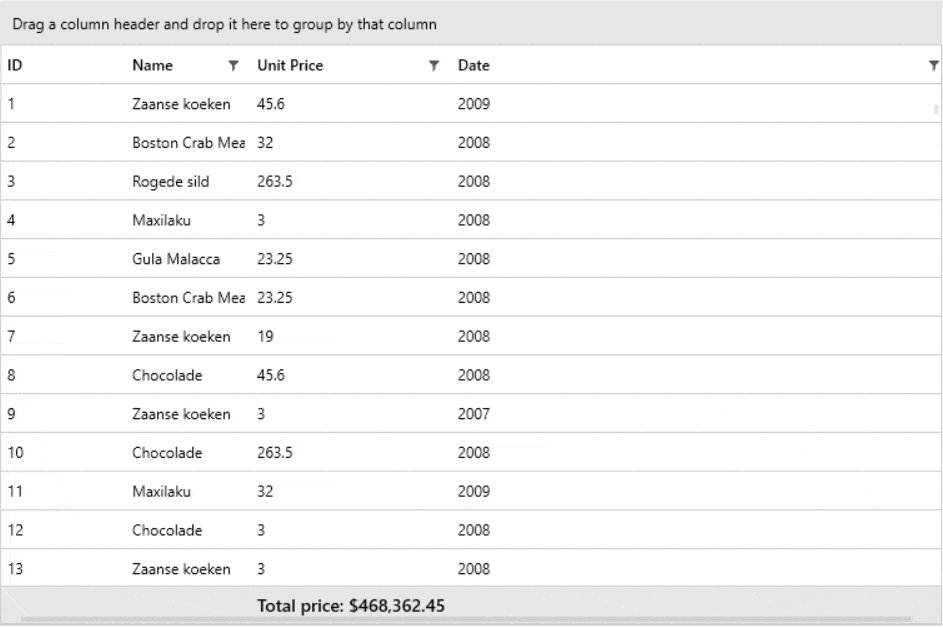
RadGridView Export Integrating RadSpreadStreamProcessing
Have you used RadSpreadStreamProcessing, part of Telerik Document Processing suite? It is a document processing paradigm that allows you to generate XLSX and CSV files with minimal memory consumption and excellent performance.
A nice enhancement in RadGridView is the integration with RadSpreadStreamProcessing, resulting in a faster synchronous and asynchronous export. Its great advantage - writing the GridView content directly to a stream without loading the entire document in the memory - leads to a two times faster export time compared to a RadSpreadProcessing integrated export.
 Asynchronously exporting 10000 rows
Asynchronously exporting 10000 rows
Feedback and Improvements
It is important for us to hear what you think about our new controls and improvements, so we can understand how we can do better in the future to meet and exceed your expectations. Please share your thoughts in our Feedback portal or in the comments section below.
Don't forget to check what else is available in Telerik UI for WPF with R1 2019 and to download a trial today.

Vera Pironska
Vera Pironska has been a QA engineer on the Progress Telerik UI for WPF and Silverlight team for the last 7 years. Quality has been her passion ever since she completed Telerik Quality Assurance Academy. She works closely with the XAML developers to keep the bugs at their bare minimum. Outside work she is a keen world traveler, a book lover and a fine food fan.
